1. JSON概念

JSON,全称JavaScript Object Notation,即JavaScript对象表示法,是一种轻量级的数据交换格式。它基于JavaScript的子集,易于人阅读和编写,同时也易于机器解析和生成。
JSON的诞生,是为了解决电子邮件传输中纯文本数据容量过大,导致邮件传输缓慢的问题。为了解决这个问题,JSON被设计为一种纯文本格式,可以用来存储和传输数据。
JSON的特点主要有以下几点:
- 轻量级:JSON数据格式相对简单,其语法只有几种,易于学习和使用。
- 独立于语言:JSON是一种通用的数据格式,可以被任何编程语言解析和生成。无论是Java、PHP、ASP.NET还是Go等,都可以使用JSON。
- 自我描述性:JSON数据格式具有很好的可读性,因为它的结构是自我描述的。例如,一个JSON对象可以包含多个键值对,而一个数组则是一组有序的值。
- 易于理解和使用:JSON的语法结构清晰、直观,使得开发人员能够更轻松地理解和使用。
- 易于机器解析和生成:JSON的语法结构使得机器可以轻松地解析和生成JSON数据,这在Web服务和API中尤其重要。
总的来说,JSON是一种非常有用的数据格式,无论是在前端开发还是后端开发中,都扮演着重要的角色。
2. JSON快速入门
2.1. JSON定义格式
JSON (JavaScript Object Notation) 是一种轻量级的数据交换格式,它基于 JavaScript 对象或数组的表示法。这意味着 JSON 数据是由键值对组成的,其中键是字符串,值可以是任意的 JavaScript 数据类型,包括数字、字符串、布尔值、数组、另一个 JSON 对象或 null。
JSON 示例:
{ "name": "John Doe", "age": 30, "isStudent": false, "subjects": ["Math", "English", "History"], "scores": { "Math": 90, "English": 85, "History": 95 }, "nullValue": null, "emptyArray": []
}- name 和 age 是字符串和数字。
- isStudent 是布尔值。
- subjects 是一个数组。
- scores 是一个包含键值对的 JSON 对象,其中键是字符串,值是数字。
- nullValue 的值是 null。
- emptyArray 的值是一个空数组。
2.2. JSON定义规则
- 映射表示:在JSON中,一个元素或属性由冒号 : 进行分隔,左边是元素的名称,右边是该元素的值。重要的是,元素的名称必须是字符串,并且要使用双引号 " 包围。例如:"name": "张三"。
- 数据分隔:当在JSON中有多个并列的数据或属性时,它们之间应该使用逗号 , 进行分隔。例如:{"name": "张三", "age": 30}。
- 对象表示:一个映射的集合,或者称之为一个JSON对象,是由大括号 {} 包围的。每个在其中的元素都遵循名称与值的形式,如上面所述。例如:{"name": "张三", "age": 30}。
- 数组表示:在JSON中,如果有一组并列的数据,它们可以放在一个数组中,数组是由方括号 [] 包围的。数组中的每一个元素可以是一个值,也可以是另一个对象。例如:[{"name": "张三", "age": 30}, {"name": "李四", "age": 25}]。
- 元素值类型:JSON支持的数据类型包括:
-
- string:字符串,例如:"Hello, World!"
