最近把工作终端一步步迁移到Mac上来了,搭了个 Latex的环境,跟windows上一样好用。
选择了 Mactex 做编译,用 Texmaker 做编辑;
1. 下载与安装
1.1 Mactex 下载安装
MacOS 安装和示例 LaTex 的编译器 与 编辑器
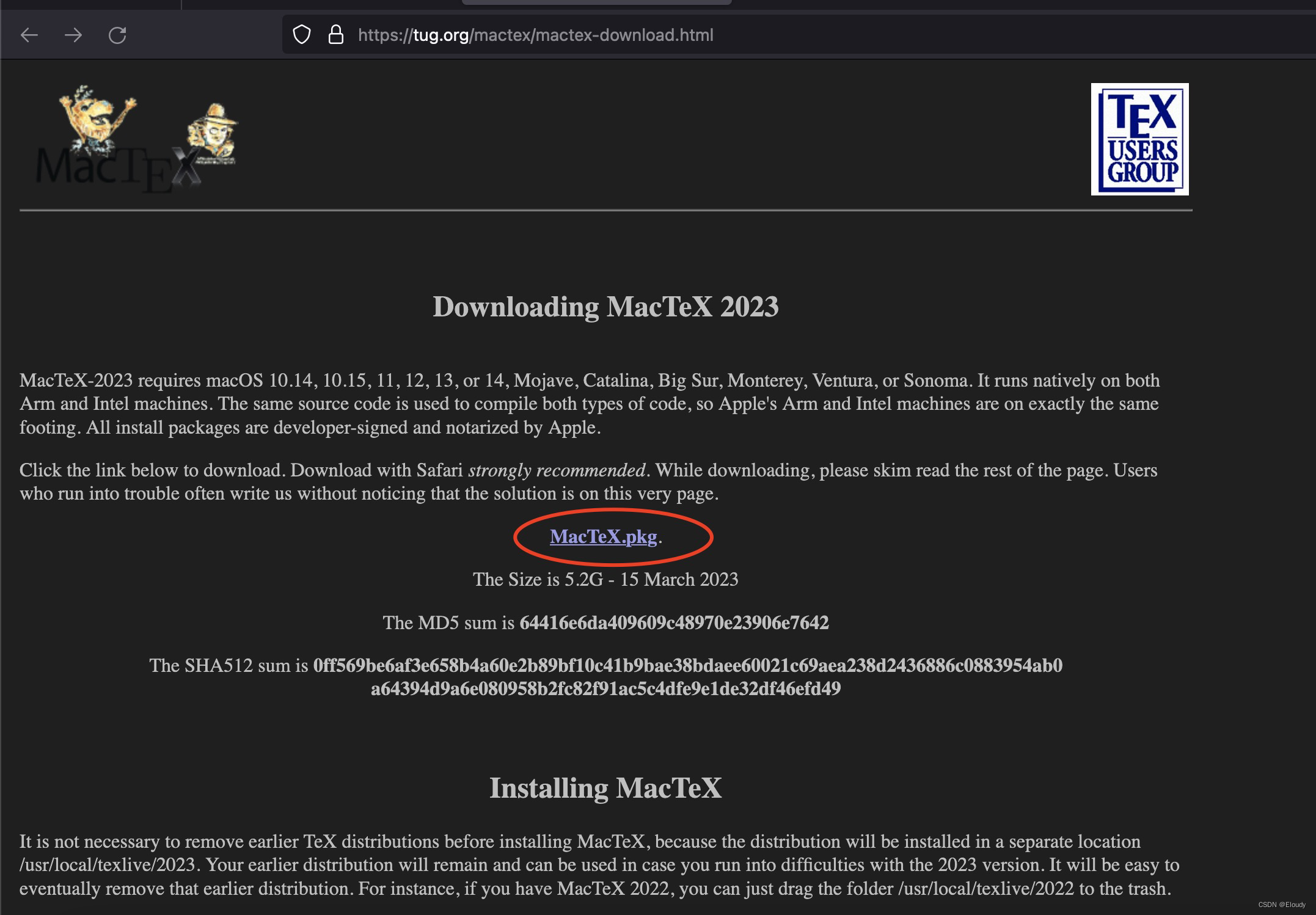
编译器使用免费的 Mactex:
https://tug.org/mactex/mactex-download.html

