💖作者:小树苗渴望变成参天大树🎈
🎉作者宣言:认真写好每一篇博客💤
🎊作者gitee:gitee✨
💞作者专栏:C语言,数据结构初阶,Linux,C++ 动态规划算法🎄
如 果 你 喜 欢 作 者 的 文 章 ,就 给 作 者 点 点 关 注 吧!
文章目录
- 前言
- 一、什么是css
- 二、引入css
- 2.1内部样式表
- 2.2 行内样式表
- 2.3外部样式表
- 三、选择器
- 3.1基础选择器
- 3.2 复合选择器
- 四、常用元素属性
- 4.1字体属性
- 4.2文本属性
- 4.3背景属性
- 4.4圆角矩形
- 五、元素的显示模式
- 5.1块级元素
- 5.2行内元素
- 六、盒模型
- 七、弹性布局
- 八、案例
- 九、总结
前言
我们上一篇讲解完html学习了网页的框架的,即使在html中有部分可以改变样式的属性,但是远远不够,而且html中修改样式的方法,在css中都可以实现,所以css才是我们样式的重点,css不难,难点在于属性多,但是你不需要全部记得,在学习的过程中进行记忆和补充,所以这篇博客就是带大家学习除了属性外的一些基础语法,属性是不会全部都讲解和演示的,话不多说,我们开始进入正文的讲解
学习目标:
- 掌握 CSS 基本语法规范和代码书写风格
- 掌握 CSS 选择器的各种用法
- 熟练使用 CSS 中的常用属性.
一、什么是css
(1)层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离.
CSS 就是 “东方四大邪术” 之化妆术
(2)基本语法规范
选择器 + {一条/N条声明}
选择器决定针对谁修改 (找谁)
声明决定修改啥. (干啥)
声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
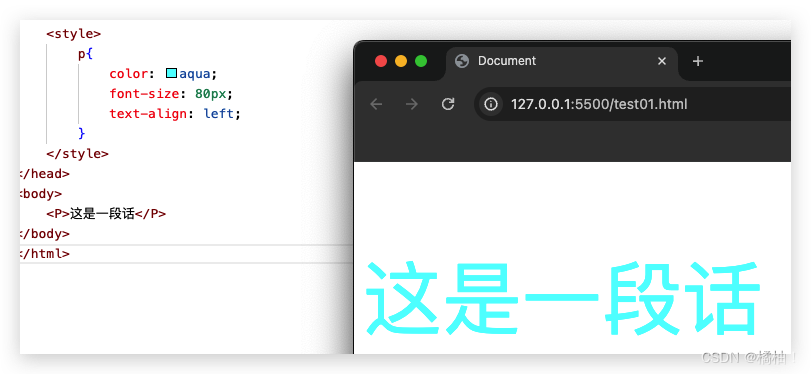
<style>p {/* 设置字体颜色 */color: red;/* 设置字体大小 */font-size: 30px;}
</style>
<p>hello</p>
p就是选择器 color和font-size就是声明 red和30px就是声明的值。
二、引入css
2.1内部样式表
和第一章节的样式一样,使用style双标签将样式圈起来

写在 style 标签中. 嵌入到 html 内部.
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中
优点: 这样做能够让样式和页面结构分离.
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候(外部引用去解决)
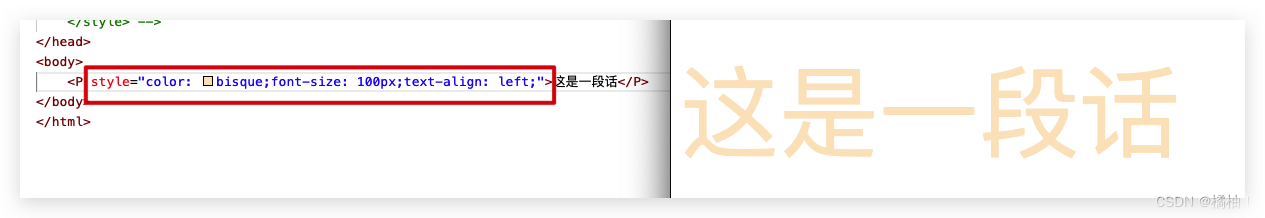
2.2 行内样式表
在标签的内部去使用,当成属性去使用

