本文旨在设计一款基于Java技术的教学仪器设备销售网站,以提高网站性能、功能完善、用户体验等方面的优势,解决现有教学仪器设备销售网站的问题,并为广大教育工作者和学生提供便捷的教学仪器设备销售渠道。本文首先介绍了Java技术的相关基础知识和开发环境,然后对教学仪器设备销售网站的需求进行了全面分析和规划,包括用户需求分析、系统需求分析等。在此基础上,本文设计了网站的整体结构和各个功能模块,并对教学仪器类商品的测试和优化,主要对该商品类商品的性能、功能和安全性进行了测试,并在测试的基础上对该商品类商品的网站进行了改进。本文所设计的基于Java技术的教学仪器设备销售网站具有良好的性能和较高的可用性,能够满足用户的需求,提供一个便捷、高效的教学仪器设备销售平台。通过实验测试和实际应用,本文所提出的解决方案得到了验证和确认。通过本研究,可以发现基于Java技术的教学仪器设备销售网站在功能、性能等方面具有很大的优势,在未来的发展中有着广阔的前景。同时,在使用过程中还需要进一步提高用户体验、完善功能等方面的优化,以适应市场的发展变化。
jdk版本:1.8 及以上
ide工具:IDEA 或者eclipse
数据库: mysql
编程语言: java
框架:SSM/springboot都有
maven: 3.6.1
前端:layui+bootstrap+jsp




详细技术:HTML+CSS+JS+jsp+springmvc+mybatis+MYSQL+MAVEN+tomcat
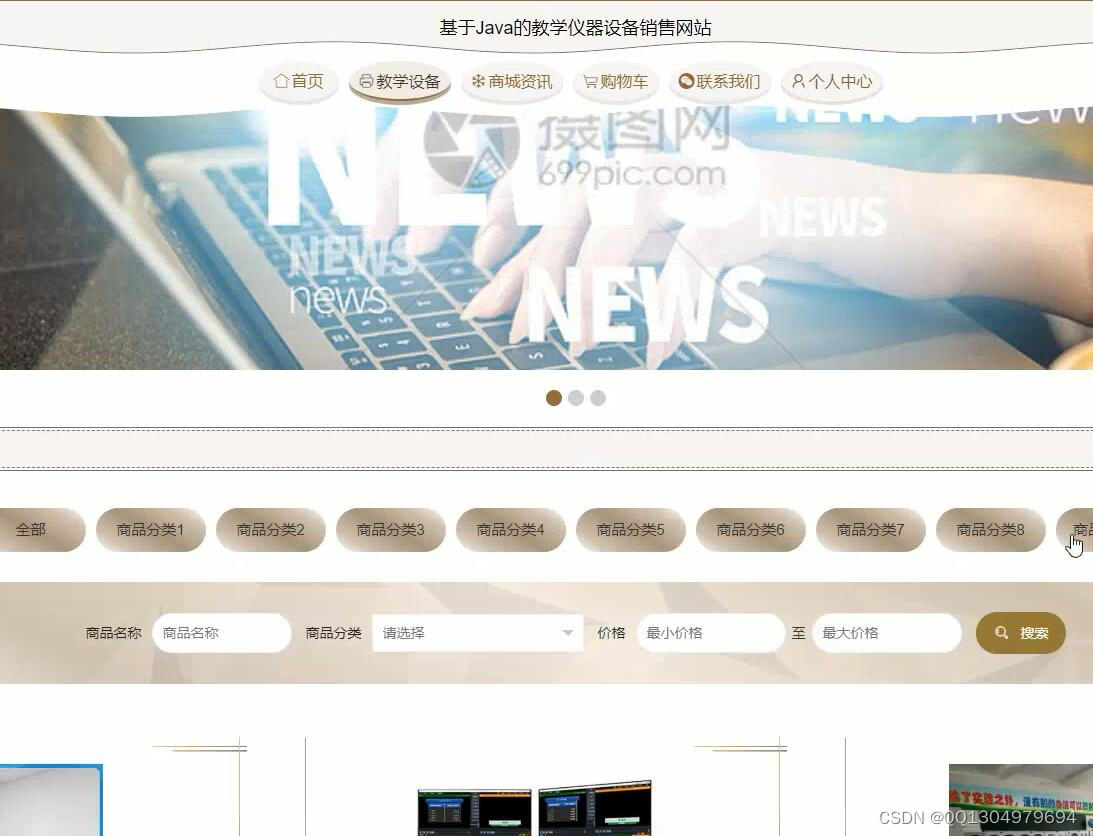
1、商品分类功能
商品分类是教学仪器设备销售网站中十分重要的一部分,它能够提高用户在网站上的浏览速度,并方便用户快速找到自己需要的商品。因此,需要对该功能进行分析和设计,确保其体验性、可用性和易用性。可以将商品分为多个层次,首先根据大类别进行分类,比如电子仪器和实验器等,然后再对其进行更加详细的二级分类,最终呈现给用户。
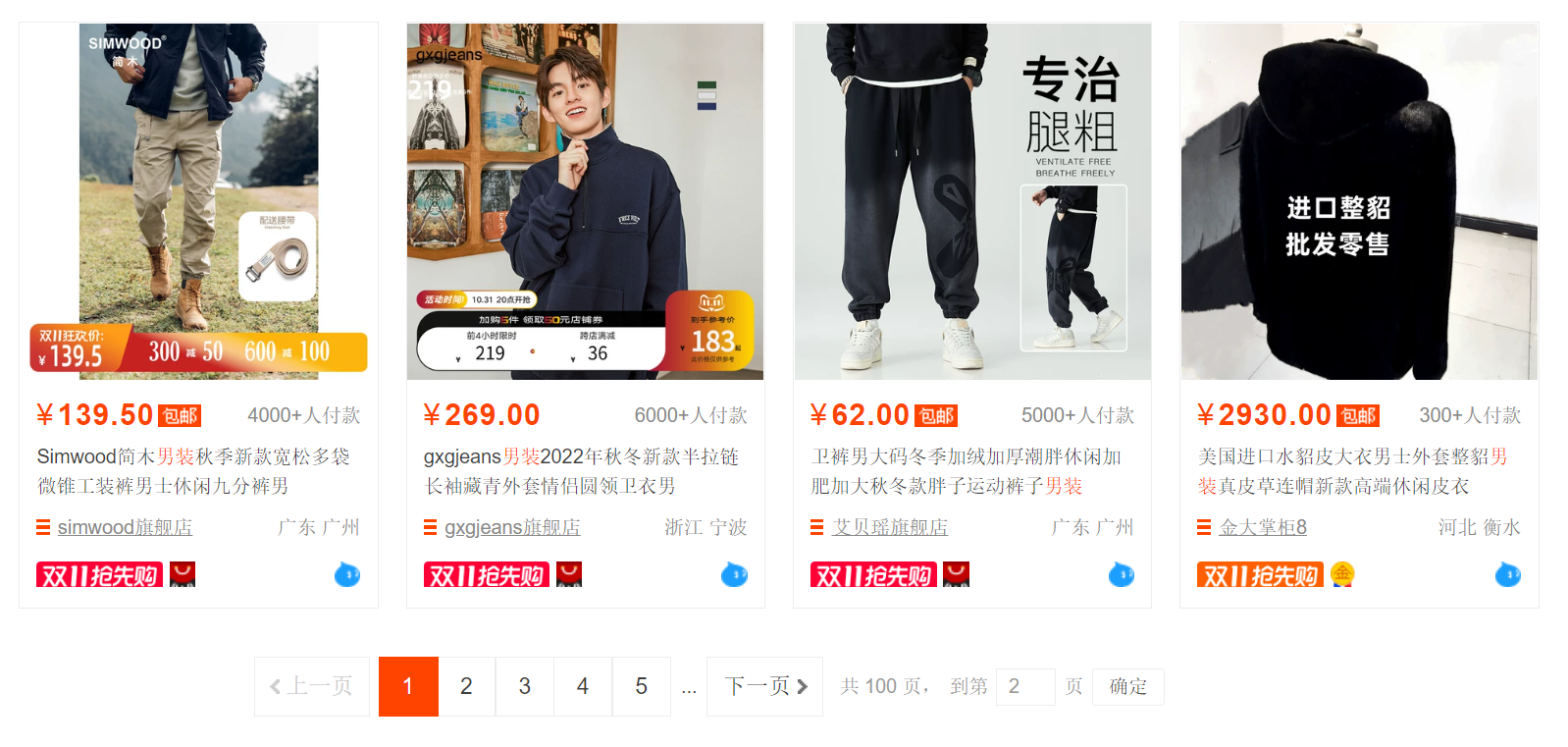
