HarmonyOS 页面跳转
- 1.新建页面
- 2.添加跳转方法
- 3.实现跳转效果
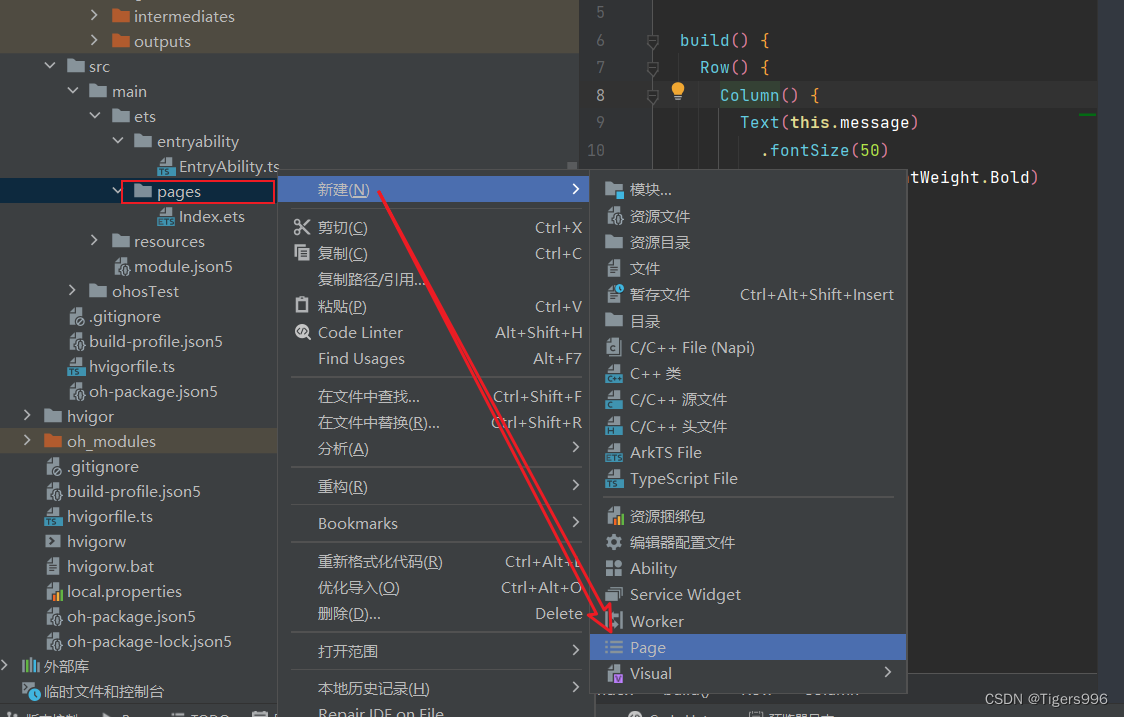
1.新建页面
我们新建2个页面(page),一个Hello World页面,一个Hello HarmonyOS页面,注意修改红色框内容,保持一致



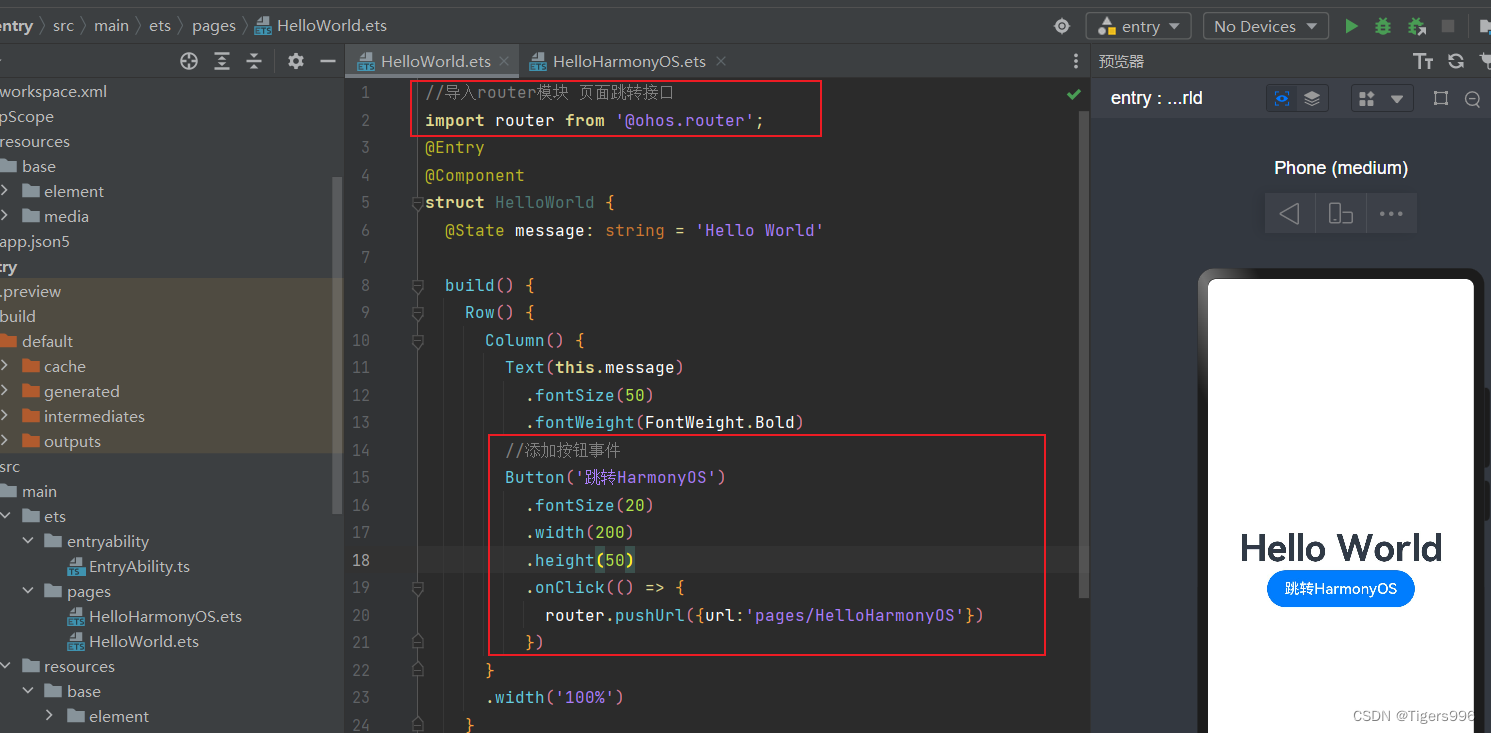
2.添加跳转方法
导入导入router模块,页面跳转接口,添加按钮点击事件
//导入router模块 页面跳转接口
import router from '@ohos.router';//添加按钮事件Button('跳转HarmonyOS').fontSize(20).width(200).height(50).onClick(() => {router.pushUrl({url:'pages/HelloHarmonyOS'})})

3.实现跳转效果



![[redis] redis高可用之持久化](https://img-blog.csdnimg.cn/direct/44732ad0156a4a46a024cedeb4c1033c.png)