HTML标签:排版标签
排版标签用于对网页内容进行布局和样式的调整。下面是对常见排版标签的详细介绍:
<h1>: 定义一级标题,通常用于标题栏或页面主要内容的标题。<p>: 定义段落,用于将文字分段展示,段落之间会有空行。<hr />: 创建水平线,通常用于分隔不同部分的内容。<br />: 插入换行符,用于在文本中创建换行效果。<div>: 定义文档中的一个区域,可用于分组相关元素,或用于控制元素的样式。<span>: 定义文本的一小部分,常用于指定特定的样式,如颜色、字体等。<center>: 对其所包含的内容进行居中对齐,适用于块级元素。<pre>: 保留文本中的空白字符(包括空格和换行符),保持原始格式,适用于展示代码或预格式文本。这些排版标签可以通过HTML语言嵌入到网页中,配合CSS样式表进行进一步的样式调整,实现网页的美化和布局。
标题使用至标签进行定义。定义最大的标题,定义最小的标题。具有align属性,属性值可以是:left、center、right。
<h1><h6><h1><h6>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>H1:千古壹号,永不止步</h1><h2>H3:千古壹号,永不止步</h2><h3>H3:千古壹号,永不止步</h3><h4>H4:千古壹号,永不止步</h4><h5>H5:千古壹号,永不止步</h5><h6>H6:千古壹号,永不止步</h6>
</body>
</html>将给定的HTML代码转换为Markdown格式的标题标签如下所示:
# H1:千古壹号,永不止步
## H3:千古壹号,永不止步
### H3:千古壹号,永不止步
#### H4:千古壹号,永不止步
##### H5:千古壹号,永不止步
###### H6:千古壹号,永不止步
效果演示:
H1:千古壹号,永不止步
H3:千古壹号,永不止步
H3:千古壹号,永不止步
H4:千古壹号,永不止步
H5:千古壹号,永不止步
H6:千古壹号,永不止步
HTML 注释
<!-- 我是 html 注释 -->
在HTML中,可以使用注释来向代码添加说明或注解。HTML注释不会在网页上显示,只是对代码进行注释和说明,方便开发人员理解和维护代码。
HTML注释以<!--开始,以-->结束。在注释内可以写入任何内容,包括文本、标签等。注释可以跨越多行,但不能嵌套注释。
以下是HTML注释的示例:
<!-- 这是一个HTML注释 -->
<!-- 注释可以用于添加说明或注解 -->
<!-- 注释可以跨越多行 -->
<!-- 这是一个多行注释的示例,可以在这里添加更多的注释内容。
-->
请注意,HTML注释仅对代码本身起作用,不会影响网页的显示效果。
段落标签< p>
在HTML(超文本标记语言)中,<p> 标签是一个段落标签。这个标签常常用来表示文档中的一个段落。一个段落是由一个或多个连续的文本行组成,而且通常会有一个空行(空白或者其它的元素)来隔离它与其它的段落。
例如:
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
上面的HTML代码会生成两个段落。
<p> 标签是一个非常基础的HTML标签,它在网页设计中经常被使用。这个标签通常与其它的HTML标签(如标题标签 <h1> 到 <h6>,链接标签 <a>,列表标签 <ul>, <ol>, <li> 等)一起使用来构建一个结构化、有意义的网页内容。
除了基本的段落表示,<p> 标签还可以配合一些全局属性(global attributes)来改变段落的外观或行为。这些全局属性包括但不限于:
class:为元素指定一个或多个类名,以便通过CSS来样式化。id:为元素指定唯一的标识符,可以通过JavaScript或者CSS来选择和操作这个元素。style:直接在元素上应用CSS样式。title:为元素提供一个描述性信息,通常作为鼠标悬停时的提示文本。
例如:
<p class="intro" style="color:blue;">这是一个蓝色的段落。</p>
上面的HTML代码创建了一个带有蓝色文本的段落,并且给它赋予了一个类名 “intro”。
此外,<p> 标签不能包含块级元素,如 <div>, <header>, <footer>, <p>, <section> 等。如果需要在一个段落中嵌入块级元素,可以考虑使用 <div> 标签代替。

HTML标签是分等级的,HTML将所有的标签分为两种:
文本级标签:p、span、a、b、i、u、em。文本级标签里只能放文字、图片、表单元素。(a标签里不能放a和input)
容器级标签:d iv、h系列、li、dt、dd。容器级标签里可以放置任何东西。
从学习p的第一天开始,就要牢牢记住:p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。
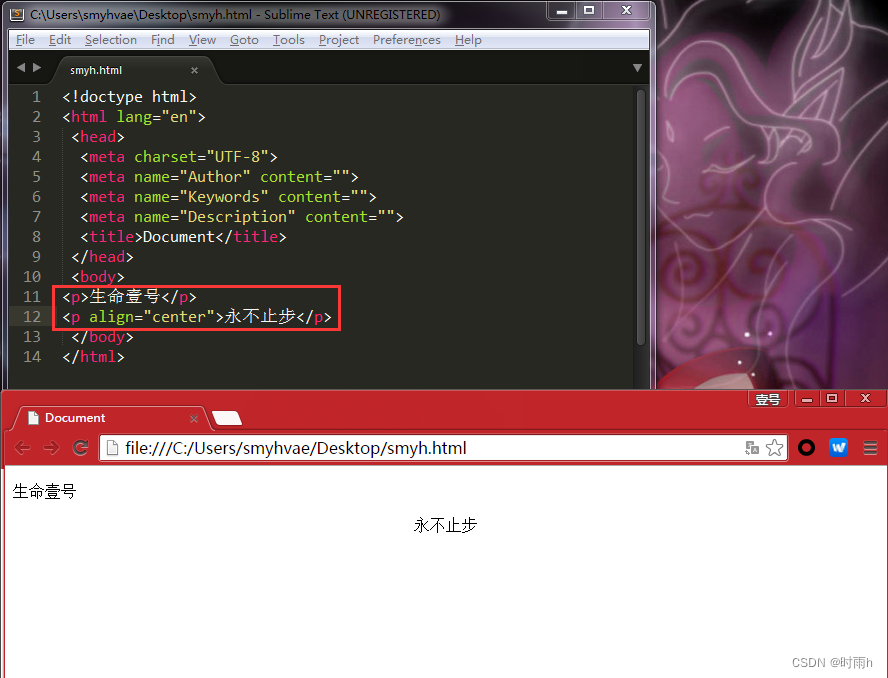
错误写法:(尝试把 h 放到 p 里)
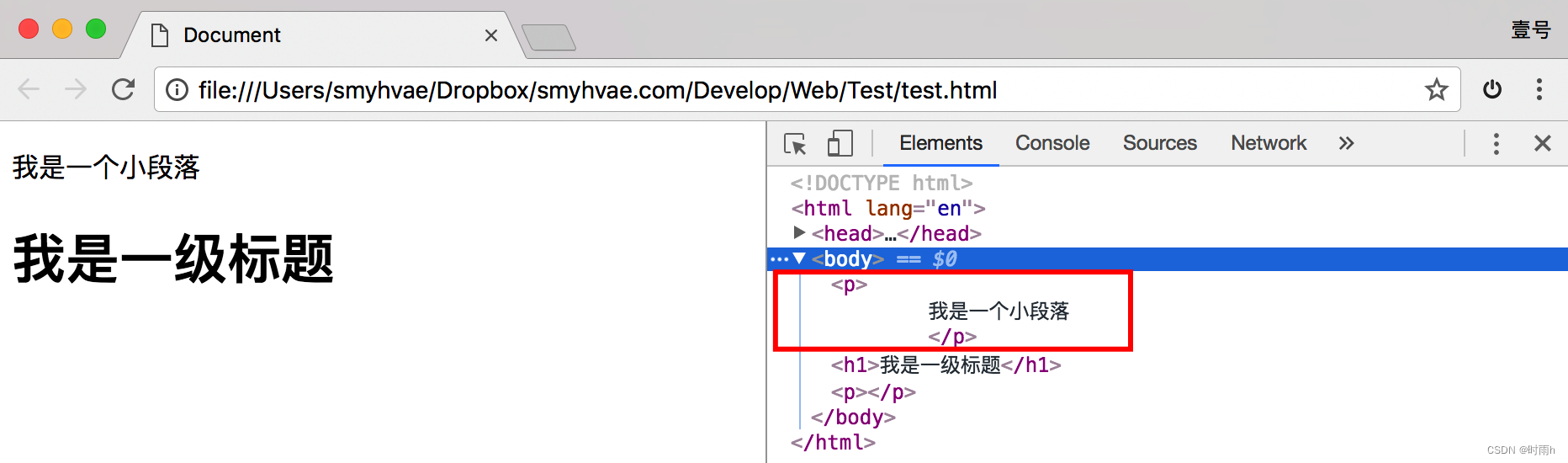
<p>我是一个小段落<h1>我是一级标题</h1>
</p>

上图显示,浏览器不允许你这么做,我们使用Chrome的F12审查元素发现,浏览器自己把p封闭掉了,不让你去包裹h1。
PS:Chrome浏览器是HTML5支持度最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12。
水平线标签< hr />
水平线标签 <hr /> 是在HTML中用于插入水平分隔线的标签。它是一个自闭合标签,不需要闭合标签。
使用 <hr /> 标签可以在文档中创建水平线,用于视觉上将内容分隔开来或表示不同部分之间的分隔。水平线通常在段落、标题或其他内容之间使用,以增加页面的可读性和组织性。
以下是一个使用 <hr /> 标签创建水平线的示例:
<p>这是第一个段落。</p>
<hr />
<p>这是第二个段落。</p>
在浏览器中显示的效果将是这样的:
这是第一个段落。-------------------------------------------这是第二个段落。
你还可以使用CSS样式来自定义水平线的外观,例如指定颜色、宽度、样式等。
<hr /> 标签用于在HTML中插入水平分隔线,用于在内容之间进行分隔和组织。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
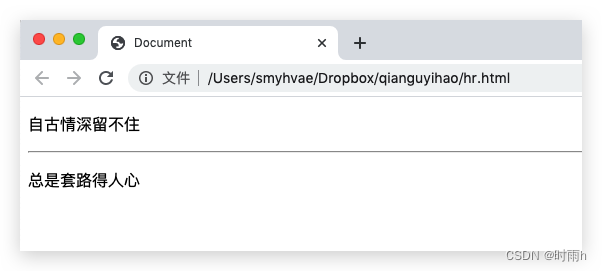
<body><p>自古情深留不住</p><hr /><p>总是套路得人心</p>
</body>
</html>

属性介绍:
align=“属性值”:设定线条置放位置。属性值可选择:left right center。
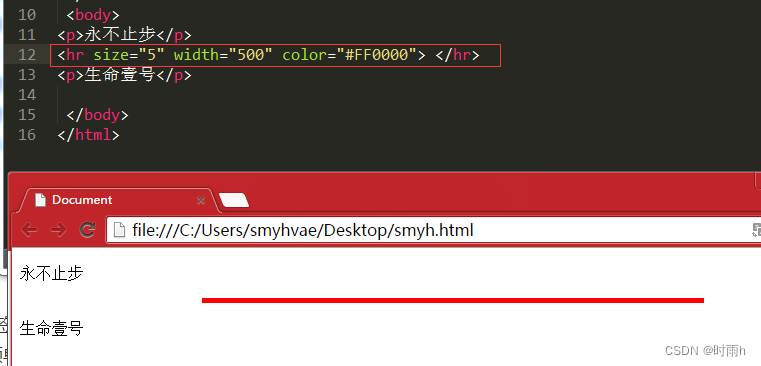
