个人主页:Lei宝啊
愿所有美好如期而遇
目录
创建git本地仓库
配置仓库
认识工作区,暂存区,版本库
修改文件
版本回退
撤销修改
删除文件
创建git本地仓库
要提前说的是,仓库是进⾏版本控制的⼀个⽂件⽬录。我们要想对⽂件进⾏版本控制,就必须先创建⼀个仓库出来。
首先创建一个目录,我们叫做Git
接着进入该目录,使用git init命令创建一个git本地仓库
ls -al 我们可以看到.git目录,这就是我们的本地仓库了

.git里的文件不要手动修改,否则仓库就废了。

配置仓库
当安装好Git后⾸先要做的事情是设置你的⽤户名和e-mail地址,不要瞎给,给和你gitee相同的用户名和e-mail。
查看仓库配置命令
git config -l
我这里是配置过的。

配置命令
git config user.name "your name" (当前仓库进行配置)
git config --global user.name "your name" (本台机器上所有仓库进行配置)
git config user.email "email@example.com"
git config --global user.email "email@example.com"
删除对应配置命令
git config --unset user.name
git config --global --unset user.name
git config --unset user.email
git config --global --unset user.name

发现用户名的配置没有被删除,但是加了global就可以了,是因为我配置的时候就加了global,所以在配置和删除时一定要对应。
认识工作区,暂存区,版本库

工作区:我们远程推送代码的地方
暂存区:.git下的index文件
版本库:就是.git,这个版本库里所有文件都可以被他管理起来
更深入的理解我们稍后会说到。
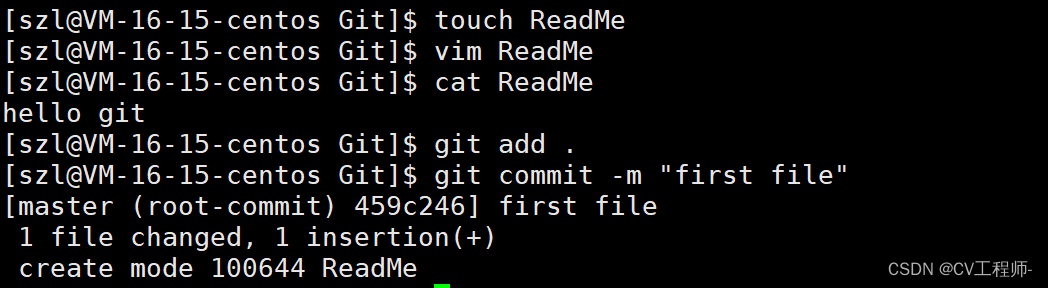
git add .将文件添加到暂存区
git commit -m "" 将文件提交到本地仓库

