目录
基本用法
纵向排列
遍历渲染
动态拆分宽度
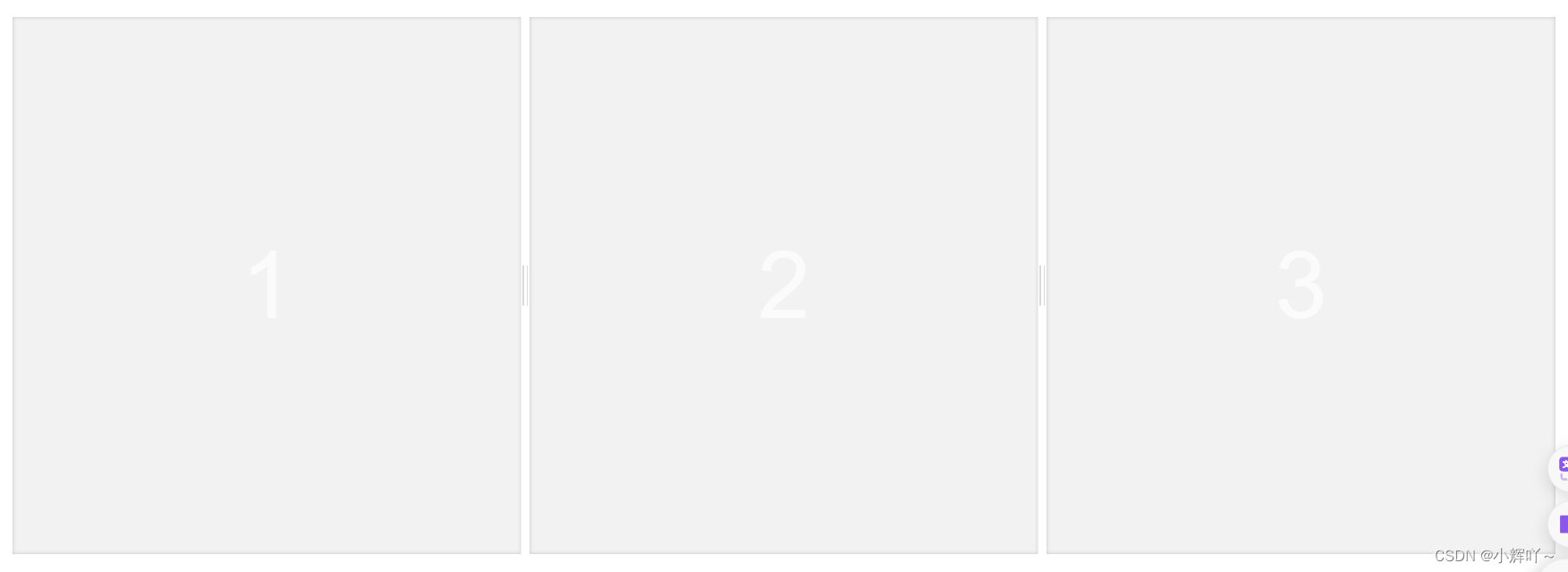
项目开发中用到了拆分窗格(就是下面的效果,可以拆分网页,我们项目通常都是用左右两块拆分,可以通过拖动图标进行左右拖动),于是就发现了一个很好用的插件:Splitpanes

官网地址:Splitpanes (antoniandre.github.io)
适用于Vue2,Vue3。安装对应的版本即可
npm i splitpanes # Vue3
npm i splitpanes@legacy # Vue2
基本用法
- size指定初始化宽度(页面一进来显示的宽度),总和不要超过100%,值是百分比。可以不指定,默认会平分总宽度
- minsize指定最小宽度,取值也是百分比
- 记得一定加default-theme的类名,不然拖动图标会很小
- 要给一个初始高度
<template><div style="width: 100%;height: 100%;"><splitpanes class="default-theme" style="height: 100%"><pane min-size="20" size="30">左</pane><pane min-size="20" size="70">右</pane></splitpanes></div>
</template><script setup lang='ts'>
import { Splitpanes, Pane } from 'splitpanes'
import 'splitpanes/dist/splitpanes.css'
</script><style scoped>
.splitpanes__pane {display: flex;justify-content: center;align-items: center;background-color: skyblue;
}
</style>如果感觉组件引入比较麻烦,可以直接进行全局注册。就不用逐个引入了
main.ts
import { createApp } from 'vue'
import { createPinia } from 'pinia'import App from './App.vue'
import router from './router'
// 可以把组件进行全局注册并引入样式
import { Splitpanes, Pane } from 'splitpanes'
import 'splitpanes/dist/splitpanes.css'const app = createApp(App)app.component('Splitpanes', Splitpanes)
app.component('Pane', Pane)app.use(createPinia())
app.use(router)app.mount('#app')
纵向排列
- 只需要传入horizontal属性即可
<template><div style="width: 100%;height: 100%;"><splitpanes horizontal class="default-theme" style="height: 100%"><pane min-size="20" size="30">左</pane><pane min-size="20" size="70">右</pane></splitpanes></div>
</template><style scoped>
.splitpanes__pane {display: flex;justify-content: center;align-items: center;background-color: skyblue;
}
</style>遍历渲染
- 直接v-for遍历循环即可
<template><div style="width: 100%;height: 100%;"><splitpanes class="default-theme" style="height: 100%"><pane v-for="i in 8" :key="i" min-size="5"><span>{{ i }}</span></pane></splitpanes></div>
</template><style scoped>
.splitpanes__pane {display: flex;justify-content: center;align-items: center;background-color: skyblue;
}
</style>动态拆分宽度
<template><div style="width: 100%;height: 100%;"><button @click="panesNumber++">Add pane</button><button @click="panesNumber--">Remove pane</button><splitpanes class="default-theme" style="height: 400px"><pane v-for="i in panesNumber" :key="i"><span>{{ i }}</span></pane></splitpanes></div>
</template><script lang="ts" setup>
import { ref } from 'vue';const panesNumber = ref(3);
</script><style scoped>
.splitpanes__pane {display: flex;justify-content: center;align-items: center;background-color: skyblue;
}
</style>更多效果可以查看文档,只列举了一些常用的







![【洛谷 P8781】[蓝桥杯 2022 省 B] 修剪灌木 题解(数学)](https://img-blog.csdnimg.cn/direct/dd3e9093e1af4fba9c07f073ab925b5a.png)




![[C语言][PTA基础C基础题目集] strtok 函数的理解与应用](https://img-blog.csdnimg.cn/direct/b2d611dbf9a84bff8a58785027c22487.png)