在开发的过程中,经常用到他人的框架,特别是开源框架比如element,uniapp等。其中就涉及到框架里对应的组件。而组件里又有哪些内置的函数,我们通常是去查官方文档。然后很多的时候需求的多样性,要改的地方也是不一样的,我们通过文档查到的组件函数并不能满足我们的需求。
这时我们来教大家一个技巧如何快速的查看组件内置的函数与变量。
步骤如下:
- 对组件添加ref名称
<el-popover ref="myPopover"> - 随便创建一个按钮,然后创建一个函数,函数里进行断点即可
reShowPopver1() {debugger } - 浏览器按F12打开调试工具
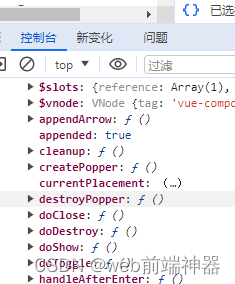
- 刷新页面则会自动进入断点如下图

- 这时我们只需在控制台输入组件代码即可this.$refs.myPopover 输入完之后就可以看到该组件所有的函数与变量了

- 这里如下doShow,doClose都是文档没有写的,然后这两个函数就是打开与关闭弹框的函数。如果函数不知道什么意思,什么作用。可以直接输入函数调用执行即可this.$refs.myPopover.doClose()。页面也会自动做对应的处理,当然需要跳过断点才能渲染看到哟!