我们再来添加几个文件就可以开始我们的理解了。

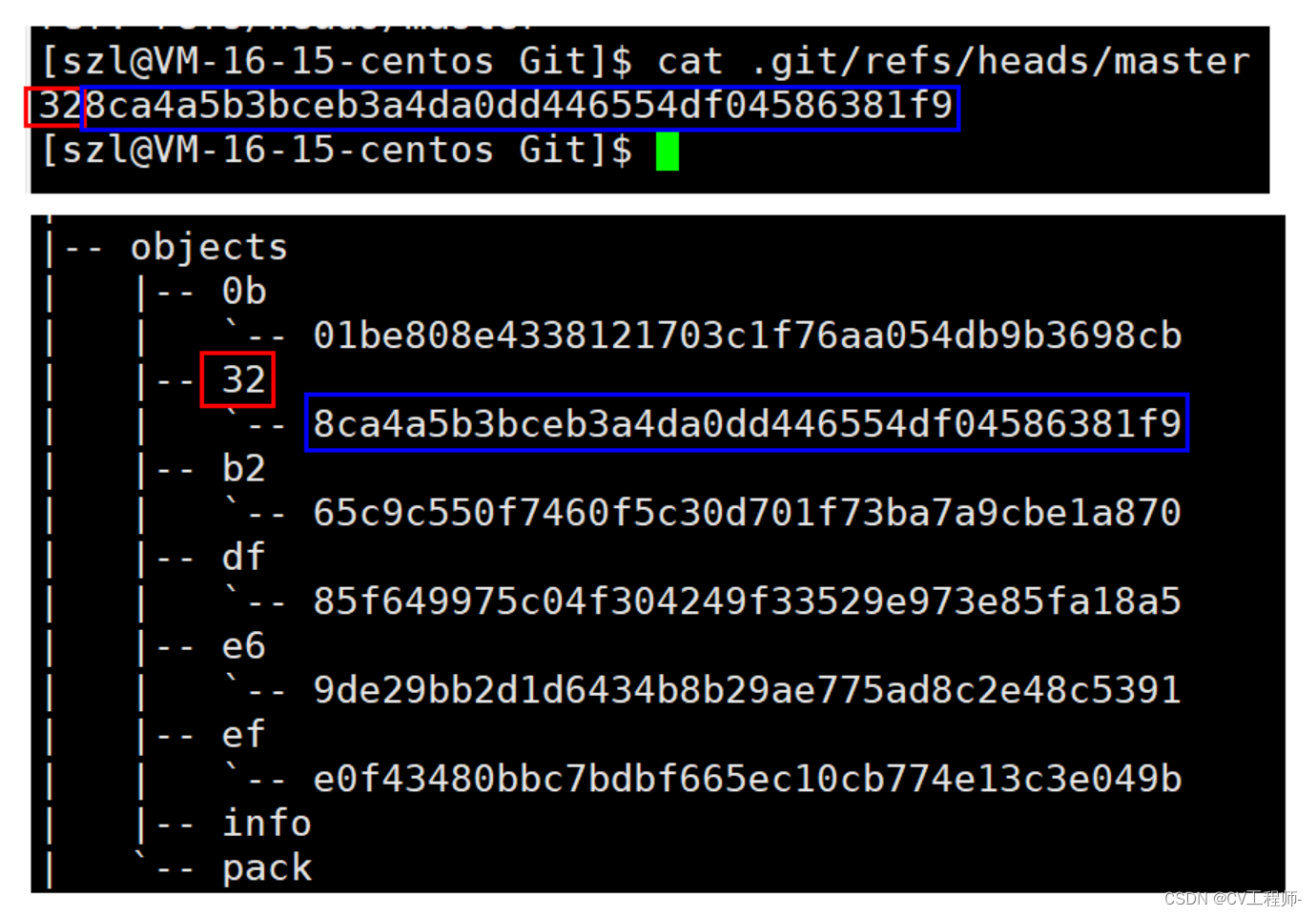
我们tree .git

接下来顺着我的思路一步步看下去。

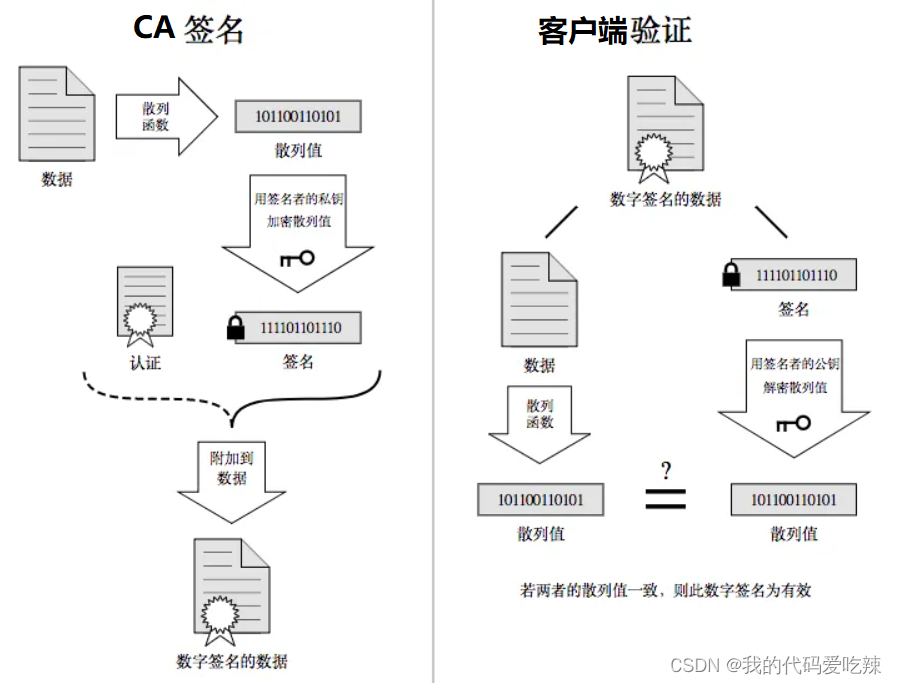
 这一串字符叫做commit id,而且我们看的时候需要分成两部分,前两个数字是文件夹的名字,后面是文件的名字,而且我们一般不能直接看到里面有什么,该类文件是通过安全哈希算法加密过的,我们可以通过git cat-file 查看
这一串字符叫做commit