简介
Vue是一套用于构建用户界面的渐进式JS框架。
- 构建用户界面:就是将后端返回来的数据以不同的形式(例如:列表、按钮等)显示在界面上。
- 渐进式:就是可以按需加载各种库。简单的应用只需要一个核心库即可,复杂的应用可以按照需求引入各种Vue插件。
特点
- 采用组件化模式,提高代码复用率、且让代码更好维护。
- 声明式编码,让编码人员无需直接操作DOM,提高开发效率。
入门案例
<!DOCTYPE html>
<head><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
</head>
<body><div id="root"><h1>Hello {{name}}</h1>//{{name}} 为vue里面的模板</div><script type="text/javascript">Vue.config.productionTip = false //阻止vue在启动时生成生产提示//容器与vue实例只能时一对一的关系new Vue({el:"#root",//通常为ucss选择器data:{name:"Vue"}})//root已经被第一个vue接管了,因此这个vue实例是无效的// new Vue({// el:"#root",//通常为ucss选择器// data:{// name:"Vue1"// }// })</script>
</body>
- 总结:
- Vue实例和容器是一对一的关系
- 真实开发过程中只有一个Vue实例,并且会配合组件一起使用
- {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
- 一旦data中的数据发生变化,那么页面中用到该数据的地方也会自动更新
模板语法
Vue模板语法分为2大类:
-
插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。 -
指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。
举例:v-bind:href='xxx’或简写为:href=‘xxx’,xxx同样要写js表达式,且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-???。
<!DOCTYPE html>
<head><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
</head>
<body><div id="root"><h1>Hello {{name}}</h1><a v-bind:href="url">点我</a>//v-bind是数据单向绑定的</div><script type="text/javascript">Vue.config.productionTip = false //阻止vue在启动时生成生产提示//容器与vue实例只能时一对一的关系new Vue({el:"#root",//通常为ucss选择器data:{name:"Vue",url:"https://www.baidu.com"}})</script>
</body>
数据绑定
数据绑定分为双向数据绑定与单项数据绑定。这点与Android中的jetpack组件databinding一致。毕竟Vue也是采用了MVVM模型。
- 单向绑定(v-bind):数据只能从data流向页面。
- 双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:- 双向绑定一般都应用在表单类元素上(如:input、select等)。
- v-model:value 可以简写为v-model,因为v-model默认收集的就是value值。
<!DOCTYPE html>
<head><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
</head>
<body><div id="root">单向数据绑定:<input type="text" v-bind:value="name"/><br/>//input组件里的内容改变不会导致vue里面的存储的数据改变//v-model只能用于表单类元素中(输入类元素)双向数据绑定:<input type="text" v-model:value="name"/><br/>//input组件里的内容改变会导致vue里面的存储的数据改变</div><script type="text/javascript">Vue.config.productionTip = false //阻止vue在启动时生成生产提示//容器与vue实例只能时一对一的关系new Vue({el:"#root",//通常为ucss选择器data:{name:"Vue",url:"https://www.baidu.com"}})</script>
</body>
el与data的两种写法
- el
const v=new Vue({//1.第一种写法el:"#root",//通常为ucss选择器data:{name:"Vue",url:"https://www.baidu.com"}})
//第二种写法
v.$mount("#root")
- data
//第一种写法:data:{name:"Vue",url:"https://www.baidu.com"}//第二种写法:
data:function(){console.log('@@@',this)//此处的this是Vue实例return{name :"hello world"}
}//可以简写为:
data{console.log('@@@',this)//此处的this是Vue实例return{name :"hello world"}
}一个重要原则:由Vue管理的函数,一定不要写箭头函数,因为箭头函数是没有自己的this对象的,只能往外找(箭头函数的this对象是window),一旦写了箭头函数,函数里面的this就不再是Vue实例了。
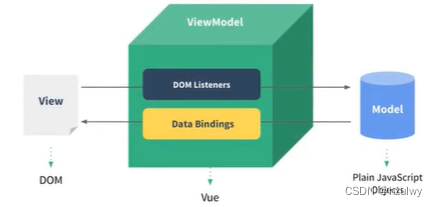
MVVM模型
- M:模型(model):data中的数据
- V:视图(View):模板代码
- VM:视图模型(ViewModel):Vue实例

总结:
- data中所有的属性,最后都出现在了vm上。