通过 style 属性, 来指定某个标签的样式.
只适合于写简单样式. 只针对某个标签生效.
缺点: 不能写太复杂的样式.
优点: 这种写法优先级较高, 会覆盖其他的样式.
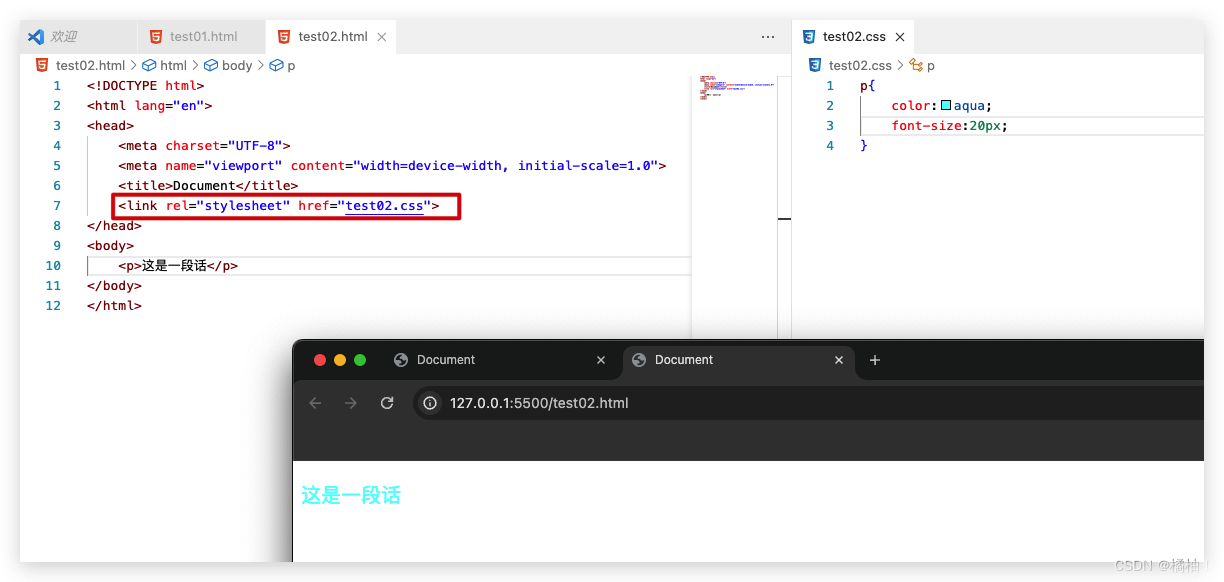
2.3外部样式表
我们把css单独写成一个文件,html通过链接的方式引入
实际开发中最常用的方式.
- 创建一个 css 文件.
- 使用 link 标签引入 css
<link rel="stylesheet" href="[CSS文件路径]">

注意: 不要忘记 link 标签调用 CSS, 否则不生效.
优点: 样式和结构彻底分离了.
缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效.
关于缓存:
这是计算机中一种常见的提升性能的技术手段.
网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的. 如果频繁访问该网站, 那么这些外部资源就没必要反复从服务器获取. 就可以使用缓存先存起来(就是存在本地磁盘上了). 从而提高访问效率.
可以通过 ctrl + F5 强制刷新页面, 强制浏览器重新获取 css 文件
(1)**总结:**这三种引入方式各有各的优点和缺点,看不同的场景,使用不同的方法,三种引入样式表带优先级:行内>内部>外部 ,大家下来做一下测试
(2)代码风格:
1)紧凑风格
p { color: red; font-size: 30px;}
2)展开风格(推荐)
p {color: red;font-size: 30px; }
- 样式大小写
虽然 CSS 不区分大小写, 我们开发时统一使用小写字母 - 空格规范
冒号后面带空格
选择器和 { 之间也有一个空格.
上面这些风格方面vs code会自动进行风格的生成,大家不用太担心,但是风格要求大家还是要了解一下
三、选择器
这章是非常重要的,选择器是让你找谁,才能进行下面样式的修改
接下来博主都采用内部样式表的方式给大家展示效果,这样方便截屏,而且演示的时候css的内容不多。
我们的选择种类有两种,每一种下面还有好几种:
- 基础选择器: 单个选择器构成的
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
- 复合选择器: 把多种基础选择器综合运用起来.
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
3.1基础选择器
(1)标签选择器

我们的html他就是有许多标签来组成的,所以通过标签来选择找谁是最简单的,但是他不能将相同标签的区分出来,就好比上述的两个p标签。
特点:
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择
我们有了类标签
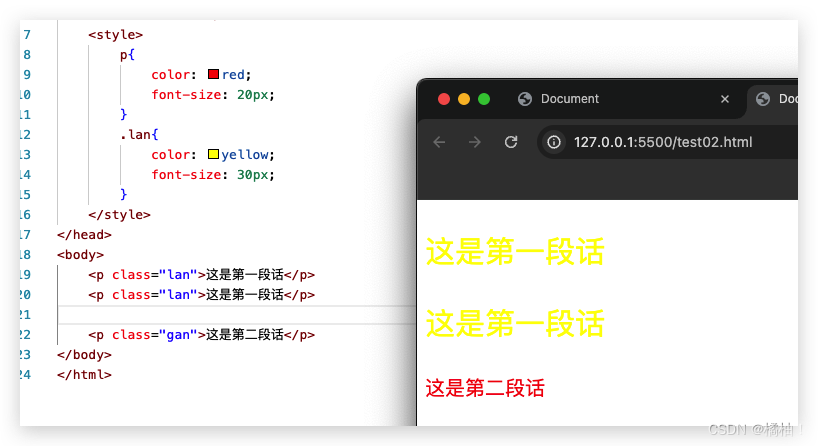
(2)类选择器