id,而且我们看的时候需要分成两部分,前两个数字是文件夹的名字,后面是文件的名字,而且我们一般不能直接看到里面有什么,该类文件是通过安全哈希算法加密过的,我们可以通过git cat-file 查看

这个是我们最新提交的。

这是我们提交过的,也就是tree后的commit id

这是最新提交的上一条提交,也就是parent后的commit id,由于这条提交是第一条提交,所以没有parent的commit id

查看Readme文件的内容 
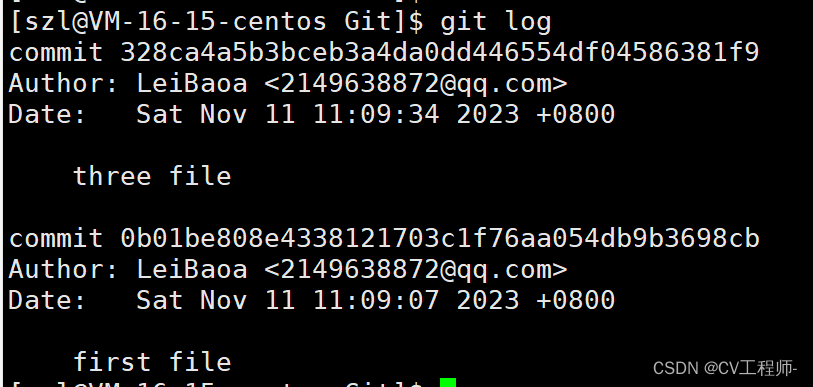
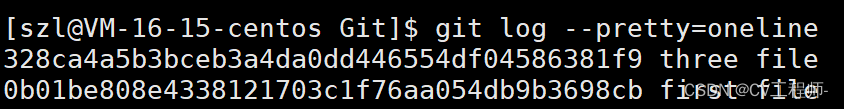
此外,git log可以查看历史提交记录

