传奇开心果博文系列目录
- WeUI开发原生微信小程序示例系列博文目录
- 博文目录
- 一、项目目标
- 二、编程思路
- 三、初步实现汽车租赁微信小程序示例代码
- 四、实现汽车租赁微信小程序的登录注册示例代码
- 五、实现汽车租赁微信小程序的订单管理示例代码
- 六、整合实现比较完整的汽车租赁微信小程序示例代码
- 七、归纳总结知识点
WeUI开发原生微信小程序示例系列博文目录
博文目录
一、项目目标

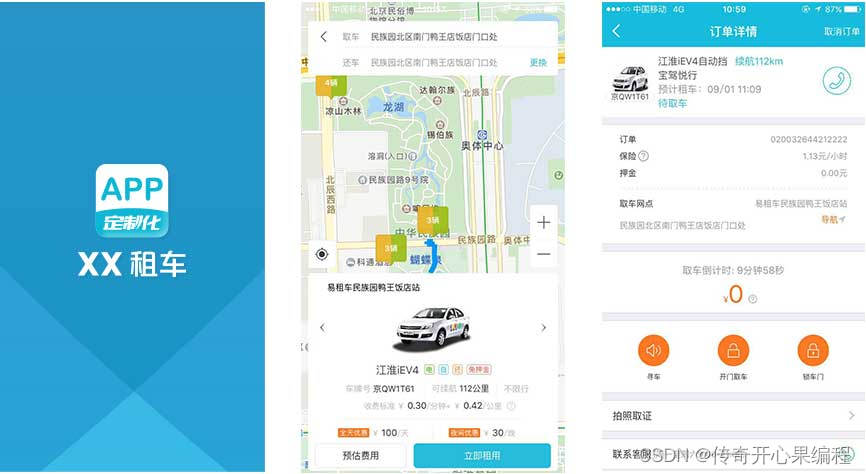
 使用WeUI和微信小程序开发者工具开发汽车租赁原生微信小程序:提供车辆展示、预订、租赁服务等功能,可以用于汽车租赁公司、共享汽车平台等
使用WeUI和微信小程序开发者工具开发汽车租赁原生微信小程序:提供车辆展示、预订、租赁服务等功能,可以用于汽车租赁公司、共享汽车平台等
二、编程思路
当使用WeUI开发原生汽车租赁微信小程序时,你可以按照以下步骤进行:
-
创建项目:在微信开发者工具中创建一个新的小程序项目,并选择使用WeUI框架。
-
导入WeUI:将WeUI的相关文件导入到你的项目中。你可以从WeUI的官方网站(https://weui.io/)下载WeUI的源代码,然后将其放置在你的项目目录中。
-
构建页面:根据你的汽车租赁系统的需求,设计和构建相应的页面。你可以使用WeUI提供的组件和样式来创建各种界面元素,如按钮、表单、卡片等。
-
数据交互:使用微信小程序的API和WeUI的组件,实现与后端服务器的数据交互。你可以通过发送HTTP请求获取汽车租赁信息、提交订单等。
-
页面导航:根据你的系统设计,使用WeUI提供的导航组件(如导航栏、标签页)来实现页面之间的切换和导航。
-
表单验证:使用WeUI提供的表单组件和验证规则,对用户输入的数据进行验证,确保数据的完整性和准确性。
-
页面布局:使用WeUI的栅格系统和布局组件,创建页面的结构和布局,使界面看起来更加美观和一致。
-
样式定制:根据你的品牌和设计需求,对WeUI的样式进行定制,使其与你的汽车租赁系统的整体风格一致。
-
测试和调试:在开发过程中,使用微信开发者工具进行实时预览和调试,确保系统的功能和界面正常运行。
-
发布上线:完成开发和测试后,使用微信开发者工具进行打包和上传,将你的汽车租赁系统微信小程序发布到线上供用户使用。
以上是使用WeUI开发汽车租赁系统微信小程序的一般步骤。具体的实现细节和功能根据你的需求而定,可以根据WeUI的文档和示例进行开发。
三、初步实现汽车租赁微信小程序示例代码
 以下是一个简单的示例代码,展示了如何使用WeUI开发一个汽车租赁系统微信小程序的页面:
以下是一个简单的示例代码,展示了如何使用WeUI开发一个汽车租赁系统微信小程序的页面:
<!-- index.wxml -->
<view class="container"><view class="page-title">汽车租赁系统</view><view class="car-list"><block wx:for="{{carList}}" wx:key="index"><view class="car-item"><image class="car-image" src="{{item.image}}"></image><view class="car-name">{{item.name}}</view><view class="car-price">租金:{{item.price}}元/天</view><button class="rent-button" bindtap="rentCar">立即租车</button></view></block></view>
</view>
/* index.wxss */
.container {padding: 20rpx;
}.page-title {font-size: 24rpx;font-weight: bold;margin-bottom: 20rpx;
}.car-list {display: flex;flex-wrap: wrap;
}.car-item {width: 45%;margin-bottom: 20rpx;padding: 10rpx;background-color: #f8f8f8;border-radius: 8rpx;
}.car-image {width: 100%;height: 150rpx;border-radius: 8rpx;
}.car-name {font-size: 16rpx;margin-top: 10rpx;
}.car-price {font-size: 14rpx;color: #999999;margin-top: 5rpx;
}.rent-button {width: 100%;height: 40rpx;background-color: #007aff;color: #ffffff;border-radius: 4rpx;margin-top: 10rpx;
}
// index.js
