【软件测试面试突击班】如何逼自己一周刷完软件测试八股文教程,刷完面试就稳了,你也可以当高薪软件测试工程师(自动化测试)
实施过了web系统的UI自动化,回顾梳理下,想到什么写什么,随时补充。 首先,自动化测试不是手动测试的替代品,是比较好的补充,而且不是占大比重的补充。 70%的测试工作集中在底层接口测试和单元测试,20%的测试工作为集成测试,其他10%的测试即为界面测试。开发方向:

尽可能的相通的模块,通用的封装
开发约定好,便于定位
适用兼容测试
无界面运行
快速定位问题:报错信息、错误截图
多环境
收益点
脚本开发时间和复用次数
快速验证,第一时间响应问题
还可以做哪些?
兼容性
多环境
便于快速定位
提炼更多通用模块。
调研更优解决方案,比如:cypress等
case依赖优化
深度校验
什么样的项目适合web自动化
系统稳定,太多的阻止程序或更改。
准备之前,先手工测试,确认自动测试可以涵盖的系统功能。
需要多系统,多浏览器兼容性测试
什么样的功能点需要web自动化
主业务流程
易于实现自动化的web元素、页面
重复量大的功能
web自动化常见的验证点
页面元素验证
页面列表数据验证
页面元素属性?
UI的文本,图片显示正确性
UI的交互逻辑正确性测试
UI上的用户行为正确性测试
对于web自动化框架常见的需求点
分布式执行,可以多机器,多浏览器同步执行脚本
适用于不同环境运行
分层设计,方便维护
生成测试报告
模块的复用
必要的日志搜集
UI自动化收益点的采集
回归测试需要定期运行,在自动化时,它们可以节省测试人员的时间,我们可以更专注于其他场景和探索性测试。
脚本开发时间和复用次数
误报频率
UI自动化缺点or局限
不能快速反馈(相对于单元测试和API测试)
只会对于case已确定的内容进行校验
运行的稳定性
发现的错误不多,大多数错误似乎是通过“意外”或进行探索性测试而发现的。这可能是因为在每个探索性测试会话期间,我们可能以不同的方式测试应用程序,从而通过应用程序找到新的漏洞。
编写优秀且稳定的XPath / CSS定位器所花费的时间,并在底层HTML标记发生变化时更新它们。
UI本身的变化性,要想达到和手工测试相同的覆盖率,投入比较大。
如何进行CI(Continuous Integration),也就是持续集成 ● 持续提交代码 (Check-in)
○ 一天之中多次提交
● 持续构建代码 (Build)
○ 保证在任何时刻代码是可以继续开发的
● 持续部署代码 (Deploy)
○ 保证始终有一个可以部署的版本
● 持续测试代码 (Test)
○ 每次提交均执行单元测试
○ 每天一次或数次集成测试
○ 每天一次或数次系统测试 复制代码 不过,高频的集成,还是用接口更加合适,后面的工作会把系统的交互接口自动化,届时分享。
下面是配套学习资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

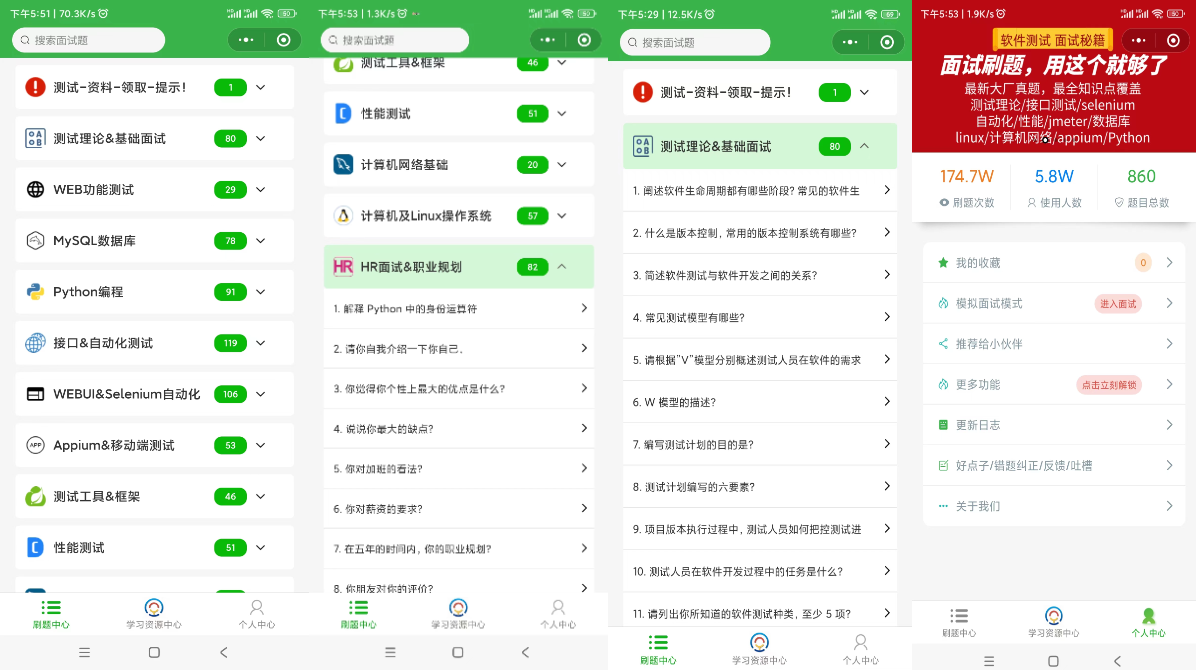
软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

文档获取方式:
这份文档,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!