为了使打印结果更加美观,我们可以这样

修改文件
我们提到的修改:新增,修改,删除
git跟踪管理的不是文件,而是工作区内容的修改,这些修改就存放在对象区。

我们再来对文件进行修改,这是我们修改的代码量比较少,所以我们还是可以区分哪些是修改的,而且找的到,如果我们的代码写了几百行,这时候增删我们再查看就找不全哪些是修改过的了,所以在这里我们认识一个指令
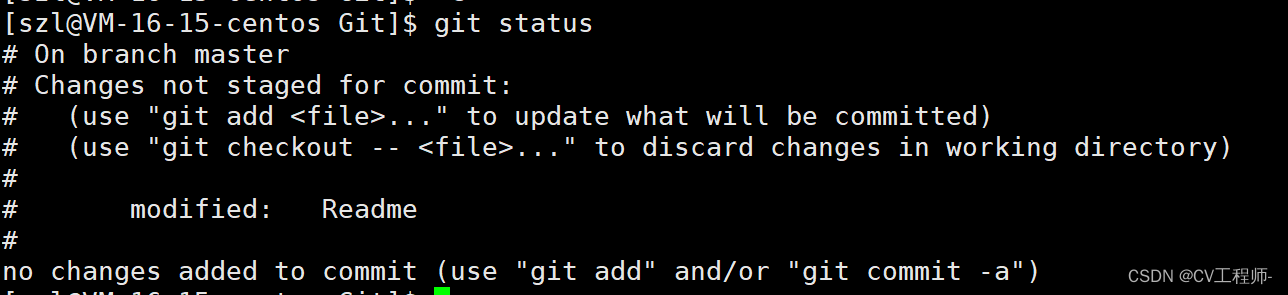
git status 查看上次提交之后是否对文件有再次修改

没有需要提交的内容,这是因为我们没有add修改过的Readme文件,但是下面是可以看到我们对Readme文件是有修改的。
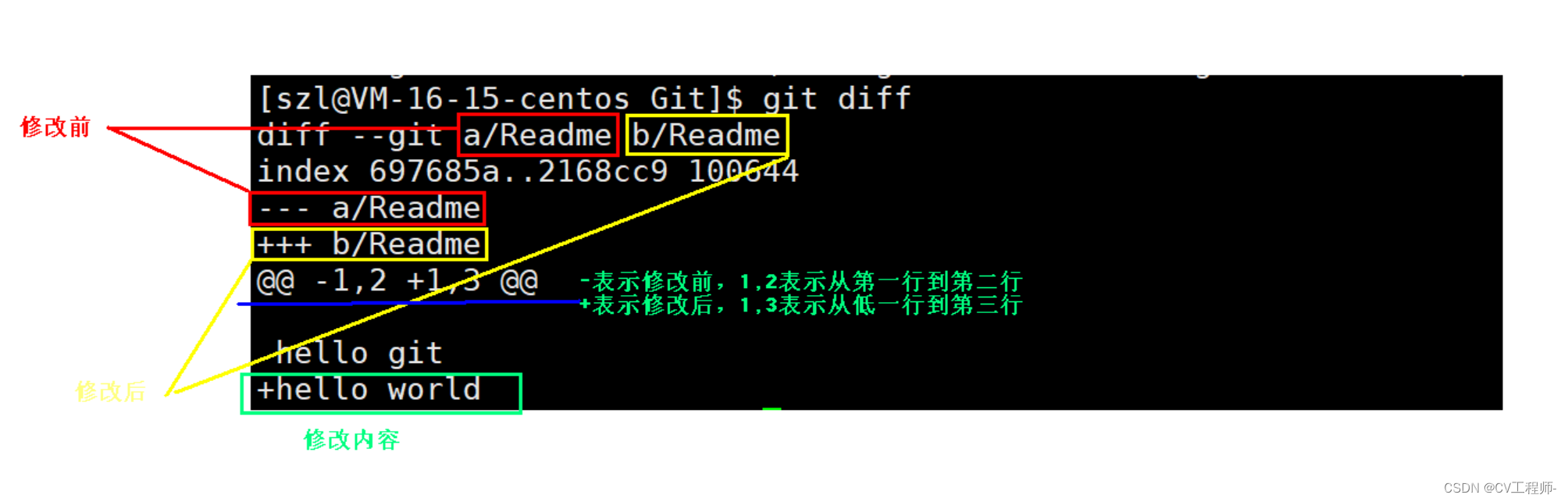
但是这样还不够,我们看不到具体修改了什么内容,这里还有一个指令
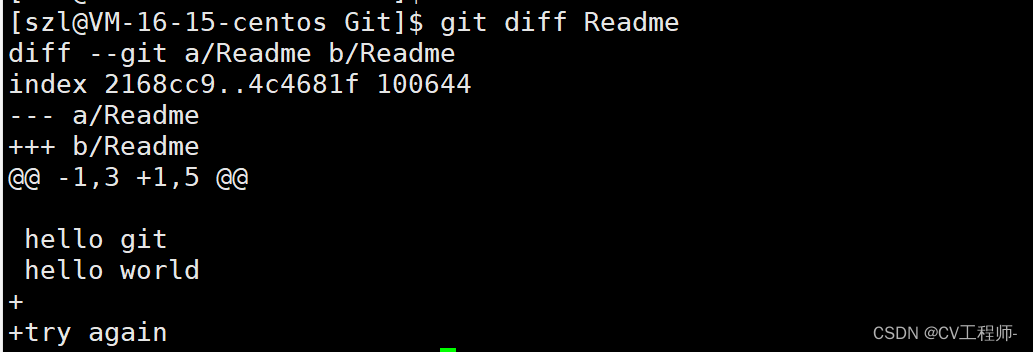
git diff 文件名 这个指令用来显示暂存区和工作区的差别


