目录
一、Flex布局简介
什么是flex布局?
flex属性
基本语法和常用属性
Flex 布局技巧
二、视图层View
View简介
微信小程序View视图层
WXML
数据绑定
列表渲染
条件渲染
模板
WXSS
样式导入
内联样式
选择器
全局样式与局部样式
WXS
示例
注意事项
页面渲染
数据处理
一、Flex布局简介
Flex 布局(又称弹性盒子布局)是一种 CSS 布局模型,用来实现灵活的、可伸缩的布局方式。
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性
Flex 布局语法教程网址:Flex 布局语法教程 | 菜鸟教程
什么是flex布局?
1) Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
2) 任何一个容器都可以指定为Flex布局。
3) display: ‘flex’

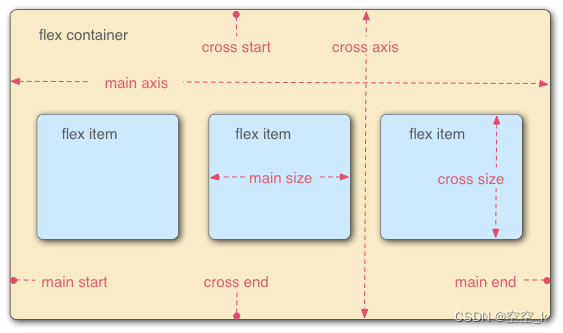
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
flex属性
-
flex-direction 主轴的方向 默认为row
-
flex-wrap 如果一条轴线排不下,如何换行
-
flex-flow 是flex-direction属性和flex-wrap属性的简写形式
-
justify-content 定义了项目在主轴上的对齐方式
-
align-items 定义项目在交叉轴上如何对齐
-
align-content 属性定义了多根轴线的对齐方式
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
基本语法和常用属性
Flex 布局的语法和属性较为灵活,允许开发者根据需求灵活地控制布局
父容器相关属性:
display: flex;:定义父容器采用 Flex 布局。flex-direction: row|row-reverse|column|column-reverse;:设置主轴方向,决定项目的排列方向。justify-content: flex-start|flex-end|center|space-between|space-around;:定义项目在主轴上的对齐方式。align-items: flex-start|flex-end|center|baseline|stretch;:定义项目在交叉轴上的对齐方式。flex-wrap: nowrap|wrap|wrap-reverse;:定义项目是否换行。
子项目相关属性:
flex: none|flex-grow|flex-shrink|flex-basis;:设置一个项目的弹性属性。order: <integer>;:定义项目的排列顺序。align-self: auto|flex-start|flex-end|center|baseline|stretch;:单独定义某个项目在交叉轴上的对齐方式。
Flex 布局技巧
-
等宽排列:如果希望子项目等宽排列,可以设置
flex: 1;,使它们平均分配剩余空间。 -
垂直居中:要实现子项目在交叉轴上垂直居中,可以使用
justify-content: center;和align-items: center;。 -
自动换行:当子项目内容长度超出父容器宽度时,可以利用
flex-wrap: wrap;实现自动换行布局。 -
响应式布局:Flex 布局非常适合响应式设计,通过媒体查询结合不同的 Flex 属性,在不同屏幕尺寸下实现灵活的布局调整。
-
嵌套 Flex 布局:灵活运用嵌套的 Flex 容器,可以实现更复杂的布局结构,如多层嵌套的导航菜单或网格布局。
-
弹性缩放:利用
flex-grow和flex-shrink属性调整子项目的伸缩比例,实现不同子项目在空间分配上的灵活性。
二、视图层View
View简介
视图层(View)是前端开发中常见的概念,用于表示用户界面中的可见元素,如页面中的按钮、文本框、图片等。在 Web 开发中,视图层通常由 HTML 元素组成,用于展示数据和与用户交互。
在前端框架中,如 React、Vue、Angular 等,视图层通常由组件(Component)来构建和管理。组件是视图层的模块化单位,包含了特定功能和样式,并可以被复用,有助于提高开发效率和维护性。
视图层的主要作用包括:
-
展示数据:将数据呈现给用户,如显示从后端获取的信息、用户输入的内容等。
-
用户交互:响应用户的操作,例如点击按钮、输入表单等,触发相应的事件和逻辑处理。
-
样式设计:通过 CSS 样式表来设置元素的外观和布局,使界面具有良好的视觉效果。
在现代的前端开发中,视图层往往与数据层(Model)和控制层(Controller 或 ViewModel)分离,采用 MVC 或 MVVM 等设计模式,实现了数据和视图的分离,提高了代码的可维护性和可扩展性。
微信小程序View视图层
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。
将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。
WXML(WeiXin Markup language) 用于描述页面的结构。
WXS(WeiXin Script) 是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
WXSS(WeiXin Style Sheet) 用于描述页面的样式。
组件(Component)是视图的基本组成单元。
WXML
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
要完整了解 WXML 语法,请参考WXML 语法参考。
用以下一些简单的例子来看看 WXML 具有什么能力:
数据绑定
<!--wxml-->
<view> {{message}} </view>// page.js
Page({data: {message: 'Hello MINA!'}
})列表渲染
<!--wxml-->
<view wx:for="{{array}}"> {{item}} </view>// page.js
Page({data: {array: [1, 2, 3, 4, 5]}
})条件渲染
<!--wxml-->
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
<view wx:elif="{{view == 'APP'}}"> APP </view>
<view wx:else="{{view == 'MINA'}}"> MINA </view>// page.js
Page({data: {view: 'MINA'}
})模板
<!--wxml-->