Page({data: {carList: [{name: "奔驰C200",price: 800,image: "/images/car1.jpg"},{name: "宝马X5",price: 1000,image: "/images/car2.jpg"},{name: "奥迪A6",price: 900,image: "/images/car3.jpg"}]},rentCar: function(event) {var carName = event.currentTarget.dataset.name;// 在这里编写租车的逻辑console.log("租车:" + carName);}
})
在这个示例中,我们展示了一个汽车租赁系统的首页页面。页面包含一个标题、一个汽车列表以及每个汽车项包括汽车图片、名称、租金和租车按钮。使用WeUI提供的样式,我们设置了页面的布局和样式。
在JavaScript代码中,我们定义了一个名为carList的数据,其中包含了三个汽车的信息。在rentCar函数中,我们通过点击租车按钮获取到被点击的汽车名称,并在控制台打印出来。你可以在这个函数中添加实际的租车逻辑,比如向后端发送请求提交订单等。
请注意,这只是一个简单的示例代码,实际开发中需要根据你的具体需求进行扩展和完善。同时,你还需要创建其他页面和实现其他功能,比如用户登录、订单管理等。
四、实现汽车租赁微信小程序的登录注册示例代码
 以下是一个示例代码,展示了如何使用WeUI开发一个汽车租赁微信小程序的用户登录和注册功能的页面:
以下是一个示例代码,展示了如何使用WeUI开发一个汽车租赁微信小程序的用户登录和注册功能的页面:
<!-- login.wxml -->
<view class="container"><view class="page-title">用户登录</view><view class="form-group"><view class="form-label">手机号</view><input class="form-input" type="number" placeholder="请输入手机号" bindinput="inputPhoneNumber" /></view><view class="form-group"><view class="form-label">密码</view><input class="form-input" type="password" placeholder="请输入密码" bindinput="inputPassword" /></view><button class="login-button" bindtap="login">登录</button><view class="register-link" bindtap="goToRegister">没有账号?去注册</view>
</view>
<!-- register.wxml -->
<view class="container"><view class="page-title">用户注册</view><view class="form-group"><view class="form-label">手机号</view><input class="form-input" type="number" placeholder="请输入手机号" bindinput="inputPhoneNumber" /></view><view class="form-group"><view class="form-label">密码</view><input class="form-input" type="password" placeholder="请输入密码" bindinput="inputPassword" /></view><button class="register-button" bindtap="register">注册</button><view class="login-link" bindtap="goToLogin">已有账号?去登录</view>
</view>
/* login.wxss 和 register.wxss 共用样式 */
.container {padding: 20rpx;
}.page-title {font-size: 24rpx;font-weight: bold;margin-bottom: 20rpx;
}.form-group {margin-bottom: 20rpx;
}.form-label {font-size: 16rpx;margin-bottom: 10rpx;
}.form-input {width: 100%;height: 40rpx;padding: 0 10rpx;border: 1rpx solid #999999;border-radius: 4rpx;
}.login-button,
.register-button {width: 100%;height: 40rpx;background-color: #007aff;color: #ffffff;border-radius: 4rpx;margin-top: 20rpx;
}.register-link,
.login-link {font-size: 14rpx;color: #007aff;text-align: center;margin-top: 10rpx;
}
// login.js