我们再来试一次

这一次我们删除了工作区的一个文件,(Read文件未添加和提交,所以我们删除也不会显示),并且在Readme文件中添加了些内容,通过git status可以查看上次提交后是否有修改,这次我们有删除和修改。
 新增了两行。
新增了两行。
我们能产生对比效果,是因为已经经过了add,这里是在添加这两行前对Readme文件进行了add,因为git diff是对暂存区和工作区的一个对比。
版本回退
之前我们提到过git可以管理历史文件的版本,如果有天你想找回之前版本的文件,这时候,版本回退就很必要了。

我们可以看到我们提交的文件历史记录,现在我们将后来再次修改的文件再次做提交。

现在我们想将文件退回到第二个版本,我们当前是最新版本。
git reset --soft commit id
git reset --mixed commit id
git reset --hard commit id
或者
git reset --soft HEAD^, HEAD^表示上个版本,HEAD^^表示上上个版本。
……
也可以
git reset --soft HEAD~1 表示退回第几个版本,0就代表当前的最新版本。
……
三个选项的区别是什么呢?
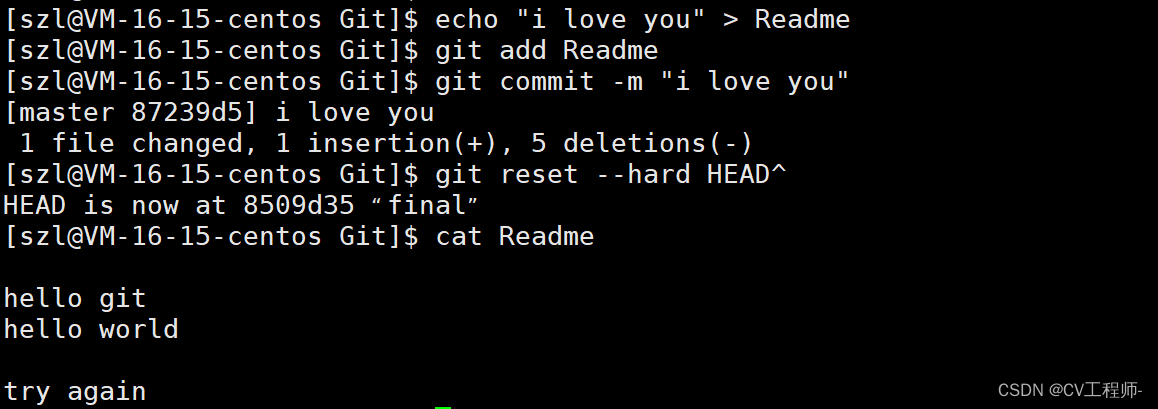
首先我们要明确的是上个版本与当前版本差的是一句try again。


而系统默认的回退方式是--mixed,我们也要慎重使用--hard,否则工作区辛苦写了几天的代码,一行指令就没了,无法找回。
我们再回退至刚才的最新版本

我们能够自由回退到任意版本,就是因为我们能够找到commit id,如果说你不小心clear,找不到commit id怎么办,没关系,还有办法
git reflog 该命令记录了本地的每一条命令