单击页面中的粗体 MacTeX.pkg. 即可开始下载;
下载 完毕后双击,进入安装页面,全部采用默认配置,一路点击,最后安装几分钟后结束。
1.2 Texmaker 下载安装
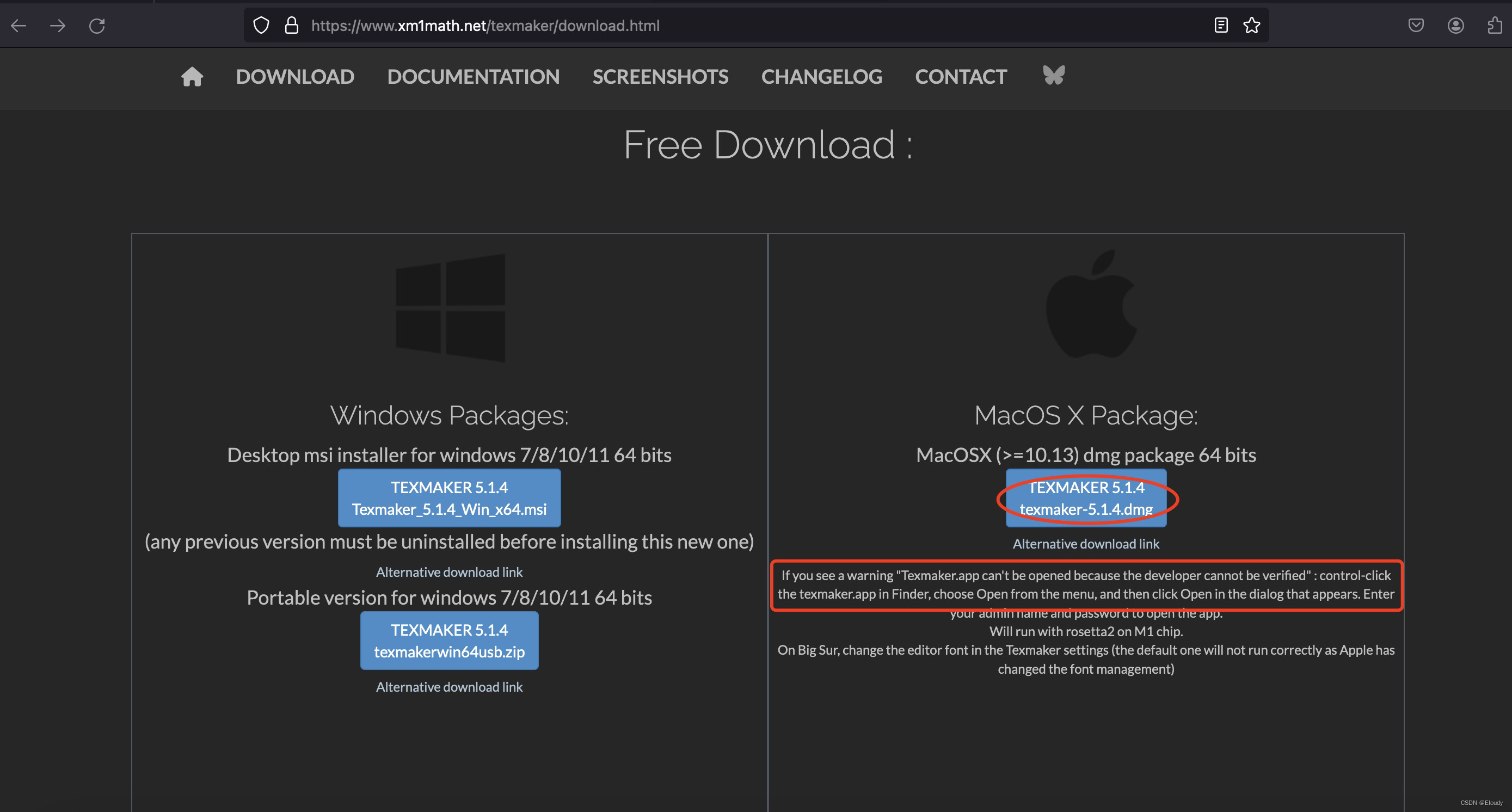
编辑器使用 Texmaker:
https://www.xm1math.net/texmaker/download.html

单击 MacOS X Package 下载即可,
单击 安装包 texmaker-5.1.4.dmg 后,拖拽至application中,
在启动器中直接启动无法打开,需要到application中 ctrl+click,单击open,在弹出的对话框中再单击open 方可启动。

