文章目录
- 创建 XMLHttpRequest 对象
- 向服务器发送请求
- XMLHttpRequest.open()
- XMLHttpRequest.send()
- GET或POST
- 服务器响应
- XMLHttpRequest 的属性
- XMLHttpRequest.readyState
- XMLHttpRequest.onreadystatechange
- XMLHttpRequest.response
- XMLHttpRequest.responseType
- XMLHttpRequest.responseText
- XMLHttpRequest.responseXML
- XMLHttpRequest.responseURL
- XMLHttpRequest.status,XMLHttpRequest.statusText
- XMLHttpRequest.timeout,XMLHttpRequestEventTarget.ontimeout
- jQuery AJAX
- jQuery load() 方法
- jQuery $.get() 方法
- jQuery $.post() 方法
AJAX:异步 JavaScript 和 XML。是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。

AJAX是基于现有的Internet标准,并且联合使用它们:
- XMLHttpRequest 对象 (异步的与服务器交换数据)
- JavaScript/DOM (信息显示/交互)
- CSS (给数据定义样式)
- XML (作为转换数据的格式)
XMLHttpRequest 是 AJAX 的基础。XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
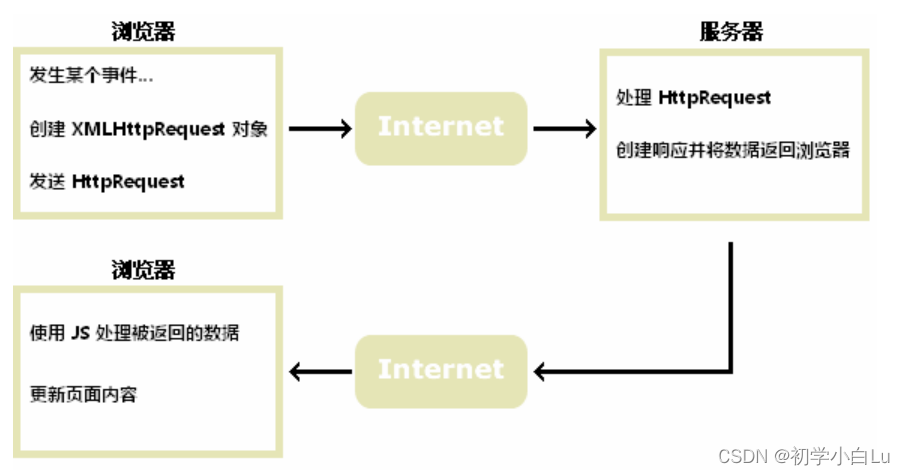
AJAX 包括以下几个步骤。
- 创建 XMLHttpRequest 实例
- 发出 HTTP 请求
- 接收服务器传回的数据
- 更新网页数据
示例:
var xhr = new XMLHttpRequest();xhr.onreadystatechange = function(){// 通信成功时,状态值为4if (xhr.readyState === 4){if (xhr.status === 200){console.log(xhr.responseText);} else {console.error(xhr.statusText);}}
};xhr.onerror = function (e) {console.error(xhr.statusText);
};xhr.open('GET', '/endpoint', true);
xhr.send(null);
创建 XMLHttpRequest 对象
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject :
var xmlhttp;
if (window.XMLHttpRequest)
{// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码xmlhttp=new XMLHttpRequest();
}
else
{// IE6, IE5 浏览器执行代码xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
向服务器发送请求
XMLHttpRequest 对象用于和服务器交换数据。XMLHttpRequest 对象的 open() 和 send() 方法:
| 方法 | 方法 |
|---|---|
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求。method:请求的类型;GET 或 POST。url:文件在服务器上的位置。async:true(异步)或 false(同步) |
| send(string) | 将请求发送到服务器。仅用于 POST 请求 |
XMLHttpRequest.open()
void open(string method,string url,optional boolean async,optional string user,optional string password
);
- method:表示 HTTP 动词方法,比如GET、POST、PUT、DELETE、HEAD等。
- url: 表示请求发送目标 URL。
- async: 布尔值,表示请求是否为异步,默认为true。如果设为false,则send()方法只有等到收到服务器返回了结果,才会进行下一步操作。该参数可选。由于同步 AJAX 请求会造成浏览器失去响应,许多浏览器已经禁止在主线程使用,只允许 Worker 里面使用。所以,这个参数轻易不应该设为false。
- user:表示用于认证的用户名,默认为空字符串。该参数可选。
- password:表示用于认证的密码,默认为空字符串。该参数可选。
注意: 如果对使用过open()方法的 AJAX 请求,再次使用这个方法,等同于调用abort(),即终止请求。
XMLHttpRequest.send()
var xhr = new XMLHttpRequest();
xhr.open('GET','http://www.example.com/?id=' + encodeURIComponent(id),true
);
xhr.send(null);// 等同于
var data = 'id=' + encodeURIComponent(id);
xhr.open('GET', 'http://www.example.com', true);
xhr.send(data);
var xhr = new XMLHttpRequest();
var data = 'email='+ encodeURIComponent(email)+ '&password='+ encodeURIComponent(password);xhr.open('POST', 'http://www.example.com', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send(data);
注意,所有 XMLHttpRequest 的监听事件,都必须在send()方法调用之前设定。
GET或POST
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
使用 POST 请求的情况:
- 不愿使用缓存文件(更新服务器上的文件或数据库)