- vm身上的所有属性以及Vue原型上的所有属性,在Vue模板中都可以直接使用。
数据代理
- Vue中的数据代理:通过vm对象来代理data对象中属性操作(读/写)。
- Vue中数据代理的好处:更加方便地操作data中的数据。
- 基本原理:通过Object.defineProperty()把data对象中所有属性添加到vm的_data属性上。为每一个添加到vm上的属性,都指定一个getter/setter方法,在getter/setter内部去操作(读/写)data中对应的属性。
<script type="text/javascript">Vue.config.productionTip = false //阻止vue在启动时生成生产提示//容器与vue实例只能时一对一的关系let data={name:"Vue",url:"https://www.baidu.com"};const v= new Vue({el:"#root",//通常为ucss选择器data})console.log("====v._data==data ==>"+(v._data==data)) //true//修改_data的属性也可以修改view中的值// v._data.name = "Hello"</script>
<script type="text/javascript">Vue.config.productionTip = false //阻止vue在启动时生成生产提示//容器与vue实例只能时一对一的关系let age =10let data={name:"Vue",url:"https://www.baidu.com"};const v= new Vue({el:"#root",//通常为ucss选择器data})//通过 Object.defineProperty方法为对象添加属性Object.defineProperty(data,'age',{enumerable :true, //控制属性是否可以被枚举,默认是falsewritable:true,//控制属性是否可以被修改,默认是falseconfigurable:true ,//控制属性是否可以被删除,默认是falseget(){console.log("有人读取了age属性")return age},set(value){console.log("有人修改了age属性,值是",value)age = value}})console.log(Object.keys(data))</script>
事件处理
事件的基本使用:
- 使用v-on:xxx或@xxx绑定事件,其中xxx是事件名
- 事件的回调需要配置在methods对象中,最终会在vm上
- methods中配置的函数,不要用箭头函数,否则this就不是vm
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象
- @click=‘demo’和@click='demo($event)'效果一致,但后者可以传参
<!DOCTYPE html>
<head><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
</head>
<body><div id="root"><button ="showInfo($event,11)">点我</button></div><script type="text/javascript">Vue.config.productionTip = false //阻止vue在启动时生成生产提示//容器与vue实例只能时一对一的关系let age =10let data={name:"Vue",url:"https://www.baidu.com"};const v= new Vue({el:"#root",//通常为ucss选择器data,methods:{showInfo(event,num){alert('num is '+num +"event is "+event);}}})</script>
</body>
事件修饰符
- prevent:阻止默认事件(常用)
- stop:阻止事件冒泡(常用)
- once:事件只触发一次(常用)
- capture:使用事件的捕获模式
- self:只有event.target是当前操作的元素时才触发事件
- passive:事件的默认行为立即执行,无需等待事件回调函数执行完毕
<button .stop.prevent="showInfo($event,11)">点我</button>//事件修饰符可以链式调用
键盘事件
- Vue中常用的按键别名:
| 回车 | enter |
| 删除(包括“删除”和“退格”键) | delete |
| 退出 | esc |
| 空格 | space |
| 换行 | tab(需要配合keydown使用) |
| 上 | up |
| 下 | down |
| 左 | left |
| 右 | right |
-
Vue中未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为keytab-case(短横线命名)
-
系统修饰键(用法特殊):ctrl、alt、shift、meta
- 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
- 配合keydown使用:正常触发事件
-
也可以使用keycode去指定具体的按键(不推荐,有些键盘的keycode不统一)
-
Vue.config.keyCodes.自定义键名=键码。可以定制按键别名
<input .caps-lock ='showInfo(12)' type="text" v-bind:value="name"/><br/>
<input .tab.y ='showInfo(12)' type="text" v-model:value="name"/><br/>
<input .ctrl.y ='showInfo(12)' type="text" v-model:value="name"/><br/>//点击ctrl+y才调用showInfo方法计算属性
- 定义:要用的属性不存在,要通过已有属性(注意是vm已有的属性,如果是通过变量是不行的)计算得来
- 原理:底层借助Object.defineproperty方法提供的getter和setter
- get函数什么时候执行?
- 初次读取时会执行一次
- 当依赖的数据发生变化时会被再次调用
- 优势:与methods相比,内部右缓存机制,效率高,调试方便
- 备注:1.计算属性最终会出现在vm上,直接读取使用即可;2.如果计算属性被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生变化。
<!DOCTYPE html>
<head><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
</head>
<body><div id="root">单向数据绑定:<input .caps-lock ='showInfo(12)' type="text" v-bind:value="name"/><br/>双向数据绑定:<input .ctrl.y ='showInfo(12)' type="text" v-model:value="url"/><br/><button ="showInfo($event,11)">点我</button><h1>{{fullName}}</h1></div><script type="text/javascript">Vue.config.productionTip = false //阻止vue在启动时生成生产提示//容器与vue实例只能时一对一的关系let age =10let data={name:"Vue",url:"https://www.baidu.com"};const v= new Vue({el:"#root",//通常为ucss选择器data,//计算属性computed:{//1.完整写法fullName:{get(){return this.name+'-'+this.url},//当fullName被修改时,set方法被调用set(value){console.log('set',value)const arr = value.split('-')this.name = arr[0]this.url = arr[1]}}//2.简写方法,只有读才能够使用简写方式fullName[:function](){//:function也是可以省略的return this.name+'-'+this.url}}})</script>
</body>
监视属性——watch
- 当被监视的属性变化时,回调函数自动调用,进行相关操作。
- 监视的属性必须存在,才能进行监视。
- Vue中的watch默认不监测对象内部值的改变(一层)。
- 配置deep:true可以监测对象内部值改变(多层)。
- 监视的两种写法:1.new Vue时传入watch配置;2.通过vm.$watch监视。
- 备注:1.Vue自身可以监测对象内部值的改变,但Vue提供的watch方法默认不可以;2.使用watch时根据数据具体结构,决定是否采用深度监测。
const v= new Vue({el:"#root",//通常为ucss选择器data,computed:{fullName(){return this.name+'-'+this.url}},//第1种写法watch:{info:{//监视info属性immediate:true,//初始化让handler调用一下//handler什么时候被调用?当info发生改变时handler(newValue,oldValue){console.log('info被修改了',newValue,oldValue)}}}})//第2种写法vm.$watch('info',{deep:true,//监视多级结构种某个属性的变化immediate:true,//初始化让handler调用一下//handler什么时候被调用?当info发生改变时handler(newValue,oldValue){console.log('info被修改了',newValue,oldValue)}})
计算属性vs监视属性
computed和watch之间的区别:
- computed能完成的功能,watch都可以完成。
- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
- 重要原则:
- 所有被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象。
- 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数。这样this的指向才是vm或组件实例对象。
Vue监视数据的原理
-
vue会监视data中所有层次的数据
-
如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监视的数据。
(1)对象中后追加的属性,Vue默认不做响应式处理
(2)如需给后添加的属性做响应式,使用如下API:Vue.set()/vm.$set() -
如何监测数组中的数据?
-
在Vue修改数组中的某个元素一定要用如下方法:
- 使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
- Vue.set()或vm.$set()
-
特别注意:Vue.set和vm.$set不能给vm或vm的跟数据对象添加属性!!!