size=“2”:设定线条粗细。以像素为单位,内定为2。
width=“500"或:设定线条长度。可以是绝对值(单位是像素)或相对值。如果设置为相对值的话,内定为100%。width=“70%”
color=”#0000FF":设置线条颜色。
noshade:不要阴影,即设定线条为平面显示。若没有这个属性则表明线条具阴影或立体。
当使用 <hr /> 标签插入水平线时,你可以通过CSS样式来自定义水平线的外观。下面是一些常用的CSS属性和值,用于自定义水平线:
-
color: 指定水平线的颜色。可以使用预定义的颜色名称或十六进制颜色值。例如:color: red;或color: #000000; -
width: 指定水平线的宽度。可以使用像素值(如px)或百分比(如%)。例如:width: 2px;或width: 50%; -
height: 指定水平线的高度。可以使用像素值或百分比。默认情况下,水平线的高度是由浏览器决定的。 -
border-style: 指定水平线的边框样式。常用的值包括solid(实线)、dashed(虚线)、dotted(点线)等。例如:border-style: dashed; -
margin: 指定水平线的外边距。可以使用像素值或百分比。默认情况下,水平线的外边距是由浏览器决定的。 -
padding: 指定水平线的内边距。可以使用像素值或百分比。默认情况下,水平线没有内边距。
示例:
<hr style="color: blue; width: 50%; border-style: dashed; margin-top: 20px; margin-bottom: 20px;">
在上面的示例中,水平线的颜色被设置为蓝色,宽度为50%,边框样式为虚线,上下外边距为20像素。
需要注意的是,使用CSS样式来自定义水平线时,最好将样式定义在外部的CSS文件或内部样式表中,以提高代码的可维护性和可重用性。
总结来说,通过使用 <hr /> 标签以及CSS样式,你可以轻松地自定义水平线的外观,使其与页面的设计风格相匹配。

换行标签< br />
换行标签 <br /> 是在HTML中用于插入换行的标签。它是一个自闭合标签,不需要闭合标签。
使用 <br /> 标签可以在文本中创建强制换行的效果。当浏览器解析到 <br /> 标签时,会在此处插入一个换行符,使文本从下一行开始。
以下是一些使用 <br /> 标签创建换行的示例:
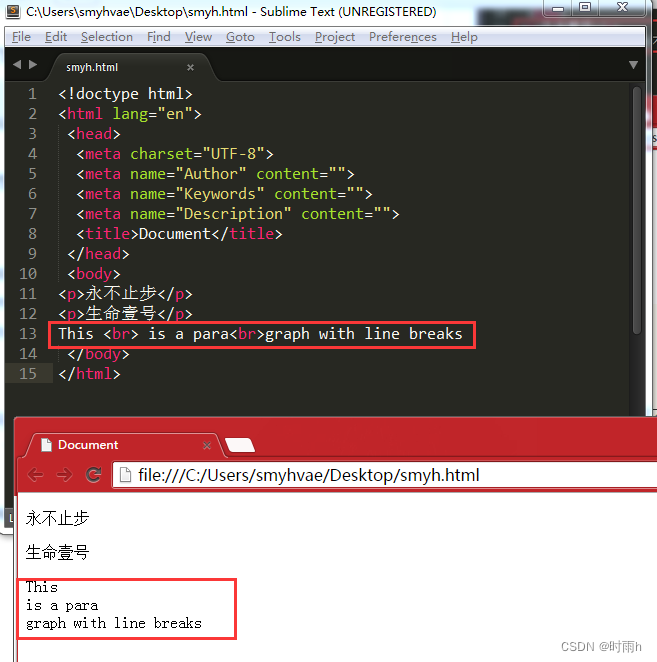
<p>这是第一行。<br />这是第二行。</p>
<p>这是单独一行。<br /><br />这是另外一行。</p>
在浏览器中显示的效果将是这样的:
这是第一行。
这是第二行。这是单独一行。这是另外一行。
需要注意的是, <br /> 标签只能在文本中使用,不能用于插入空行或分隔其他HTML元素。
总结来说,通过使用 <br /> 标签,你可以在HTML文本中插入换行,以改变文本的布局和格式。
HTML 字符实体是一种特殊的编码序列,用来在 HTML 中表示一些特殊字符或符号。这些特殊字符可能会与 HTML 的基本语法产生冲突,因此需要使用字符实体来进行转义。
常用的字符实体包括:
<:小于号<>:大于号>&:& 符号":双引号"':单引号'
例如,如果你想在 HTML 中显示一个标题,但标题中包含了小于号和大于号,那么你就需要对这些字符进行转义:
<h1>5 < 10 > 2</h1>
在浏览器中显示的效果将是:
5 < 10 > 2
需要注意的是,在 HTML 中还有一些其他的字符实体,你可以使用它们来表示一些特殊字符或符号。如果你不确定某个字符是否需要进行转义,可以查看相关文档或使用搜索引擎进行查询。
总结来说,使用 HTML 字符实体可以在 HTML 中安全地表示一些特殊字符或符号,避免与 HTML 的基本语法产生冲突,从而确保 HTML 文档的正确解析和显示。

< div>和标签< span>

<div> 和 <span> 都是 HTML 页面中常用的容器标签,它们主要的作用是对页面的布局和样式进行处理。
<div> 标签通常用于表示文档中的一个区域或一个块级元素。你可以在 <div> 中嵌套其他的 HTML 元素,例如文本、图片、链接等。通过添加 class 或 id 属性来为 <div> 元素应用样式,从而控制其外观和位置。
下面是一个使用 <div> 标签创建区块的示例:
<div class="container"><h1>这是一个标题</h1><p>这是一个段落。</p><img src="example.jpg" alt="示例图片">
</div>
在上面的示例中,我们使用了 <div> 标签来创建一个容器区块,并在其中嵌套了一个标题、一个段落和一张图片。通过添加 class="container" 属性,我们可以为这个 <div> 元素定义一个样式类,例如:.container { border: 1px solid black; },使得这个容器区块具有边框样式。
相比之下,<span> 标签是一个内联元素,它通常用于包裹一小段文本或一组行内元素。你可以通过为 <span> 元素添加 class 或 id 属性,来为文本内容应用样式,例如:.highlight { color: red; }。
下面是一个使用 <span> 标签标记文本样式的示例:
<p>这是一段包含了 <span class="highlight">高亮</span> 文本的段落。</p>
在上面的示例中,我们使用了 <span> 标签来包裹一个高亮文本,并为它定义了一个样式类 .highlight。这样就可以对这个高亮文本应用特定的样式,例如:color: red;。
总结来说,<div> 和 <span> 都是常用的 HTML 容器标签,它们主要的作用是对页面的布局和样式进行处理。<div> 通常用于表示区块元素,而 <span> 通常用于包裹行内元素或一小段文本,并为它们应用样式。
除了上面提到的区别,<div> 和 <span> 还有一些其他的不同点。
- 含义不同
<div> 表示一个块级元素,可以包含其他的块级或内联元素,用于布局等。而 <span> 表示一个内联元素,通常用于为一段文本设置样式。
- 默认样式不同
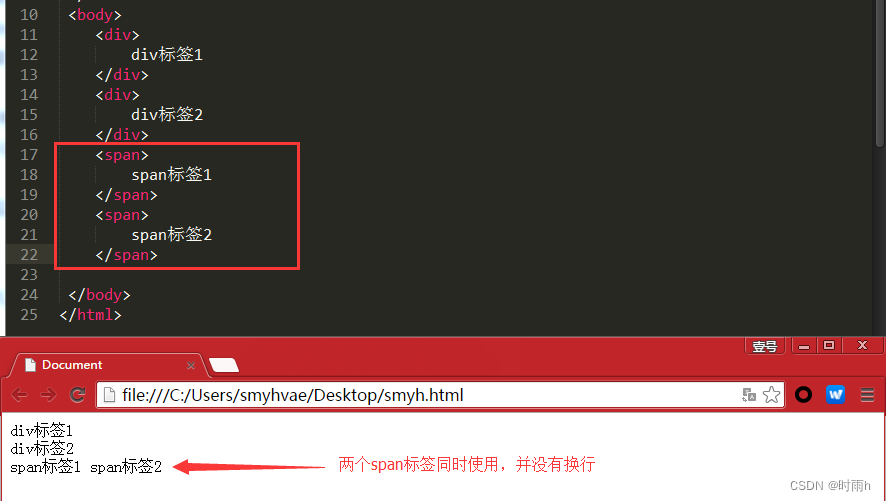
默认情况下,<div> 会占据一整行,宽度默认为父元素的100%。而 <span> 则不会打断当前的文本行,在水平方向上只会占据其内容所需的宽度。
- 嵌套规则不同
在 HTML 中,<div> 元素可以嵌套其他块级元素和内联元素,而 <span> 元素只能嵌套内联元素。如果尝试在 <span> 中嵌套块级元素,则会破坏文档的结构,导致浏览器无法正确显示这个文档。
- 应用场景不同
由于它们的特性和默认样式的差异,<div> 和 <span> 通常应该根据具体的使用场景来选择。比如:
