文章目录
- 来源
- 解决
来源
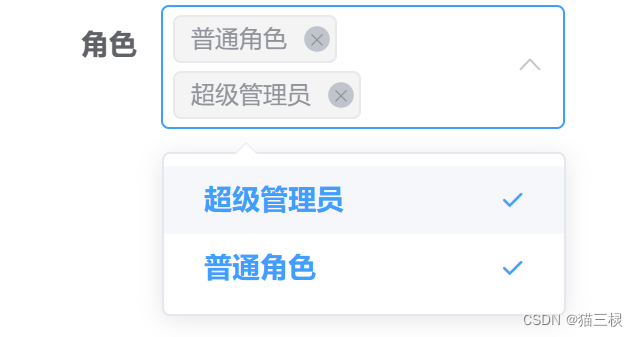
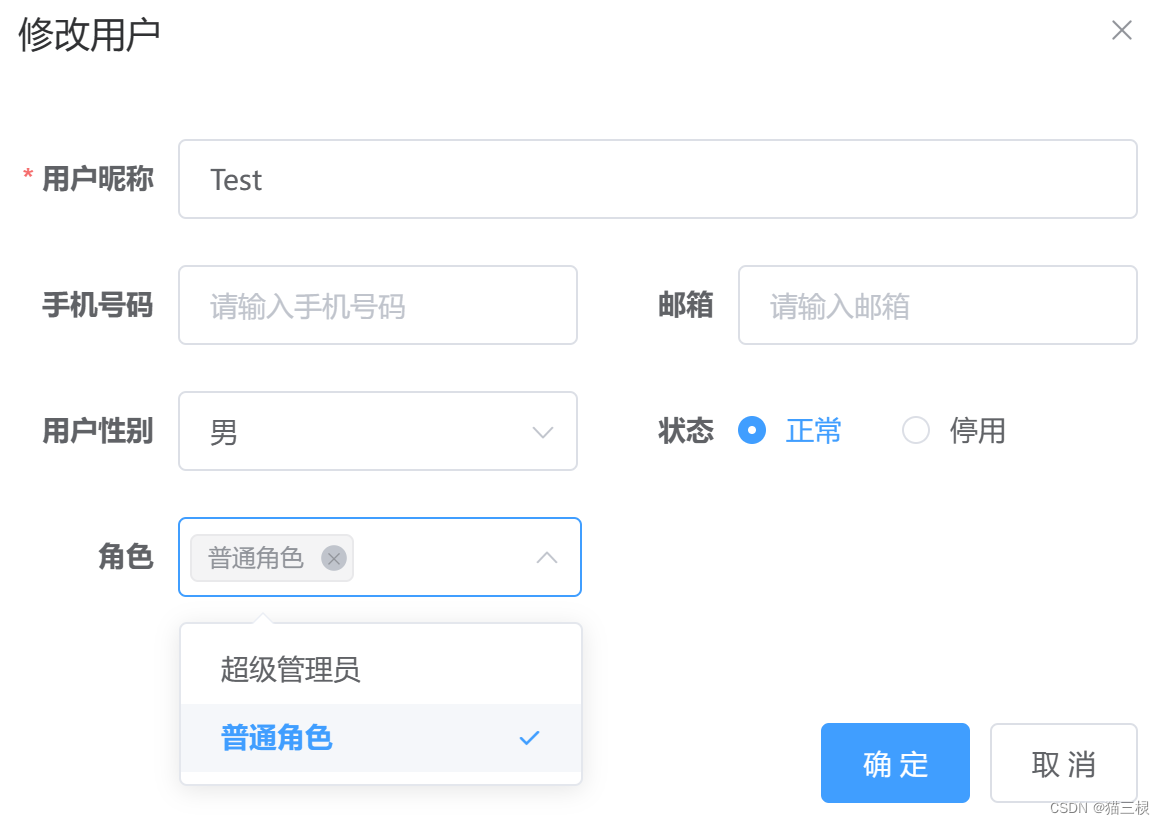
在一个 <el-select> 菜单组件中使用<el-option>时,为下拉菜单提供多个选项。每个 <el-option> 代表一个选项。
测试为一个用户添加多个角色,多选异常。

贴BUG代码:
<el-form-item label="角色"><el-select v-model="form.roleIds" multiple placeholder="请选择用户角色"><el-optionv-for="item in roleOptions":key="item.id":label="item.roleName":value="item.id":disabled="item.status == 1"/></el-select></el-form-item>
/** 修改按钮操作 */handleUpdate(row) {this.reset()const id = row.id || this.idsgetUser(id).then((response) => {this.form = response.userthis.roleOptions = response.rolesthis.form.roleIds = response.roleIdsthis.open = truethis.title = '修改用户'this.form.password = response.password})},
解决
测试发现注释掉
this.form.roleIds = response.roleIds;
就正常运行(虽然不能正常显示原有值),不太懂前端,应该是绑定问题,这样直接赋值给表单里面的roleIds 锁死了?
这玩意是赋值,联系this.$set 用于向响应式对象添加一个属性或更新一个已经存在的属性。
this.$set(this.form, 'roleIds', response.roleIds);
解决: