
在前端研发中我们经常需要使用脚本在文本框中插入内容。如果产品要求不能直接插入开始或者尾部,而是要插入到光标位置,此时我们就需要获取光标/光标选中的位置。
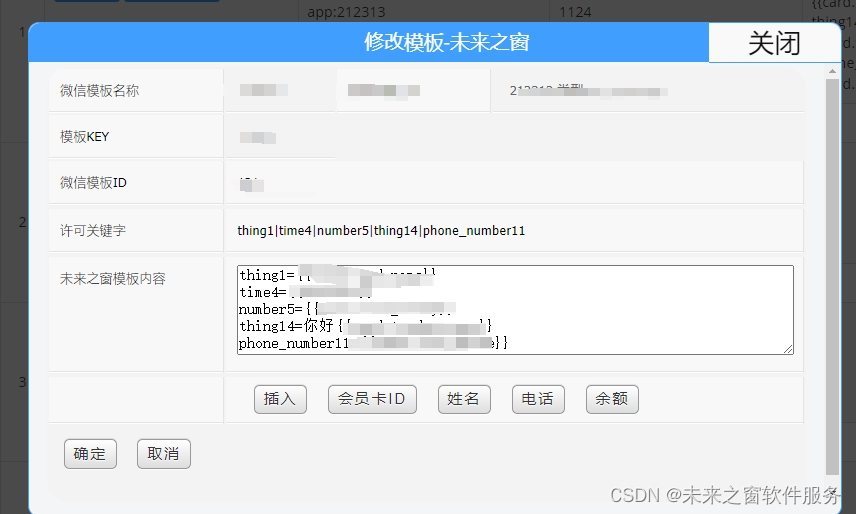
很多时候,我在格式化文本处需要选择选项,将选择的信息输入到光标位置
selectionStart & selectionEnd
这两个属性分别对应选中区域的开始位置和结束位置,当没有选中任何内容的时候,两个值相等并且值为光标位置。
const 未来之窗_光标技术_insert = (文本框元素, content) => {const 当前文本内容 = 文本框元素.valueconst 光标开始位置 = 文本框元素.selectionStartconst 光标结束位置 = 文本框元素.selectionEnd文本框元素.value = 当前文本内容.substring(0, 光标开始位置) + content + 当前文本内容.substring(光标结束位置);}function 未来之窗_前端技术_插入当前(eleid,value){var textAreaElement=document.getElementById(eleid);未来之窗_光标技术_insert(textAreaElement,value);}html
<button id="" type="" onclick="未来之窗_前端技术_插入当前('wlzc_content','0000000000');">插入</button>



![[Verilog] Verilog 基本格式和语法](https://img-blog.csdnimg.cn/direct/2310f282f3e14ab9823d51eba1b8cab8.png)