文章目录
-
目录
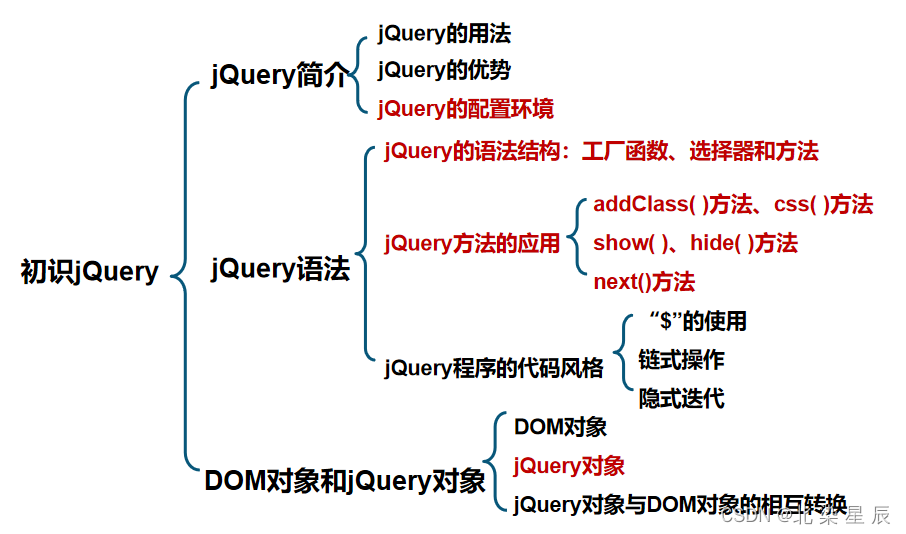
文章目录
本章目标
一.JQuery下载安装
二.JQuery概述
JQuery的作用
JQuery的优势
JQUery示例
三.JQuery基础
语法结构
JQuery常用内置函数
总结
本章目标
(1)能够搭建jQuery开发环境
(2)使用ready( )方法加载页面、掌握jQuery语法
- 使用addClass( )方法和css( )方法为元素添加CSS样式
- 使用next( )方法获取元素
- 会使用show( )和hide( )显示和隐藏元素
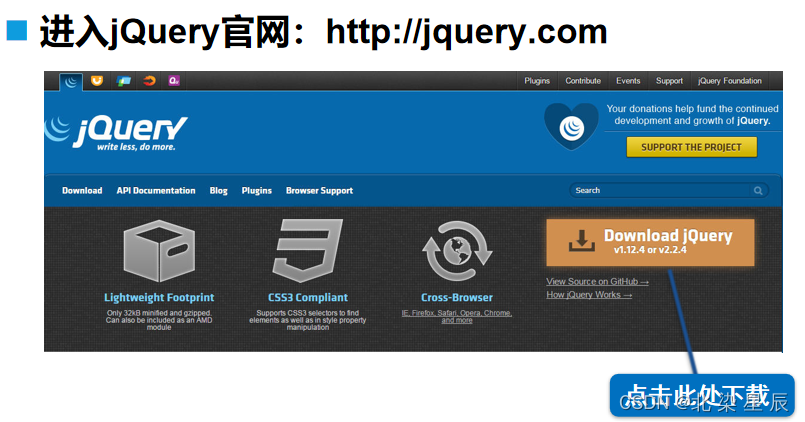
一.JQuery下载安装

选择如下版本

将点击后生成的网页内容保存使用ctrl+s保存到电脑文件夹即可。
使用方法:
- 将保存的JQuery文件添加到需要使用的项目文件中

- 使用JQuery时,需使用如下代码部署JQuery环境:
<script src="jquery-3.7.1.js" type="text/javascript" charset="utf-8"></script>二.JQuery概述
jQuery是一个JavaScript库,并提供了一个简洁而强大的API,使开发人员能够更容易地操作HTML元素、处理事件和执行动画。它使用CSS选择器来选择HTML元素,并提供了大量的方法来修改和操作这些元素。
jQuery还提供了大量的插件,使开发人员能够轻松地扩展其功能。这些插件包括图表、表单验证、日期选择器等等。
JQuery的作用
- 访问和操作DOM元素
- 控制页面样式 对页面事件进行处理
- 扩展新的jQuery插件
- 与Ajax技术完美结合
JQuery的优势
- 体积小,压缩后只有100KB左右
- 强大的选择器 出色的DOM封装
- 可靠的事件处理机制 出色的浏览器兼容性
- 使用隐式迭代简化编程
- 丰富的插件支持
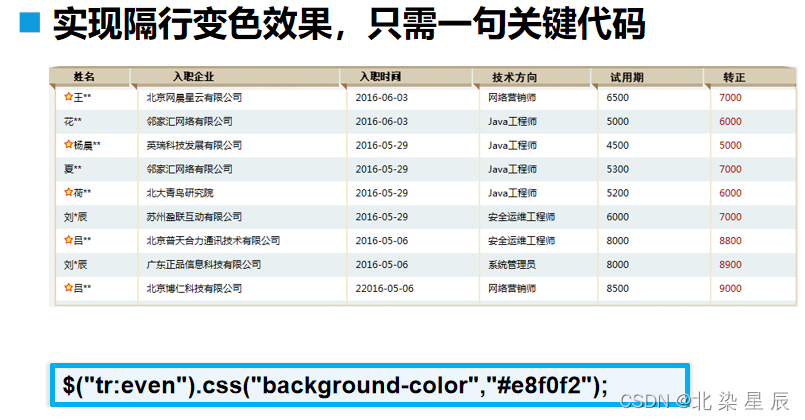
JQUery示例

$("tr:even").css("background-color","#e8f0f2");
分析:
$() ==> 代表工厂函数 ==>作用:将选中的选择器转化为JQuery对象
$("tr:even") ==> 代表JQuery对象 ==> tr:代表标签选择器用于选中表格 even:代表取复数css("background-color","#e8f0f2"); ==》代表CSS样式JQuery函数作用总结为一句话为:使用JQuery找一个对象用来干什么事。
演示案例

<body><script src="jquery-3.7.1.js" type="text/javascript"></script><!--自定义的JS代码--><script type="text/javascript">$(document).ready(function(){window.alert("这是我的第一个JQuery代码");});</script>
</body>
上述案例中,使用$(document)利用选择器document将浏览器页面创建为JQ对象,并使用一个JQ内置函数ready()在页面加载后执行一个函数function()。

三.JQuery基础
语法结构

JQuery常用内置函数
| ready() | 网页加载后执行相应动作 |
| click | 鼠标点击JQ对象后执行相应动作 |
| mouseover | 鼠标进入JQ对象后执行相应动作 |
| mouseout | 鼠标离开后JQ对象后执行相应动作 |
| show() / hide() | 显示选中的元素 // 隐藏选中的元素 |
| JQ对象.children(index) | 选中JQ对象所有子元素中的index元素 |
| addClass(css类名) | 给JQ对象添加指定CSS类名的样式 |
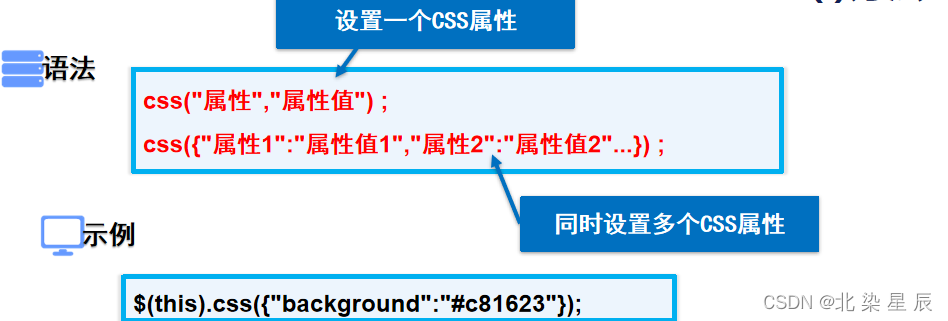
| css() | 给JQ对象添加CSS样式 |
addclass() 方法

