文章目录
- 前言
- 模块介绍
- 实战
- 案例1:从 `demo` 中创建自己的 `env`
- 案例2:更换属于自己的物体
前言
资料太少、资料太少、资料太少,重要的事说三边,想根据自己实际场景自定义下机器人,结果发现无路可走,鉴于缺少参考文献,现在这里记录下,主要内容为官网信息,如有不合适的地方,望留言
模块介绍
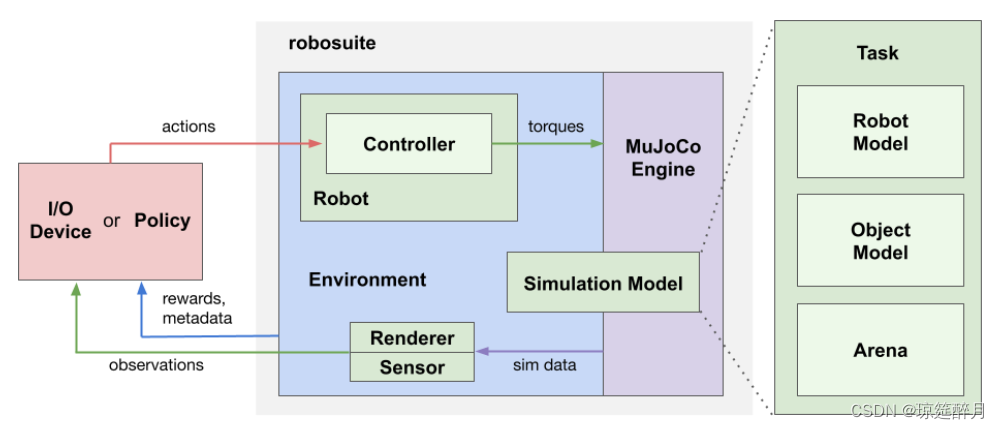
结构很清晰,就是不会,以下是整体的框架图:

仿真模型三要素
| 要素 | 数量 | 解释 | 备注 |
|---|---|---|---|
| 机器人模型 | 一个或多个 | 包含夹具及机器人上的附属物 | |
| 物体模型 | 0个或多个 | 能操作的目标物 | |
| Arena | 有且仅有一个 | 机器人工作场景,包含桌子等 |
关键组件解释:
| 组件 | 作用 | 备注 |
|---|---|---|
| Robots | 实际动作者 | |
| Controls | 解析相关指令转换成低层次语言传给物理引擎 | 会影响robot的运动学分量 |
| Sensors | 从MjSim对象中检索信息,并将观测结果生成机器人接受的物理信号 |
实战
案例1:从 demo 中创建自己的 env
目的:将系统案例中的 Lift 剥离出来,形成自己的环境 MyLiftEnv,并能在 ALL_ENVIRONMENTS 中找到该场景类。
- 将系统中的
Lift.py复制到robosuite_learn/demos/envs/MyLIftEnv.py,从此,MyLiftEnv场景就是专属自己的,可以在里面尽情更改; - 修改
robosuite/robosuite/__init__.py,添加代码:
import sys
sys.path.append("robosuite_learn/demos/envs/") # Manipulation environments
from robosuite.environments.manipulation.lift import Lift
# from robosuite.environments.manipulation.myEnv import MyEnv
from MyLiftEnv import MyLiftEnv
- 在
main函数中更改引入的环境名,即可调用
options["env_name"] = 'MyLiftEnv' # 'MyLiftEnv' # choose_environment()robots_index = ['UR5e'] # ['Sawyer', 'Panda', 'Jaco','Kinova3','IIWA','UR5e']options["robots"] = robots_index[i] # choose_robots(exclude_bimanual=True)# Choose controllercontroller_name = 'OSC_POSE' # choose_controller()# Load the desired controlleroptions["controller_configs"] = load_controller_config(default_controller=controller_name)# initialize the taskenv = suite.make(**options,has_renderer=True,has_offscreen_renderer=False,ignore_done=True,use_camera_obs=False,control_freq=20,)env.reset()env.viewer.set_camera(camera_id=0)
案例2:更换属于自己的物体
描述:将物体改成自己的数据,并手动控制机器人实现装配工作
物体描述:
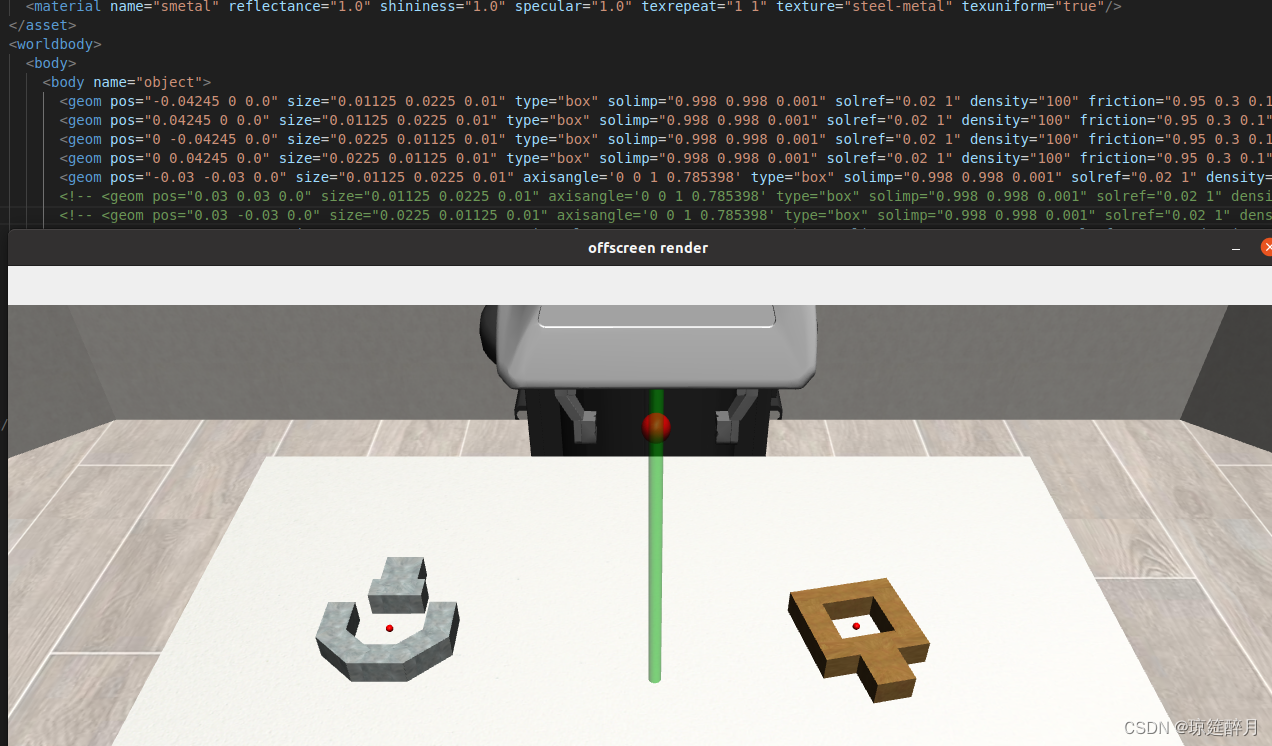
<mujoco model="refrigerator-box"><asset><texture file="../textures/blue-wood.png" type="cube" name="steel-metal"/><material name="smetal" reflectance="1.0" shininess="1.0" specular="1.0" texrepeat="1 1" texture="steel-metal" texuniform="true"/></asset><worldbody><body><body name="object"><geom pos=" 0.02 0 0.0" size="0.002 0.04 0.04" type="box" solimp="0.998 0.998 0.001" solref="0.02 1" density="100" friction="0.95 0.3 0.1" group="0" condim="4" material="smetal" /><geom pos="-0.02 0 0.0" size="0.002 0.04 0.04" type="box" solimp="0.998 0.998 0.001" solref="0.02 1" density="100" friction="0.95 0.3 0.1" group="0" condim="4" material="smetal" /><geom pos="0 -0.04 0.0" size="0.02 0.002 0.04" type="box" solimp="0.998 0.998 0.001" solref="0.02 1" density="100" friction="0.95 0.3 0.1" group="0" condim="4" material="smetal" /><geom pos="0 0.04 0.0" size="0.02 0.002 0.04" type="box" solimp="0.998 0.998 0.001" solref="0.02 1" density="100" friction="0.95 0.3 0.1" group="0" condim="4" material="smetal" /><geom pos="0 0 -0.0399" size="0.02 0.04 0.002" type="box" solimp="0.998 0.998 0.001" solref="0.02 1" density="100" friction="0.95 0.3 0.1" group="0" condim="4" material="smetal" /></body><site rgba="0 0 0 0" size="0.005" pos="0 0 -0.1105" name="bottom_site"/><site rgba="0 0 0 0" size="0.005" pos="0 0 0.1105" name="top_site"/><site rgba="0 0 0 0" size="0.005" pos="0.0865 0.1005 0" name="horizontal_radius_site"/></body></worldbody>
</mujoco><mujoco model="refrigerator-drawer"><asset><mesh file="meshes/refrigerator-drawer.STL" name="refrigerator-drawer" scale="0.0012 0.0012 0.0012"/><!-- <mesh file="meshes/refrigerator-box.STL" name="refrigerator-box" scale="0.002 0.002 0.002"/> --></asset><worldbody><body><body name="object"><geom pos="0.0 -0.1 0.01" mesh="refrigerator-drawer" type="mesh" solimp="0.998 0.998 0.001" solref="0.001 1" density="1000" friction="0.95 0.3 0.1" group="0" condim="4" rgba="0.13 0.13 0.13 1"/><!-- <geom pos="0.0 0.1 0.01" mesh="refrigerator-box" type="mesh" solimp="0.998 0.998 0.001" solref="0.001 1" density="1000" friction="0.95 0.3 0.1" group="0" condim="4" rgba="0.13 0.13 0.13 1"/> --></body><site rgba="0 0 0 0" size="0.005" pos="0 0 -0.1105" name="bottom_site"/><site rgba="0 0 0 0" size="0.005" pos="0 0 0.1105" name="top_site"/><site rgba="0 0 0 0" size="0.005" pos="0.0865 0.1005 0" name="horizontal_radius_site"/></body></worldbody>
</mujoco>
同时在场景中,也把当前的物体导入即可。
效果展示如下图:


BUG1:曾经出现的问题
在进行手动装配的时候,出现drawer 无法塞入box 的空间中的现象,如下图所示,初步怀疑,对于 box 的描述不充分,导致无法体现空洞的表征;

问题探讨,从官方提供的demo 数据中找到一个类似的场景,把其中一个件插入到另外一个件中:

于是,找到相关 xml 模型,并进行交叉测试: