最近工作有一个工作需求是实现省市区联动,点击省下拉框,选中一个省,然后再选市,最后选区,当然最重要的首先自然是数据了,没数据怎么测试接口,我数据是在 https://hxkj.vip/demo/echartsMap/ 这里拿的,得到一个json文件,里面是一个list的结构,每一条数据都是省市区树级展示。
那么有数据之后,就要导入库中,之所以选用redis而不是mysql,是因为省市区数据是比较固定的,很难会有改动,所以放在redis反而更好
python脚本将json数据导入redis
import redis
import json
r = redis.Redis(host='127.0.0.1', port=6379, db=4)
with open("C:\\Users\\10926\Desktop\\pca-code.json", 'r',encoding='utf-8-sig') as file:data = json.load(file)
for item in data:r.lpush('regionData', json.dumps(item))
只需要改个文件路径名即可
省市区联动下拉框展示
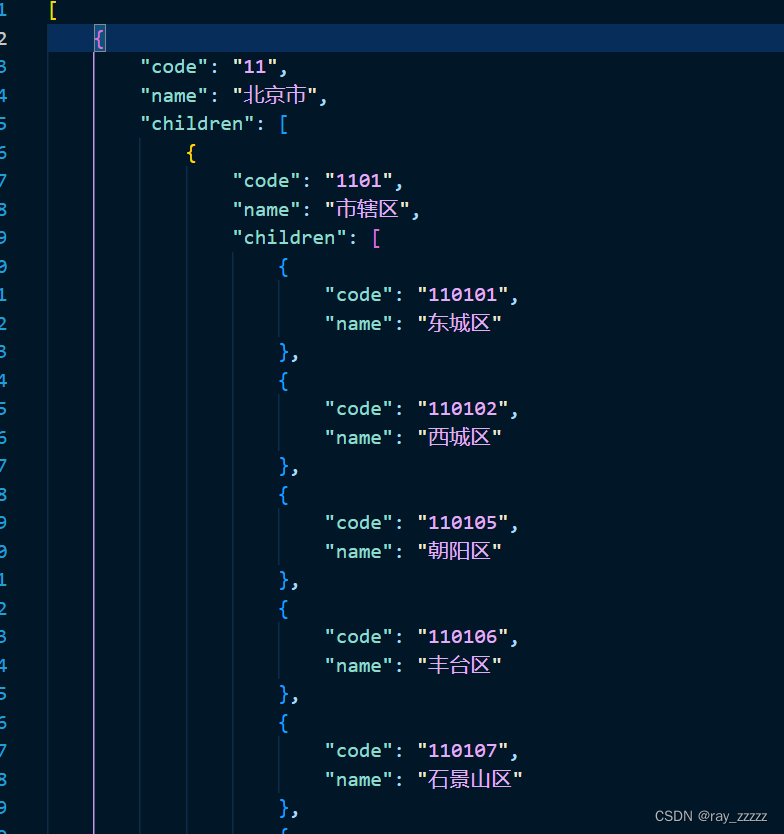
此时redis中的数据是这种格式,通过code来实现父子关联:

那么我们就可以通过code来实现省市区联动:
/*** 没传code就是省,有就是市区* 分别查询省市区* @param regions* @param code* @return*/public List<RegionVO> getRegionsByCode(List<RegionVO> regions, String code, RegionFlag flag) {List<RegionVO> result = new ArrayList<>();for (RegionVO region : regions) {// 不传code时查询所有省if (code == null) {result.add(new RegionVO(region.getCode(), region.getName(), null));} else if (region.getCode().equals(code)) {// 传入省或市的code时if (region.getChildren() != null) {for (RegionVO child : region.getChildren()) {result.add(new RegionVO(child.getCode(), child.getName(), null));}flag.setValue(true);}}// 递归查询子区域else if (region.getChildren() != null) {result.addAll(getRegionsByCode(region.getChildren(), code, flag));}// 当查到指定数据后,退出循环if(flag.getValue()) {break;}}return result;}
这样,我们就实现了,省市区三级联动,点击省,会展示出所有的省份,选中一个省,就会展示所有的市,选中一个市,就会展示所有的区。