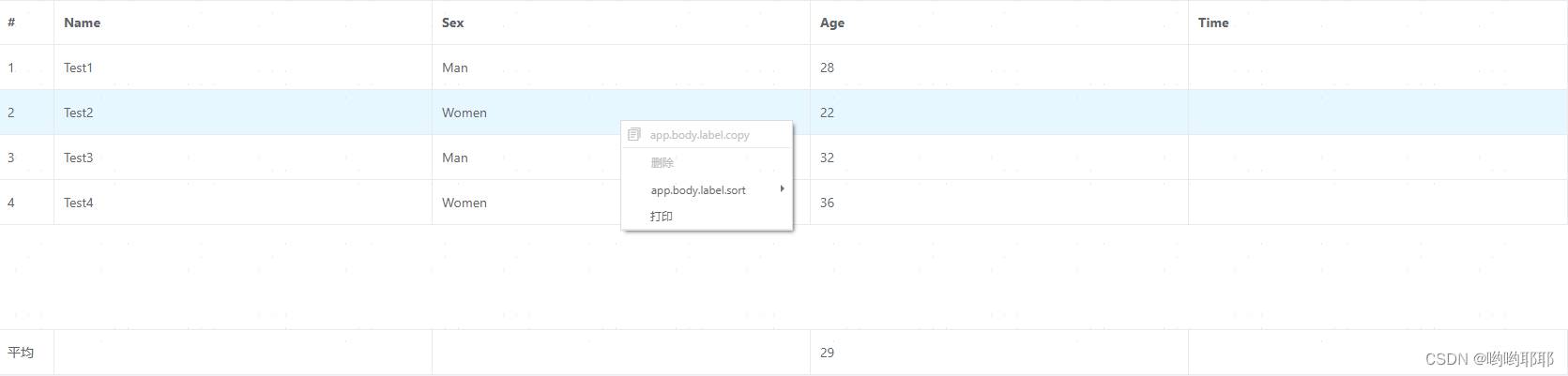
1.menu-config 是用于配置右键菜单的属性。通过 menu-config 属性,定义右键菜单的内容、显示方式和样式。
通过 menu-config 属性配置了右键菜单,其中的 options 属性定义了右键菜单的选项。用户在表格中右键点击时,将会弹出包含这些选项的自定义右键菜单
2.header-cell-menu 是一个用于配置表头单元格菜单的属性。
通过设置 header-cell-menu 属性为 true 来启用表头单元格菜单。启用后,用户可以在表头右键点击时弹出菜单,进行一些与表头相关的操作,比如排序、筛选等
3.cell-menu 是一个用于配置单元格菜单的属性。通过 cell-menu,为单元格添加菜单
4.menu-click 是一个事件,在用户点击表格的右键菜单项时触发。通过监听 menu-click 事件来处理用户点击右键菜单的操作
5.footer-method 是一个用于配置表格底部合计行内容的属性
设置 footer-method 属性为 calculateFooter 方法来自定义底部合计行的内容。在calculateFooter方法中,我们对表格数据进行合计计算,并返回合计值数组。
6.row-config 是一个用于配置行的属性。通过 row-config,为行设置一些特定的配置,比如当前行、禁用行等 通过设置 row-config 属性为 rowConfig 对象来配置行的属性。
<template><vxe-tablebordershow-footerref="xTable"height="400":row-config="{isCurrent: true}":column-config="{isCurrent: true}":footer-method="footerMethod":data="tableData":menu-config="tableMenu"@header-cell-menu="headerCellContextMenuEvent"@cell-menu="cellContextMenuEvent"@menu-click="contextMenuClickEvent"><vxe-column type="seq" width="60"></vxe-column><vxe-column field="name" title="Name"></vxe-column><vxe-column field="sex" title="Sex"></vxe-column><vxe-column field="age" title="Age"></vxe-column><vxe-column field="time" title="Time"></vxe-column></vxe-table>
</template>
<script>
export default {data () {return {tableData: [{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 36, address: 'Guangzhou' }],tableMenu: {// 头部右键header: {options: [[{ code: 'exportAll', name: '导出所有.csv', visible: true, disabled: false }]]},// 表格右键body: {options: [[{ code: 'details', name: '查看详情', prefixIcon: 'vxe-icon-link', visible: true, disabled: false }],[{ code: 'copy', name: 'app.body.label.copy', prefixIcon: 'vxe-icon-copy', visible: true, disabled: false },{ code: 'clear', name: '清除内容', prefixIcon: 'vxe-icon-copy', visible: true, disabled: false }],[{ code: 'remove', name: '删除', visible: true, disabled: false },{code: 'filter',name: 'app.body.label.filter',visible: true,disabled: false,children: [{ code: 'clearFilter', name: '清除筛选', visible: true, disabled: false },{ code: 'filterSelect', name: '按所选单元格的值筛选', visible: true, disabled: false }]},{code: 'sort',name: 'app.body.label.sort',visible: true,disabled: false,children: [{ code: 'clearSort', name: '清除排序', visible: true, disabled: false },{ code: 'sortAsc', name: '升序', visible: true, disabled: false },{ code: 'sortDesc', name: '倒序', visible: true, disabled: false }]},{ code: 'print', name: '打印', disabled: true }]]},// 表尾右键footer: {options: [[{ code: 'clearAll', name: '清空数据', visible: true, disabled: false }]]},// 右键区域权限方法设置visibleMethod: this.visibleMethod}}},methods: {// 配置表头单元格菜单的属性headerCellContextMenuEvent ({ column }) {this.$refs.xTable.setCurrentColumn(column)},// 配置单元格菜单的属性cellContextMenuEvent ({ row }) {this.$refs.xTable.setCurrentRow(row)},// 右键区域权限方法设置visibleMethod ({ options, column }) {// 示例:只有 name 列允许操作,清除按钮只能在 age 才显示// 显示之前处理按钮的操作权限const isDisabled = !column || column.property !== 'name'const isVisible = column && column.property === 'age'options.forEach(list => {list.forEach(item => {if (column) {item.disabled = falseif (['copy', 'remove'].includes(item.code)) {item.disabled = isDisabled}if (['details'].includes(item.code)) {item.visible = column.property === 'name'} else if (['clear', 'filter'].includes(item.code)) {item.visible = isVisible}} else {item.disabled = true}if (item.children) {item.children.forEach(childItem => {childItem.disabled = item.disabled})}})})return true},// 用户点击表格的右键菜单项时触发contextMenuClickEvent ({ menu, row, column }) {switch (menu.code) {case 'copy':if (row && column) {if (XEClipboard.copy(row[column.property])) {VXETable.modal.message({ content: '已复制到剪贴板!', status: 'success' })}}breakdefault:VXETable.modal.message({ content: `点击了 "${menu.name}"`, status: 'info' })}},meanNum (list, field) {let count = 0list.forEach(item => {count += Number(item[field])})return count / list.length},// 表格尾部计算footerMethod ({ columns, data }) {return [columns.map((column, columnIndex) => {if (columnIndex === 0) {return '平均'}if (['age', 'rate'].includes(column.property)) {return parseInt(this.meanNum(data, column.property))}return null})]}}
}
</script>
<style scoped lang="less">
</style>效果