<template name="staffName"><view>FirstName: {{firstName}}, LastName: {{lastName}}</view>
</template><template is="staffName" data="{{...staffA}}"></template>
<template is="staffName" data="{{...staffB}}"></template>
<template is="staffName" data="{{...staffC}}"></template>
// page.js
Page({data: {staffA: {firstName: 'Hulk', lastName: 'Hu'},staffB: {firstName: 'Shang', lastName: 'You'},staffC: {firstName: 'Gideon', lastName: 'Lin'}}
})具体的能力以及使用方式在以下章节查看:
数据绑定、列表渲染、条件渲染、模板、引用
WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
与 CSS 相比,WXSS 扩展的特性有:
-
尺寸单位
-
样式导入
尺寸单位
-
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
注意: 在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况。
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
/** common.wxss **/
.small-p {padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {padding:15px;
}内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
-
style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view style="color:{{color}};" /> -
class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上
.,样式类名之间用空格分隔。<view class="normal_view" />
选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class="intro" 的组件 |
| #id | #firstname | 选择拥有 id="firstname" 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容 |
| ::before | view::before | 在 view 组件前边插入内容 |
全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
WXS
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
示例
-
新建一个wxs文件
var toDecimal2 = function (x) {var f = parseFloat(x);if (isNaN(f)) {return '0.00'}var f = Math.round(x * 100) / 100;var s = f.toString();var rs = s.indexOf('.');if (rs < 0) {rs = s.length;s += '.';}while (s.length <= rs + 2) {s += '0';}return s;}//module.exports = toDecimal2 module.exports = {toDecimal2:toDecimal2 } - 在wxml中使用
<!--pages/c/c.wxml--> <wxs src="../../wxs/PageUtils.wxs" module="PageUtils"></wxs> <wxs module="m1"> var msg = "hello world";module.exports.message = msg; </wxs> <view><text>pages/c/c.wxml,</text><text>{{m1.message}}</text><view><text>{{PageUtils.toDecimal2(123.453)}}</text></view><view><button type="primary" bindtap="jump">跳转到D页面</button></view> </view>
注意事项
-
WXS 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。
-
WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
-
WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。
-
WXS 函数不能作为组件的事件回调。
-
由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。
以下是一些使用 WXS 的简单示例,要完整了解 WXS 语法,请参考WXS 语法参考。
页面渲染
<!--wxml-->
<wxs module="m1">
var msg = "hello world";module.exports.message = msg;
</wxs><view> {{m1.message}} </view>页面输出:hello world
数据处理
// page.js
Page({data: {array: [1, 2, 3, 4, 5, 1, 2, 3, 4]}
})<!--wxml-->
<!-- 下面的 getMax 函数,接受一个数组,且返回数组中最大的元素的值 -->
<wxs module="m1">
var getMax = function(array) {var max = undefined;for (var i = 0; i < array.length; ++i) {max = max === undefined ?array[i] :(max >= array[i] ? max : array[i]);}return max;
}module.exports.getMax = getMax;
</wxs><!-- 调用 wxs 里面的 getMax 函数,参数为 page.js 里面的 array -->
<view> {{m1.getMax(array)}} </view>页面输出:5