演示案例
点击第一个元素后,背景颜色改变
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">li{list-style: none; line-height: 22px; cursor: pointer;}.current{background-color: #6cf;font-weight: bold;color: #fff;}</style></head><body><ul><li id="current">jQuery简介</li><li>jQuery语法</li><li>jQuery选择器</li><li>jQuery事件与动画</li><li>jQuery方法</li></ul><script src="jquery-3.7.1.js" type="text/javascript"></script> <script type="text/javascript">//使用$(document)选中浏览器页面作为JQ对象并执行页面加载后调用函数function$(document).ready(function(){ //使用$("li")选中所有的li元素作为JQ对象并执行点击li后调用function函数$("li").click(function(){ //使用$("#current")选中id=current的元素作为JQ对象并使用addClass给该元素添加样式$("#current").addClass("current"); });});</script></body>
</html>
CSS()方法设置元素样式


综合演示案例
鼠标移入菜单某一栏后显示对应图片
<!doctype html>
<html><head lang="en"><meta charset="UTF-8"><title>仿京东左侧菜单</title><style>*{padding:0;margin:0;}a{text-decoration:none;}.nav-box{width:210px;margin:5px 0 0 5px;}.nav-top a{display:block;height:45px;font-size:16px;line-height:45px;padding:0 10px;background:#B1191A;color:#fff;}ul{background:#c81623;list-style:none;padding-bottom:1px;}ul li{height:30px;line-height:30px;font-size:14px;color:#fff;position:relative;padding-left: 5px;}ul li a{color:#fff;}ul li div{display:none; position: absolute; left: 211px; top:0px;}</style></head><body><div class="nav-box"><div class="nav-top"><a href="">全部商品分类</a></div><ul><li><a href="">家用电器</a><div><img src="images/erji.jpg"/></div></li><li><a href="">手机</a>、<a href="">数码</a>、<a href="">京东通信</a><div><img src="images/erji1.jpg"/></div></li><li><a href="">电脑</a>、<a href="">办公</a><div><img src="images/erji2.jpg"/></div></li><li><a href="">家居</a>、<a href="">家具</a>、<a href="">家装</a>、<a href="">厨具</a><div><img src="images/erji3.jpg"/></div></li><li><a href="">男装</a>、<a href="">女装</a>、<a href="">珠宝</a><div><img src="images/erji4.jpg"/></div></li></ul></div><script src="jquery-3.7.1.js" type="text/javascript"></script><script type="text/javascript">$(function(){ //使用$("li")选中所有的li元素作为JQ对象并执行鼠标移入li后调用function函数$("li").mouseover(function(){//$(this)代表将鼠标当前所在位置的元素作为JQ对象$(this).css("background-color","orange");//使用children("div")选中JQ对象子元素中的div元素并使用show()元素显示$(this).children("div").show();});//使用$("li")选中所有的li元素作为JQ对象并执行鼠标移除li后调用function函数$("li").mouseout(function(){$(this).css({"background-color":"#c81623"});$(this).children("div").hide();});});</script></body>
</html>
四.JQuery代码风格

链式操作
通过链式操作,可以将多个操作连在一起,形成一个更具有逻辑性和连贯性的代码流程。这样可以使代码更易于理解和维护。

演示案例
鼠标点击受益人后,显示出答案。
<!DOCTYPE html>
<html><head lang="en"><meta charset="utf-8"><title></title><style type="text/css">h2{padding: 5px; cursor: pointer;}p{display: none;}</style></head><body><h2>什么是收益人</h2><p><strong>解答:</strong>受益人是指人身保险中由被保险人或者投保人指定的享有保险金请求权的人,投保人,被保险人可以成为受益人。</p><script src="../js/jquery-3.7.1.js" type="text/javascript"></script><script type="text/javascript">$(document).ready(function(){$("h2").click(function(){$(this).css("background-color","aqua").next().css("display","block");});});</script></body>
</html>隐式迭代
隐式迭代是指通过选择器选择的多个元素可以一次性进行操作,而不需要显式地使用循环迭代每个元素。

