目录
1. 精灵图
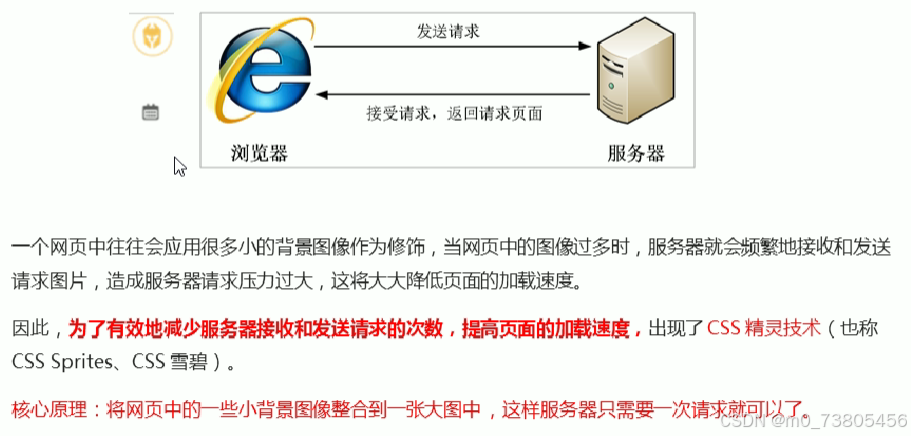
1.1 为什么需要精灵图
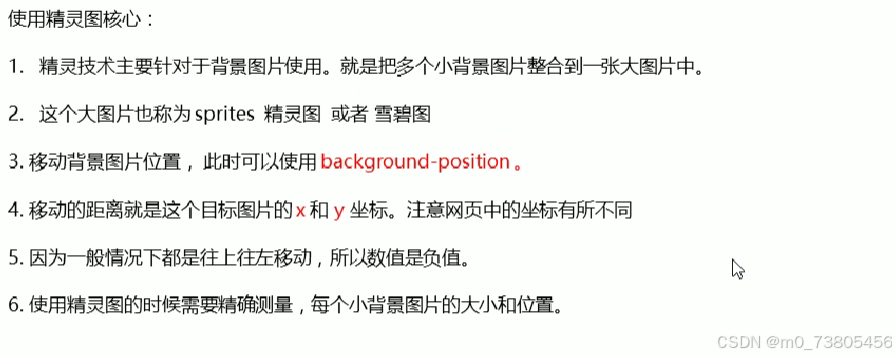
1.2 精灵图(sprites)的使用
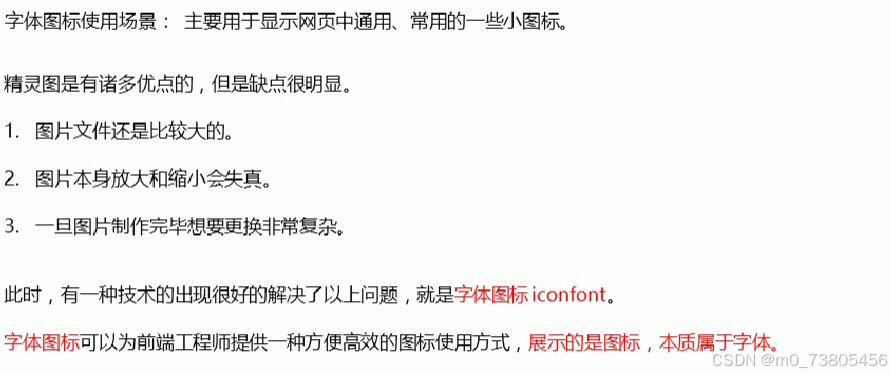
2. 字体图标
2.1 字体图标的产生
2.2 字体图标的优点
2.3 字体图标的下载
2.4 字体图标的引入
2.5 字体图标的追加
3. CSS三角形
4. CSS用户界面样式
4.1 更改用户鼠标样式
4.2 表单轮廓outline
4.3 防止表单域拖拽resize
5. vertical-align属性应用
5.1 图片、表单和文字对齐
5.2 解决图片底部默认空白缝隙问题
6. 溢出的文字省略号显示
6.1 单行文本溢出显示省略号
6.2 多行文本溢出显示省略号(了解)
7.常见布局技巧
7.1 margin负值运用
7.2 文字围绕浮动元素
7.3 行内块巧妙运用
7.4 CSS三角强化
8. CSS初始化