绑定样式
在 Vue.js 中,我们可以使用 v-bind 指令来绑定 style 样式和 class 样式。主要有两种方式绑定 class 和 style,分别是对象语法和数组语法。以下是两种方式的使用:
- 对象语法的绑定方式
在需要绑定 style,类名时可以使用 v-bind 绑定一个对象,对象中的 key 就是需要添加的样式名或类名,value 则是这个样式是否需要添加。
绑定class样式:
<div v-bind:class="{ active: isActive }"></div>
在上面的代码中,只有在isActive为true时,才会给这个div添加一个名为active的类。
绑定style样式:
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
在这里,activeColor和fontSize是定义在Vue实例或组件选项中的数据。
- 数组语法的绑定方式
另一种方式就是将一个包含样式名或类名的数组 bind 到 class 或者 style。不管数组元素的个数是多少,数组元素可以是字符串或对象。
绑定class样式:
<div v-bind:class="[activeClass, errorClass]"></div>
在这个例子中,activeClass和errorClass都应该是之前已经定义过的数据属性。
绑定style样式:
<div v-bind:style="[baseStyles, overridingStyles]"></div>
在这个例子中,baseStyles和overridingStyles都是之前定义过的样式对象。
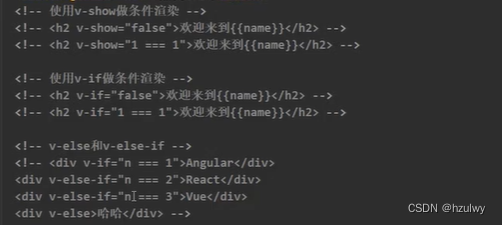
条件渲染
- v-if
- 写法:1. v-if=‘表达式’; 2. v-else-if = ‘表达式’;3. v-else=‘表达式’
- 适用于:切换频率较低的场景。
- 特点:不展示的DOM元素直接被移除
- 注意:v-if可以和v-else-if、v-else一起使用,但要求结构不能被”打断“
- v-if可以和template一起使用
<template v-if="true"><h1>Hello</h1><h2>sdsdsd</h2></template>
-
v-show
- 写法:v-show=‘表达式’
- 适用于:切换频率较高的场景
- 特点:不展示的DOM元素未被移除,仅仅是样式隐藏掉
-
备注:使用v-if时,元素可能无法获取到,而使用v-show一定可以获取到

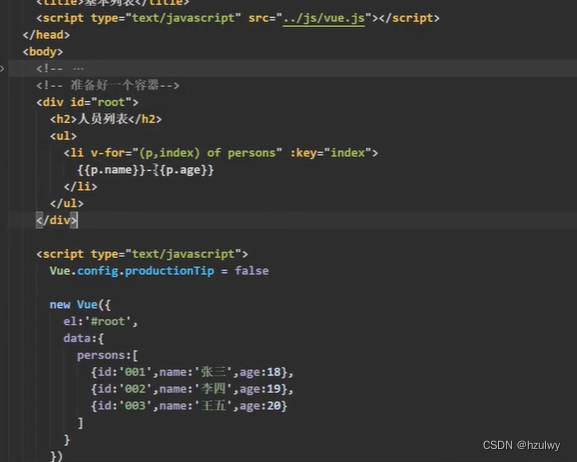
列表渲染

过滤器
- 定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
- 语法:
- 注册过滤器:Vue.filter(name,callback)或new Vue(filters:{}).
- 使用过滤器:{{xxx|过滤器名}} 或v-bind:属性="xxx | 过滤器名 "
- 备注:
- 过滤器也可以接受额外参数,多个过滤器也可以串联
- 并没有改变原本的数据,时产生新的数据
<!DOCTYPE html>
<head><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
</head>
<body><div id="root"><h3>{{time|timeFormation('YYYY_MM_DD')|mySlice}}</h3></div><script type="text/javascript">Vue.config.productionTip = false //阻止vue在启动时生成生产提示//全局过滤器Vue.filter('mySlice',function(value){return value.slice(0,4)})let age =10let data={name:"Vue",url:"https://www.baidu.com",time:1621685748334};const v= new Vue({el:"#root",//通常为ucss选择器data,//局部过滤器filters:{timeFormation(value,str='YYYY年MM月DD日 HH:mm:ss'){return dayjs(value).format(str)},mySlice(value){return value.slice(0,4)}}})vm.$watch('info',{immediate:true,//初始化让handler调用一下//handler什么时候被调用?当info发生改变时handler(newValue,oldValue){console.log('info被修改了',newValue,oldValue)}})</script>
</body>
v-once指令
- v-once所在节点初次动态渲染后,就视为静态内容了
- 以后数据的改变不会引起v-once所在结构的更新,可以用于性能优化
v-cloak指令