- 如果你需要创建一个感觉上像一个方块的容器,一般会使用 div,例如页面的主体内容区域、页面头部、底部等。
- 如果你需要为一小段文本或者一个按钮设置特定的字体、字号、颜色等样式,一般会使用 span,例如设置某个单词高亮显示或将某个按钮上的文本设置为粗体。
总之,在使用 <div> 和 <span> 时,需要先了解它们的含义、特性和应用场景,才能更好地选择合适的标签并为其应用样式。
内容居中标签< center>

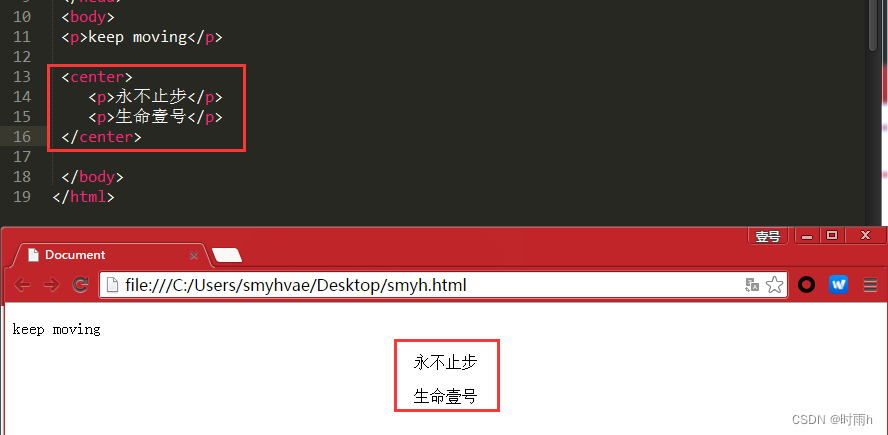
<center> 标签是一个已经被废弃的 HTML 标签,它用于将其中的内容水平居中显示。根据 HTML5 规范,不再建议使用 <center> 标签,而是通过 CSS 来实现内容的居中。
要在网页中实现内容的居中,推荐使用 CSS 的 margin 属性和 auto 值来设置对应元素的外边距。具体方法可以采用以下两种常用的方式来实现:
- 使用块级元素 + 自动边距
<div style="width: 300px; margin: 0 auto;"><!-- 这里是要居中的内容 -->
</div>
上述示例中,我们创建了一个 <div> 元素,并设置了固定的宽度(例如 300px)和 margin 属性为 0 auto。这就使得该 <div> 元素水平居中于父元素中。
- 使用 flexbox(弹性布局)
<div style="display: flex; justify-content: center;"><!-- 这里是要居中的内容 -->
</div>
上述示例中,我们使用了 CSS 的弹性布局 (display: flex),并设置了 justify-content 属性为 center,这样就实现了内容的水平居中。
需要注意的是,以上示例仅仅演示了如何在网页中水平居中内容。如果你还需要垂直居中,需要进一步设置父元素的高度和子元素的垂直布局属性。例如,可以使用 display: flex 和 align-items: center 等属性来实现垂直居中。
总结来说,推荐使用 CSS 的方式来实现内容的居中,而不是使用已经废弃的 <center> 标签。这样可以更好地与现代的 Web 开发标准和最佳实践保持一致。
预定义(预格式化)标签 < pre>
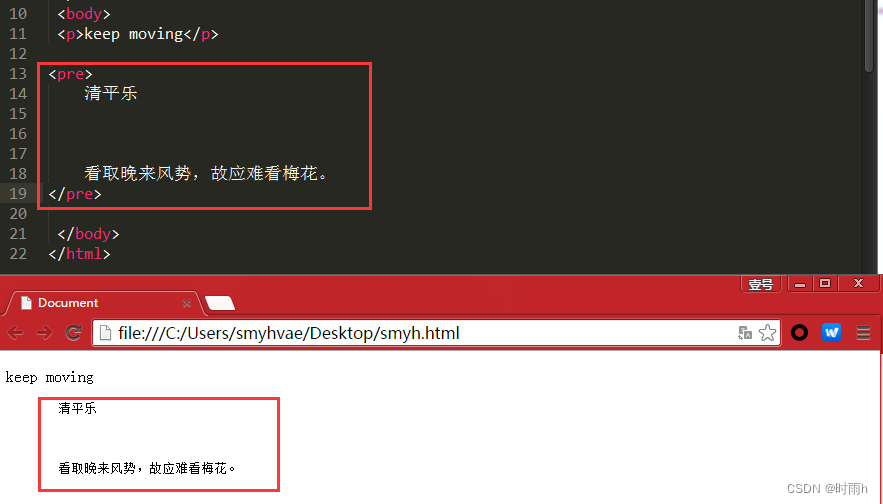
<pre> 标签是 HTML 中的一个预定义(预格式化)标签,用于展示预先格式化的文本内容,保留文本中的空格、换行符和其他空白字符。
<pre> 标签适用于以下情况:
- 展示计算机源代码或其他需要保持原始格式的文本。
- 显示 ASCII 艺术、表格或其他需要保留空格和换行符的文本。
使用 <pre> 标签可以确保文本在浏览器中按照预先定义的格式进行显示,而不会将连续的空格压缩成一个空格,也不会忽略换行符。
下面是一个使用 <pre> 标签的示例:
<pre>function greet() {console.log("Hello, world!");}greet();
</pre>
上述示例中,<pre> 标签包裹了一段 JavaScript 代码。在浏览器中渲染时,代码会按照原始的格式进行展示,保留了缩进、空格以及换行符。
需要注意的是,由于 <pre> 标签保留文本中的所有空白字符,因此如果你想控制文本的样式(如字体、颜色等),可能需要为 <pre> 标签添加额外的 CSS 样式。
