概念
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin),边框(border),内边距(padding),和实际内容(content)。

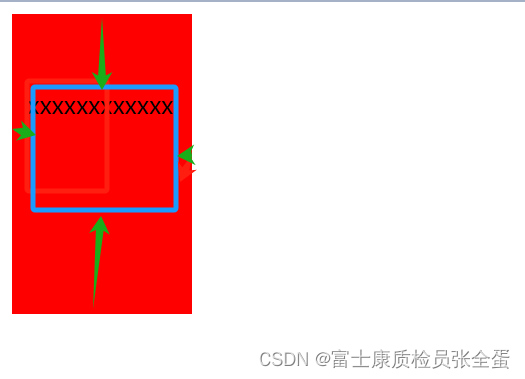
蓝色的是一个盒子,这是一个元素,这个元素包含内边距padding,边框和外边距。
就像快递,易碎品外面套一层泡沫,然后再到外层包裹一个箱子,层层包裹 。每个盒子就是为了让你在布局的时候变的更加好看。
就是让元素在页面上面摆放的时候更容易的调整位置和间距,因为内容和内容之间是需要间距的。
一个元素由自身,内边距和边框和外边距组成,来摆放蓝色框在页面中的位置了。
如果把盒子模型看作是一个生活中的快递,那么内容部分等同于你买的实物,内边距等同于快递盒子中的泡沫,边框等同于快递盒子,外边距等同于两个快递盒子之间的距离。

Content(内容) 盒子的内容,显示文本和图像
内容文字图片是实物,然后内边距,边框,外边距。
<style>/*宽度和高度就是自身的大小,也就是实际内容的大小*/div{width: 100px;height: 100px;background-color: red;}</style>
</head><body>
<div>
</div>这个是页面中100*100的方块,这个就是内容的实际大小。

Padding(内边距) 清除内容周围的区域,内边距是透明的
设置padding之后盒子变大了,之前盒子多出来的部分就做内边距的空隙。如果盒子里面没有内容可以通过宽高来设定。
<style>/*宽度和高度就是自身的大小,也就是实际内容的大小*/div{width: 100px;height: 100px;background-color: red;padding: 50px;}</style>
</head><body>
<div>
</div>
如果盒子里面有内容,就需要考虑摆放的样式了。
<style>/*宽度和高度就是自身的大小,也就是实际内容的大小*/div{width: 100px;height: 100px;background-color: red;}</style>
</head><body>
<div>xxxxxxxxxxxx
</div>
<style>/*宽度和高度就是自身的大小,也就是实际内容的大小*/div{width: 100px;height: 100px;background-color: red;padding: 50px}</style>
</head><body>
<div>xxxxxxxxxxxx
</div>
盒子虽然变大了但是内容在往中间挤,中间的内容还是在盒子的左上角,剩下的是内边距帮你填充的。为了是好看,不让内容贴着左上角去显示。内边距是撑大自身大小来给元素一些空隙,这样可以更加好的展示。

内容在盒子100px*100px的左上角,如果不希望有这样的空隙,那么就不需要设置内边距。
内边距主要作用是把自身撑大,但是本身的自身只有100px*100px。只是看起来像变大了。
padding一般分为两个值。上下是一个值,左右是一个值。上下是50px,左右是10px。按照双值来设定,上下为50px,第二个值为左右。
div{width: 100px;height: 100px;background-color: red;padding: 50px 10px;}</style>
</head><body>
<div>xxxxxxxxxxxx
</div>
Border(边框) 围绕在内边距和内容外的边框
div{width: 100px;height: 100px;background-color: red;padding: 50px 10px;border: 5px solid;}</style>
</head><body>
<div>xxxxxxxxxxxx
</div>
Margin(外边距) 清除边框外的区域
<style>/*宽度和高度就是自身的大小,也就是实际内容的大小*/div{width: 100px;height: 100px;background-color: red;padding: 50px 10px;border: 5px solid;margin: 100px;}</style>
</head><body>
<div>xxxxxxxxxxxx
</div>
<style>/*宽度和高度就是自身的大小,也就是实际内容的大小*/div{width: 100px;height: 100px;background-color: red;padding: 50px 10px;border: 5px solid;margin: 100px;}</style>
</head><body>
<div>xxxxxxxxxxxx
</div>
哈哈当前内容的上下左右都有50px 忘记画右边的。这个也是元素与元素这件的空隙,也是让元素好看。


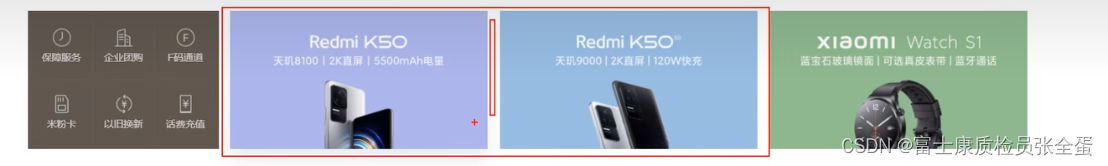
两个并没有挨宰一起,中间也有空隙,就是通过外边距处理的。margin也一样,有两个值,上下,左右。也可以指定一个方向的值。