Page({data: {phoneNumber: '',password: ''},inputPhoneNumber: function(event) {this.setData({phoneNumber: event.detail.value});},inputPassword: function(event) {this.setData({password: event.detail.value});},login: function() {var phoneNumber = this.data.phoneNumber;var password = this.data.password;// 在这里编写登录逻辑,比如向后端发送请求验证登录信息// 假设登录成功,跳转到首页wx.switchTab({url: '/pages/index/index'});},goToRegister: function() {wx.navigateTo({url: '/pages/register/register'});}
});
// register.js
Page({data: {phoneNumber: '',password: ''},inputPhoneNumber: function(event) {this.setData({phoneNumber: event.detail.value});},inputPassword: function(event) {this.setData({password: event.detail.value});},register: function() {var phoneNumber = this.data.phoneNumber;var password = this.data.password;// 在这里编写注册逻辑,比如向后端发送请求创建新用户// 假设注册成功后,跳转到登录页面wx.navigateTo({url: '/pages/login/login'});},goToLogin: function() {wx.navigateTo({url: '/pages/login/login'});}
});
在这个示例中,我们展示了两个页面:登录页面和注册页面。每个页面都包含一个标题、表单组件和相应的按钮和链接。使用WeUI提供的样式,我们设置了页面的布局和样式。
在JavaScript代码中,我们使用data对象来保存用户输入的手机号和密码。在登录和注册函数中,我们可以编写实际的登录和注册逻辑,比如向后端发送请求验证登录信息或创建新用户。在示例中,我们假设登录和注册都成功,并在登录成功后跳转到首页或在注册成功后跳转到登录页面。
请注意,这只是一个简单的示例代码,实际开发中需要根据你的具体需求进行扩展和完善,比如添加表单验证、用户信息存储等。同时,你还需要处理用户登录状态的管理和其他相关功能,比如密码重置、退出登录等。
五、实现汽车租赁微信小程序的订单管理示例代码
 下面是一个示例代码,展示了如何使用WeUI开发一个汽车租赁微信小程序的订单管理页面:
下面是一个示例代码,展示了如何使用WeUI开发一个汽车租赁微信小程序的订单管理页面:
<!-- order-list.wxml -->
<view class="container"><view class="page-title">订单管理</view><view class="order-list"><view wx:for="{{ orders }}" wx:key="index" class="order-item"><view class="order-info"><view class="order-title">{{ item.carName }}</view><view class="order-time">{{ item.rentalTime }}</view></view><view class="order-status">{{ item.status }}</view></view></view>
</view>
/* order-list.wxss */
.container {padding: 20rpx;
}.page-title {font-size: 24rpx;font-weight: bold;margin-bottom: 20rpx;
}.order-list {margin-top: 20rpx;
}.order-item {display: flex;align-items: center;justify-content: space-between;padding: 10rpx;border: 1rpx solid #cccccc;border-radius: 4rpx;margin-bottom: 10rpx;
}.order-info {flex: 1;
}.order-title {font-size: 16rpx;font-weight: bold;margin-bottom: 5rpx;
}.order-time {font-size: 14rpx;color: #999999;
}.order-status {font-size: 14rpx;color: #007aff;
}
// order-list.js