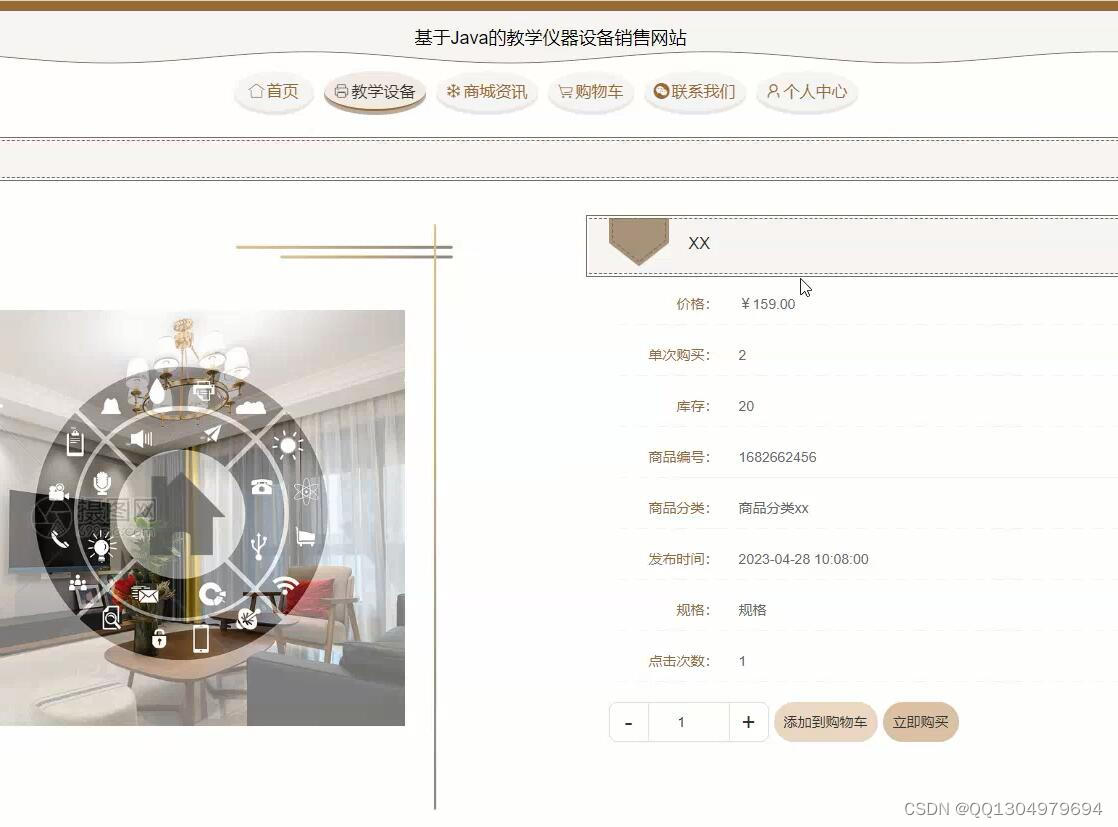
2、商品详情页面设计
在这个页面上,用户可以查看到本网站所提供的商品的详细信息。在该页面中,需要考虑到以下重点内容:商品参数、采购须知、用户评价、商品推荐、商品图片等内容。同时,也需考虑到用户体验及页面设计美观度。商品参数包括商品的基本信息、售后服务、价格等,这些信息要充分考虑到用户的需求,减少用户的疑惑和顾虑。
3、购物车功能设计
购物车是用户进行商品选择、结算的一项功能,也是教学仪器设备销售网站中不可缺少的一项功能。购物车功能设计的重点在于方便用户,减少用户购物的难度。需要在购物车页面上设置多种支付方式,方便不同用户的需求,以及提供优惠、打折等服务吸引用户进行购物,让用户享受到更加优质的服务,从而增加网站的粘性和用户口碑。
4、用户登录和注册设计
