本文介绍基于Android系统的App开发常识,包括以下几个方面:App开发与其他软件开发有什么不一样,App工程是怎样的组织结构又是怎样配置的,App开发的前后端分离设计是如何运作实现的,App的活动页面是如何创建又是如何跳转的。
1 App的开发特点
1.1 App的运行环境
App是在手机上运行的一类应用软件,而应用软件依附于操作系统,无论电脑还是手机,刚开机都会显示桌面,这个桌面便是操作系统的工作台。个人电脑的操作系统主要有微软的Windows和苹果的MacOS,智能手机流行的操作系统也有两种,分别是安卓手机的Android和苹果手机的iOS。
Android Studio是谷歌官方推出的App开发环境,它提供了三种操作系统的安装包,分别是Windows、Mac和Linux。这就产生一个问题:开发者可以在电脑上安装Android Studio,并使用Android Studio开发App项目,但是编译出来的App在电脑上跑不起来。这种情况真是令人匪夷所思的,通常学习C语言、Java或者Python,都能在电脑的开发环境直接观看程序运行过程,就算是J2EE开发,也能在浏览器通过
网页观察程序的运行结果。可是安卓的App应用竟然没法在电脑上直接运行,那该怎样验证App的界面展示及其业务逻辑是否正确呢?
为了提供App开发的功能测试环境,一种办法是利用Android Studio创建内置的模拟器,然后启动内置模拟器,再在模拟器上运行App应用。
另一种办法是使用真实手机测试App,该办法在实际开发中更为常见。由于模拟器本身跑在电脑上面,占用电脑的CPU和内存,会拖累电脑的运行速度;况且模拟器仅仅是模拟而已,无法完全验证App的所有功能,因此最终都得通过真机测试才行。
利用真机调试要求具备以下5个条件:
1.使用数据线把手机连到电脑上
手机的电源线拔掉插头就是数据线。数据线长方形的一端接到电脑的USB接口,即可完成手机与电脑的连接。
2.在电脑上安装手机的驱动程序
一般电脑会把手机当作USB存储设备一样安装驱动,大多数情况会自动安装成功。如果遇到少数情况安装失败,需要先安装手机助手,由助手软件下载并安装对应的手机驱动。
3.打开手机的开发者选项并启用USB调试
手机出厂后默认关闭开发者选项,需要开启开发者选项才能调试App。打开手机的设置菜单,进入**“系统”→“关于手机”→“版本信息”**页面,这里有好几个版本项,每个版本项都使劲点击七、八下,总会有某个版本点击后出现“你将开启开发者模式”的提示。继续点击该版本开启开发者模式,然后退出并重新进入设置页面,此时就能在“系统”菜单下找到“开发者选项”或“开发人员选项”了。进入“开发者选项”页面,启用“开发者选项”和“USB调试”两处开关,允许手机通过USB接口安装调试应用。
4.将连接的手机设为文件传输模式,并允许计算机进行USB调试
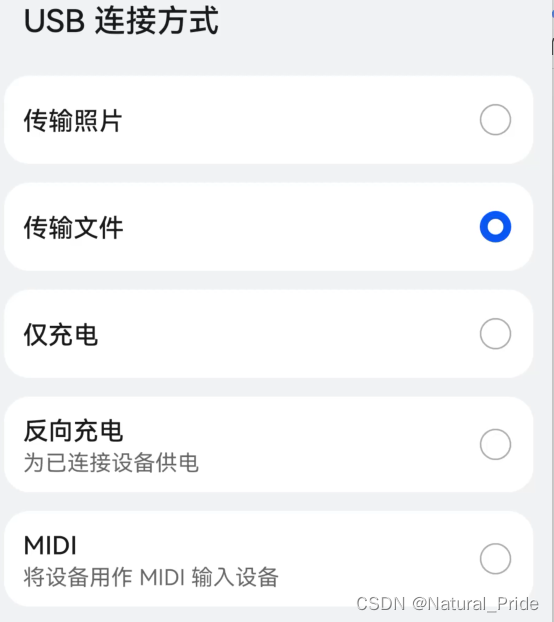
手机通过USB数据线连接电脑后,屏幕弹出如图所示的选择列表,请求选择某种USB连接方式。这里记得选中“传输文件”,因为充电模式不支持调试App。

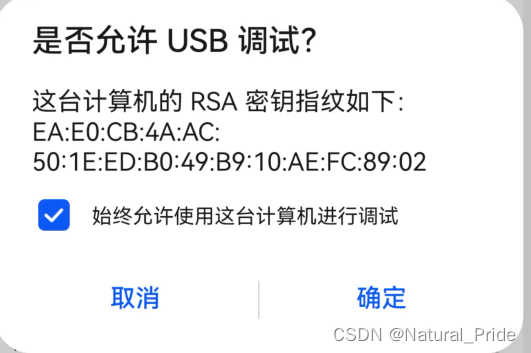
选完之后手机桌面弹出如图所示的确认窗口,提示开发者是否允许当前计算机进行USB调试。这里勾选“始终允许使用这台计算机进行调试”选项,再点击右下角的确定按钮,允许计算机在手机上调试App。

5.手机要能正常使用
锁屏状态下,Android Studio向手机安装App的行为可能会被拦截,所以要保证手机处于解锁状态,才能顺利通过电脑安装App到手机上。
经过以上步骤,总算具备通过电脑在手机上安装App的条件了。马上启动Android Studio,在顶部中央的执行区域看到已连接的手机信息,如图所示。此时的设备信息提示这是一台华为手机,单击手机名称右边的三角运行按钮,接下来就是等待Android Studio往手机上安装App了。

1.2 App的开发语言
基于安卓系统的App开发主要有两大技术路线,分别是原生开发和混合开发。
原生开发指的是在移动平台上利用官方提供的编程语言(例如Java、Kotlin等)、开发工具包(SDK)、开发环境(Android Studio)进行App开发;
混合开发指的是结合原生与H5技术开发混合应用,也就是将部分App页面改成内嵌的网页,这样无须升级App、只要覆盖服务器上的网页,即可动态更新App页面。
不管是原生开发还是混合开发,都要求掌握Android Studio的开发技能,因为混合开发本质上依赖于原生开发,如果没有原生开发的皮,哪里还有混合开发的毛呢?单就原生开发而言,又涉及多种编程语言,包括Java、Kotlin、C/C++、XML等,详细说明如下。
1.Java
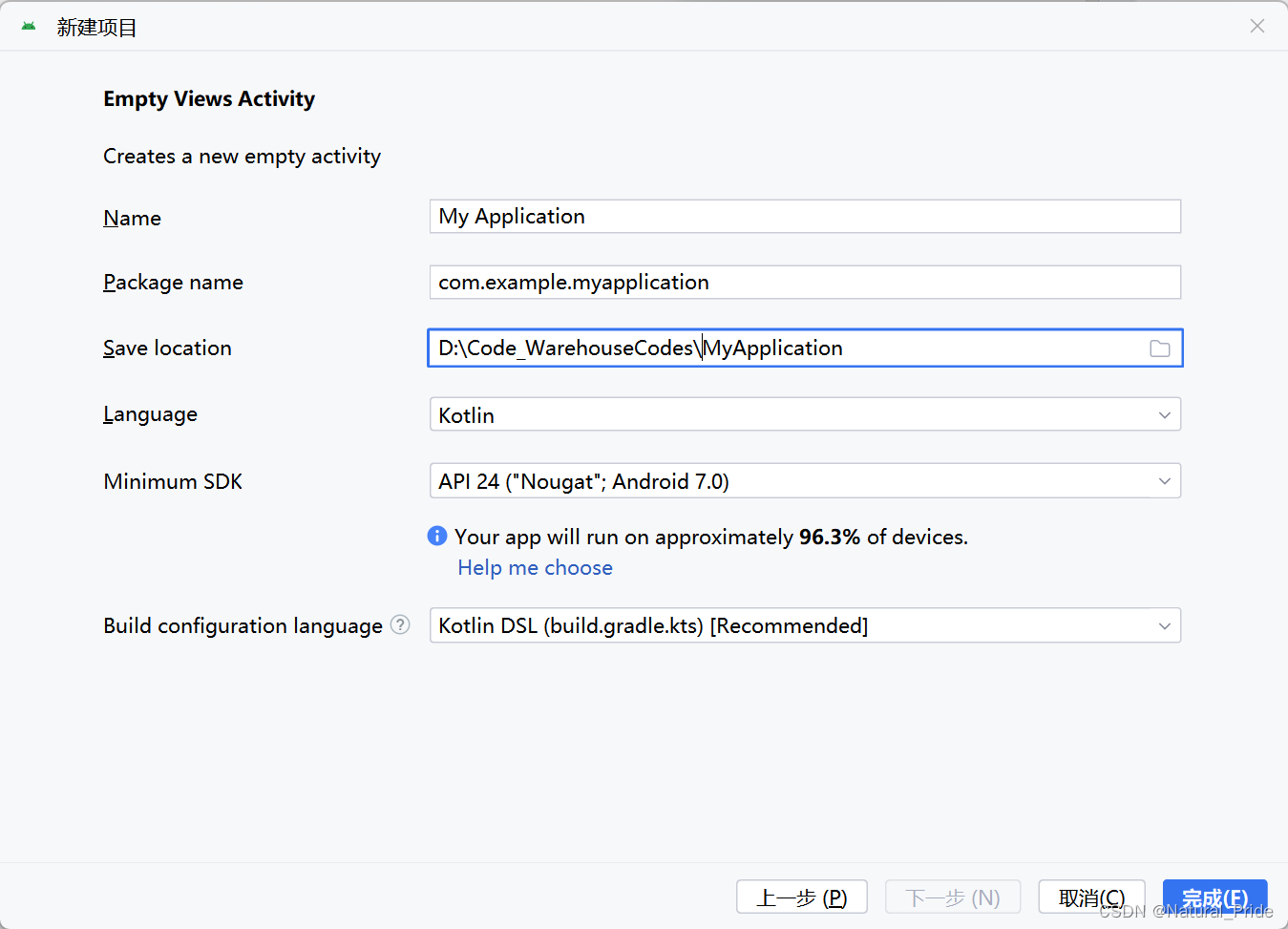