语法细节:
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名
我们发现类选择器优先级比标签选择器高,如果你定义类,但是没有使用,还是按照标签选择器的样式为主。
代码示例:
使用多个类名
注意: 一个标签可以同时使用多个类名,这样做可以把相同的属性提取出来, 达到简化代码的效果,让我们css代码不会那么的乱
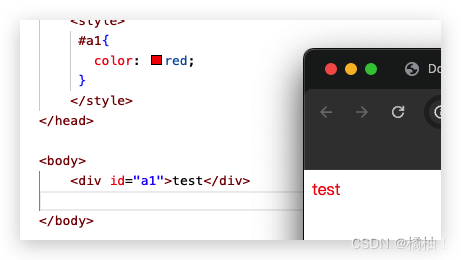
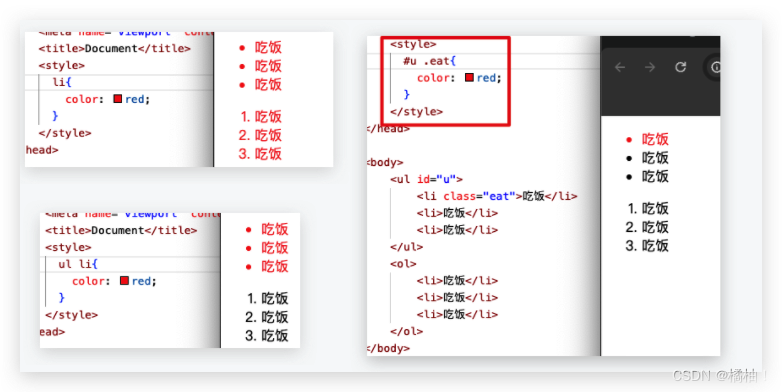
(3)ID选择器
和类选择器类似.
- CSS 中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)

类比:
姓名是类选择器, 可以重复.
身份证号码是 id 选择器, 是唯一的
注意:
经过博主测试,你多个相同的标签或者不同标签都可以使用相同的id,可能是没有使用到js,成熟网站里,你很少看到css里用id选择器的,都是用class,id选择器留给写js的人用,这样避免冲突
(4)通配符选择器
使用 * 的定义, 选取所有的标签

页面的所有内容都会被改成 红色 .
不需要被页面结构调用.
基础选择器小结
| 作用 | 特点 | |
|---|---|---|
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用. |
| id 选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
3.2 复合选择器
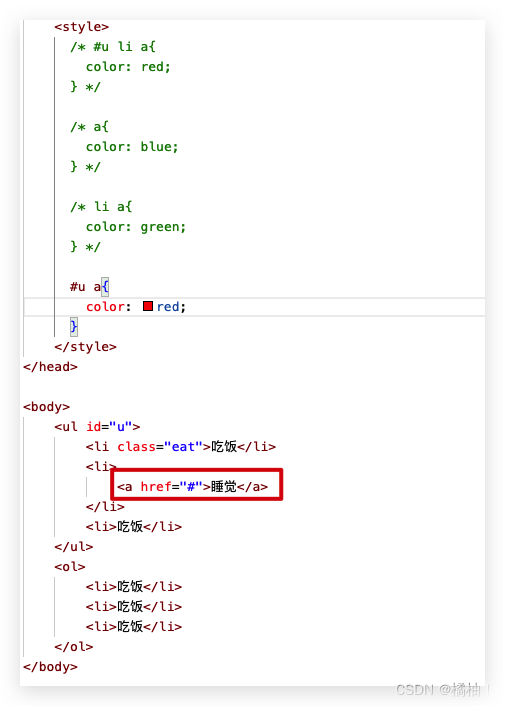
(1)后代选择器

又叫包含选择器. 选择某个父元素中的某个子元素
元素1 元素2 {样式声明}
- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
后代选择器不止是儿子,还可以是孙子