1. 精灵图
1.1 为什么需要精灵图

1.2 精灵图(sprites)的使用
x轴往右走是正值,y轴往下走是正值

2. 字体图标
2.1 字体图标的产生

2.2 字体图标的优点

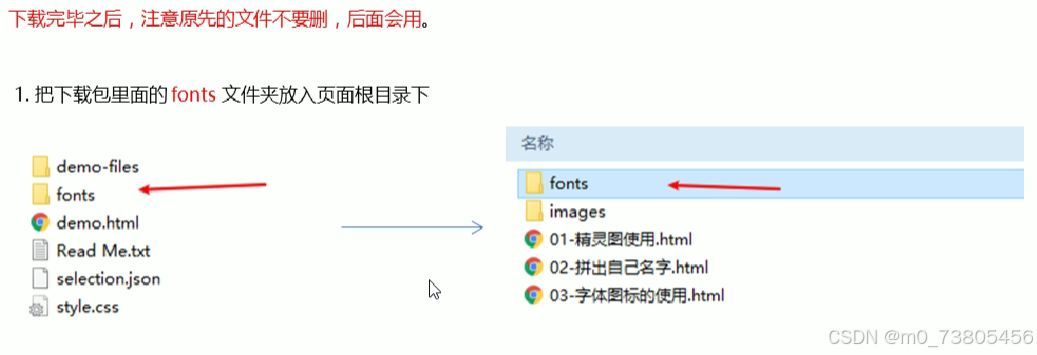
2.3 字体图标的下载

2.4 字体图标的引入

不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。

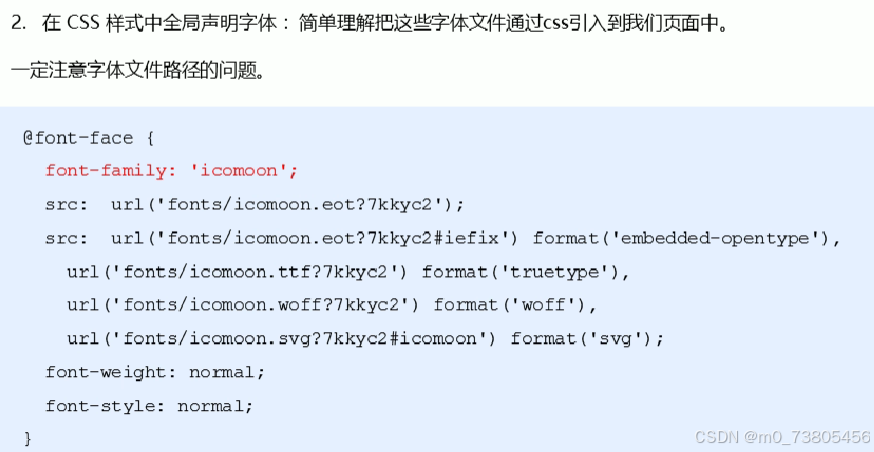
字体声明:打开icomoon文件夹中的style.css文件,将从开头到diaplay:block;}这段复制,即可将字体文件通过css引入到我们页面中。
@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?yebu8p');src: url('fonts/icomoon.eot?yebu8p#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?yebu8p') format('truetype'),url('fonts/icomoon.woff?yebu8p') format('woff'),url('fonts/icomoon.svg?yebu8p#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}
/* 4.设置字体 */
span {
font-family: 'icomoon';
font-size: 100px;
color: pink;
}
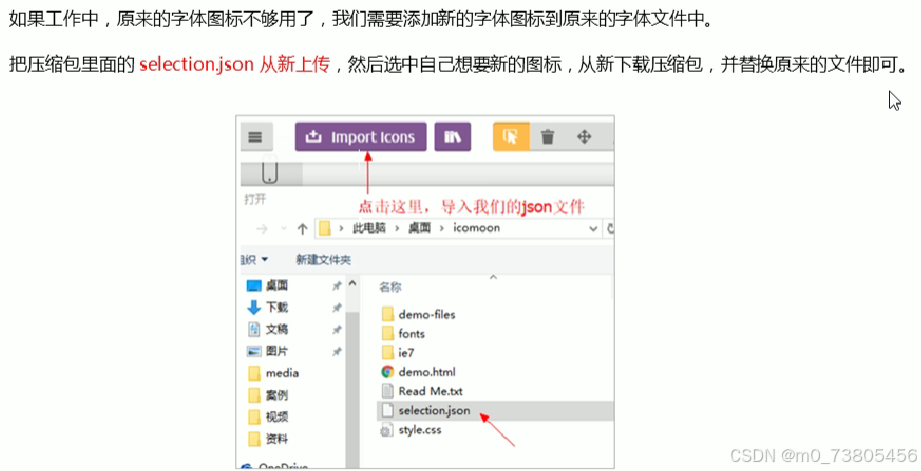
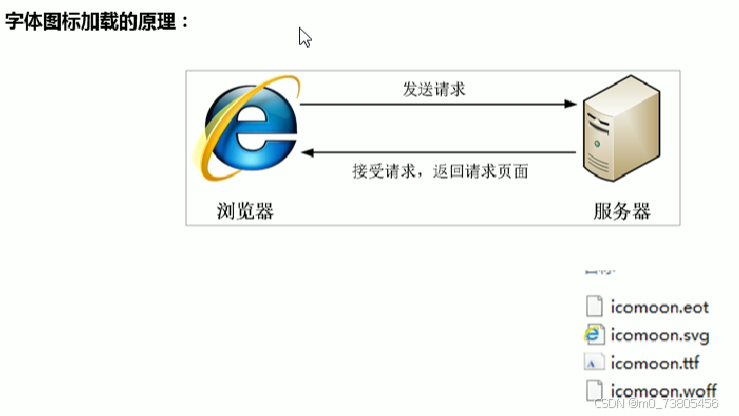
2.5 字体图标的追加


