总计统计和分组统计包含预定义总计函数。这些函数允许你计算如下:
数据列的数量(Count)
最大和最小值(Max和Min)
总计和平均值(Sum和Average)
处理GridControl.CustomSummary 事件或者使用 GridControl.CustomSummaryCommand 属性去应用自定义规则计算统计。自定义统计允许如下操作:
计算统计对于记录和遇到的特殊类型
调用多重数据字段在计算中
实现复杂统计函数(对于,这个流行偏离标准和等等)
如果GridControl.View 属性设置TreeListView,使用TreeListView.CustomSummary 事件或者TreeListView.CustomSummaryCommand属性
常规信息
手动计算统计:
1、创建统计内容和设置SummaryItemBase.SummaryType 属性到SummaryItemType.Custom
2、创建命令使用自定义算法去计算值
3、绑定命令到GridControl.CustomSummaryCommand 属性
GridControl 计算如下:
初始化
这个GridControl执行CustomSummary命令设置SummaryArgs.SummaryProcess 属性去 Start。在这个阶段,你可以初始化统计值(例如,重置内部计数器)。
计算
GridControl 执行CustomSummary 命令多次,在视图和分组对于每一个数据列。SummaryArgs.SummaryProcess 属性设置计算。在这个阶段,可以计算统计。
结束
GridControl执行CustomSummary命令设置SummaryArgs.SummaryProcess 属性去结束。在这个阶段,你可以分配计算统计在 SummaryArgs.TotalValue 属性。
忽略Calculation 阶段和计算一个自定义统计在初始化和结束阶段,设置SummaryArgs.TotalValueReady 属性去true在初始化阶段。忽略计算阶段和开始结束阶段。
计算自定义统计
如下代码例子计算总计空单元格数字在特定行:

<dxg:GridControl ItemsSource="{Binding Items}"CustomSummaryCommand="{Binding CustomSummaryCommand}"><dxg:GridControl.Columns><dxg:GridColumn FieldName="Text" GroupIndex="0" /><dxg:GridColumn FieldName="Number" /></dxg:GridControl.Columns><dxg:GridControl.View><dxg:TableView AutoWidth="True"NavigationStyle="Cell"TotalSummaryPosition="Bottom" /></dxg:GridControl.View><dxg:GridControl.TotalSummary><dxg:GridSummaryItem DisplayFormat="Total empty cells count: {0}"FieldName="Number"SummaryType="Custom" /></dxg:GridControl.TotalSummary><dxg:GridControl.GroupSummary><dxg:GridSummaryItem DisplayFormat="Group empty cells count: {0}"FieldName="Number"SummaryType="Custom" /></dxg:GridControl.GroupSummary>
</dxg:GridControl>using DevExpress.Mvvm;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm.Xpf;
// ...
public class MainViewModel : ViewModelBase {
// ...[Command]public void CustomSummary(RowSummaryArgs args) {if(args.SummaryItem.PropertyName != "Number")return;if(args.SummaryProcess == SummaryProcess.Start) {args.TotalValue = 0;} if(args.SummaryProcess == SummaryProcess.Calculate) {if(IsEmptyCell(args.FieldValue))args.TotalValue = (int)args.TotalValue + 1;}}bool IsEmptyCell(object fieldValue) {return !((int?)fieldValue).HasValue;}
}计算自定义统计基于预定义统计
GridControl计算自定义统计在之后预定义统计(Count,Sum,Min,和等等)。作为结果,你可以使用预定义统计值去计算自定义统计。
1、创建自定义统计
2、处理GridControl.CustomSummary / TreeListView.CustomSummary 事件
3、在初始化阶段,设置 e.TotalValueReady 属性为true去忽略计算阶段
4、使用DataControlBase.GetTotalSummaryValue方法去获得预定义统计在结束阶段。