Java是Android开发的主要编程语言,在创建新项目时,弹出如图所示的项目配置对话框,看见Language栏默认选择了Java,表示该项目采用Java编码。

2.Kotlin
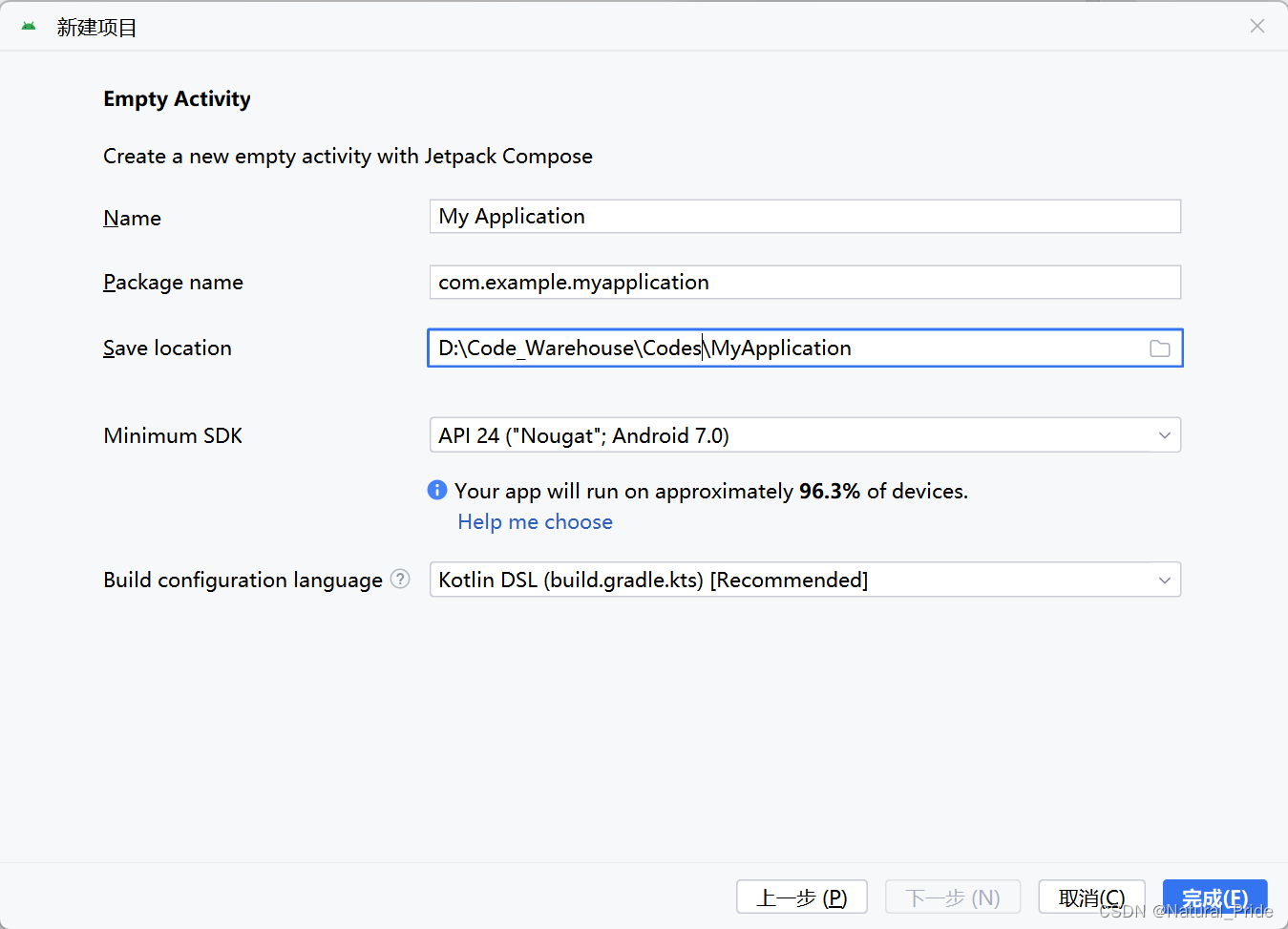
Kotlin是谷歌官方力推的又一种编程语言,它与Java同样基于JVM(Java Virtual Machine,即Java虚拟机),且完全兼容Java语言。创建新项目时,在Language栏下拉可选择Kotlin,此时项目结构对话框如图所示。一旦在创建新项目时选定Kotlin,该项目就会自动加载Kotlin插件,并将Kotlin作为默认的编程语言。

3.C/C++
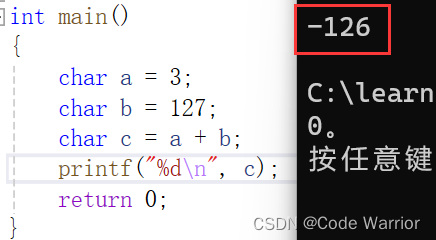
不管是Java还是Kotlin,它们都属于解释型语言,这类语言在运行之时才将程序翻译成机器语言,故而执行效率偏低。虽然现在手机配置越来越高,大多数场景的App运行都很流畅,但是涉及图像与音视频处理等复杂运算的场合,解释型语言的性能瓶颈便暴露出来。
编译型语言在首次编译时就将代码编译为机器语言,后续运行无须重新编译,直接使用之前的编译文件即可,因此执行效率比解释型语言高。C/C++正是编译型语言的代表,它能够有效弥补解释型语言的性能缺憾,借助于JNI技术(Java Native Interface,即Java原生接口),Java代码允许调用C/C++编写的程序。事实上,Android的SDK开发包内部定义了许多JNI接口,包括图像读写在内的底层代码均由C/C++编写,再由外部通过封装好的Java方法调用。