- number:数字,例如:123 或 3.14
- object:如上所述的对象结构
- array:如上所述的数组结构
- true 和 false:布尔值
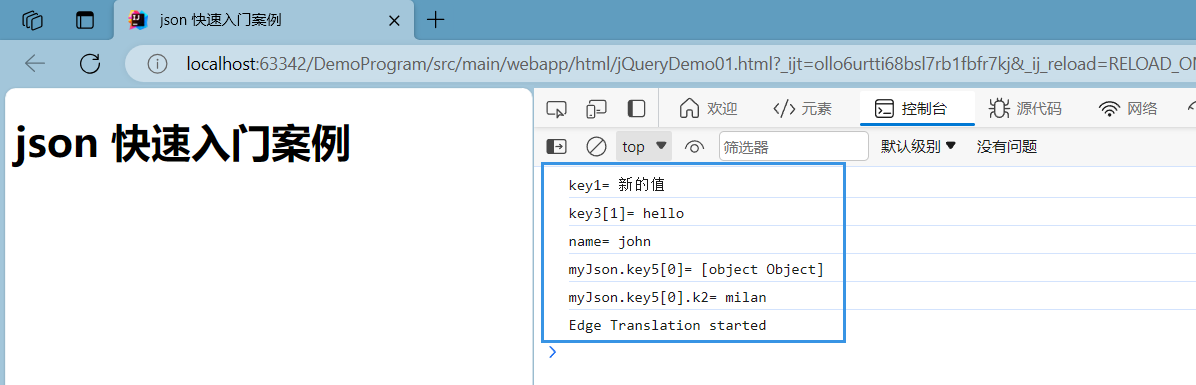
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json 快速入门案例</title>
<script type="text/javascript">
var myJson = { "key1": "新的值", // 字符串 "key2": 12345, // Number "key3": [1, "hello", 2.3], // 数组 "key4": {"age": 25, "name": "john"}, //json 对象 "key5": [ //json 数组 {"k1": 10, "k2": "milan"}, {"k3": 30, "k4": "smith"} ]
}; //访问 json 的属性 console.log("key1= " + myJson.key1);
// 访问 json 的数组属性
console.log("key3[1]= " + myJson.key3[1]); // hello
// 访问 key4 的 name 属性
console.log("name= " + myJson.key4.name); // john
// 访问 key5 json 数组的第一个元素
console.log("myJson.key5[0]= " + myJson.key5[0]); //[object, object]
console.log("myJson.key5[0].k2= " + myJson.key5[0].k2)// milan </script>
</head>
<body>
<h1>json 快速入门案例</h1>
</body>
</html>
3. JSON对象和字符串对象转换
- 关于JSON的两个方法
JSON.stringify(json):是一个JavaScript函数,它将一个JSON对象转换为JSON字符串。这个函数的名称“stringify”来源于它的功能,即将复杂的数据结构(如对象)转换为简单的字符串表示形式。
JSON.parse(jsonString):是另一个JavaScript函数,它将一个JSON字符串转换回JSON对象。这个函数的名称“parse”来源于它的功能,即将简单的字符串表示形式解析(或解析)回复杂的数据结构(如对象)。
代码示例:
// 创建一个 JavaScript 对象
let person = { name: "John Doe", age: 30, city: "New York"
}; // 使用 JSON.stringify() 将对象转换为 JSON 字符串
let jsonString = JSON.stringify(person);
console.log(jsonString); // 输出:'{"name":"John Doe","age":30,"city":"New York"}' // 使用 JSON.parse() 将 JSON 字符串转换为对象
let parsedPerson = JSON.parse(jsonString);
console.log(parsedPerson); // 输出: { name: 'John Doe', age: 30, city: 'New York' }这个示例首先创建了一个 person 对象,然后使用 JSON.stringify() 将它转换为 JSON 字符串。然后,它使用 JSON.parse() 将 JSON 字符串转换回 person 对象。

注意点:
- JSON.springify(json对象):这个方法将一个JSON对象转换为一个字符串,但不会改变原来的JSON对象。这个方法可能是一个自定义的函数或特定上下文中的特定函数,因为标准的JSON库并没有提供这个方法。
- JSON.parse(string):这个方法将一个JSON字符串转换为一个JSON对象,但不会改变原来的字符串。这是JSON库中的一个标准方法。
- 在定义Json对象时,可以使用' '表示字符串:这是在JavaScript中定义字符串的一种方式,无论是在JSON对象中还是在其他上下文中都可以使用。
- 但在把原生字符串转成json对象时,必须使用 ",否则会报错:这是因为在JavaScript中,单引号和双引号是不同的类型。在JSON中,属性名必须用双引号包围,而字符串值可以是单引号或双引号。所以,如果你要把一个原生字符串转换成一个JSON对象,你需要用双引号包围它。
- JSON.springify(json对象)返回的字符串都是""表示的字符串:这可能意味着该函数将JSON对象转换为字符串时,会使用双引号而不是单引号。这是正确的,因为在JSON中,字符串必须用双引号包围。
- 在语法格式正确的情况下,是可以重新转成json对象的:这是指如果你有一个符合JSON格式规范的字符串,你可以使用JSON.parse()方法将它转换回一个JSON对象。
4. JSON在Java中应用场景
- 说明
- 需要引入到第 3 方的包 gson.jar (也可以从Maven仓库导入)