尽管 <pre> 标签在特定场景下非常有用,但在大多数情况下,建议使用 CSS 来实现文本的格式化和布局,而不是仅依赖 <pre> 标签。这样可以更好地控制样式,并遵循现代的 Web 开发标准。

字体标签
<font> 标签是 HTML 中用于设置文本字体样式的标签,不过在 HTML5 中已经被废弃,推荐使用 CSS 来实现文本样式的设置。
在过去的 HTML 版本中,可以使用 <font> 标签来指定文本的字体、大小、颜色等属性。例如:
<font face="Arial" size="4" color="red">This is some text.</font>
上述示例中,<font> 标签包裹了一段文本,并通过设置 face 属性指定字体为 Arial,size 属性设置字体大小为 4,color 属性设置字体颜色为红色。然而,这种方式已经不再推荐使用,而是使用 CSS 的 font-family、font-size 和 color 等属性来设置字体样式。
关于特殊字符(转义字符),你提到的几个常见的特殊字符和它们的HTML转义字符表示如下:
-
:空格,它是一个不间断的空格字符,用于在文本中插入一个空格,不会被浏览器自动压缩或忽略。 -
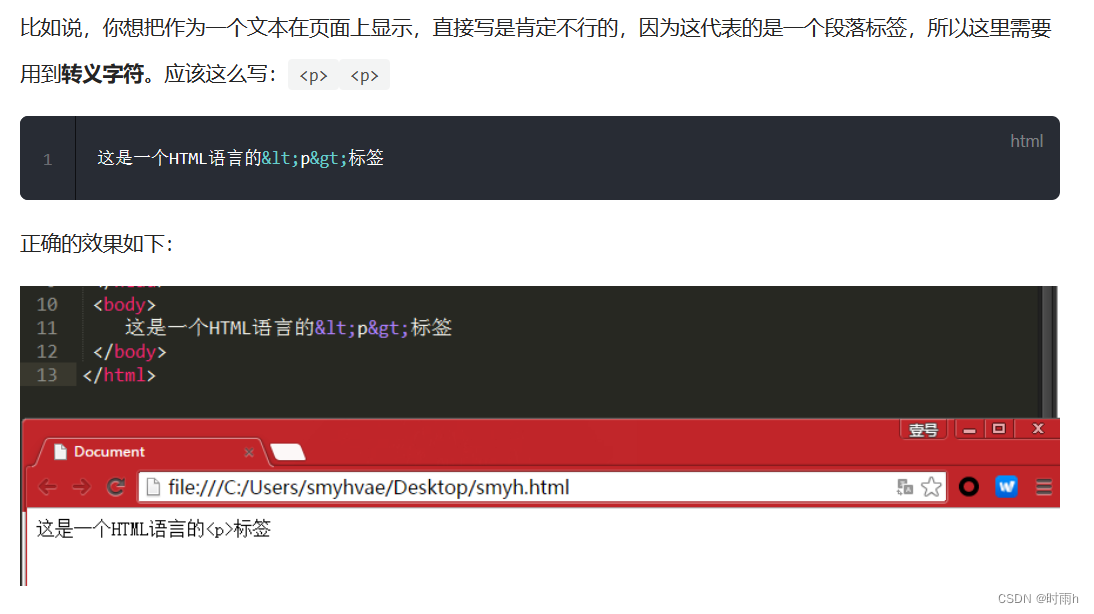
<:小于号(<)的 HTML 转义字符表示。 -
>:大于号(>)的 HTML 转义字符表示。 -
&:符号 & 的 HTML 转义字符表示。 -
":双引号的 HTML 转义字符表示。 -
':单引号的 HTML 转义字符表示。尽管在 HTML 中,可以直接使用单引号而无需转义,但为了保证文档的一致性,可以使用转义字符。 -
©:版权符号 © 的 HTML 转义字符表示。 -
™:商标符号 ™ 的 HTML 转义字符表示。 -
绐:这是一个 Unicode 编码的特殊字符,具体是汉字的“文字”。在 HTML 中,可以使用&#后面跟着相应字符的 Unicode 编码来表示特殊字符。
请注意,使用 HTML 转义字符能够确保在 HTML 文档中正确地显示这些特殊字符,避免被解析为 HTML 标签或其他特殊字符。

下划线、中划线、斜体
在 HTML 中,可以使用以下标签来设置文本的下划线、中划线和斜体样式:
-
<u>标签:用于在文本中添加下划线。<u>This is underlined text.</u> -
<s>或<del>标签:用于在文本中添加中划线(删除线)。<s>This text has a strikethrough.</s> <del>This text has a strikethrough.</del> -
<i>或<em>标签:用于将文本设置为斜体。<i>This is italic text.</i> <em>This is italic text.</em>
需要注意的是,虽然上述标签可以实现相应的效果,但在 HTML5 中,更推荐使用 CSS 来设置文本样式,而不是仅依靠标签。
例如,可以使用 CSS 的 text-decoration 属性来设置文本的下划线和中划线样式:
<span style="text-decoration: underline;">This is underlined text.</span>
<span style="text-decoration: line-through;">This text has a strikethrough.</span>