演示案例
点击按钮后,使元素发生变化。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><p><input type="button" value="点我查看隐式迭代的效果" id="but1"/></p><ul><li><div>李一桐</div></li><li><div>赵露思</div></li><li><div>虞书欣</div></li><li><div><a href="#">LiSa</a></div></li></ul><script src="js/jquery-1.12.4.js" type="text/javascript"></script><script type="text/javascript">$(document).ready(function(){$("#but1").click(function(){$("li").css({"font-weight":"bold","color":"red"});});});</script></body>
</html>五.DOM对象和JQ对象



练习


<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title> 广告图片轮播切换</title><style type="text/css">ul,li{padding: 0;margin: 0; list-style: none;}.adver{margin: 0 auto; width: 700px; overflow: hidden; height: 454px; position: relative; background: url("../images/adver01.jpg");}ul{position: absolute; bottom:10px; z-index: 100; width: 100%; text-align: center;}ul li{display: inline-block; font-size: 10px; line-height: 20px; font-family: "微软雅黑"; margin: 0 1px; width: 20px; height: 20px; border-radius: 50%; background: #333333; text-align: center; color: #ffffff;}.arrowLeft,.arrowRight{position: absolute; width: 30px;background:rgba(0,0,0,0.2); height: 50px; line-height: 50px;text-align: center; top:200px;z-index: 150;font-family: "微软雅黑";font-size: 28px;font-weight: bold; cursor: pointer;display: none;}.arrowLeft{left: 10px;}.arrowRight{right: 10px;}li:nth-of-type(1){background: orange;}</style>
</head>
<body>
<div class="adver"><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul><div class="arrowLeft"><</div><div class="arrowRight">></div>
</div>
<script src="../js/jquery-3.7.1.js"></script>
<script type="text/javascript">$(document).ready(function(){//将图片存储在数组中var img=Array("adver01.jpg","adver02.jpg","adver03.jpg","adver04.jpg","adver05.jpg","adver06.jpg");var flag = 0; //控制图片的下标//点击左箭头触发的方法$(".arrowLeft").click(function(){if(flag == 0){window.alert("这已经是第一张图片了!")}else{//由于点击左箭头触发该函数,因此当flag不等于0时,点击左箭头图片向左移动,下表应减1flag--;var i = flag+1; //i 控制图片下方序号,即当显示图片为数组0号位置图片时,下标显示为1、//下方"url(images/"+img[flag]+")":代表在背景中插入图片,图片地址为images/adver01--inages/adver06//下方以代码的形式表现图片路径。$(".adver").css("background","url(images/"+img[flag]+")");$("li:nth-of-type("+i+")").css("background","orange");//siblings()用于选中指定元素的同级元素。$("li:nth-of-type("+i+")").siblings().css("background","#333333");}});//点击右箭头触发的方法$(".arrowRight").click(function(){if(flag == img.length-1){window.alert("这已经是最后一张图片了!"); }else{flag++;var i = flag+1;$(".adver").css("background","url(images/"+img[flag]+")"); $("li:nth-of-type("+i+")").css("background","orange");$("li:nth-of-type("+i+")").siblings().css("background","#333333");}});//设置鼠标移入/移除元素后的样式$(".adver").mouseover(function(){$(".arrowRight").show();$(".arrowLeft").show();}).mouseout(function(){$(".arrowRight").hide();$(".arrowLeft").hide();})});
</script>
</body>
</html>
总结