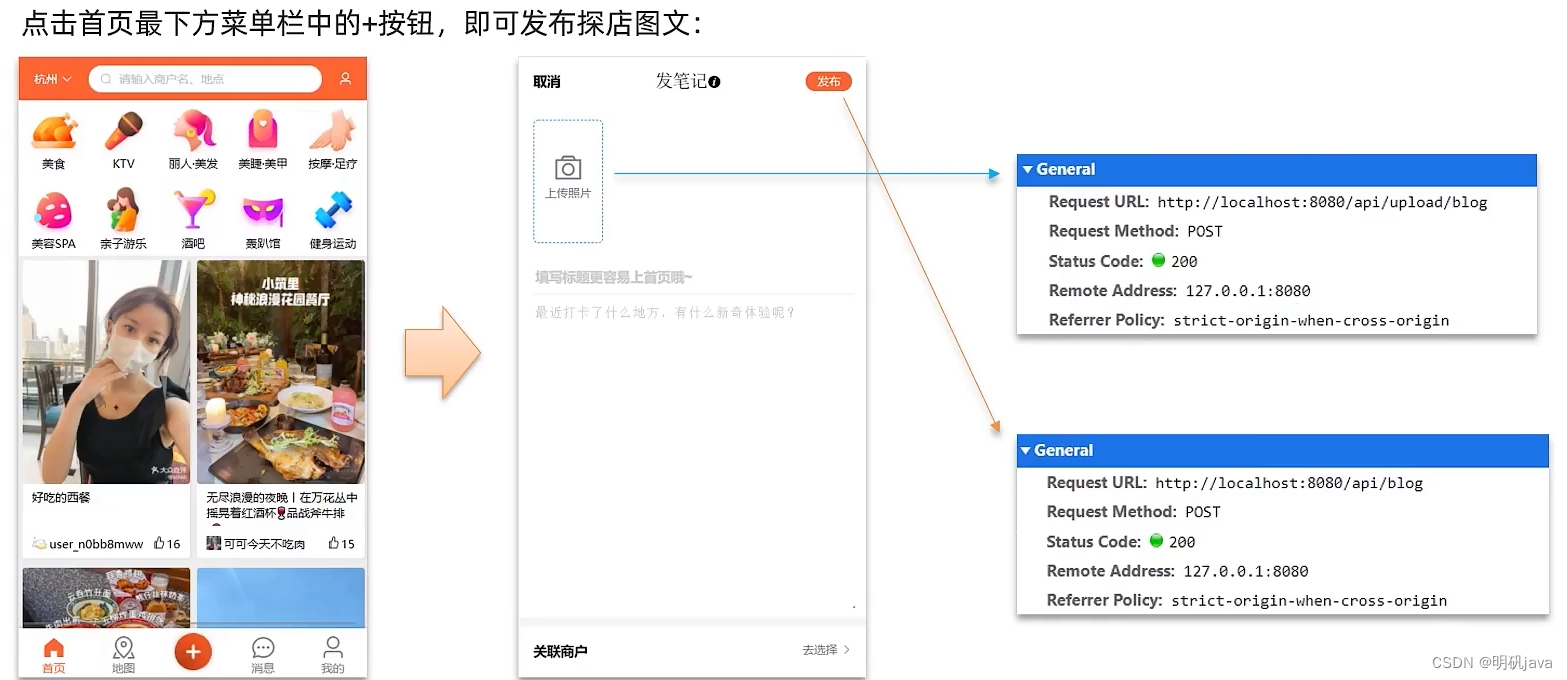
发布探店笔记
探店笔记类似点评网站的评价,往往是图文结合。对应的表有两个:
tb_blog:探店笔记表,包含笔记中的标题、文字、图片等
tb_blog_comments:其他用户对探店笔记的评价

保存笔记service层
@Overridepublic Result saveBlog(Blog blog) {// 获取登录用户UserDTO user = UserHolder.getUser();blog.setUserId(user.getId());// 保存探店博文save(blog);// 返回idreturn Result.ok(blog.getId());}注意修改图片保存路径为自己的目录

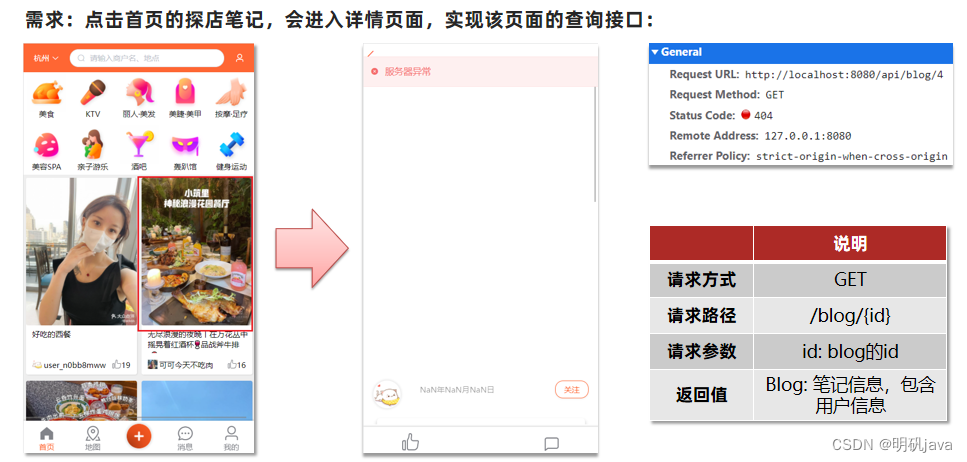
查看探店笔记

对应的查询接口
@Override
public Result queryBlogById(Long id) {// 1.查询blogBlog blog = getById(id);if (blog == null) {return Result.fail("笔记不存在!");}// 2.查询blog有关的用户queryBlogUser(blog);return Result.ok(blog);
}实现点赞
初步实现
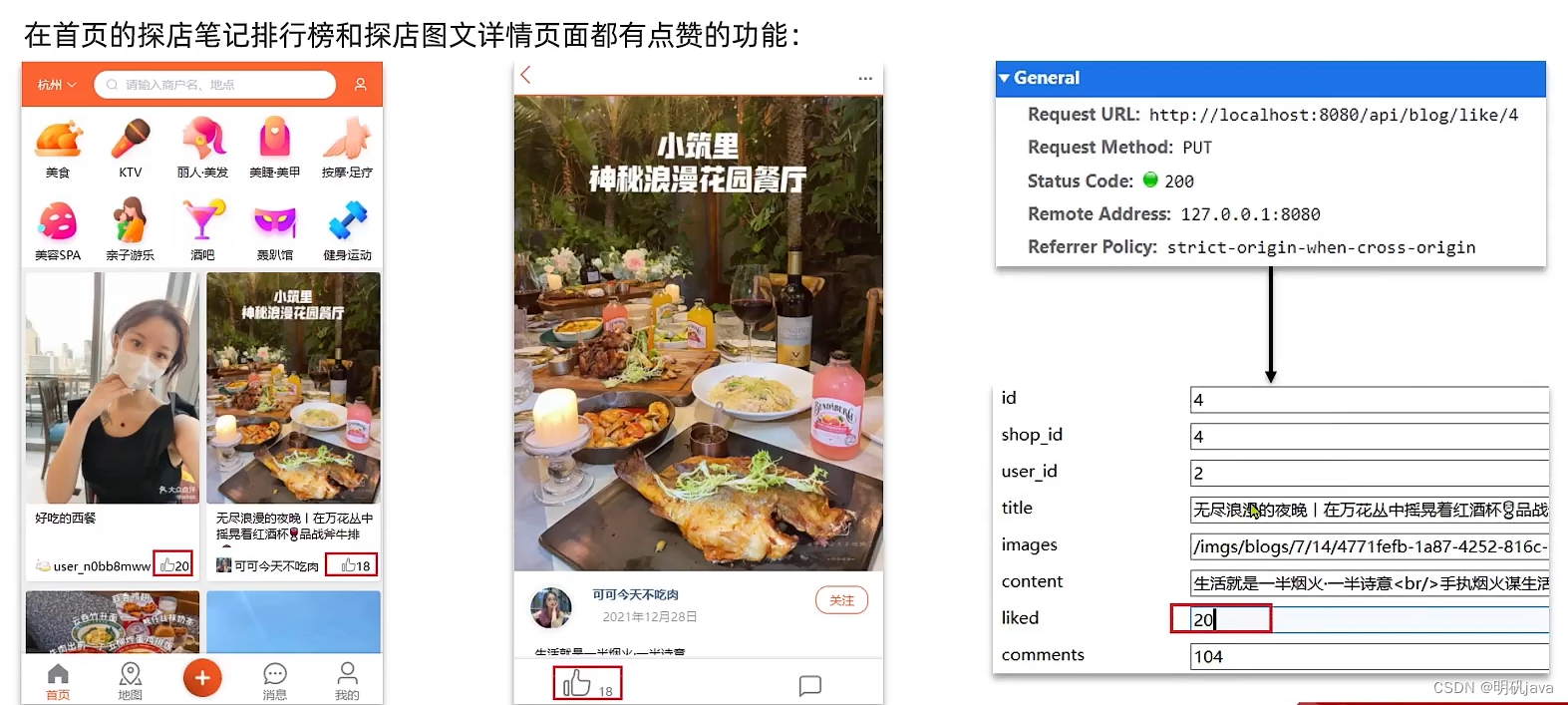
初始代码,即用户一点击点赞按钮,请求这一接口直接访问数据库将这篇笔记的点赞数量+1,没有任何限制,这并不符合我们常规的点赞逻辑,我们应该实现的是一人一赞,当用户点赞之后,点赞按钮会高亮,再次点击按钮之后会取消点赞
@GetMapping("/likes/{id}")
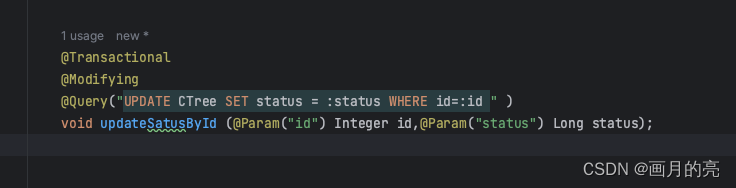
public Result queryBlogLikes(@PathVariable("id") Long id) {//修改点赞数量blogService.update().setSql("liked = liked +1 ").eq("id",id).update();return Result.ok();
}
完善功能
需求:
同一个用户只能点赞一次,再次点击则取消点赞
如果当前用户已经点赞,则点赞按钮高亮显示(前端已实现,判断字段Blog类的isLike属性)
实现步骤:
给Blog类中添加一个isLike字段,标示是否被当前用户点赞
修改点赞功能,利用Redis的set集合判断是否点赞过,未点赞过则点赞数+1,已点赞过则点赞数-1,将这篇笔记点赞过的用户id存储到set集合中,实现去重
修改根据id查询Blog的业务,判断当前登录用户是否点赞过,赋值给isLike字段
修改分页查询Blog业务,判断当前登录用户是否点赞过,赋值给isLike字段
首先给blog类添加isLike字段,@TableField(exist = false)表示该字段不属于数据库字段

先从redis中的set集合中判断该用户是否点过赞,如果已经点赞过会从set集合移除该用户,表示取消点赞,否则会先走数据库,并将用户id存入set集合中
@Overridepublic Result likeBlog(Long id){// 1.获取登录用户Long userId = UserHolder.getUser().getId();// 2.判断当前登录用户是否已经点赞String key = BLOG_LIKED_KEY + id;Boolean isMember = stringRedisTemplate.opsForSet().isMember(key, userId.toString());if(BooleanUtil.isFalse(isMember)){//3.如果未点赞,可以点赞//3.1 数据库点赞数+1boolean isSuccess = update().setSql("liked = liked + 1").eq("id", id).update();//3.2 保存用户到Redis的set集合if(isSuccess){stringRedisTemplate.opsForSet().add(key,userId.toString());}}else{//4.如果已点赞,取消点赞//4.1 数据库点赞数-1boolean isSuccess = update().setSql("liked = liked - 1").eq("id", id).update();//4.2 把用户从Redis的set集合移除if(isSuccess){stringRedisTemplate.opsForSet().remove(key,userId.toString());}}点赞状态查询
在用户进行点赞之后,我们还需要完善对应的查询笔记接口,以保证用户点赞后的高亮响应
对判断当前用户是否点赞该笔记,以及笔记对象要封装对应的用户信息这两个方法封装,原因是首页笔记分页查询以及笔记详情都要用到,实现代码复用
//笔记需要封装对应的用户信息
void fillUserToBlog(Blog blog) {Long userId = blog.getUserId();User user = userService.getById(userId);blog.setName(user.getNickName());blog.setIcon(user.getIcon());}
//判断当前用户是否已经点赞笔记void isLikeBlog(Blog blog) {UserDTO user = UserHolder.getUser();
