一、QLayout类(基本布局)
QLayout类是Qt框架中用于管理和排列QWidget控件的布局类。它提供了一种方便而灵活的方式来自动布局QWidget控件。QLayout类允许您以一种简单的方式指定如何安排控件,并能够自动处理控件的位置和大小,以使其适应更改的父窗口的大小。
QLayout类有多种布局类型可供选择,包括水平布局(QHBoxLayout)、垂直布局(QVBoxLayout)、网格布局(QGridLayout)、堆叠布局(QStackedLayout)和表单布局(QFormLayout)等。每种布局类型都有其特定的用途和优势。
使用QLayout类来布局控件可以减少手动计算和调整控件位置和大小的麻烦,同时也可以确保应用程序的可移植性和可伸缩性,让您的应用程序更加灵活和易于维护。
案例分析:
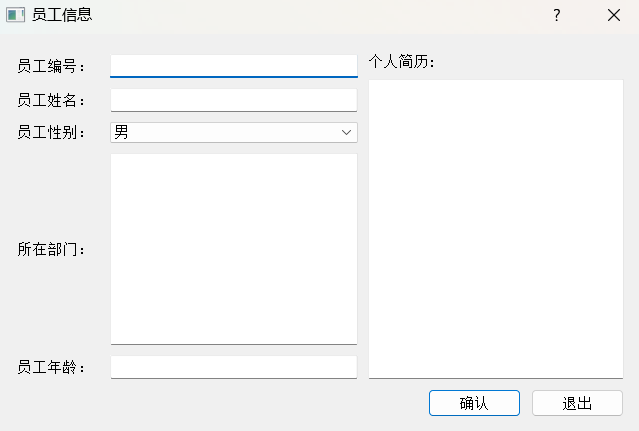
实现显示员工信息
代码示例:
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>#include <QLabel>
#include <QLineEdit>
#include <QComboBox>
#include <QTextEdit>
#include <QGridLayout>
#include <QPushButton>class Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = nullptr);~Dialog();private:// 1:左边 网格布局、表格布局QGridLayout *lLayout;QLabel *UserNumber;QLineEdit *UserNumberLineEdit;QLabel *UserName;QLineEdit *UserNameLineEdit;QLabel *UserSex;QComboBox *UserSexCombobox;QLabel *UserDepart;QTextEdit *UserDepartTextEdit;QLabel *UserAge;QLineEdit *UserAgeLineEdit;// 2:右边 水平布局QHBoxLayout *toprightlayout;QVBoxLayout *rightlayout;QLabel *MyselfInfo;QTextEdit *MyselfInfoTextEdit;// 3:右边底部QPushButton *okbutton,*cancelbutton;QHBoxLayout *buttomLayout;
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"Dialog::Dialog(QWidget *parent): QDialog(parent)
{setWindowTitle("员工信息");// 左边控件UserNumber=new QLabel("员工编号:");UserNumberLineEdit=new QLineEdit;UserName=new QLabel("员工姓名:");UserNameLineEdit=new QLineEdit;UserSex=new QLabel("员工性别:");UserSexCombobox=new QComboBox;UserSexCombobox->addItem("男");UserSexCombobox->addItem("女");UserDepart=new QLabel("所在部门:");UserDepartTextEdit=new QTextEdit;UserAge=new QLabel("员工年龄:");UserAgeLineEdit=new QLineEdit;// 网格布局lLayout=new QGridLayout();lLayout->addWidget(UserNumber,0,0); // // 员工编号lLayout->addWidget(UserNumberLineEdit,0,1);lLayout->addWidget(UserName,1,0);lLayout->addWidget(UserNameLineEdit,1,1);lLayout->addWidget(UserSex,2,0);lLayout->addWidget(UserSexCombobox,2,1);lLayout->addWidget(UserDepart,3,0);lLayout->addWidget(UserDepartTextEdit,3,1);lLayout->addWidget(UserAge,4,0);lLayout->addWidget(UserAgeLineEdit,4,1);lLayout->setColumnStretch(0,1);lLayout->setColumnStretch(1,3);// 右边上部分toprightlayout=new QHBoxLayout();toprightlayout->setSpacing(25);MyselfInfo=new QLabel("个人简历:");MyselfInfoTextEdit=new QTextEdit;rightlayout=new QVBoxLayout();rightlayout->addLayout(toprightlayout);rightlayout->addWidget(MyselfInfo);rightlayout->addWidget(MyselfInfoTextEdit);// 右边下部分okbutton=new QPushButton("确认");cancelbutton=new QPushButton("退出");buttomLayout=new