不过Android系统的JNI编程属于高级开发内容,初学者无须关注JNI开发,也不要求掌握C/C++。
4.XML
XML全称为Extensible Markup Language,即可扩展标记语言,严格地说,XML并非编程语言,只是一种标记语言。它类似于HTML,利用各种标签表达页面元素,以及各元素之间的层级关系及其排列组合。每个XML标签都是独立的控件对象,标签内部的属性以“android:”打头,表示这是标准的安卓属性,各属性分别代表控件的某种规格。比如下面是以XML书写的文本控件:
<TextView
android:id="@+id/hello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
上面的标签名称为TextView,翻译过来叫文本视图,该标签携带4个属性,说明如下:
- id:控件的编号。
- layout_width:控件的布局宽度,wrap_content表示刚好包住该控件的内容。
- layout_height:控件的布局高度,wrap_content表示刚好包住该控件的内容。
- text:控件的文本,也就是文本视图要显示什么文字。
综合起来,以上XML代码所表达的意思为:这是一个名为hello的文本视图,显示的文字内容是“Hello
World!”,它的宽度和高度都要刚好包住这些文字。
1.3 App连接的数据库
在学习Java编程的时候,基本会学到数据库操作,通过JDBC连接数据库进行记录的增删改查,这个数据库可能是MySQL,也可能是Oracle,还可能是SQL Server。然而手机应用不能直接操作上述几种数据库,因为数据库软件也得像应用软件那样安装到操作系统上,比如MySQL提供了Windows系统的安装包,也提供了Linux系统的安装包,可是它没有提供Android系统的安装包呢,所以MySQL没法在Android系统上安装,手机里面的App也就不能直连MySQL。
既然MySQL、Oracle这些企业数据库无法在手机安装,那么App怎样管理业务方面的数据记录呢?其实Android早已内置了专门的数据库名为SQLite,它遵循关系数据库的设计理念,SQL语法类似于MySQL。不同之处在于,SQLite无须单独安装,因为它内嵌到应用进程当中,所以App无须配置连接信息,即可直接对其增删改查。由于SQLite嵌入到应用程序,省去了配置数据库服务器的开销,因此它又被归类为嵌入式数据库。
可是SQLite的数据库文件保存在手机上,开发者拿不到用户的手机,又该如何获取App存储的业务数据?比如用户的注册信息、用户的购物记录,等等。如果像Java Web那样,业务数据统一保存在后端的数据库服务器,开发者只要登录数据库服务器,就能方便地查询导出需要的记录信息。
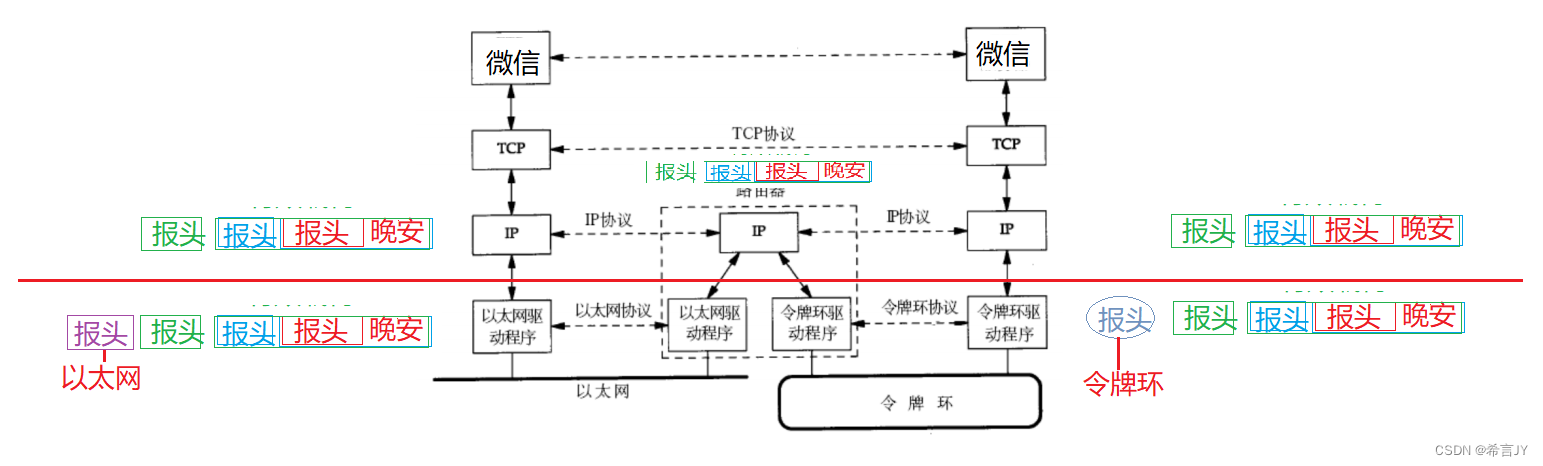
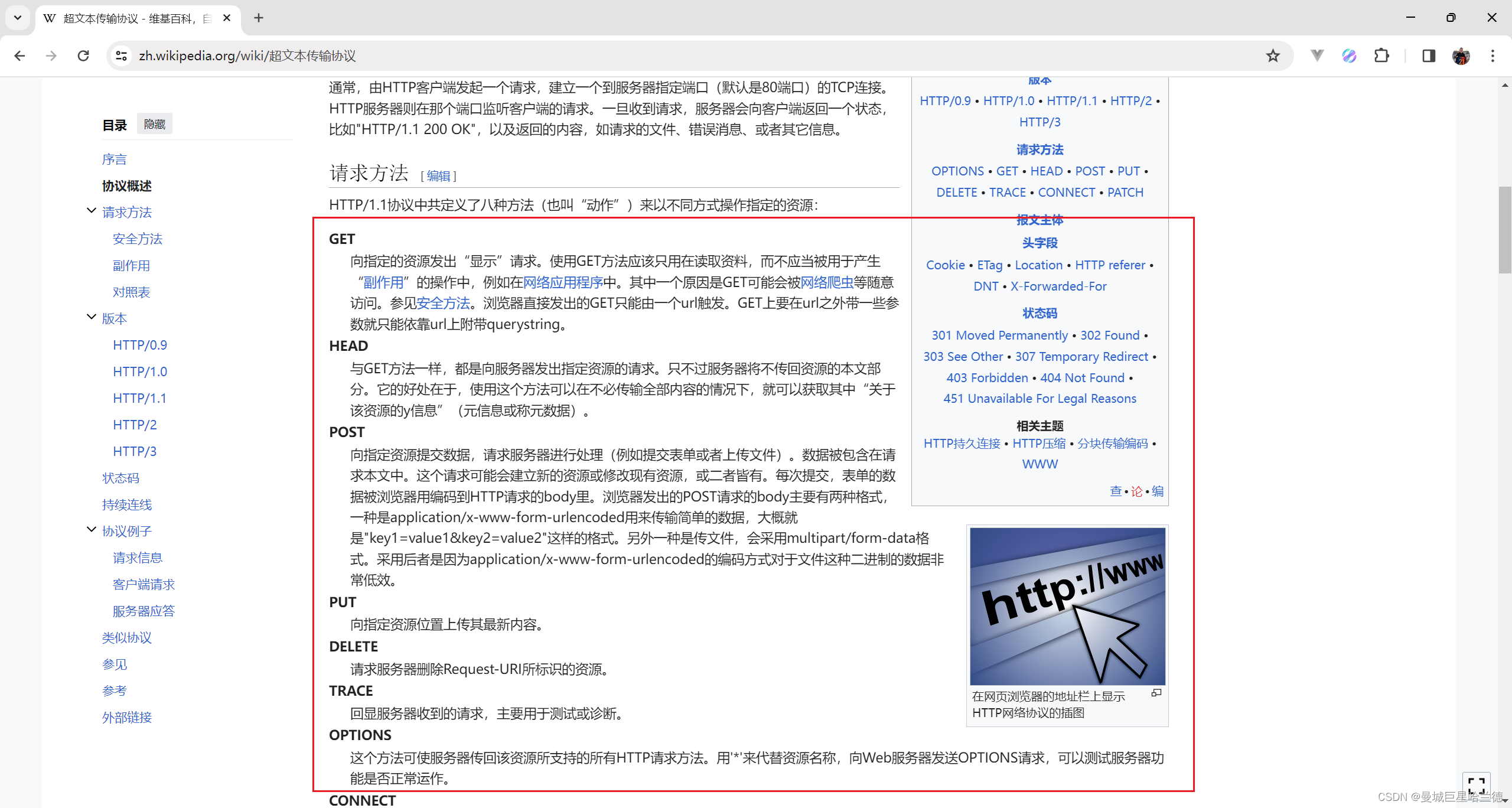
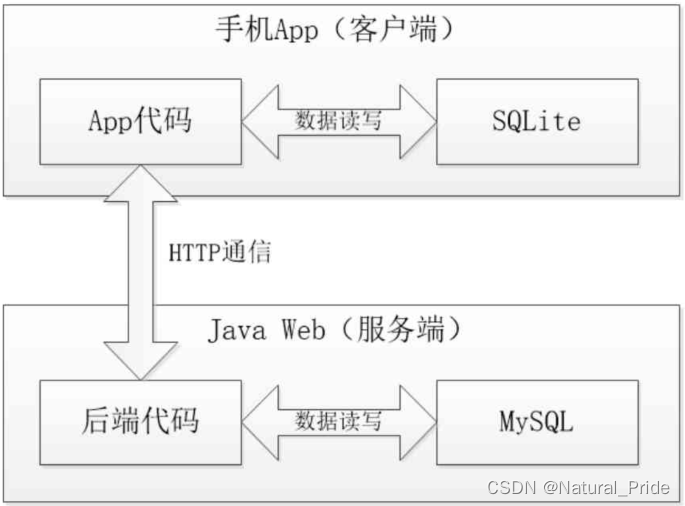
