【JSON2WEB】01 WEB管理信息系统架构设计
【JSON2WEB】02 JSON2WEB初步UI设计
【JSON2WEB】03 go的模板包html/template的使用
【JSON2WEB】04 amis低代码前端框架介绍
【JSON2WEB】05 前端开发三件套 HTML CSS JavaScript 速成
前端技术路线太多了,知识点更多,感觉前端的技术都是搞艺术的文科生搞出来的,没有任何逻辑可言,都是东一块,西一块,南一榔头,北一锤子,中间就是补丁摞补丁拼凑在一起的。一点都不科学。
发发牢骚,改变不了历史的进程,只能适应。下面开始基于amis-admin构建json2web自己的框架。
1 目录结构
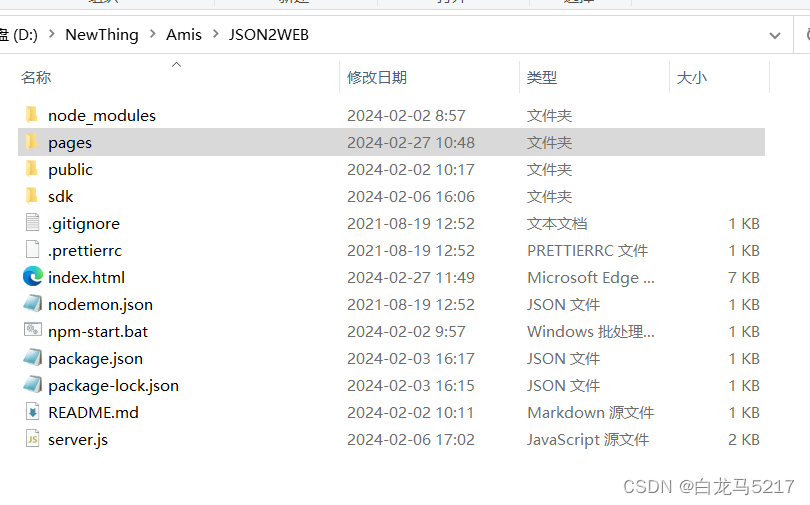
Step 1 :复制 amis-admin的目录,目录名修改为JSON2WEB,结果如下图:

Step 2 :删除不需要的页面
删除/page/目录下不需要的页面。
Step 3 : 准备Logo图标
拷贝logo图标文件5217.jpg到/public/目录下。
2 结构文件修改
2.1 创建服务启动批处理npm-start.bat
npm-start.bat的内容编辑如下:
npm start

这样鼠标双击npm-start.bat即可启动服务

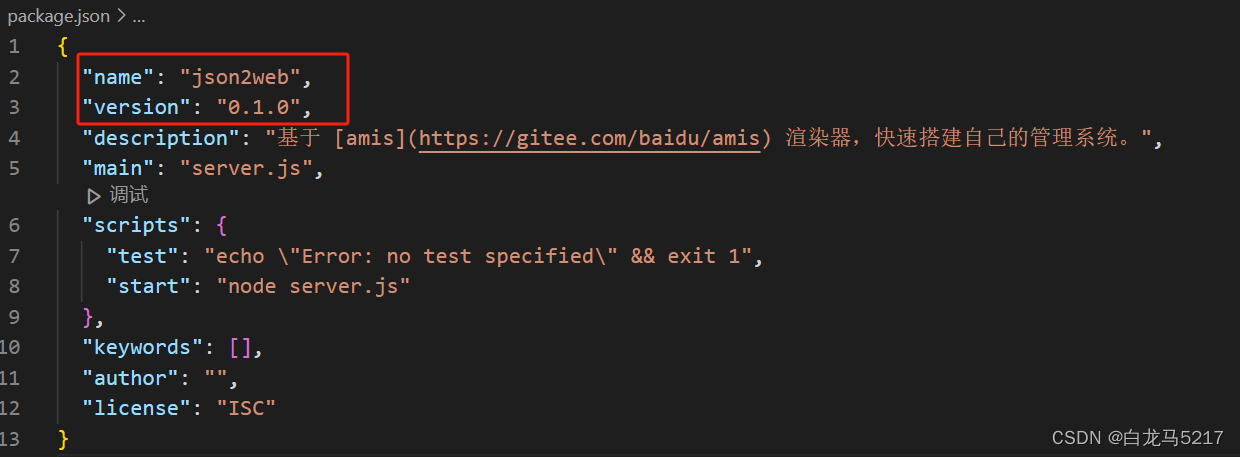
2.2 修改服务版本信息
打开package.json文件,修改name及version节点。