但作者还想说的是,随着提交记录的变多,有些记录早就找不到了,到那时候,就真找不回来了。
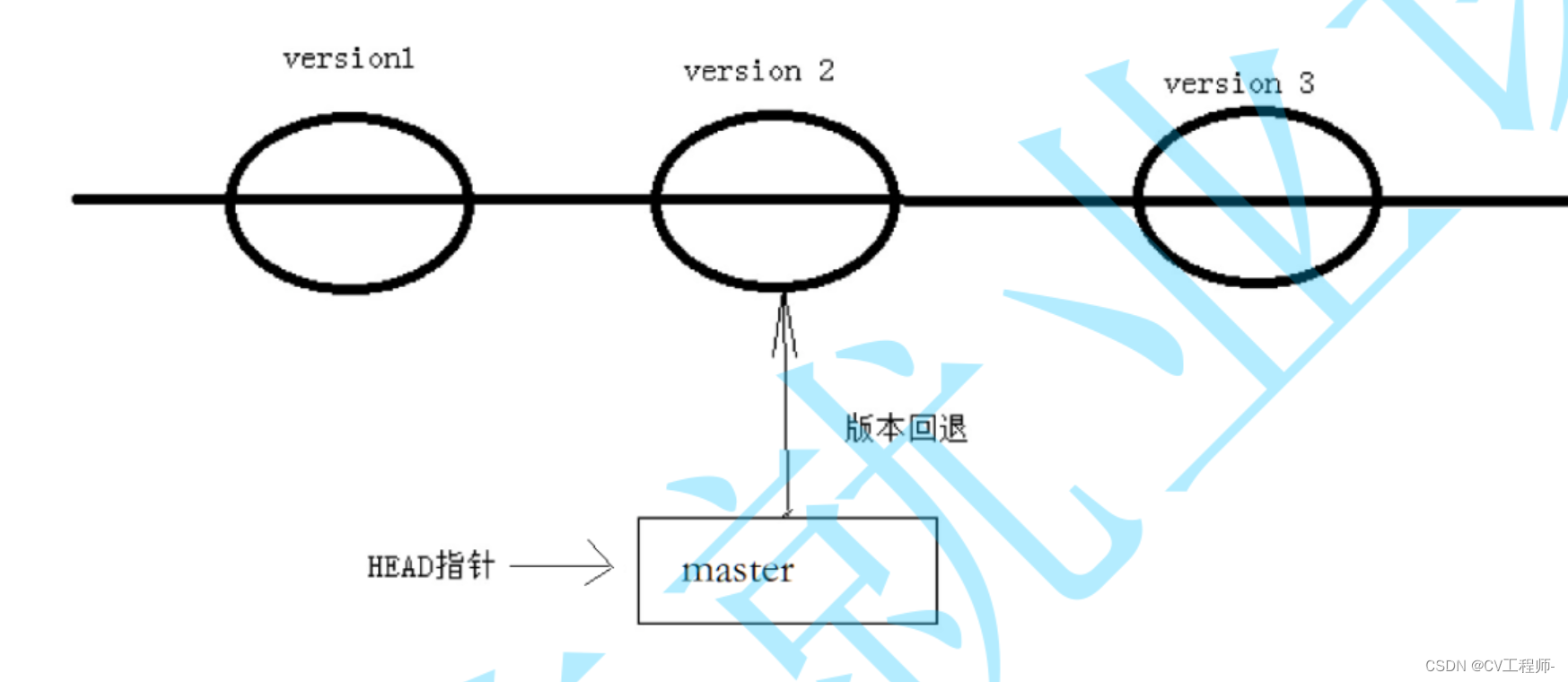
值得说明的是,git回退版本的速度非常快,原因我们画图来解释:


也就是说每个版本都有单独存储,需要回退到哪个版本就使HEAD指向哪个版本。
撤销修改
版本回退本质是回退版本库,但是撤销修改本质是撤销工作区内容的修改。
我们再对Readme文件做一些修改