//这里进行空指针判断,原因是首页并不需要登录就能访问,所以当user为空时直接结束if (user == null) {return;}Long userId = user.getId();String key = BLOG_LIKED_KEY + blog.getId();Double score = stringRedisTemplate.opsForZSet().score(key, userId.toString());blog.setIsLike(score != null);}首先就是点进笔记,查看笔记详情时,有个点赞状态查询,我们需要找到对应的接口方法进行改造

@Overridepublic Result queryBlogById(Long id) {Blog blog = getById(id);fillUserToBlog(blog);isLikeBlog(blog);return Result.ok(blog);}对首页笔记分页查询的方法也需要进行改造,完善点赞状态和用户信息
@Overridepublic Result queryHotBlog(Integer current) {// 根据用户查询Page<Blog> page = query().orderByDesc("liked").page(new Page<>(current, SystemConstants.MAX_PAGE_SIZE));// 获取当前页数据List<Blog> records = page.getRecords();// 查询用户records.forEach(blog -> {fillUserToBlog(blog);isLikeBlog(blog);});return Result.ok(records);}点赞排行榜
在探店笔记的详情页面,会把给该笔记点赞的人显示出来,比如最早点赞的TOP5,形成点赞排行榜,就像朋友圈的点赞的一样,按照时间顺序排序点赞的人,这要求我们采用能排序的数据结构来存储点赞用户的id而不是像set一样是无序的,list虽然能实现按添加顺序排序,但是list元素不能唯一,不能实现一人一赞的功能,故最后sortedSet来实现

改进点赞功能
我们现在要将点赞用户的id存储在sortedSet中,需要在原有代码的基础上进行改善,换成存储在sortedSet中,由于sortedSet没有直接判断该value是否在这一集合中的方法,只能获取该value的score值来判断是否存在
@Overridepublic Result likeBlog(Long id) {//获取登录用户Long userId = UserHolder.getUser().getId();//判断该用户是否已经点过赞String key = BLOG_LIKED_KEY + id;Double score = stringRedisTemplate.opsForZSet().score(key, userId.toString());if (score == null) {boolean isSuccess = update().setSql("liked=liked+1").eq("id", id).update();if (isSuccess) {stringRedisTemplate.opsForZSet().add(key, userId.toString(), System.currentTimeMillis());}} else {boolean isSuccess = update().setSql("liked=liked-1").eq("id", id).update();if (isSuccess) {stringRedisTemplate.opsForZSet().remove(key, userId.toString());}}return Result.ok();}
void isLikeBlog(Blog blog) {UserDTO user = UserHolder.getUser();if (user == null) {return;}Long userId = user.getId();String key = BLOG_LIKED_KEY + blog.getId();Double score = stringRedisTemplate.opsForZSet().score(key, userId.toString());blog.setIsLike(score != null);我们先将点赞用户的前五位从sortset中取出来,需要注意的是,由于我们使用的是stringRedisTemplate,取出的元素是string类型的,我们需要对获取的id集合进行处理,这里使用stream流,将id集合都转化为Long类型,由于sql语句中的in查询出来的用户列表,又重新以id排序了,故我们需要拼接上order by进行排序
@Overridepublic Result queryBlogLikes(Long id) {String key = BLOG_LIKED_KEY + id;Long userId = UserHolder.getUser().getId();Set<String> range = stringRedisTemplate.opsForZSet().range(key, 0, 4);List<Long> ids = range.stream().map(item -> Long.valueOf(item)).collect(Collectors.toList());String joinIds = StrUtil.join(",", ids);List<UserDTO> userDTOS = userService.query().in("id", ids).last("order by FIELD(id," + joinIds + " )").list().stream().map(user ->BeanUtil.copyProperties(user, UserDTO.class)).collect(Collectors.toList());return Result.ok(userDTOS);}