基于Hexo+GitHub Pages 的个人博客搭建
- 步骤一:安装 Node.js 和 Git
- 步骤二:创建Github Pages 仓库
- 步骤二:安装 Hexo
- 步骤三:创建 Hexo 项目
- 步骤四:配置 Hexo
- 步骤五:创建新文章
- 步骤六:生成静态文件
- 步骤七:本地预览
- 步骤八:部署到 GitHub Pages
- 步骤八:访问你的博客
- 步骤九:写作和发布
- 常用命令
- 更换主题(扩展)
搭建基于 Hexo 和 GitHub Pages 的个人博客需要一些基本的步骤,下面是详细的步骤:
步骤一:安装 Node.js 和 Git
确保你的电脑上已经安装了 Node.js 和 Git。你可以从官方网站下载并安装它们:
下载:
- Node.js: https://nodejs.org/
- Git:https://git-scm.com/
安装:
- Node.js安装部署
- Git安装部署
步骤二:创建Github Pages 仓库
- Github Pages 仓库创建
步骤二:安装 Hexo
Hexo官网:https://hexo.io/zh-cn/index.html
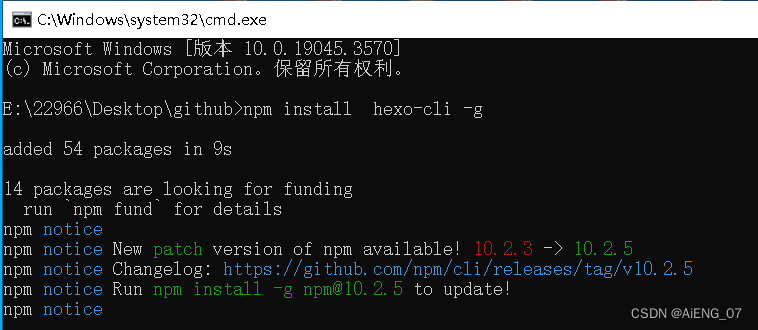
打开终端(或命令行窗口),运行以下命令来安装 Hexo:
npm install hexo-cli -g

步骤三:创建 Hexo 项目
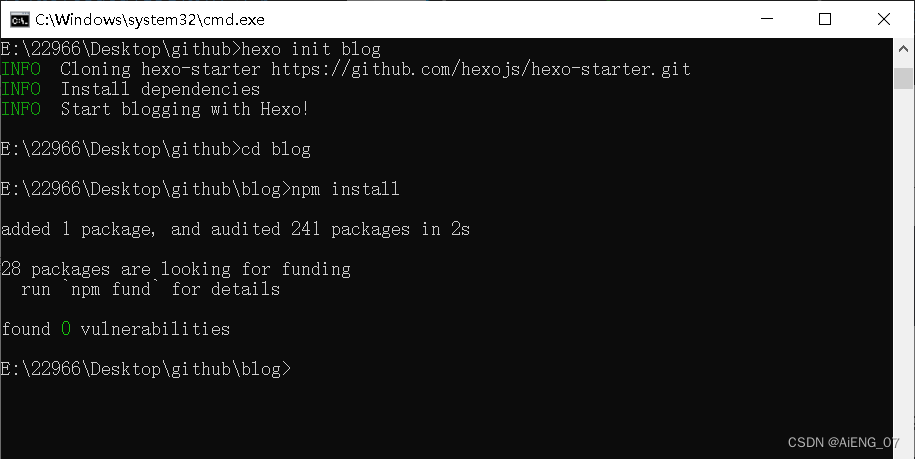
在你选择存储博客文件的目录中,执行以下命令来创建一个新的 Hexo 项目:
hexo init blog
cd blog
npm install

步骤四:配置 Hexo
首先安装 hexo-deployer-git:
npm install hexo-deployer-git --save

编辑 _config.yml 文件,配置你的博客信息、GitHub Pages 信息和其他相关设置。例如:
#_config.yml
title: 你的博客标题
subtitle: 你的博客副标题
description: 你的博客描述
author: 你的名字
language: en
timezone: Autodeploy:type: 'git'repo: https://github.com/<username>/<project>.git# example, https://github.com/hexojs/hexojs.git#(可复制HTTPS协议或者SSH协议)branch: main
或者直接从GitHub项目中复制HTTPS协议或者SSH协议

