Superset图表功能也很丰富了,但一些个性化的定制需求就需要二次开发了。网上二开的superset版本大多是0.xxx版本的或1.5xxx版本,本次用的是2.xxx。
源码相关说明
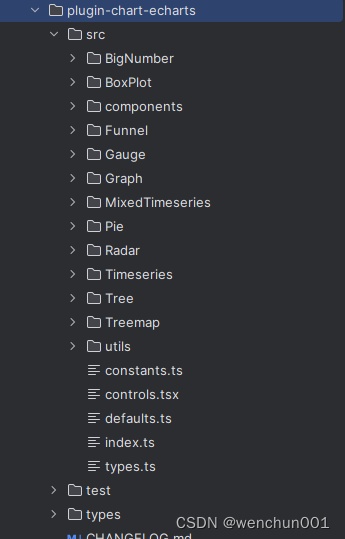
源码目录

superset-2.0\superset-frontend\plugins\plugin-chart-echarts
Yeoman 生成器
工具安装
在全局范围内安装 Yo 命令行工具
npm i -g yo
进入/superset-frontend/packages/generator-superset目录
执行
npm i && npm link新建图表插件
为您的可视化插件创建一个新目录,目录名的前缀应该是 superset-plugin-chart,然后运行 Yeoman 生成器。
进入项目的插件目录
创建目录名
mkdir /superset-frontend/xxxx/superset-plugin-chart-hello-world
cd /superset-frontend/xxxx/superset-plugin-chart-hello-world
初始化插件
yo @superset-ui/superset开始build,执行
npm i --force
npm run build
向superset添加图表,执行(链接到已创建的图表)
- 进入根目录/superset-frontend
- 链接到已创建的图表:npm i -S /tmp/superset-plugin-chart-hello-world
启动运行
npm run dev-server
插件相关资料
官方Echart的地图Demo
Examples - Apache ECharts
gis各省份地图json下载
地址:hxkj.vip/demo/echartsMap/