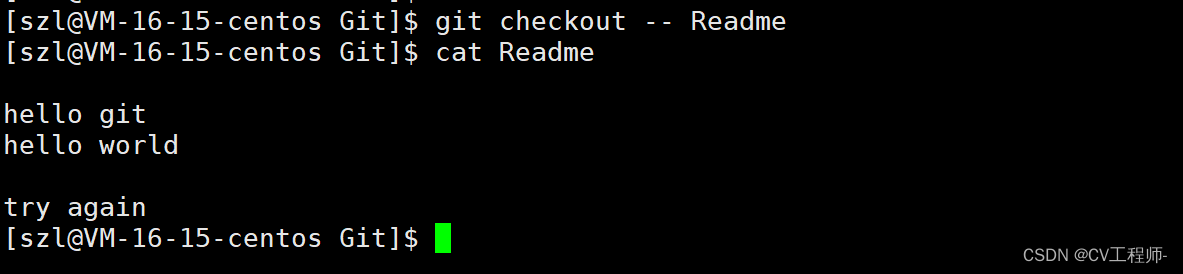
我们发现之前的内容没了,如何撤销修改?
未add
git checkout -- filename

已经add,但未commit
这时候就要重新提起我们的reset了,他有回退到当前版本的功能,所谓当前版本,就是以版本库为参照,回退到版本库。
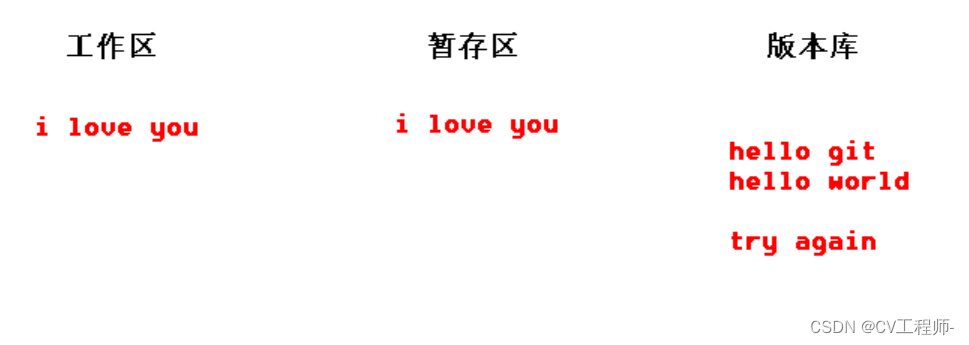
我们画个图:

我们要回退到版本库那个样子,怎么做呢?
有两个办法 ,使用--hard全部回退到当前版本,一步到位

第二个办法,先--mixed回退暂存区至当前版本,然后checkout --撤销修改

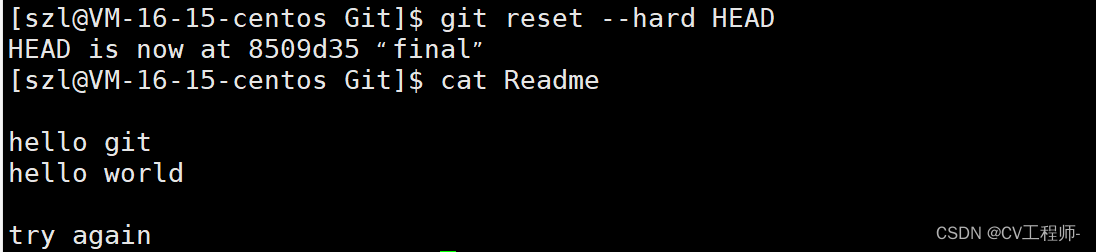
已经commit
还是有两种办法,第一种就是reset指定上一次的版本进行回退,直接--hard commit id
第二种方式就是--hard HEAD^回退至上一个版本。