用户登录和注册功能是教学仪器设备销售网站的核心功能之一,也是进行用户管理的重要途径。为了提高用户的体验度,需要在注册系统中设置较为严格的认证流程,要求用户输入真实的信息,避免用户虚假注册。另外,在用户登录系统中,需要设置多种方式来提高用户登录的速度和便利程度, ,同时也需要保护用户信息的安全。因此,在用户登录与注册的设计过程中,需要兼顾安全性和体验性,为用户提供优质的服务。
以上四点是网站功能需求中的主要内容,将充分考虑用友体验度和服务质量,提供给用户最好的购物体验,增加用户粘性和口碑。使我们的网站成为教学仪器设备销售界中的佼佼者。
从现实生活中的需求出发,通过对本系统的分析,将其划分为两种类型:管理员和用户。
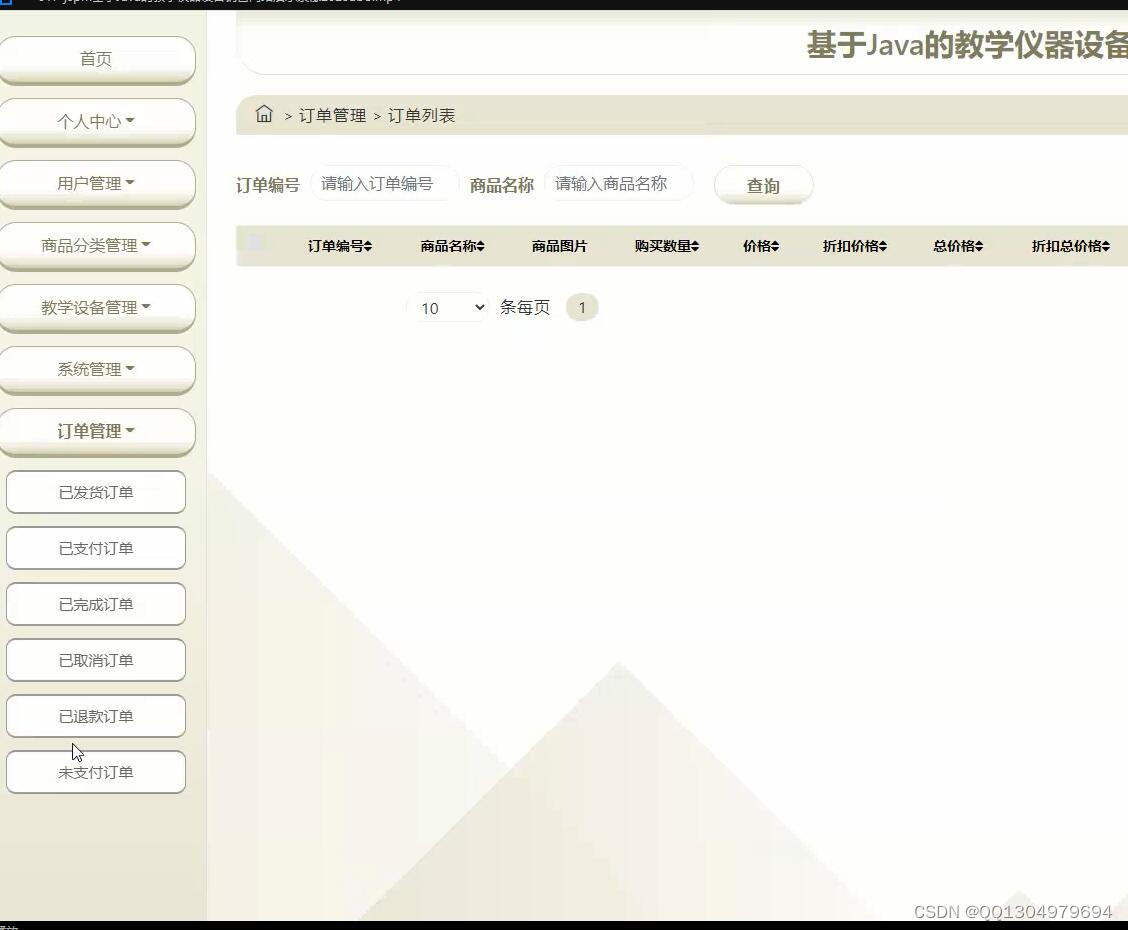
(1)管理员。管理员使用本系统涉及到的功能主要有:首页登录、个人中心、浏览、用户管理、商品分类管理、教学设备管理、系统管理、订单管理和幻灯片管理等。目 录
目 录 I
摘要 1
Abstract 2
1绪论 3
1.1 研究的背景及意义 3