在 Java 中使用 JSON,通常需要引入第三方库来帮助我们处理 JSON 数据。Gson 是一个非常流行的 Java JSON 库,它可以将 Java 对象转换为 JSON 格式,也可以将 JSON 数据转换为 Java 对象。为了使用 Gson,我们需要将其 JAR 包(gson.jar)引入到我们的项目中。
- Gson 是 Google 提供的用来在 Java 对象和 JSON 数据之间进行映射的 Java 类库
Gson 是由 Google 开发的一个开源库,它提供了一种简单的方式来在 Java 对象和 JSON 数据之间进行映射。这意味着我们可以将 Java 对象转换为 JSON 字符串,或者将 JSON 字符串转换回 Java 对象。Gson 使用起来非常简单,只需要几个 API 调用就可以完成转换。
- JSON在Java中应用场景
- Javabean 对象和 json 字符串 的转换
- List 对象和 json 字符串 的转换
- map 对象和 json 字符串 的转换
-
- Java对象转换为JSON字符串:
import com.fasterxml.jackson.databind.ObjectMapper; //引入ObjectMapper public class Student { private String name; private int age; // 构造函数、getter和setter方法... public static void main(String[] args) throws Exception { ObjectMapper mapper = new ObjectMapper(); // 创建一个ObjectMapper对象 Student student = new Student("Tom", 20); String json = mapper.writeValueAsString(student); // 将Java对象转换为JSON字符串 System.out.println(json); // 输出: {"name":"Tom","age":20} }
}-
- JSON字符串转换为Java对象:
import com.fasterxml.jackson.databind.ObjectMapper; //引入ObjectMapper public class Student { private String name; private int age; // 构造函数、getter和setter方法... public static void main(String[] args) throws Exception { ObjectMapper mapper = new ObjectMapper(); // 创建一个ObjectMapper对象 String json = "{\"name\":\"Tom\",\"age\":20}"; Student student = mapper.readValue(json, Student.class); // 将JSON字符串转换为Java对象 System.out.println(student.getName()); // 输出: Tom }
}-
- List对象与JSON字符串的转换:
对于List对象的转换,可以使用writeValueAsArray()和readValueAsList()方法。以下是一个示例:
import com.fasterxml.jackson.databind.ObjectMapper; //引入ObjectMapper
import java.util.Arrays;
import java.util.List; public class Main { public static void main(String[] args) throws Exception { ObjectMapper mapper = new ObjectMapper(); // 创建一个ObjectMapper对象 List<String> list = Arrays.asList("Apple", "Banana", "Cherry"); String json = mapper.writeValueAsString(list); // 将List对象转换为JSON字符串 System.out.println(json); // 输出: ["Apple","Banana","Cherry"] List<String> listFromJson = mapper.readValue(json, List.class); // 将JSON字符串转换为List对象 System.out.println(listFromJson); // 输出: [Apple, Banana, Cherry] }
}-
- Map对象与JSON字符串的转换:
对于Map对象的转换,可以使用writeValueAsMap()和readValueAsMap()方法。以下是一个示例:
java复制代码import com.fasterxml.jackson.databind.ObjectMapper; //引入ObjectMapper
import java.util.HashMap;