- 不愿使用缓存文件(更新服务器上的文件或数据库)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true。
xmlhttp.open("GET","ajax_test.html",true);
服务器响应
使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据。 |
| responseXML | 获得 XML 形式的响应数据。 |
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
xmlDoc=xmlhttp.responseXML;
XMLHttpRequest 的属性
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState | 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。0: 请求未初始化 1: 服务器连接已建立 2: 请求已接收 3: 请求处理中 4: 请求已完成,且响应已就绪 |
| status | 200: "OK"。 404: 未找到页面。 |
XMLHttpRequest.readyState
返回值:
- 0,表示 XMLHttpRequest 实例已经生成,但是实例的open()方法还没有被调用。
- 1,表示open()方法已经调用,但是实例的send()方法还没有调用,仍然可以使用实例的setRequestHeader()方法,设定 HTTP 请求的头信息。
- 2,表示实例的send()方法已经调用,并且服务器返回的头信息和状态码已经收到。
- 3,表示正在接收服务器传来的数据体(body 部分)。这时,如果实例的responseType属性等于text或者空字符串,responseText属性就会包含已经收到的部分信息。
- 4,表示服务器返回的数据已经完全接收,或者本次接收已经失败。
通信过程中,每当实例对象发生状态变化,它的readyState属性的值就会改变。这个值每一次变化,都会触发readyStateChange事件。
var xhr = new XMLHttpRequest();if (xhr.readyState === 4) {// 请求结束,处理服务器返回的数据
} else {// 显示提示“加载中……”
}
XMLHttpRequest.onreadystatechange
当readystatechange事件发生时(实例的readyState属性变化),就会执行这个属性。如果使用实例的abort()方法,终止 XMLHttpRequest 请求,也会造成readyState属性变化,导致调用XMLHttpRequest.onreadystatechange属性。
var xhr = new XMLHttpRequest();
xhr.open( 'GET', 'http://example.com' , true );
xhr.onreadystatechange = function () {if (xhr.readyState !== 4 || xhr.status !== 200) {return;}console.log(xhr.responseText);
};
xhr.send();
XMLHttpRequest.response
表示服务器返回的数据体(即 HTTP 回应的 body 部分)。它可能是任何数据类型,比如字符串、对象、二进制对象等等,具体的类型由XMLHttpRequest.responseType属性决定。该属性只读。
如果本次请求没有成功或者数据不完整,该属性等于null。但是,如果responseType属性等于text或空字符串,在请求没有结束之前(readyState等于3的阶段),response属性包含服务器已经返回的部分数据。
var xhr = new XMLHttpRequest();xhr.onreadystatechange = function () {if (xhr.readyState === 4) {handler(xhr.response);}
}
XMLHttpRequest.responseType
XMLHttpRequest.responseType属性是一个字符串,表示服务器返回数据的类型。这个属性是可写的,可以在调用open()方法之后、调用send()方法之前,设置这个属性的值,告诉服务器返回指定类型的数据。如果responseType设为空字符串,就等同于默认值text。
responseType属性可以等于以下值:
- ”“(空字符串):等同于text,表示服务器返回文本数据。
- “arraybuffer”:ArrayBuffer 对象,表示服务器返回二进制数组。
- “blob”:Blob 对象,表示服务器返回二进制对象。
- “document”:Document 对象,表示服务器返回一个文档对象。
- “json”:JSON 对象。
- “text”:字符串。
text类型适合大多数情况,而且直接处理文本也比较方便。document类型适合返回 HTML / XML 文档的情况,这意味着,对于那些打开 CORS 的网站,可以直接用 Ajax 抓取网页,然后不用解析 HTML 字符串,直接对抓取回来的数据进行 DOM 操作。blob类型适合读取二进制数据,比如图片文件。
var xhr = new XMLHttpRequest();
xhr.open('GET', '/path/to/image.png', true);
xhr.responseType = 'blob';xhr.onload = function(e) {if (this.status === 200) {var blob = new Blob([xhr.response], {type: 'image/png'});// 或者var blob = xhr.response;}
};xhr.send();
如果将这个属性设为ArrayBuffer,就可以按照数组的方式处理二进制数据。
var xhr = new XMLHttpRequest();
xhr.open('GET', '/path/to/image.png', true);
xhr.responseType = 'arraybuffer';xhr.onload = function(e) {var uInt8Array = new Uint8Array(this.response);for (var i = 0, len = binStr.length; i < len; ++i) {// var byte = uInt8Array[i];}
};xhr.send();
如果将这个属性设为json,浏览器就会自动对返回数据调用JSON.parse()方法。
XMLHttpRequest.responseText
XMLHttpRequest.responseText属性返回从服务器接收到的字符串,该属性为只读。只有 HTTP 请求完成接收以后,该属性才会包含完整的数据。
var xhr = new XMLHttpRequest();
xhr.open('GET', '/server', true);xhr.responseType = 'text';
xhr.onload = function () {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);}
};xhr.send(null);
XMLHttpRequest.responseXML
XMLHttpRequest.responseXML属性返回从服务器接收到的 HTML 或 XML 文档对象,该属性为只读。如果本次请求没有成功,或者收到的数据不能被解析为 XML 或 HTML,该属性等于null。
该属性生效的前提是 HTTP 回应的Content-Type头信息等于text/xml或application/xml。这要求在发送请求前,XMLHttpRequest.responseType属性要设为document。如果 HTTP 回应的Content-Type头信息不等于text/xml和application/xml,但是想从responseXML拿到数据(即把数据按照 DOM 格式解析),那么需要手动调用XMLHttpRequest.overrideMimeType()方法,强制进行 XML 解析。
该属性得到的数据,是直接解析后的文档 DOM 树。
var xhr = new XMLHttpRequest();
xhr.open('GET', '/server', true);xhr.responseType = 'document';
xhr.overrideMimeType('text/xml');xhr.onload = function () {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseXML);}
};xhr.send(null);
XMLHttpRequest.responseURL
XMLHttpRequest.responseURL属性是字符串,表示发送数据的服务器的网址。
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://example.com/test', true);
xhr.onload = function () {// 返回 http://example.com/testconsole.log(xhr.responseURL);
};
xhr.send(null);
注意:这个属性的值与open()方法指定的请求网址不一定相同。如果服务器端发生跳转,这个属性返回最后实际返回数据的网址。另外,如果原始 URL 包括锚点(fragment),该属性会把锚点剥离。
XMLHttpRequest.status,XMLHttpRequest.statusText
XMLHttpRequest.status属性返回一个整数,表示服务器回应的 HTTP 状态码。
- 200, OK,访问正常
- 301, Moved Permanently,永久移动
- 302, Move temporarily,暂时移动
- 304, Not Modified,未修改
- 307, Temporary Redirect,暂时重定向
- 401, Unauthorized,未授权
- 403, Forbidden,禁止访问
- 404, Not Found,未发现指定网址
- 500, Internal Server Error,服务器发生错误
XMLHttpRequest.statusText属性返回一个字符串,表示服务器发送的状态提示。不同于status属性,该属性包含整个状态信息,比如“OK”和“Not Found”。在请求发送之前(即调用open()方法之前),该属性的值是空字符串;如果服务器没有返回状态提示,该属性的值默认为”“OK”。该属性为只读属性。
XMLHttpRequest.timeout,XMLHttpRequestEventTarget.ontimeout
XMLHttpRequest.timeout属性返回一个整数,表示多少毫秒后,如果请求仍然没有得到结果,就会自动终止。如果该属性等于0,就表示没有时间限制。
XMLHttpRequestEventTarget.ontimeout属性用于设置一个监听函数,如果发生 timeout 事件,就会执行这个监听函数。
var xhr = new XMLHttpRequest();
var url = '/server';xhr.ontimeout = function () {console.error('The request for ' + url + ' timed out.');
};xhr.onload = function() {if (xhr.readyState === 4) {if (xhr.status === 200) {// 处理服务器返回的数据} else {console.error(xhr.statusText);}}
};xhr.open('GET', url, true);
// 指定 10 秒钟超时
xhr.timeout = 10 * 1000;
xhr.send(null);
jQuery AJAX
jQuery load() 方法
load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
$(selector).load(URL,data,callback);
- URL 参数,必选,规定您希望加载的 URL。
- data 参数,可选,规定与请求一同发送的查询字符串键/值对集合。
- callback 参数,可选,是 load() 方法完成后所执行的函数名称。
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){$("#btn1").click(function(){$('#test').load('/example/jquery/demo_test.txt');})
})
</script>
</head><body><h3 id="test">请点击下面的按钮,通过 jQuery AJAX 改变这段文本。</h3>
<button id="btn1" type="button">获得外部的内容</button></body>
</html>
jQuery $.get() 方法
$.get() 方法通过 HTTP GET 请求从服务器上请求数据。
$.get(URL,callback);