QHBoxLayout();buttomLayout->addStretch();buttomLayout->addWidget(okbutton);buttomLayout->addWidget(cancelbutton);//QGridLayout *mlayout=new QGridLayout(this);mlayout->setMargin(20);mlayout->setSpacing(10);mlayout->addLayout(lLayout,0,0); // 左边mlayout->addLayout(rightlayout,0,1); // 右上mlayout->addLayout(buttomLayout,1,0,1,2);mlayout->setSizeConstraint(QLayout::SetFixedSize);}Dialog::~Dialog()
{
}main.cpp
#include "dialog.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Dialog w;w.show();return a.exec();
}
二、QStackedWidget 类 (堆栈窗体)
QStackedWidget类是一个堆栈窗口部件,它可以包含多个子部件(页面),但是一次只能显示其中一个页面。通过在这些页面上的导航动作,用户可以在页面之间移动。
QStackedWidget是一个非常有用的类,可以为用户提供一种非常方便的方式来组织和访问应用程序的不同部分。它可以用于构建单页应用程序或多页应用程序,也可以用于构建向导式应用程序。
QStackedWidget继承自QWidget类,它具有以下方法和属性:
- addWidget():向QStackedWidget中添加子部件。
- currentIndex():返回当前显示的子部件的索引号。
- setCurrentIndex():设置要显示的子部件的索引号。
- widget():返回指定索引号的子部件。
QStackedWidget类还有一些信号,例如currentChanged(),在当前子部件改变时发出。这些信号可以连接到槽函数中,以执行特定的操作。
总之,QStackedWidget类提供了一种方便的方式来实现多页应用程序,用户可以在不同的页面之间进行导航,以方便地访问应用程序中的不同部分。
案例分析:
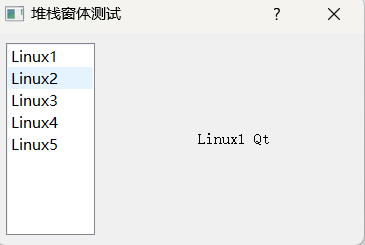
实现功能如下

代码示例:
stackeddlg.h
#ifndef STACKEDDLG_H
#define STACKEDDLG_H#include <QDialog>#include <QListWidget>
#include <QStackedWidget>
#include <QLabel>class stackedDlg : public QDialog
{Q_OBJECTpublic:stackedDlg(QWidget *parent = nullptr);~stackedDlg();public:QStackedWidget *statcks;QListWidget *qlist; // 列表框控件创建QLabel *lab1,*lab2,*lab3,*lab4,*lab5;};
#endif // STACKEDDLG_H
main.cpp
#include "stackeddlg.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);stackedDlg w;w.show();return a.exec();
}
stackeddlg.cpp
#include "stackeddlg.h"#include <QHBoxLayout>stackedDlg::stackedDlg(QWidget *parent): QDialog(parent)
{setWindowTitle("堆栈窗体测试");qlist=new QListWidget(this);qlist->insertItem(0,"Linux1");qlist->insertItem(1,"Linux2");qlist->insertItem(2,"Linux3");qlist->insertItem(3,"Linux4");qlist->insertItem(4,"Linux5");lab1=new QLabel("Linux1 Qt");lab2=new QLabel("Linux2 Qt");lab3=new QLabel("Linux3 Qt");lab4=new QLabel("Linux4 Qt");lab5=new QLabel("Linux5 Qt");statcks=new QStackedWidget(this);statcks->addWidget(lab1);statcks->addWidget(lab2);statcks->addWidget(lab3);statcks->addWidget(lab4);statcks->addWidget(lab5);QHBoxLayout *mlayout=new QHBoxLayout(this);mlayout->setMargin(10);mlayout->setSpacing(20);mlayout->addWidget(qlist);mlayout->addWidget(statcks,0,Qt::AlignCenter);mlayout->setStretchFactor(qlist,1);mlayout->setStretchFactor(statcks,5);
}stackedDlg::~stackedDlg()
{
}