import java.util.Map; public class Main { public static void main(String[] args) throws Exception { ObjectMapper mapper = new ObjectMapper(); // 创建一个ObjectMapper对象 Map<String, String> map = new HashMap<>(); map.put("name", "Tom"); map.put("age", "20"); String json = mapper.writeValueAsString(map); // 将Map对象转换为JSON字符串 System.out.println(json); // 输出: {"name":"Tom","age":"20"} Map<String, String> mapFromJson = mapper.readValue(json, Map.class); // 将JSON字符串转换为Map对象 System.out.println(mapFromJson); // 输出: {name=Tom, age=20} }
}5. Ajax概述

AJAX,全称“Asynchronous JavaScript and XML”(异步的 JavaScript 和 XML),是一种在网页中异步加载和更新数据的技术。简单来说,它允许网页在不重新加载整个页面的情况下,通过JavaScript发送请求到服务器,获取数据并更新页面的特定部分。这种技术提供了更快速、更流畅的用户体验,使用户可以与网页进行交互,而无需等待整个页面重新加载。
异步性:
AJAX 的“异步”性质指的是当 JavaScript 发起一个 HTTP 请求时,它不会阻塞其他代码的执行。也就是说,在等待服务器响应的时候,用户仍然可以与网页进行交互,而不是看到一个“加载中”的提示或者完全无法操作。
局部更新:
通过 AJAX,你可以只更新网页的一小部分,而不是整个页面。这提供了更流畅的用户体验,因为用户不需要等待整个页面重新加载来看到新的数据。例如,在社交媒体网站上,你可以滚动到底部并点击“加载更多”按钮来获取更多帖子,而页面的其他部分(如顶部的导航栏或侧边栏)则保持不变。
请求数据:
AJAX 允许你指定要发送到服务器的数据。这可以是简单的查询参数,也可以是复杂的 JSON 或 XML 结构。这意味着你可以根据用户的输入或其他条件来定制发送给服务器的请求。
广泛应用:
AJAX 技术广泛应用于网页开发中,用于实现动态内容加载、表单提交、实时数据更新等功能。它是现代 Web 应用的重要组成部分,使得网页变得更加交互性和响应性。
6. Ajax原理示意
6.1. 传统Web原理

工作原理:
- 浏览器:当用户在浏览器中访问Web应用并填写表单时,浏览器会收集这些数据并将其打包成HTTP请求。HTTP请求就像是一条信息高速公路,它携带着浏览器发送的数据(比如表单的数据)和服务器的地址等信息,向服务器发起请求。
- 服务端:当服务器收到HTTP请求后,会解析出其中的数据,并根据应用的需求对这些数据进行处理。这个处理过程可能包括验证数据的合法性、查询数据库、执行一些业务逻辑等。
- 服务器:处理完数据后,服务器会构造一个HTTP响应。这个响应包含了服务器对客户端请求的处理结果。比如,如果用户提交了一个表单,服务器可能会在响应中返回一个确认消息或者更新的页面内容。
缺点:
- 数据传输:客户端会将所有填写的表单数据都发送给服务器,这可能导致大量不必要的数据传输,特别是在表单数据较多或用户填写的信息较长的情况下。
- 性能和用户体验:在服务器没有发送HTTP响应之前,浏览器会一直处于等待状态,用户可能无法进行其他操作。这种情况可能会导致用户的不满和不耐烦,影响用户体验。
- 页面刷新:传统Web应用通常会刷新整个页面来显示新的数据或结果。这意味着即使只需要更新页面的一部分内容,整个页面也会被重新加载,这无疑会浪费更多的网络资源和时间。
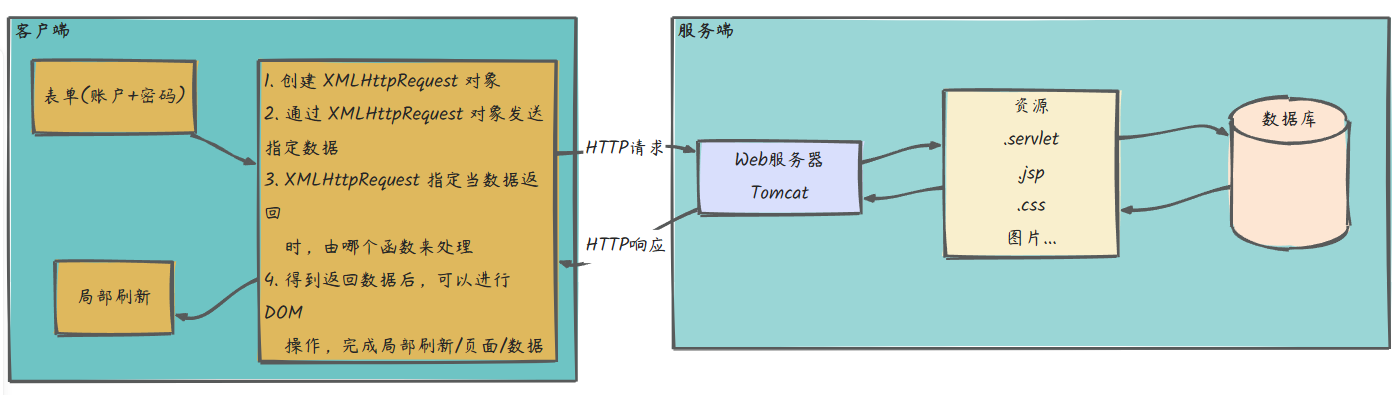
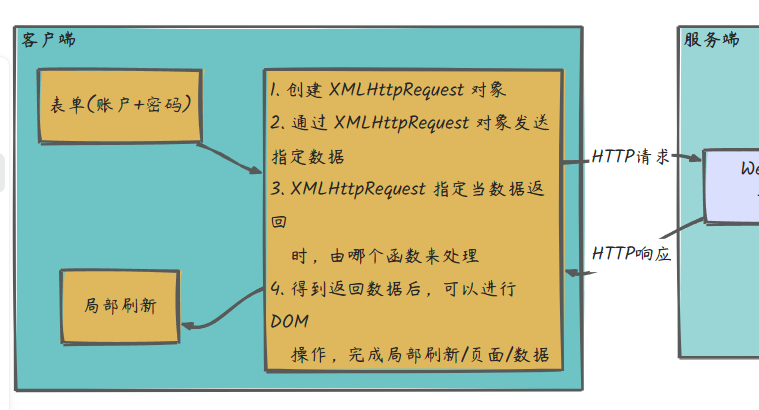
6.2. Ajax原理


工作原理:
- 创建 XMLHttpRequest 对象:
-
- XMLHttpRequest 是一个用于在浏览器与服务器之间发送 HTTP 请求和接收响应的 JavaScript 对象。
- 创建 XMLHttpRequest 对象的常用方法是:
var xhr = new XMLHttpRequest();`- 通过 XMLHttpRequest 对象发送指定数据:
-
- 使用 XMLHttpRequest 的 open 方法来指定要使用的 HTTP 方法(例如 GET 或 POST)和 URL。
- 使用 send 方法发送请求。如果请求是 GET,则此方法通常不带参数。如果请求是 POST,则可以通过此方法发送数据。
xhr.open('GET', 'https://api.example.com/data', true); // true 表示异步发送
xhr.send();- XMLHttpRequest 指定当数据返回时,由哪个函数来处理:
-
- 使用 XMLHttpRequest 的 onreadystatechange 事件来监听响应的状态变化。