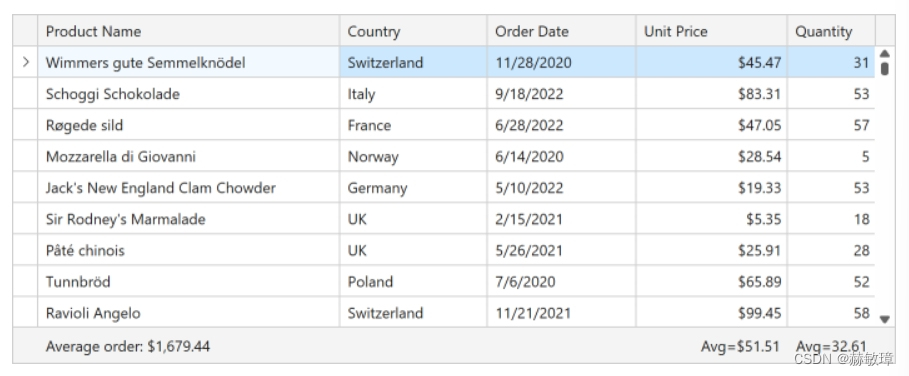
<dxg:GridControl ...CustomSummary="grid_CustomSummary"><dxg:GridColumn FieldName="ProductName"/><dxg:GridColumn FieldName="UnitPrice"/><dxg:GridColumn FieldName="Quantity"/><dxg:GridControl.TotalSummary><dxg:GridSummaryItem x:Name="avgPrice" FieldName="UnitPrice" SummaryType="Average"/><dxg:GridSummaryItem x:Name="avgQuantity" FieldName="Quantity" SummaryType="Average"/><dxg:GridSummaryItem ShowInColumn="ProductName" SummaryType="Custom" DisplayFormat="{}Average order: {0:c}"/></dxg:GridControl.TotalSummary><dxg:GridControl.View><dxg:TableView ...TotalSummaryPosition="Bottom"></dxg:TableView></dxg:GridControl.View>
</dxg:GridControl>private void grid_CustomSummary(object sender, DevExpress.Data.CustomSummaryEventArgs e) {if (e.IsTotalSummary) {switch (e.SummaryProcess) {case DevExpress.Data.CustomSummaryProcess.Start:e.TotalValueReady = true;break;case DevExpress.Data.CustomSummaryProcess.Finalize:var averagePrice = (decimal)grid.GetTotalSummaryValue(avgPrice);var averageQuantity = (decimal)grid.GetTotalSummaryValue(avgQuantity);e.TotalValue = averagePrice * averageQuantity;break;}}
}可以使用e.GetGroupSummary 方法去获得预定义分组统计值。
指定是否去计算统计
CustomSummaryExists 事件或CustomSummaryExistsCommand 属性允许指定和统计应用计算和显示
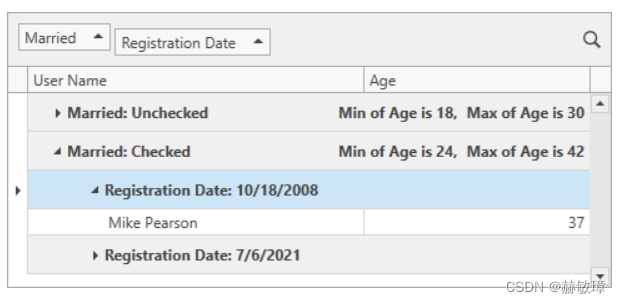
如下计算分组统计只有对于顶级分组等级:

<dxg:GridControl x:Name="grid"ItemsSource="{Binding AccountList}"CustomSummaryExistsCommand="{Binding CustomSummaryExistsCommand}"><!-- ... --><dxg:GridControl.GroupSummary><dxg:GridSummaryItem FieldName="Age" SummaryType="Min"/><dxg:GridSummaryItem FieldName="Age" SummaryType="Max"/></dxg:GridControl.GroupSummary>
</dxg:GridControl>using DevExpress.Mvvm;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm.Xpf;
// ...
public class MainViewModel : ViewModelBase {
// ...[Command]public void CustomSummaryExistsCommand(RowSummaryExistsArgs args) {args.Exists = args.GroupPath[0].GroupLevel == 0;}
}