Page({data: {orders: [{carName: '奥迪A6',rentalTime: '2024-01-20 10:00',status: '已完成'},{carName: '宝马X5',rentalTime: '2024-01-21 14:30',status: '待取车'},{carName: '奔驰C200',rentalTime: '2024-01-22 09:15',status: '待还车'}]}
});
在这个示例中,我们展示了一个订单管理页面,用于显示用户的租车订单信息。在data对象中,我们定义了一个orders数组,其中包含了三个订单的信息,包括车辆名称、租车时间和订单状态。
在页面的wxml部分,我们使用wx:for指令遍历orders数组,并使用class属性设置样式。每个订单项都包含了车辆信息和订单状态。
在wxss部分,我们设置了页面的布局和样式,包括容器的边距、标题的样式、订单列表和订单项的样式。
在JavaScript代码中,我们在data对象中定义了orders数组,并在onLoad函数中初始化了订单数据。在实际开发中,你可以根据需要从后端获取订单数据,并在orders数组中动态更新。
请注意,这只是一个简单的示例代码,实际开发中你可能需要与后端进行交互,根据用户的操作更新订单状态、处理取消订单等功能。同时,你还可以根据需求扩展和完善订单管理页面,比如添加筛选、搜索、订单详情等功能。
六、整合实现比较完整的汽车租赁微信小程序示例代码
 下面是一个整合了登录、注册和订单管理功能的比较完整的汽车租赁微信小程序示例代码:
下面是一个整合了登录、注册和订单管理功能的比较完整的汽车租赁微信小程序示例代码:
<!-- app.wxml -->
<view class="container"><view wx:if="{{ !loggedIn }}" class="page-title">用户登录</view><view wx:if="{{ loggedIn }}" class="page-title">订单管理</view><view wx:if="{{ !loggedIn }}" class="form-group"><view class="form-label">手机号</view><input class="form-input" type="number" placeholder="请输入手机号" bindinput="inputPhoneNumber" /></view><view wx:if="{{ !loggedIn }}" class="form-group"><view class="form-label">密码</view><input class="form-input" type="password" placeholder="请输入密码" bindinput="inputPassword" /></view><button wx:if="{{ !loggedIn }}" class="login-button" bindtap="login">登录</button><button wx:if="{{ loggedIn }}" class="logout-button" bindtap="logout">退出登录</button><view wx:if="{{ loggedIn }}" class="order-list"><view wx:for="{{ orders }}" wx:key="index" class="order-item"><view class="order-info"><view class="order-title">{{ item.carName }}</view><view class="order-time">{{ item.rentalTime }}</view></view><view class="order-status">{{ item.status }}</view></view></view>
</view>
/* app.wxss */
.container {padding: 20rpx;
}.page-title {font-size: 24rpx;font-weight: bold;margin-bottom: 20rpx;
}.form-group {margin-bottom: 20rpx;
}.form-label {font-size: 16rpx;margin-bottom: 10rpx;
}.form-input {width: 100%;height: 40rpx;padding: 0 10rpx;border: 1rpx solid #999999;border-radius: 4rpx;
}.login-button,
.logout-button {width: 100%;height: 40rpx;background-color: #007aff;color: #ffffff;border-radius: 4rpx;margin-top: 20rpx;
}.order-list {margin-top: 20rpx;
}.order-item {display: flex;align-items: center;justify-content: space-between;padding: 10rpx;border: 1rpx solid #cccccc;border-radius: 4rpx;margin-bottom: 10rpx;