2. 示例测试
2.1 可用性测试示例
新建文件保存为 hello_world.tex
\documentclass[12pt]{article}
\title{Hello World!}
\author{Jimmy.Runn}
\date{}
\begin{document}
\maketitleHello LaTex World!\end{document}构建编辑效果:

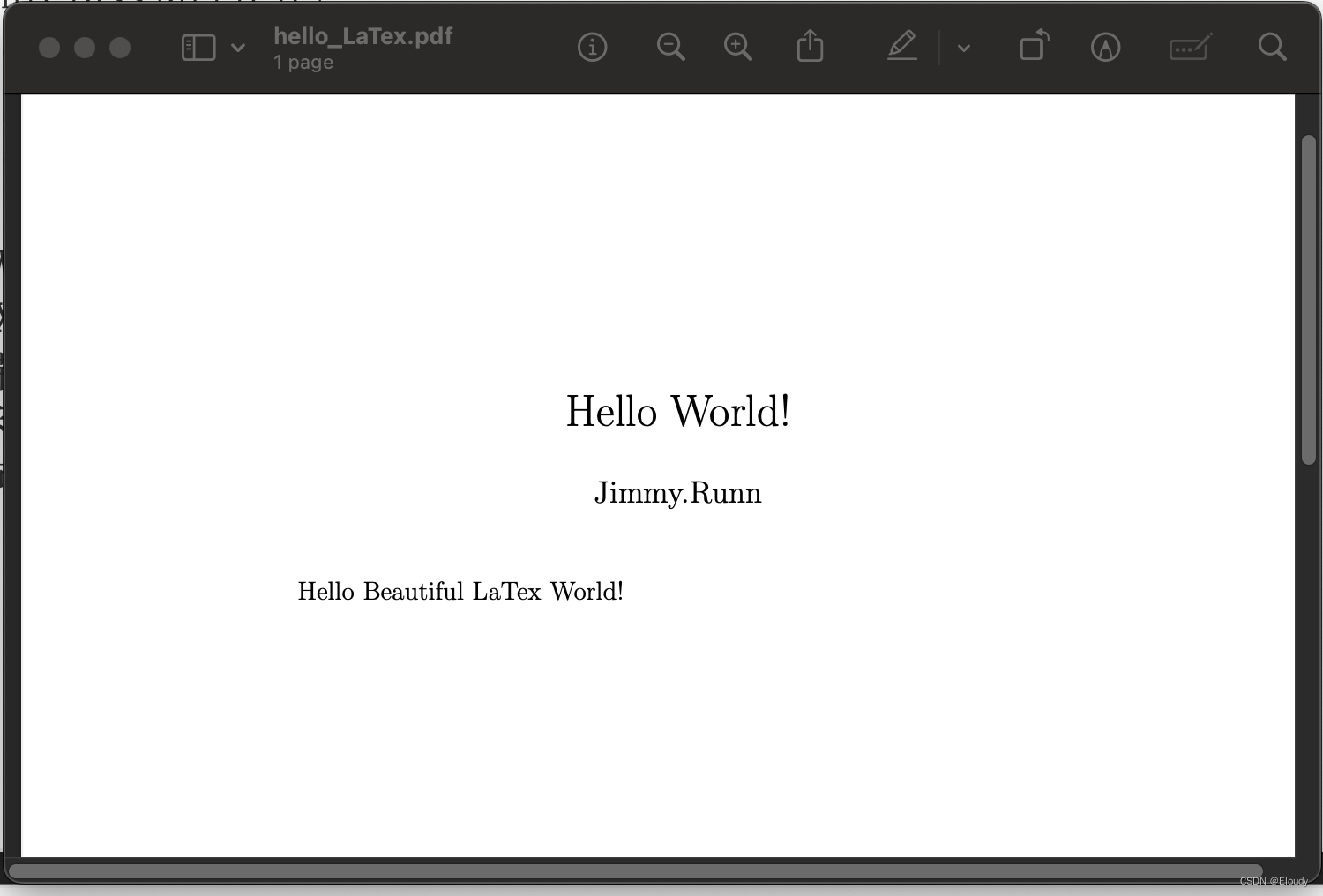
生成pdf文件的效果:


![[Linux 进程(四)] 再谈环境变量,程序地址空间初识](https://img-blog.csdnimg.cn/direct/4bcaefb7d0b14eb086cfe87cbb72a9e0.png)