删除文件
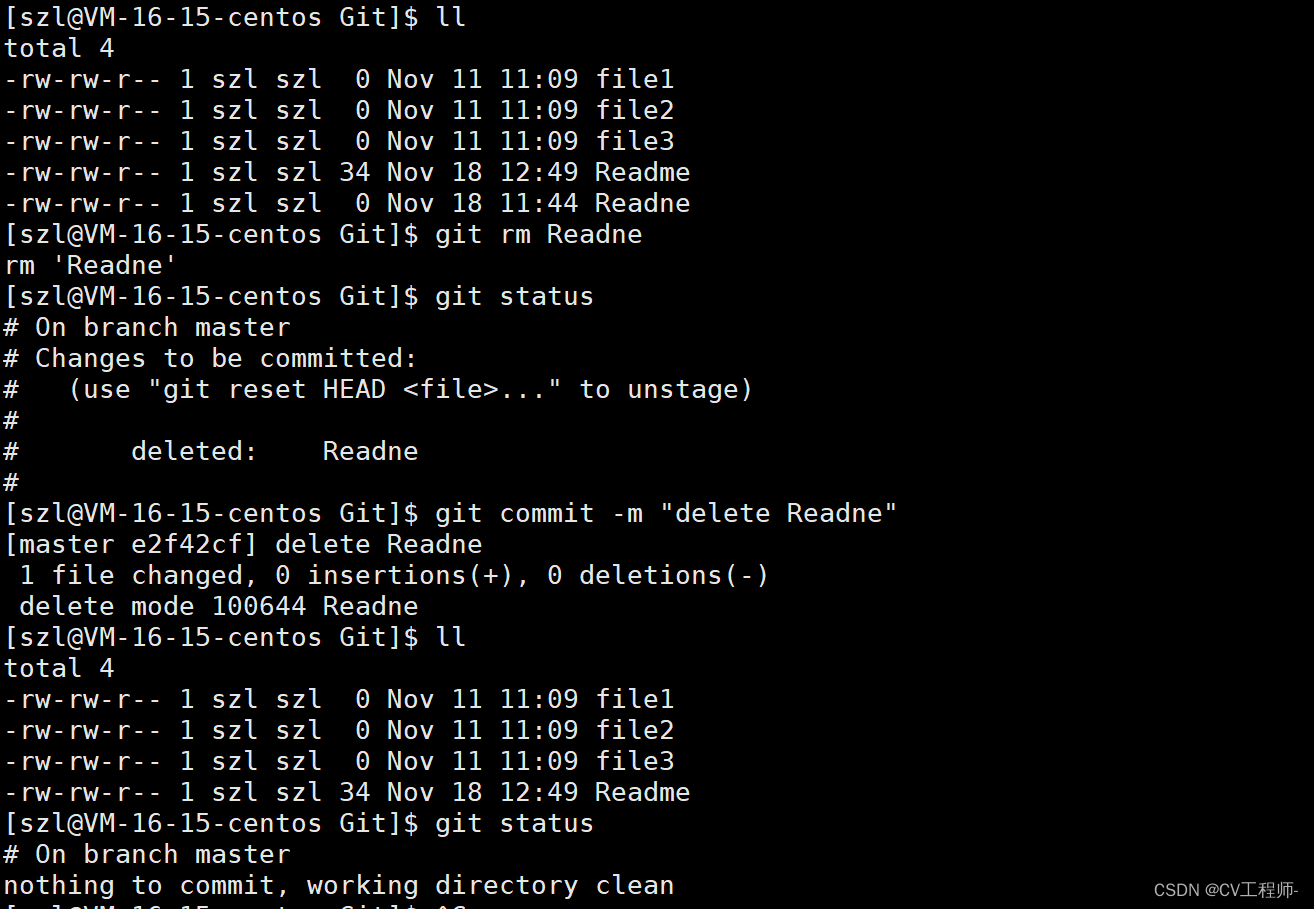
删除文件也算是一种修改,我们rm file删除文件后,正常添加,提交就可以了。
还有简单一步的:

省去了提交这一步骤。