}.order-info {flex: 1;
}.order-title {font-size: 16rpx;font-weight: bold;margin-bottom: 5rpx;
}.order-time {font-size: 14rpx;color: #999999;
}.order-status {font-size: 14rpx;color: #007aff;
}
// app.js
App({globalData: {loggedIn: false,phoneNumber: '',password: '',orders: [{carName: '奥迪A6',rentalTime: '2024-01-20 10:00',status: '已完成'},{carName: '宝马X5',rentalTime: '2024-01-21 14:30',status: '待取车'},{carName: '奔驰C200',rentalTime: '2024-01-22 09:15',status: '待还车'}]},inputPhoneNumber: function(event) {this.globalData.phoneNumber = event.detail.value;},inputPassword: function(event) {this.globalData.password = event.detail.value;},login: function() {var phoneNumber = this.globalData.phoneNumber;var password = this.globalData.password;// 在这里编写登录逻辑,比如向后端发送请求验证登录信息// 假设登录成功this.globalData.loggedIn = true;wx.showToast({title: '登录成功',icon: 'success'});},logout: function() {this.globalData.loggedIn = false;wx.showToast({title: '退出登录',icon: 'success'});}
});
在这个示例中,我们使用了一个全局的App对象来管理登录状态和订单数据。在globalData中,我们定义了loggedIn表示用户是否已登录,phoneNumber表示用户输入的手机号,password表示用户输入的密码,以及orders数组表示订单数据。
在wxml部分,我们根据用户的登录状态显示不同的标题、表单和按钮。如果用户未登录,则显示登录表单和登录按钮;如果用户已登录,则显示订单列表和退出登录按钮。
在wxss部分,我们设置了页面的布局和样式,包括容器的边距、标题的样式、表单和按钮的样式,以及订单列表和订单项的样式。
在JavaScript代码中,我们在App对象的globalData中定义了登录和订单数据,并在inputPhoneNumber和inputPassword函数中更新用户输入的手机号和密码。在login函数中,我们可以编写实际的登录逻辑,比如向后端发送请求验证登录信息。在示例中,我们假设登录成功,并通过设置loggedIn为true来更新登录状态。在logout函数中,我们将loggedIn设置为false来退出登录。
请注意,这只是一个简单的示例代码,实际开发中你可能需要与后端进行交互,根据用户的操作更新登录状态和订单数据,处理取消订单、创建订单等功能。同时,你可以根据需求扩展和完善其他功能,比如注册、密码重置、订单详情等。
七、归纳总结知识点
 在这个示例代码中,涉及到了以下几个主要的知识点:
在这个示例代码中,涉及到了以下几个主要的知识点:
-
微信小程序的页面结构和布局:通过使用
wxml文件定义页面的结构,使用wxss文件定义页面的样式,可以实现页面的布局和美化。 -
全局数据的管理:通过
App对象的globalData属性,可以在不同的页面和组件之间共享数据。这个示例中使用globalData来管理登录状态和订单数据。 -
用户输入的处理:通过使用
bindinput事件和相应的处理函数,可以获取用户输入的内容,并进行相应的处理。这个示例中使用inputPhoneNumber和inputPassword函数来获取用户输入的手机号和密码。 -
登录和退出登录的逻辑:通过编写相应的登录和退出登录函数,可以实现用户的登录和退出登录功能。这个示例中使用
login和logout函数来模拟登录和退出登录的过程。 -
页面内容的动态展示:通过使用条件渲染和列表渲染,可以根据不同的条件和数据动态展示页面的内容。这个示例中根据用户的登录状态和订单数据动态展示不同的内容。
-
页面样式的设置:通过使用
wxss文件设置样式,可以美化页面的外观。这个示例中使用wxss文件设置了标题、表单、按钮和订单列表的样式。
这些知识点是开发微信小程序中常见的基础知识,理解和掌握它们可以帮助你开发出功能完善、界面美观的微信小程序应用。当然,在实际开发中还会涉及到其他更多的知识点和技术,例如网络请求、数据存储、页面跳转等,你可以根据具体的需求进一步学习和应用。