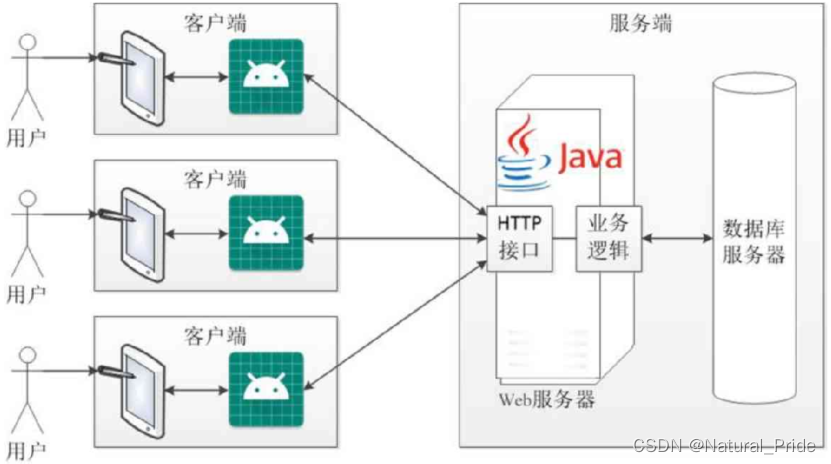
手机端的App,连同程序代码及其内置的嵌入式数据库,其实是个又独立又完整的程序实体,它只负责手机上的用户交互与信息处理,该实体被称作客户端。而后端的Java Web服务,包括Web代码和数据库服务器,同样构成另一个单独运行的程序实体,它只负责后台的业务逻辑与数据库操作,该实体被称作服务端。客户端与服务端之前通过HTTP接口通信,每当客户端觉得需要把信息发给服务端,或者需要从服务端获取信息时,客户端便向服务端发起HTTP请求,服务端收到客户端的请求之后,根据规则完成数据处理,并将处理结果返回给客户端。这样客户端经由HTTP接口并借服务端之手,方能间接读写后端的数据库服务器(如MySQL),具体的信息交互过程如图所示。

由此看来,一个具备用户管理功能的App系统,实际上并不单单只是手机上的一个应用,还包括与其对
应的Java Web服务。
手机里的客户端App,面向的是手机用户,App与用户之间通过手机屏幕交互;而后端的服务程序,面向的是手机App,客户端与服务端之间通过HTTP接口交互。客户端和服务端这种多对一的架构关系如图所示。

本章节其他文章
本章节其他文章
Android App开发基础(1)—— App的开发特点
Android App开发基础(2)—— App的工程结构
Android App开发基础(3)—— App的设计规范
本笔记参考于[B站动脑学院],仅作学习用途,方便随时查看。 参考资料:2022 最新 Android
基础教程,从开发入门到项目实战,看它就够了,更新中