只向服务器请求一次
3. CSS三角形
.box1 {width: 0;height: 0;border-top: 10px solid pink;border-right: 10px solid red;border-bottom: 10px solid blue;border-left: 10px solid green;}
.box2 {width: 0;height: 0;/* line-height和font-size是照顾低版本浏览器兼容性 */line-height: 0;font-size: 0;border: 50px solid transparent;border-top-color: pink;margin: 100px auto;}
4. CSS用户界面样式
更改用户操作样式,以提高更好的用户体验。
4.1 更改用户鼠标样式

<ul><li style="cursor: default;">我是默认的小白鼠标样式</li><li style="cursor: pointer;">我是鼠标小手样式</li><li style="cursor: move;">我是鼠标移动样式</li><li style="cursor: text;">我是鼠标文本样式</li><li style="cursor: not-allowed;">我是鼠标禁止样式</li></ul>4.2 表单轮廓outline

4.3 防止表单域拖拽resize
文本域尽量放在一行上,中间不要有空格,否则光标点过去文本框起始会有空格,可以通过padding设置缩进。

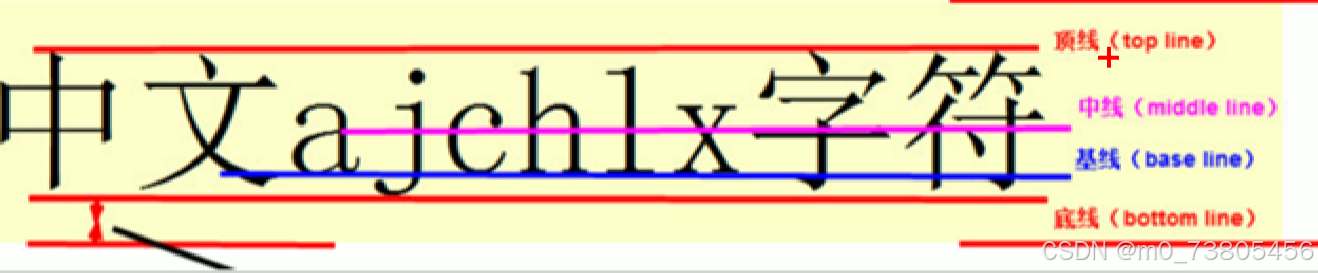
5. vertical-align属性应用


5.1 图片、表单和文字对齐

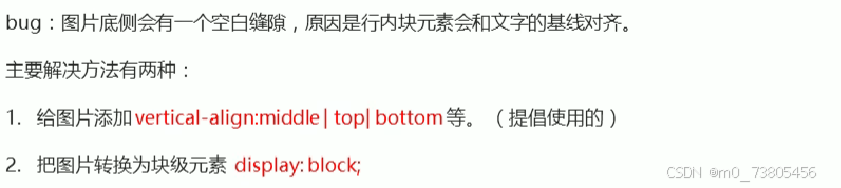
5.2 解决图片底部默认空白缝隙问题

6. 溢出的文字省略号显示
6.1 单行文本溢出显示省略号
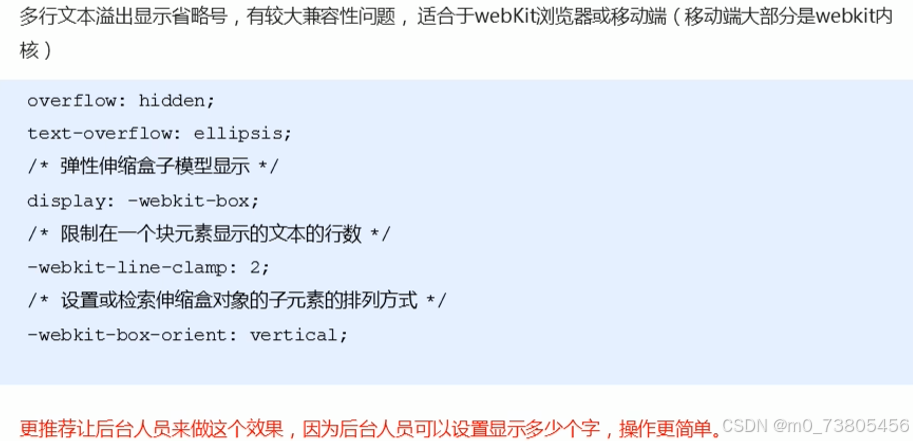
/* 1.强制文字一行显示,normal会自动换行 */white-space: nowrap;/* 2.溢出的部分隐藏起来 */overflow: hidden;/* 3.文字溢出的时候用省略号来显示 */text-overflow: ellipsis;6.2 多行文本溢出显示省略号(了解)

要控制盒子的大小
7.常见布局技巧
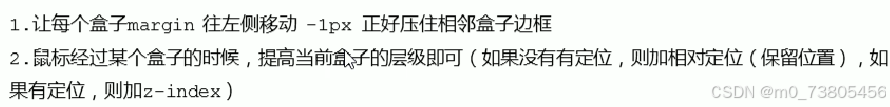
7.1 margin负值运用

做细线边框,防止边框重叠使得1+1=2。
如果没有定位,加z-index不管用。
7.2 文字围绕浮动元素
巧妙运用浮动元素不会压住文字的特性
7.3 行内块巧妙运用
只要给父元素添加text-align:center;那父盒子里面的所有的行内元素和行内块元素都会水平居中。
7.4 CSS三角强化
.box1 {width: 0;height: 0;border-color: transparent red transparent transparent;border-style: solid;border-width: 24px 10px 0 0;}
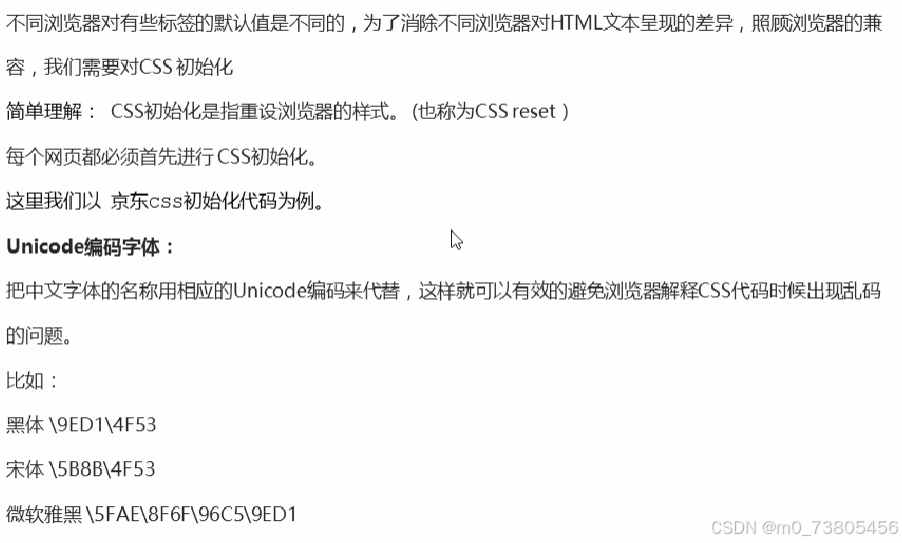
8. CSS初始化

/* 把所有标签的内外边距清零 */
* {margin: 0;padding: 0
}/* em 和 i 斜体的文字不倾斜 */
em,
i {font-style: normal
}/* 去掉li的小圆点 */
li {list-style: none
}img {/* border: 0;照顾低版本浏览器,如果图片外面包含了链接会有边框的问题 */border: 0;/* 取消图片底部有空白缝隙的问题 */vertical-align: middle
}button {/* 当鼠标经过按钮时鼠标变成小手 */cursor: pointer
}a {color: #666;text-decoration: none
}a:hover {color: #ff0f23
}button,
input {font-family: PingFang SC, Source Han Sans CN, Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}body {/* CSS3 抗锯齿行,让文字显示得更清晰 */-webkit-font-smoothing: antialiased;background-color: #fff;/* \5B8B\4F53 就是宋体的意思,这样浏览器兼容性比较好 */font: 12px/1.5 PingFang SC, Source Han Sans CN, Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;color: #666
}.hide,
.none {display: none
}/* 清除浮动 */
.clearfix:after {visibility: hidden;clear: both;display: block;content: ".";height: 0
}.clearfix {*zoom: 1
}