1.2 研究现状与发展趋势 3
1.2.1国内研究现状 3
1.2.2国外研究现状 4
1.3研究内容 5
2系统需求分析 7
2.1 系统功能性需求分析 7
2.1.1功能需求分析 7
2.2系统非功能性需求 9
2.2.1 技术可行性分析 9
2.2.2 经济可行性分析 9
2.2.3 操作可行性分析 9
2.3 项目设计目标与原则 10
3系统设计 11
3.1系统总体设计 11
3.1.1系统组成模块 11
3.2数据库设计 12
3.2.1增强实体关系模型 12
4.2.2数据库信息表 13
3.3 URL设计 16
4 系统实现 18
4. 1 Web 的系统构建 18
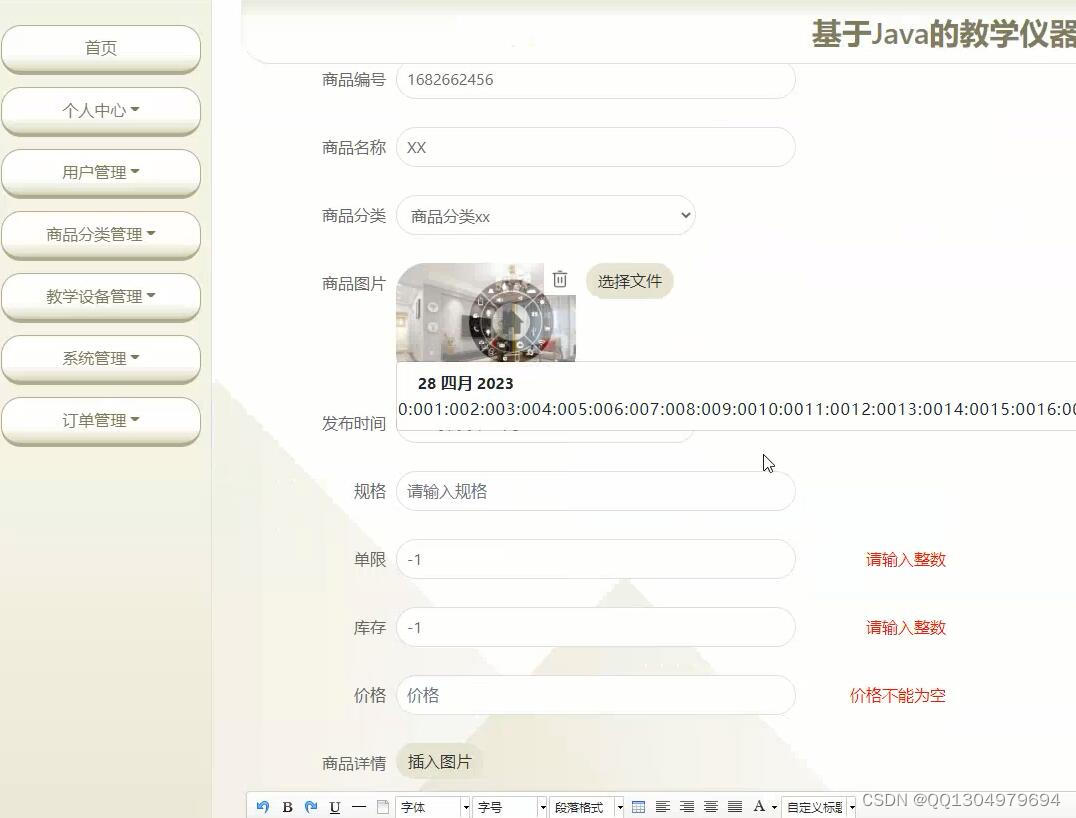
4.2管理员功能实现 18
4. 3 用户功能实现 22
5系统测试 25
5.1系统测试内容 25
5.2 系统功能测试用例 26
5.3 测试结果 28
6结语 29
参考文献 31
致 谢 32