- 当 readyState 属性变为 4(表示响应已完成)并且 status 属性在 200-299 之间(表示成功)时,我们知道响应已准备好,可以处理它。
xhr.onreadystatechange = function() { if (xhr.readyState === XMLHttpRequest.DONE) { if (xhr.status === 200) { // 数据已成功返回,可以处理它 console.log(xhr.responseText); // 例如,打印返回的文本数据 } else { // 处理错误情况 } }
};- 得到返回数据后,可以进行 DOM 操作,完成局部刷新/页面/数据:
-
- 如果服务器返回的是 JSON 数据,可能需要使用 JSON.parse() 来解析它。
- 一旦有了数据,就可以使用它来更新页面或执行其他操作。例如,可以使用它来更新特定的 DOM 元素。
xhr.onreadystatechange = function() { if (xhr.readyState === XMLHttpRequest.DONE) { if (xhr.status === 200) { var data = JSON.parse(xhr.responseText); // 假设返回的是 JSON 数据 // 使用 data 来更新页面或执行其他操作,例如: document.getElementById('some-element-id').textContent = data.someProperty; } else { // 处理错误情况 } }
};6.3. 原生JS的Ajax请求
要求:
在输入框输入用户名,点击验证用户名(使用 ajax 方式)
服务端验证该用户名是否为"king",以返回不同的提示
AjaxDemo.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">window.onload = function () { //页面加载执行//获取输入内容let checkbutton = document.getElementById("btn");checkbutton.onclick = function () { //点击按钮执行//创建XMLHttpRequest对象var xhr = new XMLHttpRequest();//获取用户填写的用户名var uname = document.getElementById("username").value;//准备发送指定数据open、sendxhr.open("GET", "ajaxservlet?uname=" + uname, true);//向服务端发送数据xhr.send();//接收服务器返回的数据xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {//获取来自服务器的response.getWriter().write("123456");数据document.getElementById("result").innerHTML = xhr.responseText;console.log(xhr.responseText);}}}}</script></head>
<body>用户名:<input id="username" placeholder="输入用户名" type="text"><button id="btn">验证</button><h3>验证结果</h3><div id="result"></div>
</body>
</html>ajaxservlet.java
package servlet;import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;@WebServlet(name = "ajaxservlet", urlPatterns = "/ajaxservlet")
public class ajaxservlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException {//设置 响应编码response.setContentType("text/html;charset=utf-8");response.setCharacterEncoding("utf-8");String uname = request.getParameter("uname");System.out.println(uname);//假定用户名为king,就不可用,其他用户名可以if ("king".equals(uname)){response.getWriter().write("输入的用户名不能为“king”!");} else {response.getWriter().write("输入的用户名符合规范");}}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException {doGet(request, response);}
}启动服务器


6.4. jQuery的Ajax请求
jQuery还没学,我先挖个坑,我会回来填的...( ̄▽ ̄)/