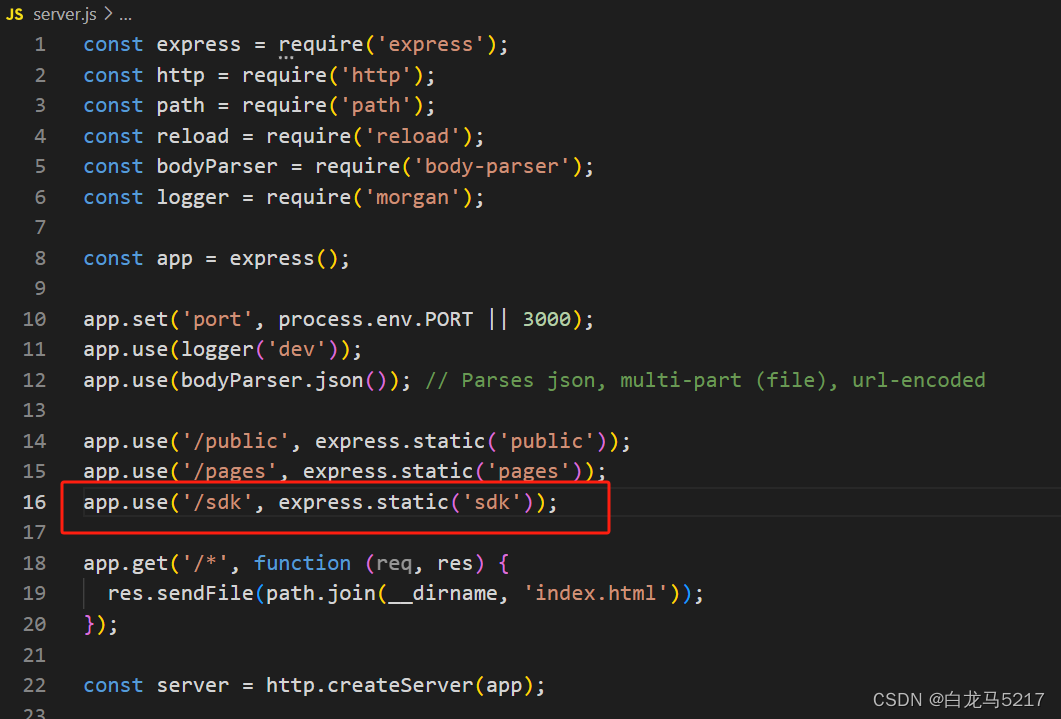
2.3 配置服务信息
修改server.js即可,主要是增加本地静态目录sdk(为了使用本地sdk),服务端口,启动入口等信息根据需要适当修改。