步骤五:创建新文章
使用以下命令创建新的博客文章:
hexo new "My First Post"
这将在 source/_posts 目录下创建一个 Markdown 文件,你可以在其中编写你的博客内容。

步骤六:生成静态文件
在博客根目录下执行以下命令生成静态文件:
hexo generate
简写:hexo g

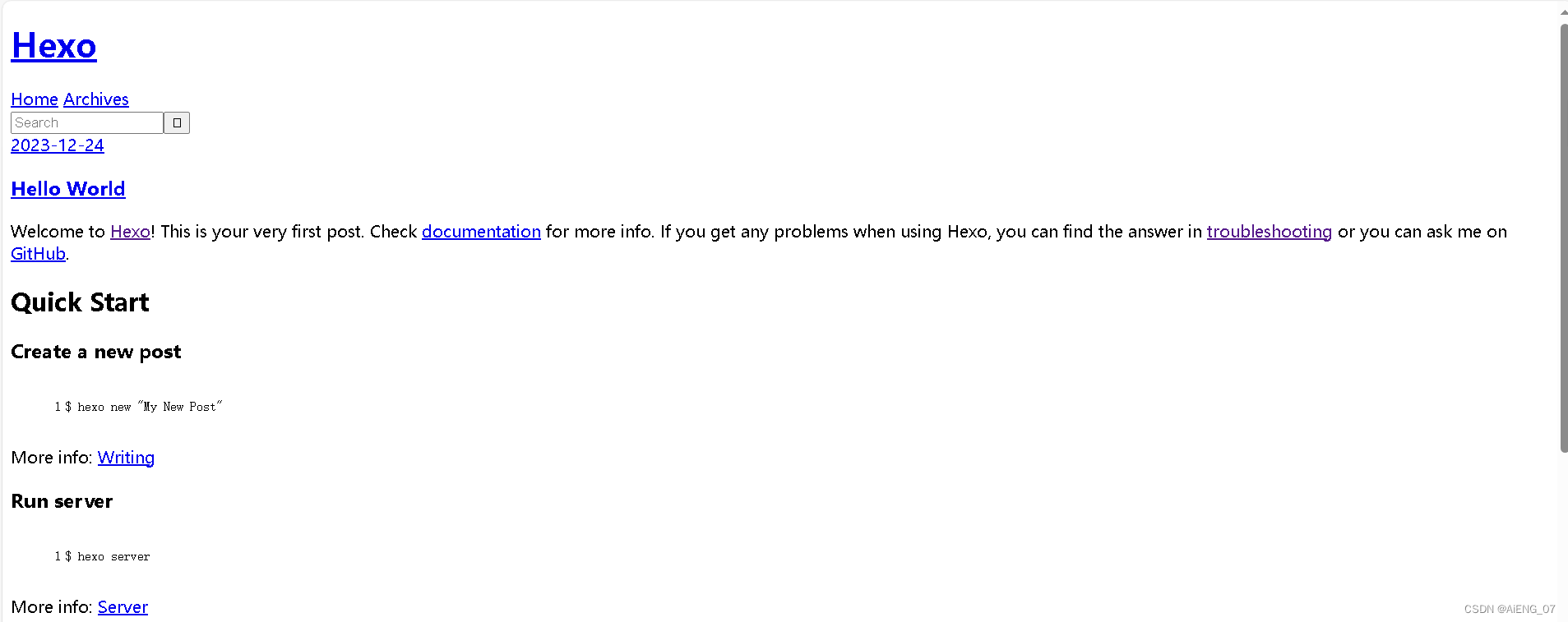
步骤七:本地预览
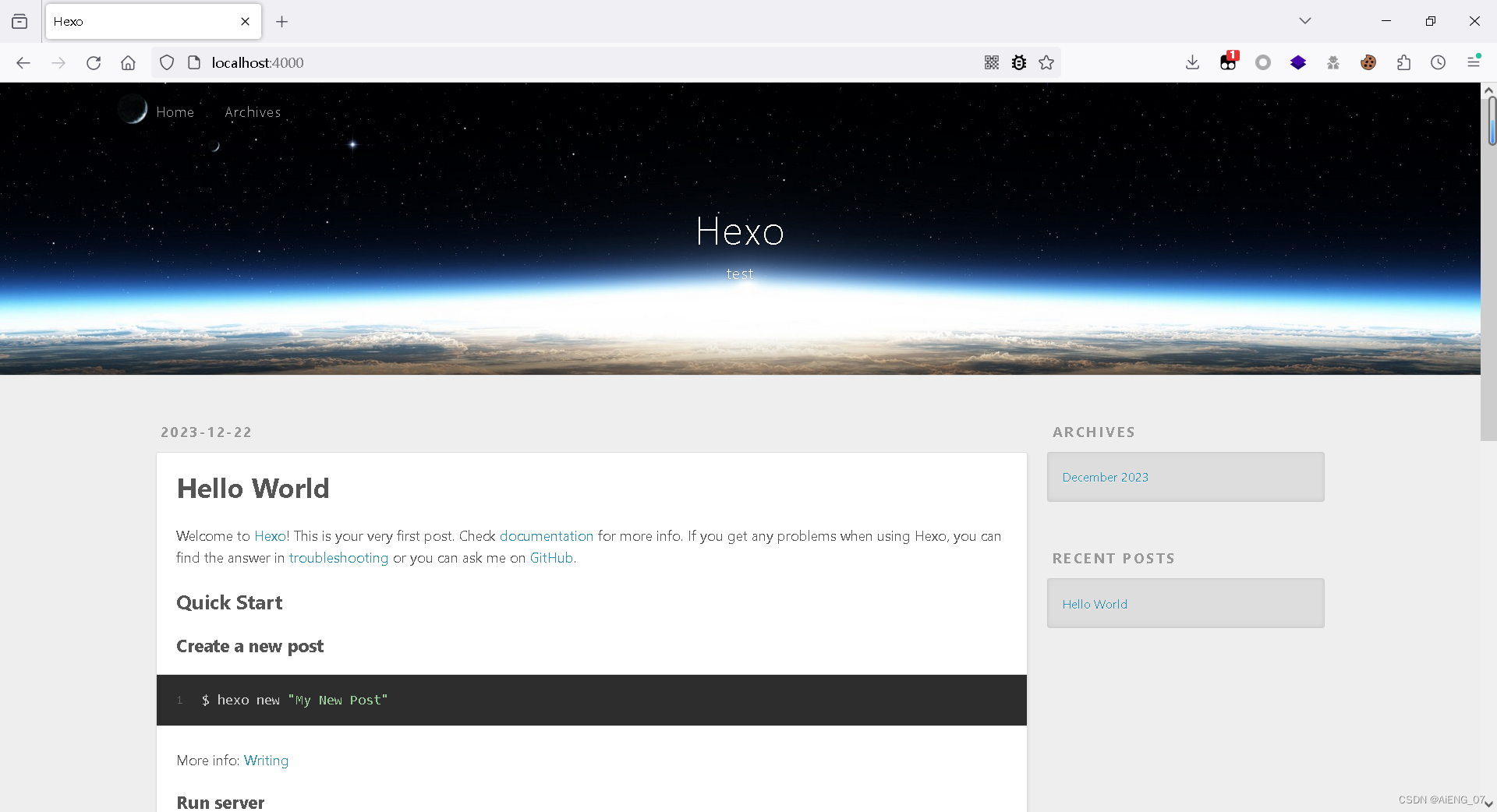
运行以下命令启动本地服务器进行预览:
hexo server
简写 hexo s
然后在浏览器中打开 http://localhost:4000,查看博客的本地预览效果

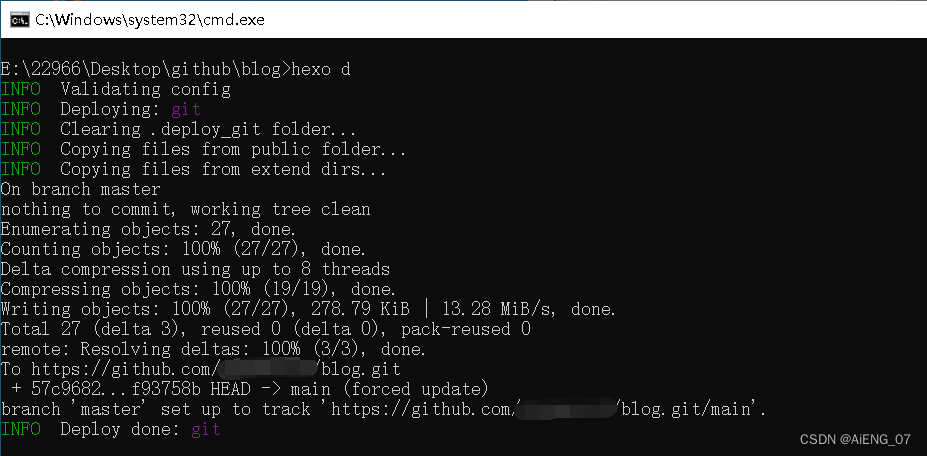
步骤八:部署到 GitHub Pages
运行以下命令将生成的静态文件部署到 GitHub Pages:
hexo deploy
简写:hexo d

如果出现以下情况,直接授权就行


步骤八:访问你的博客
等待部署完成后,你的博客就可以通过 https://yourusername.github.io 访问了,其中 yourusername 是你的 GitHub 用户名。或者 https://yourusername.github.io/仓库名/
如果出现以下情况:静态资源未加载

解决办法:修改hexo 中 _config.yml文件
原文件的 root:/ 指向的是根目录,在后面添加上仓库名
即修改为 root:/仓库名

保存,重新使用上传到github
hexo clean # 清除缓存文件等
hexo g # 生成页面
hexo d # 部署发布
最后访问成功。

步骤九:写作和发布
从现在开始,你可以通过创建新的 Markdown 文件并使用 hexo generate 和 hexo deploy 命令来更新你的博客内容。每次更新后,运行 hexo deploy 将新内容发布到 GitHub Pages 上
Markdown 文件在source/_posts 目录下
也可以不使用命令自己创建 .md 文件,只需在文件开头手动加入如下格式 Front-matter 即可,写完后运行 hexo g 和 hexo d 发布。
---
title: Hello World # 标题
date: 2023/12/24 hh:mm:ss # 时间
categories: # 分类
- Diary
tags: # 标签
- 笔记
- win
---摘要
<!--more-->
正文
常用命令
hexo new "name" # 新建文章
hexo new page "name" # 新建页面
hexo g # 生成页面
hexo d # 部署
hexo g -d # 生成页面并部署
hexo s # 本地预览
hexo clean # 清除缓存和已生成的静态文件
hexo help # 帮助
更换主题(扩展)
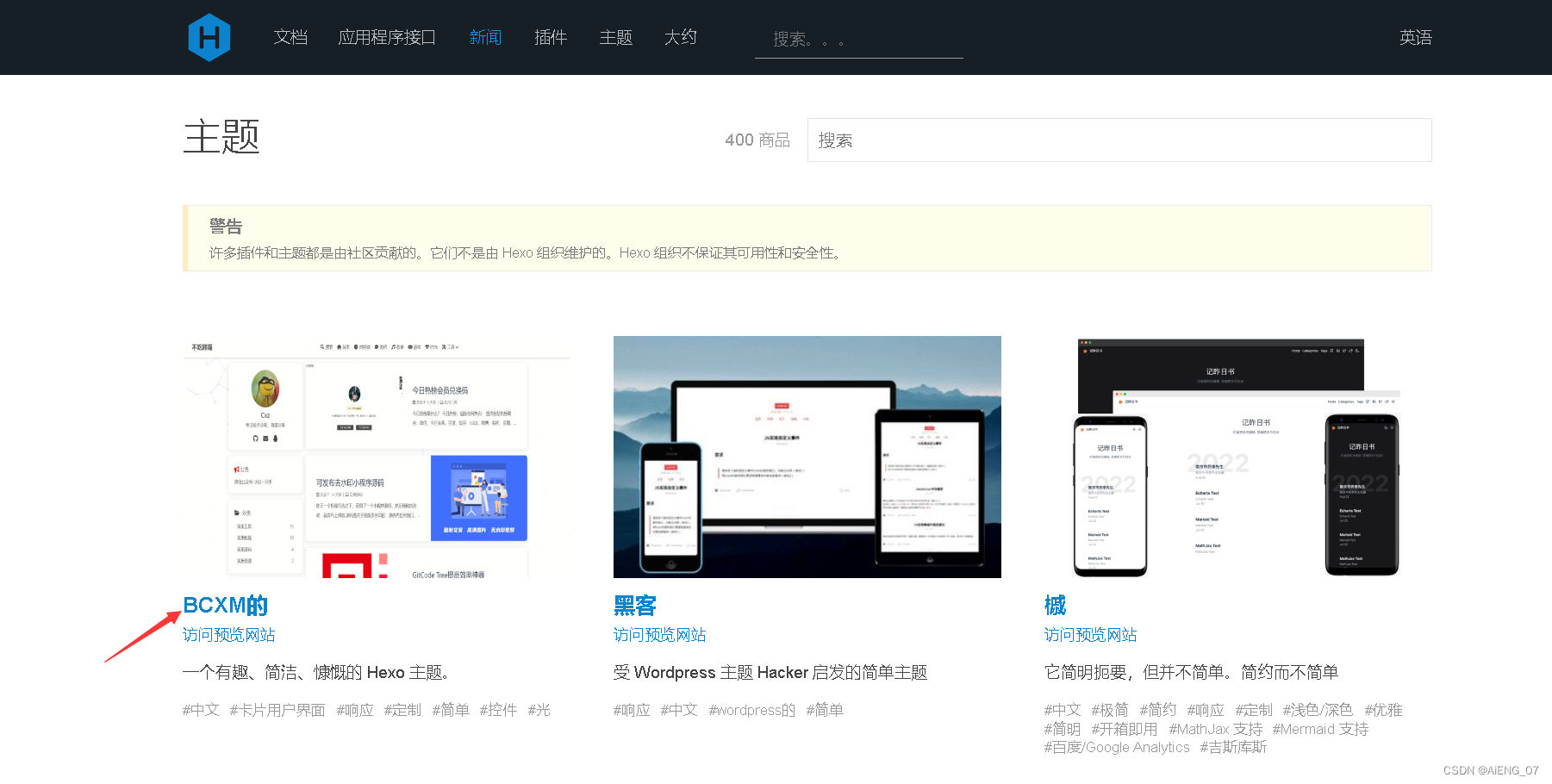
步骤一:选择 Hexo 主题
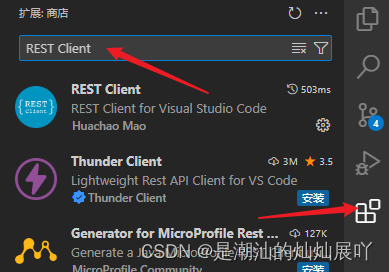
在 Hexo 官方网站或 GitHub 上,有许多免费和开源的 Hexo 主题可供选择。选择一个你喜欢的主题并记住它的名称。
主题下载:https://hexo.io/themes/
点击喜欢的主题

