文章目录
- 0.引言
- 1.加载底图
- 2.获取点要素的坐标
- 3.添加含图片样式的几何要素
- 4.完整实现
0.引言
ArcGIS API for JavaScript 是一个用于在Web和移动应用程序中创建交互式地图和地理空间分析应用的库。本文在ArcGIS For JavaScript中使用Graphic对象来创建包含图片样式的点要素。
1.加载底图
(1)实现代码
<!DOCTYPE html>
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Create Map</title> <link rel="stylesheet" href="http://localhost:8099/arcgis_js_api/javascript/4.28/esri/themes/light/main.css" /> <script src="http://localhost:8099/arcgis_js_api/javascript/4.28/init.js"></script> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <script type="text/javascript"> require(["esri/Map", "esri/Basemap", "esri/layers/TileLayer", "esri/views/MapView", "esri/layers/GraphicsLayer", "esri/Graphic" ], ( Map, Basemap, TileLayer, MapView, GraphicsLayer, Graphic )=>{ //添加底图 var lyTile = new TileLayer({ url:"http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer" }); var baseMap = new Basemap({ baseLayers: [lyTile] }); var map = new Map({ basemap: baseMap }); var view = new MapView({ container: "viewDiv", map: map, zoom: 16, center: [106.56657791438427, 29.679927608558902] }); }); </script>
</head> <body> <div id="viewDiv"></div>
</body> </html>
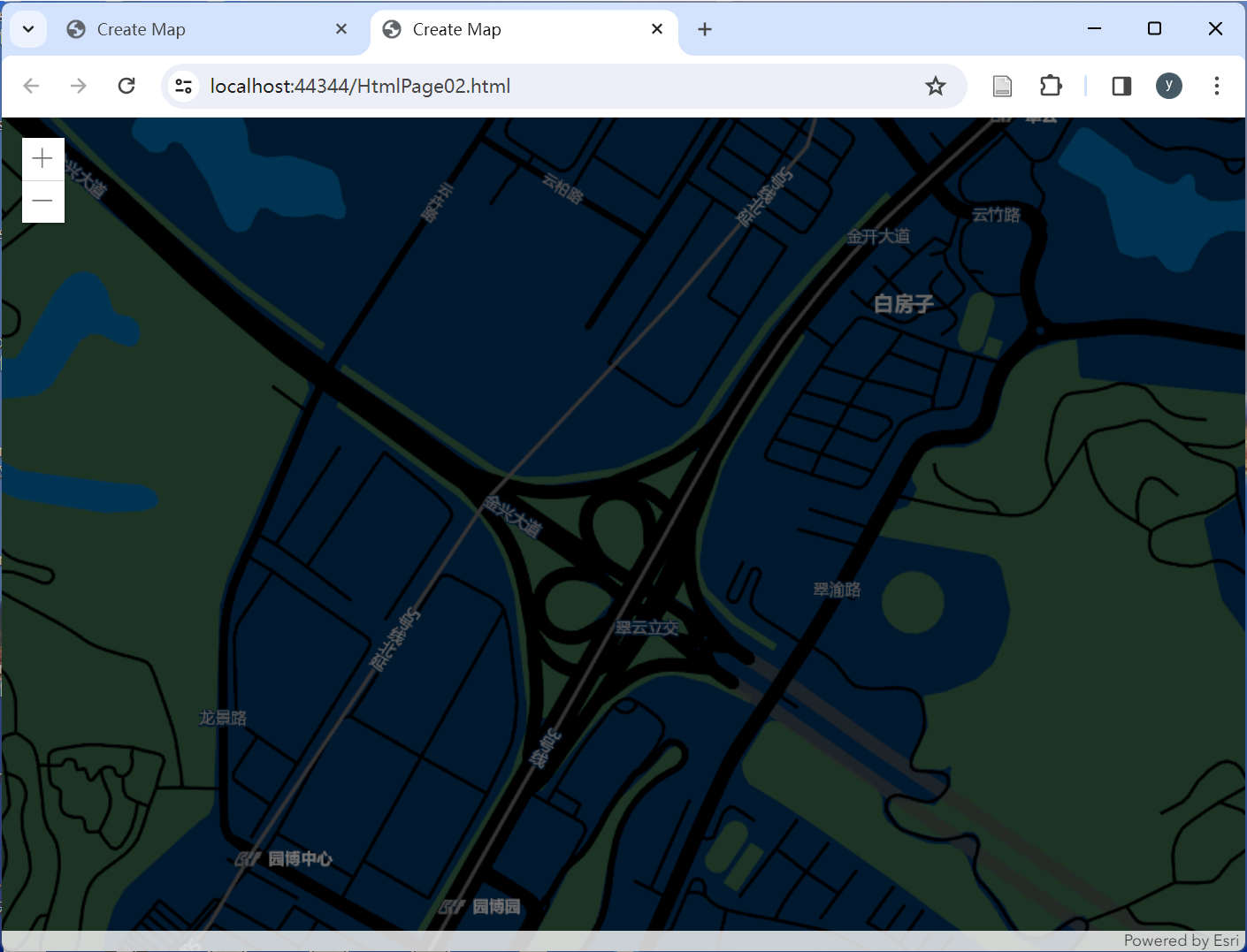
(2)实现结果

2.获取点要素的坐标
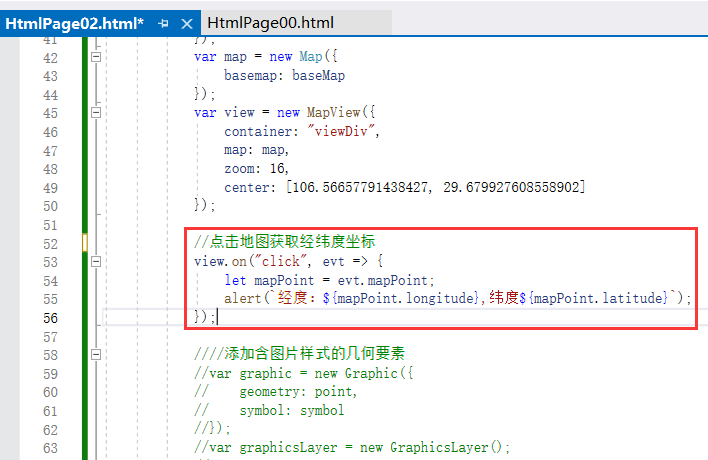
(1)实现代码

//点击地图获取经纬度坐标
view.on("click", evt => { let mapPoint = evt.mapPoint; alert(`经度:${mapPoint.longitude},纬度${mapPoint.latitude}`);
});
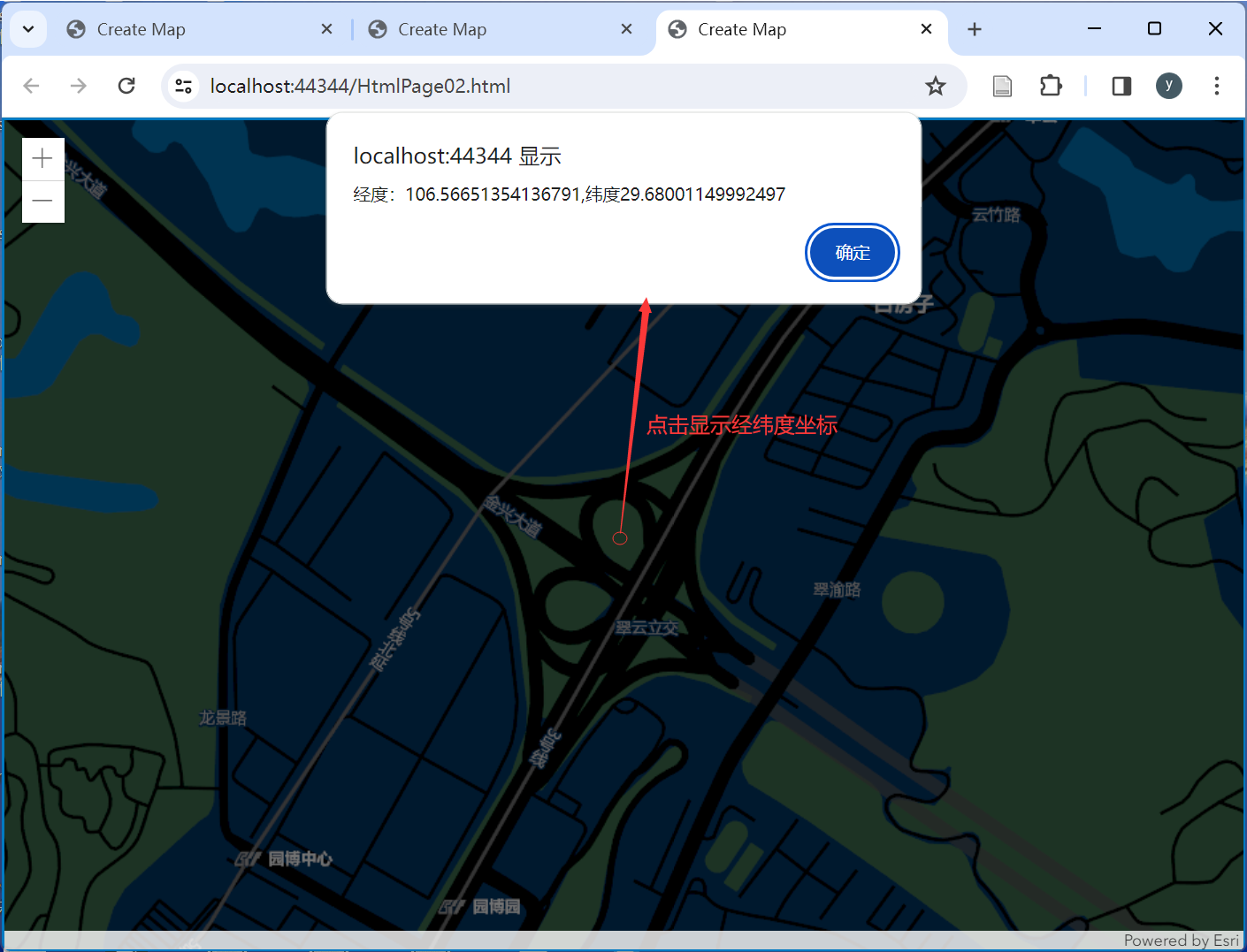
(2)实现结果

以上获取的坐标作为点要素的坐标,为(经度:106.56651354136791,纬度29.68001149992497)。
3.添加含图片样式的几何要素
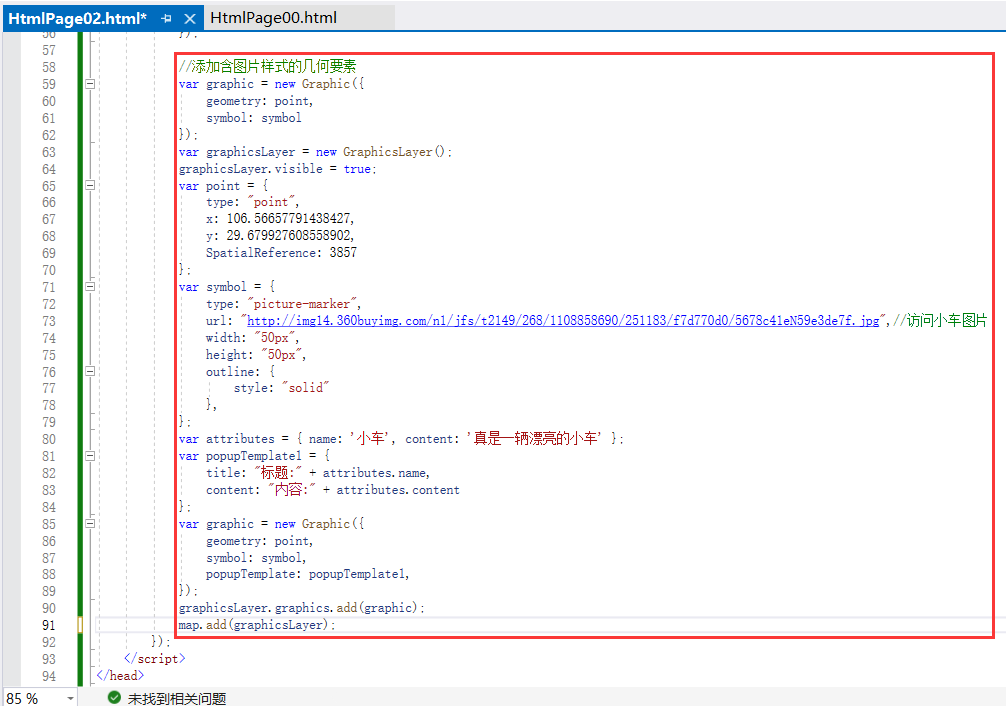