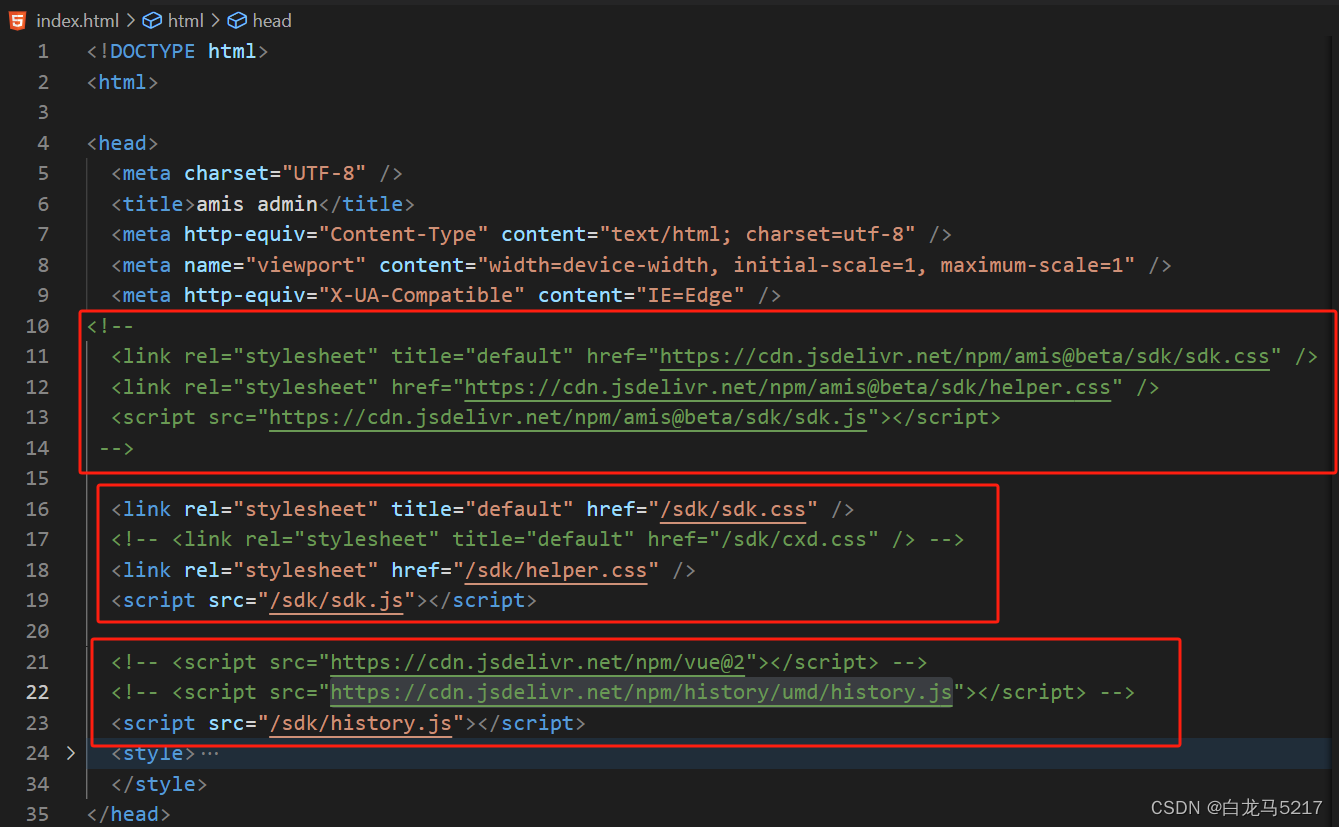
2.4 引入本地SDK
index.html主要进入文件有sdk.css 、helper.css 、 sdk.js 、history.js 共4个文件。其中前3个来自amis的SDK目录,history.js 从https://cdn.jsdelivr.net/npm/history/umd/history.js 下载并另存到本地sdk目录下。

注释掉原来的引入文件,改为本地导入,外部引入我这里网络很不稳定,有时能连接,大部分时候不行。
另:注释掉 vue@2的引入,这个框架中貌似没有用到,
修改Logo和系统名称:

修改页脚区域:版权没有,翻版不究
2.5 配置左侧导航树
修改/pages/site.json即可,修改后的代码如下:
{"status": 0,"msg": "","data": {"pages": [{"label": "Home","url": "/","redirect": "/hello"},{"label": "导航树","children": [{"label": "Json2Web","children": [{"label": "Hello","url": "hello","schemaApi": "get:/pages/hello.json"},{"label": "Atop","url": "atop","schemaApi": "get:/pages/atop.json"},{"label": "HelloFrom","url": "form","schemaApi": "get:/pages/hello-form.json"} ]}]},{"label": "示例","children": [{"label": "用户管理","schema": {"type": "page","title": "用户管理","body": "页面C"}},{"label": "amis文档","link": "http://baidu.gitee.io/amis"},{"label": "部门管理","schemaApi": "https://3xsw4ap8wah59.cfc-execute.bj.baidubce.com/api/amis-mock/mock2/service/form?tpl=tpl3"}]}]}
}
3 JSON2WEB启动及演示效果
3.1 启动服务
双击npm-start.bat启动服务:

3.2 浏览器打开
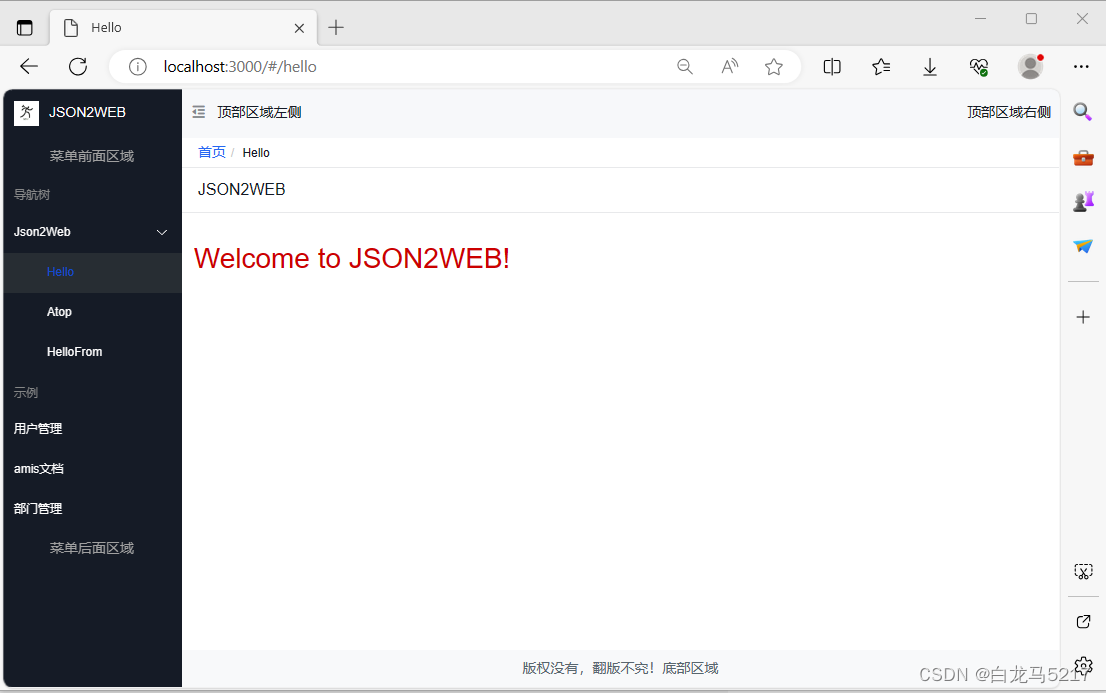
浏览器打开 http://localhost:3000 显示结果如下:

服务窗口显示运行日志信息如下:

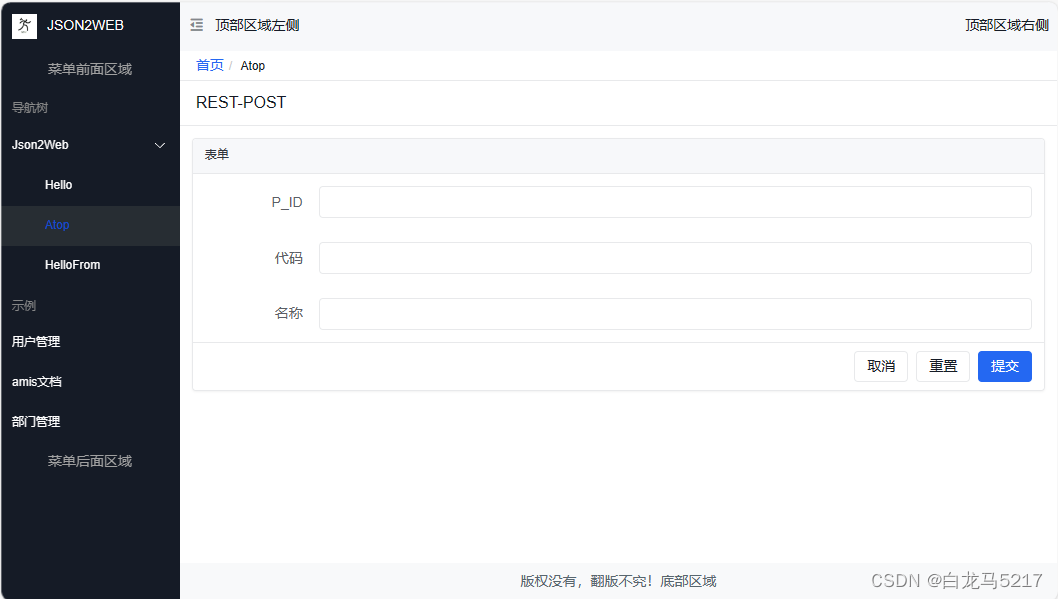
切换atop页面:

OK!