步骤二:安装主题
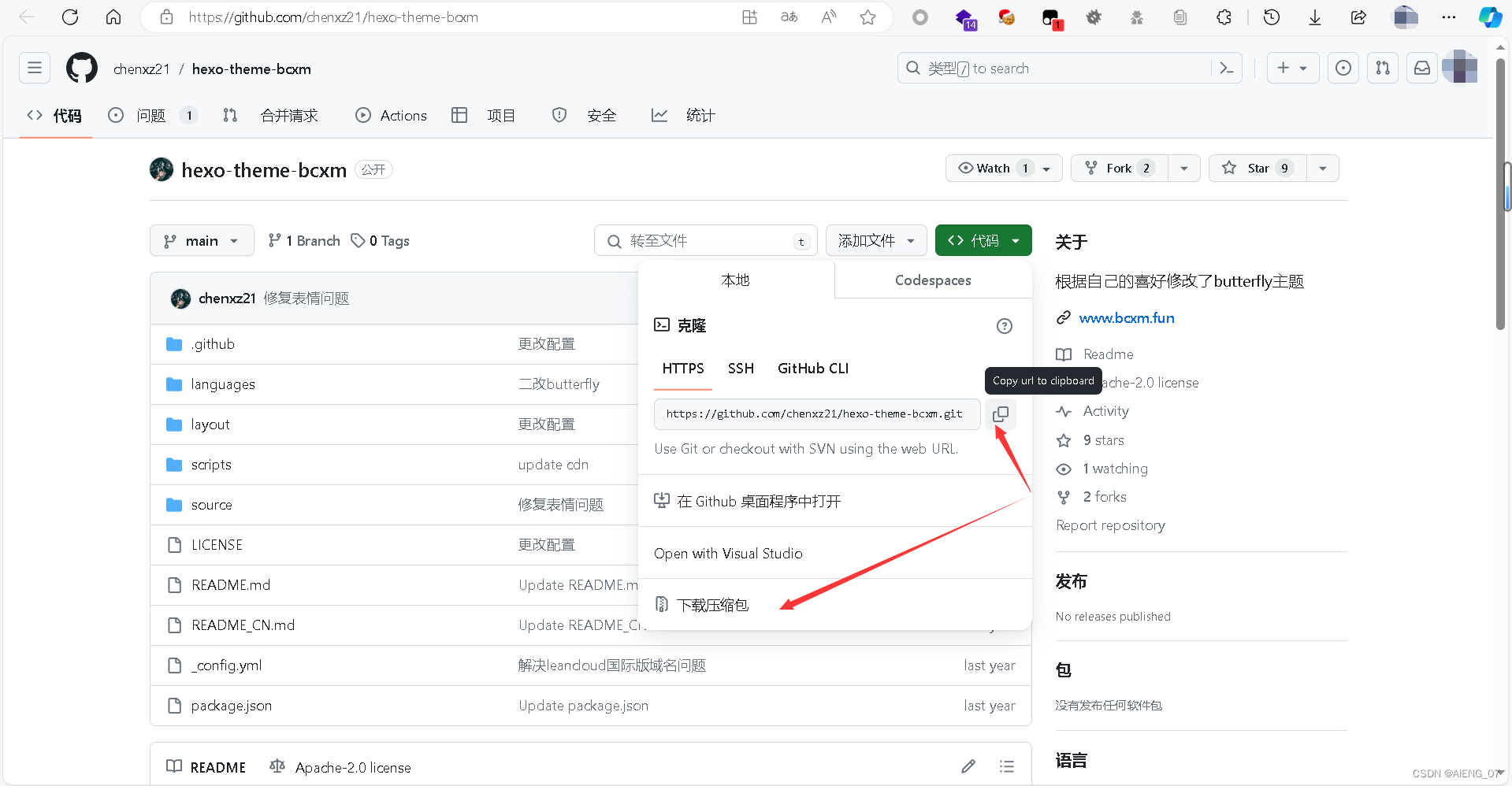
两种方法一种克隆下载,一种直接下载压缩包

在博客根目录下执行以下命令,安装你选择的主题:
theme-name 你的主题名
git clone https://github.com/yourfavorite/theme-name.git themes/theme-name
步骤三:配置主题
编辑 _config.yml 文件,将主题设置为你选择的主题:
# _config.yml
theme: theme-name
步骤四:重新生成和部署
重新生成静态文件并部署到 GitHub Pages:
hexo g
hexo d
现在,你的博客应该使用新的主题了。根据主题的文档,你可能需要进一步的配置来自定义博客的外观和功能。