(1)实现代码

//添加含图片样式的几何要素
var graphic = new Graphic({ geometry: point, symbol: symbol
});
var graphicsLayer = new GraphicsLayer();
graphicsLayer.visible = true;
var point = { type: "point", x: 106.56657791438427, y: 29.679927608558902, SpatialReference: 3857
};
var symbol = { type: "picture-marker", url:"http://img14.360buyimg.com/n1/jfs/t2149/268/1108858690/251183/f7d770d0/5678c41eN59e3de7f.jpg",//访问小车图片 width: "50px", height: "50px", outline: { style: "solid" },
};
var attributes = { name: '小车', content: '真是一辆漂亮的小车' };
var popupTemplate1 = { title: "标题:" + attributes.name, content: "内容:" + attributes.content
};
var graphic = new Graphic({ geometry: point, symbol: symbol, popupTemplate: popupTemplate1,
});
graphicsLayer.graphics.add(graphic);
map.add(graphicsLayer);
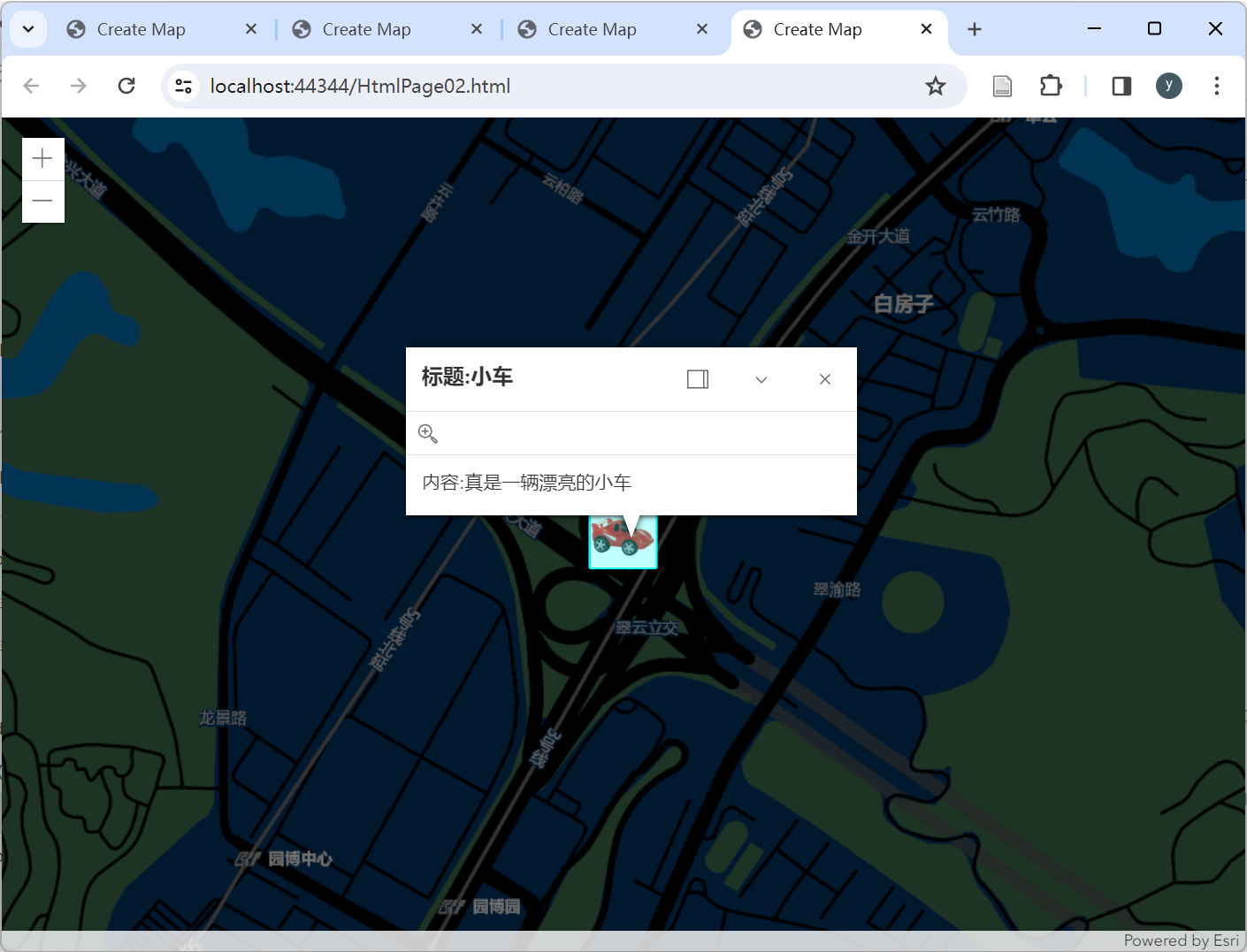
(2)实现结果

4.完整实现
(1)完整代码
<!DOCTYPE html>
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Create Map</title> <link rel="stylesheet" href="http://localhost:8099/arcgis_js_api/javascript/4.28/esri/themes/light/main.css" /> <script src="http://localhost:8099/arcgis_js_api/javascript/4.28/init.js"></script> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <script type="text/javascript"> require(["esri/Map", "esri/Basemap", "esri/layers/TileLayer", "esri/views/MapView", "esri/layers/GraphicsLayer", "esri/Graphic" ], ( Map, Basemap, TileLayer, MapView, GraphicsLayer, Graphic )=>{ //添加底图 var lyTile = new TileLayer({ url:"http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer" }); var graphic = new Graphic({ geometry: point, symbol: symbol }); //创建一个图层 var graphicsLayer = new GraphicsLayer(); //设置可见 graphicsLayer.visible = true; //创建一个面 var point = { type: "point", x: 106.56657791438427, y: 29.679927608558902, SpatialReference: 3857 }; var symbol = { type: "picture-marker", url:"http://img14.360buyimg.com/n1/jfs/t2149/268/1108858690/251183/f7d770d0/5678c41eN59e3de7f.jpg",//访问小车图片 width: "50px", height: "50px", outline: { style: "solid" }, }; var attributes = { name: '小车', content: '真是一辆漂亮的小车' }; var popupTemplate1 = { title: "标题:" + attributes.name, content: "内容:" + attributes.content }; var graphic = new Graphic({ geometry: point, symbol: symbol, popupTemplate: popupTemplate1, }); graphicsLayer.graphics.add(graphic); var baseMap = new Basemap({ baseLayers: [lyTile] }); var map = new Map({ basemap: baseMap }); map.add(graphicsLayer) var view = new MapView({ container: "viewDiv", // Reference to the DOM node that will contain the view map: map, // References the map object created in step 3 zoom: 16, center: [106.56657791438427, 29.679927608558902] }); //点击地图获取经纬度坐标 //view.on("click", evt => { // let mapPoint = evt.mapPoint; // alert(`经度:${mapPoint.longitude},纬度${mapPoint.latitude}`); //}); }); </script>
</head> <body> <div id="viewDiv"></div>
</body> </html>
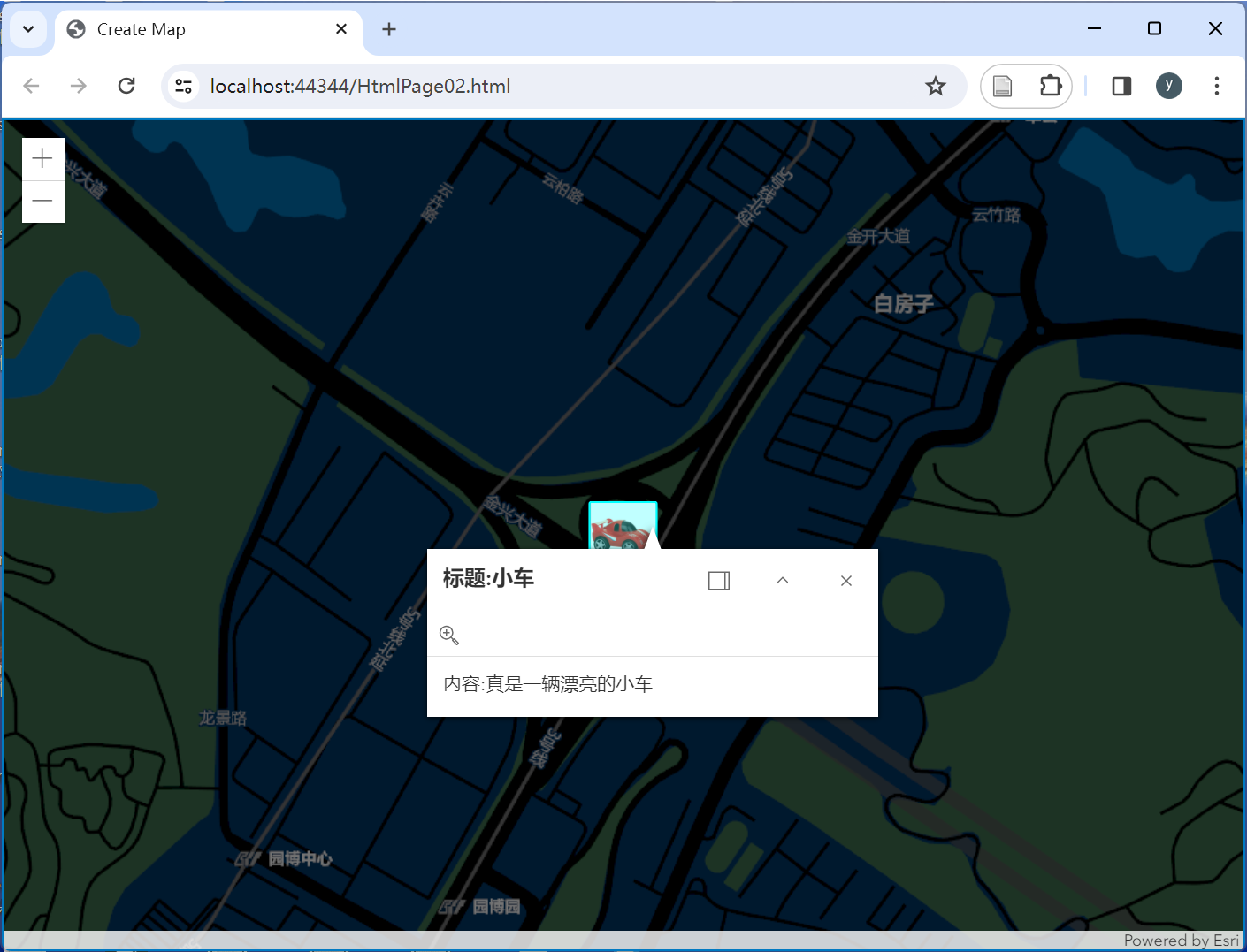
(2)实现结果

参考资料:
[1] 一入GIS深似海. 不一样的前端,JavaScript之arcgis api教程; 2020-11-02 [accessed 2024-02-22].
[2] 半个GIS半个前端. arcgis api(三)arcgis api for js 4.x 加载高德地图、谷歌地图、天地图; 2018-08-17 [accessed 2024-02-22].
[3] 前端三脚猫. js中的变量声明(var、let、const的区别和解析); 2021-03-08 [accessed 2024-02-22].