而斜体则可以使用 CSS 的 font-style 属性:
<span style="font-style: italic;">This is italic text.</span>
通过使用 CSS,可以更灵活地控制文本样式,并且与 HTML 结构和内容分离,提高了代码的可维护性和可扩展性。
粗体标签或(已废弃)
在 HTML 中,可以使用 <b> 和 <strong> 标签来设置文本的粗体样式。
-
<b>标签:用于将文本设置为粗体。不过需要注意的是,<b>标签只表示文本的粗体展示,并不强调重要性或语义上的强调。<b>This is bold text.</b> -
<strong>标签:也用于将文本设置为粗体,但同时表达文本的重要性或语义上的强调。在语义上,<strong>标签比<b>更加准确。<strong>This is important text.</strong>
需要注意的是,虽然 <b> 标签和 <strong> 标签都可以用于设置粗体样式,但在语义上存在差异。如果想要强调文本的重要性或语义上的强调,推荐使用 <strong> 标签。
另外,需要说明的是 <b> 和 <strong> 标签并没有被废弃。尽管在一些场景中,CSS 可以更好地控制文本样式,但 <b> 和 <strong> 标签仍然是有效的 HTML 标签,并且在某些特定的使用情况下仍然具有一定的实用性。
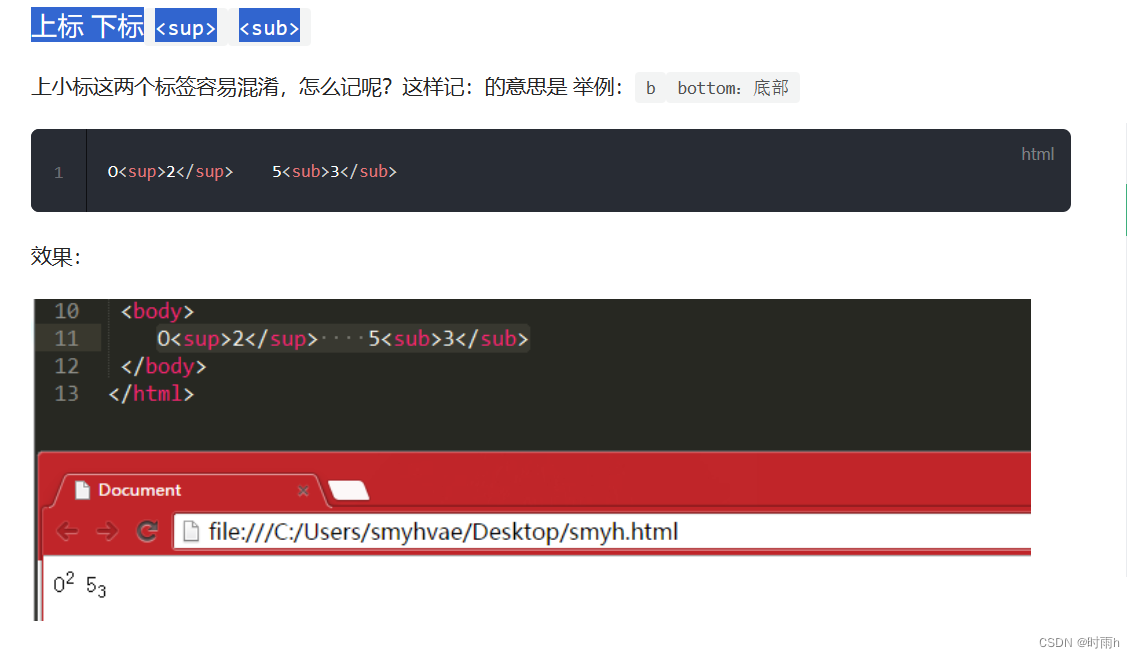
上标 下标< sup>< sub>
在 HTML 中,可以使用 <sup> 和 <sub> 标签来设置文本的上标和下标。
-
<sup>标签:用于将文本设置为上标(上面位置较高的文字)。X<sup>2</sup> + Y<sup>2</sup> = Z<sup>2</sup> -
<sub>标签:用于将文本设置为下标(下面位置较低的文字)。H<sub>2</sub>O
这些标记常用于数学公式、科学化学式、脚注等需要显示上标和下标的场景。
需要注意的是,<sup> 和 <sub> 标签仅改变文本的垂直位置,并不会改变其字体样式。如果还需要对上标和下标的样式进行定制,可以使用 CSS 来实现,例如通过 vertical-align 属性设置垂直对齐方式,或者使用其他样式属性对上标和下标进行自定义。

超链接
超链接是 HTML 中常用的元素,用于在网页中创建可点击的链接,将用户导航到其他页面、文件或指定位置。下面介绍三种常见的超链接形式:
-
文本链接:
文本链接是最常见的超链接形式,可以将文本内容转换为可点击的链接。使用<a>标签来创建文本链接,其中href属性指定链接目标的 URL。<a href="https://www.example.com">点击这里</a> 跳转到示例网站 -
图像链接:
图像链接是将图像转换为可点击的链接,点击图像时将导航到指定的目标。使用<a>标签包裹<img>标签来创建图像链接,同样需要使用href属性指定链接目标的 URL。<a href="https://www.example.com"><img src="image.jpg" alt="示例图像"> </a> -
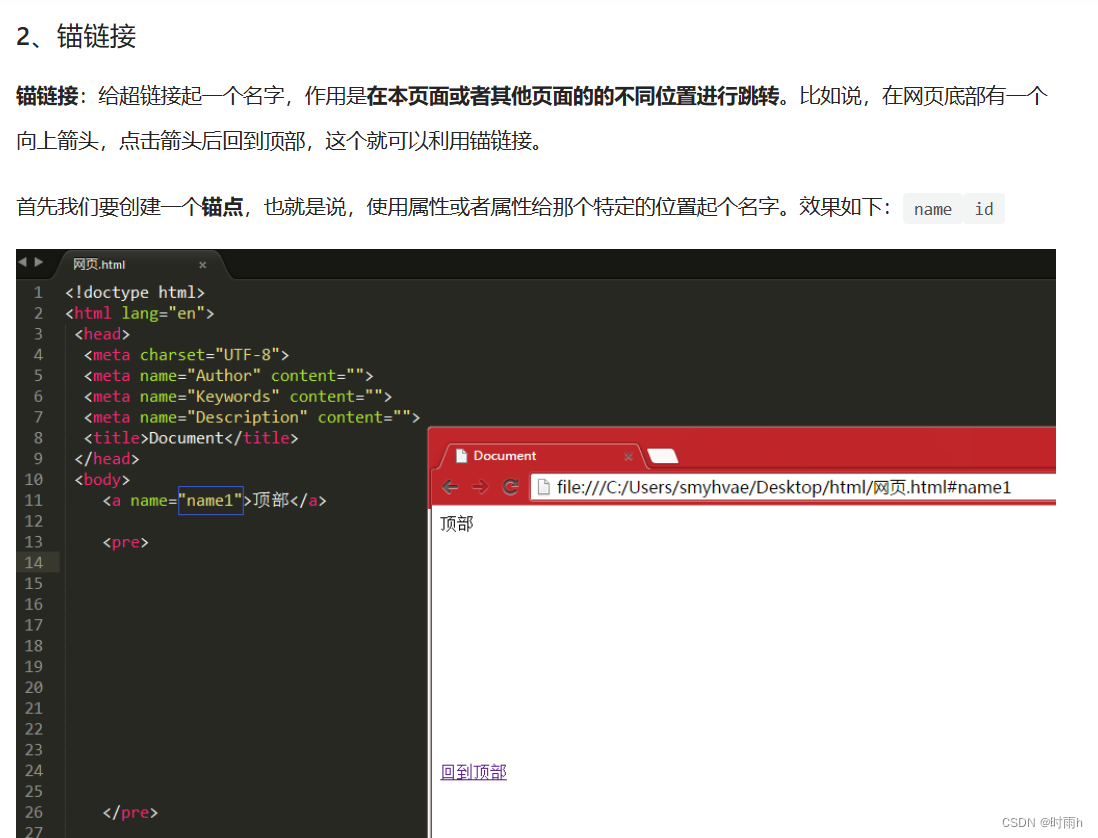
锚点链接:
锚点链接用于在页面内部创建跳转链接,它将用户引导到同一页面上的特定位置。使用<a>标签中的href属性指定锚点位置的 ID,然后在要跳转到的位置使用<a>标签的id属性指定相同的 ID 值。<a href="#section2">跳转到第二节</a><!-- ... --> <h2 id="section2">第二节内容</h2>
需要注意的是,以上三种超链接形式都使用 <a> 标签创建,通过 href 属性指定链接目标。超链接可以帮助用户在网页间进行导航、分享相关资源,并提高页面的交互性和导航性。



超链接(Hyperlink)是网页中用来在不同页面之间建立关联的元素。超链接通常通过标签来创建,其中包含了一些属性来定义链接的目标和行为。
常用的超链接属性包括:
- href:这是最重要的属性,用于指定链接的目标网址。可以是一个绝对URL(如http://example.com)或相对URL(如…/page.html)。例如:
<a href="http://example.com">点击这里</a>
- title:这个属性用于设置悬停文本,当鼠标悬停在链接上时会显示。通常用来提供链接的额外描述或说明。例如:
<a href="http://example.com" title="访问示例网站">点击这里</a>
- name:name属性主要用于设置一个锚点的名称,用于在同一页面内进行跳转。它通常与锚点标签配合使用。例如:
<a href="#section1" name="section1">跳转到第一节</a>
...
<a href="#section1">回到顶部</a>
...
<h2 id="section1">第一节</h2>
- target:这个属性告诉浏览器用什么方式来打开目标页面。常见的取值有:
- _self:在当前窗口或标签页中打开目标页面(默认值)。
- _blank:在新的窗口或标签页中打开目标页面。
- _parent:在父级窗口或框架集中显示目标页面。
- _top:在最顶级的窗口或框架集中显示目标页面。
例如:
<a href="http://example.com" target="_blank">在新窗口中打开示例网站</a>
- rel:这个属性用于指定链接与当前页面之间的关系。常见的取值有:
- nofollow:告诉搜索引擎不要追踪这个链接,通常用于避免被垃圾邮件等恶意信息滥用。
- noreferrer:告诉浏览器不要发送Referrer数据(即来源网址),通常用于保护用户隐私。
- noopener:告诉浏览器在新打开的页面中不要保留原页面的JavaScript环境(即window.opener对象),通常用于防范安全漏洞。
例如:
<a href="http://example.com" rel="nofollow">不要追踪我</a>
- download:这个属性用于告诉浏览器下载链接指向的文件,而不是在浏览器中打开它。可以指定文件名,也可以让浏览器使用默认文件名。例如:
<a href="http://example.com/download.zip" download>下载ZIP文件</a>
- type:这个属性用于指定链接指向的资源的MIME类型,通常用于确保浏览器正确地处理链接指向的文件类型。例如:
<a href="http://example.com/video.mp4" type="video/mp4">观看视频</a>
超链接属性可以根据实际需要来定义,使得链接更加丰富多彩、可读性更好,并且更加符合Web标准。