- 本质上是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
- 配合使用css的{ display: none }可以解决网速慢时页面展示出{{xxx}}的问题
v-html指令
- 向指定节点中渲染包含html结构的内容。
- v-html替换节点中所有的内容,{{xxx}}则不会;v-html可以识别html结构。
- v-html有安全性问题:1.在网站上动态渲染任意html是非常危险的,容易导致XSS攻击;一定要在可信的内容上使用v-html,永远不要用在用户提交的内容上。
v-pre指令
- 跳过其所在节点的编译过程,与 v-cloak的功能相反
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译速度
自定义指令
在 Vue 中,除了内置指令 (v-model, v-show, v-else 等) 外,也可以自定义指令。自定义指令的语法和使用方式如下:
1.全局自定义指令:
Vue.directive('directiveName', {bind: function (el, binding, vnode, oldVnode) {// 这里写你的代码,比如操作 DOM},// 同样,你可以提供其他的钩子函数,如 inserted, update, componentUpdated, unbind 等
});// 使用时,在元素上添加 v-directiveName
2.局部自定义指令 (在某个 Vue 实例或组件中定义):
new Vue({el: '#app',directives: {'directiveName': {bind: function (el, binding, vnode, oldVnode) {// 这里写你的代码,比如操作 DOM},// 同样,你可以提供其他的钩子函数,如 inserted, update, componentUpdated, unbind 等}}
});
自定义指令提供了几个钩子函数如 bind、inserted、update、componentUpdated 和 unbind,它们的意义如下:
- bind:只调用一次,指令第一次绑定到元素时调用。
- inserted:被绑定元素插入父节点时调用。
- update:所在组件的 VNode 更新时调用。
- componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
- unbind:只调用一次,指令与元素解绑时调用。
这些钩子函数的参数如下:
- el: 指令所绑定的元素,可以用来直接操作 DOM 。
- binding: 一个对象,包含以下属性:
- name:指令名,不包括 v- 前缀,指令名如果是多个单词,要使用kebab-case命名,不要使用camelCase命名。
- value:指令的绑定值,例如:v-directiveName=“1 + 1”,value 的值是 2。
- oldValue:指令绑定前的值。
- expression:字符串形式的指令表达式。
- arg:传给指令的参数。
- modifiers:一个包含修饰符的对象。
- vnode:Vue 编译生成的虚拟节点。
- oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
React和Vue中key的作用与原理
-
虚拟dom中key的作用:
key是虚拟dom对象的标识,当数据发生变化时 Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较。 -
对比规则:
- 旧虚拟dom中找到了与新虚拟dom相同的key——若虚拟dom中内容没变,直接使用之前的真实dom;若虚拟dom中内容变了,则生成新的真实dom,随后替换掉页面中之前的真实dom。
- 旧虚拟dom中未找到与新虚拟dom相同的key——创建新的真实dom,随后渲染到页面。
-
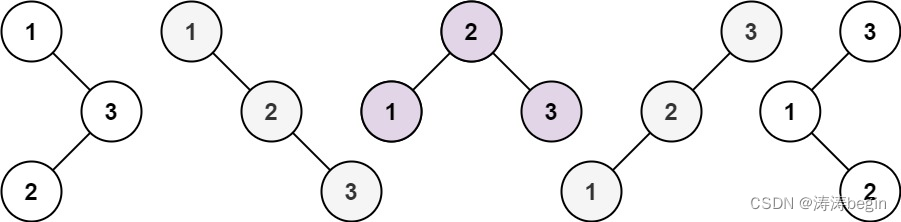
用index作为key可能会引发的问题:
- 若对数据进行逆序添加,逆序删除等破坏顺序操作:会产生没有必要的真实dom更新===> 界面效果没有问题,但效率低。
- 如果结构中还包含了输入类的dom:会产生错误dom更新===>界面有问题。
-
并发中如何选择key?
- 最好只有每条数据的唯一标识作为key,比如id、手机号等。
- 如果不存在对数据的逆序添加,逆序删除等破坏顺序的操作,仅用于渲染列表用于展示,使用index作为key也是没有问题的。
Vue中的生命周期

- 总结
- mounted:发送ajax请求,启动定时器,绑定自定义事件、订阅消息等【初始化操作】。
- beforeDestory:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
- 销毁后借助Vue开发者工具看不到任何消息。
- 销毁后自定义事件会失效,但原生dom事件依然有效。
- 一般不会在beforeDestory操作数据,因为即便操作数据,也不会再触发更新流程了。