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){$("button").click(function(){$.get("/example/jquery/demo_test.asp",function(data,status){alert("数据:" + data + "\n状态:" + status);});});
});
</script>
</head>
<body><button>向页面发送 HTTP GET 请求,然后获得返回的结果</button></body>
</html>
jQuery $.post() 方法
$.post() 方法通过 HTTP POST 请求从服务器上请求数据。
$.post(URL,data,callback);
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){$("button").click(function(){$.post("/example/jquery/demo_test_post.asp",{name:"Donald Duck",city:"Duckburg"},function(data,status){alert("数据:" + data + "\n状态:" + status);});});
});
</script>
</head>
<body><button>向页面发送 HTTP POST 请求,并获得返回的结果</button></body>
</html>示例:
使用AJAX实现:
<!DOCTYPE html>
<html lang="zh"><head><meta charset="utf-8" /><title>Ajax示例</title></head><body> <script language = "javascript" type = "text/javascript"><!--//Browser Support Codefunction ajaxFunction(){var ajaxRequest; // The variable that makes Ajax possible! try {// Opera 8.0+, Firefox, SafariajaxRequest = new XMLHttpRequest();}catch (e) {// Internet Explorer Browserstry {ajaxRequest = new ActiveXObject("Msxml2.XMLHTTP");}catch (e) {try{ajaxRequest = new ActiveXObject("Microsoft.XMLHTTP");}catch (e){// Something went wrongalert("Your browser broke!");return false;}}}// Create a function that will receive data // sent from the server and will update// div section in the same page.ajaxRequest.onreadystatechange = function(){if(ajaxRequest.readyState == 4){var ajaxDisplay = document.getElementById('ajaxDiv');ajaxDisplay.innerHTML = ajaxRequest.responseText;}}// Now get the value from user and pass it to// server script.var age = document.getElementById('age').value;var wpm = document.getElementById('wpm').value; var queryString = "?age=" + age ;queryString += "&wpm=" + wpm;ajaxRequest.open("GET", "ajax-example.php" + queryString, true);ajaxRequest.send(null); }//--></script><form name = 'myForm'>最大年龄: <input type = 'text' id = 'age' /> <br />最高分数: <input type = 'text' id = 'wpm' /><br /><input type = 'button' onclick = 'ajaxFunction()' value = '查询MySQL表数据'/></form><hr/><div id = 'ajaxDiv'>Ajax查询结果会显示在这里...</div></body>
</html>
使用JQuery改写Ajax
<!DOCTYPE html>
<html lang="zh"><head><meta charset="utf-8" /><title>Ajax示例</title></head><body><script src="https://code.jquery.com/jquery-3.3.1.min.js"></script><script language = "javascript" type = "text/javascript"><!--//Browser Support Codefunction ajaxFunction(){var age = document.getElementById('age').value;var wpm = document.getElementById('wpm').value; var queryString = "?age=" + age ; queryString += "&wpm=" + wpm; $.get("ajax-example.php" + queryString, function( data ) {$("#ajaxDiv").html( data );});}//--></script><form name = 'myForm'>最大年龄: <input type = 'text' id = 'age' /> <br />最高分数: <input type = 'text' id = 'wpm' /><br /><input type = 'button' onclick = 'ajaxFunction()' value = '查询MySQL表数据'/></form><hr/><div id = 'ajaxDiv'>Ajax查询结果会显示在这里...</div></body>
</html>
//更多请阅读:https://www.yiibai.com/php/php_and_ajax.html