上面的几种方式都可以找到a标签,只要在html中可以找到一个标签,不需要绝对路径,他会一直递归下去找,并且我们还可以搭配类选择器,ID选择器,标签选择器一起使用,灵活性非常高
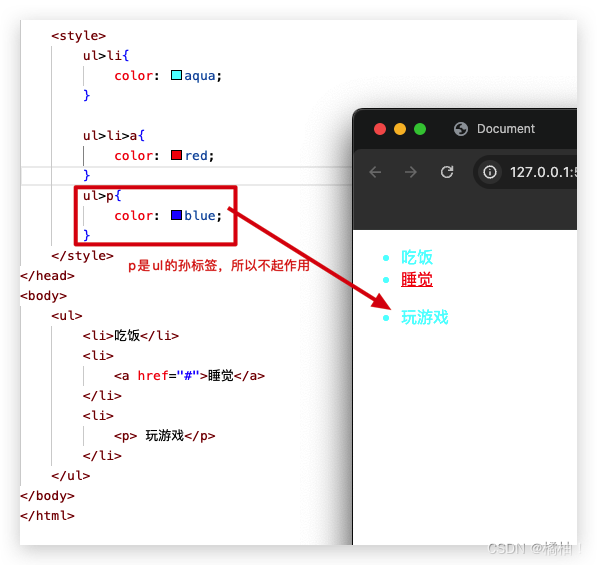
(2)子选择器
和后代选择器类似, 但是只能选择子标签.
元素1>元素2 { 样式声明 }
- 使用大于号分割
- 只选亲儿子, 不选孙子元素

他的特点是不跳过子标签去选择孙标签,后代选择器可以
案例:
<div class="two"><a href="#">链接1</a><p><a href="#">链接2</a></p>
</div//后代选择器的写法, 会把链接1 和 2 都选中
.two a {color: red; }//子选择器的写法, 只选链接 1
.two>a {color: red; }
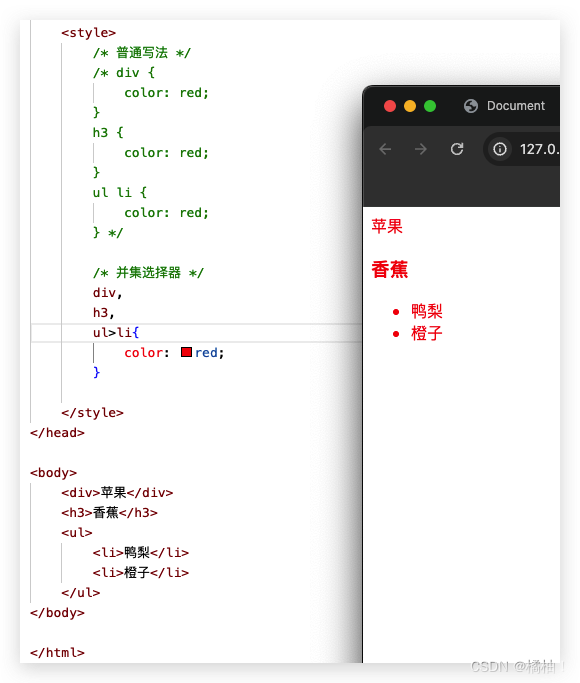
(3)并集选择器
就是把好多想要设置相同样式的标签,写在一起,不用写多个
用于选择多组标签. (集体声明)
元素1, 元素2 { 样式声明 }
- 通过 逗号 分割等多个元素.
- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
<div>苹果</div>
<h3>香蕉</h3>
<ul><li>鸭梨</li><li>橙子</li>
</ul>
都设置成红色:

让代码的重复变少,相当于复用。
(4)伪类选择器
链接伪类选择器
- a:link 选择未被访问过的链接
- a:visited 选择已经被访问过的链接
- a:hover 选择鼠标指针悬停上的链接
- a:active 选择活动链接(鼠标按下了但是未弹起)
主要是介绍后面两种

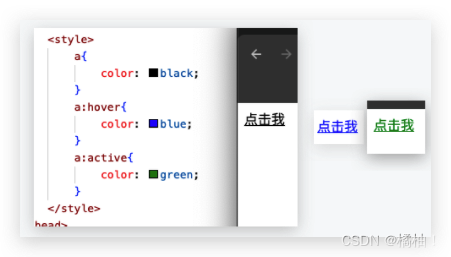
我们将实现,鼠标不点文字,就是黑色,鼠标悬停在上面就变成蓝色,鼠标点击不松手变成绿色

注意事项:
- 按照 LVHA 的顺序书写, 例如把 active 拿到前面去, 就会导致 active 失效. 记忆规则 “绿化”
- 浏览器的 a 标签都有默认样式, 一般实际开发都需要单独制定样式.
- 实际开发主要给链接做一个样式, 然后给 hover 做一个样式即可. link, visited, active 用的不多.
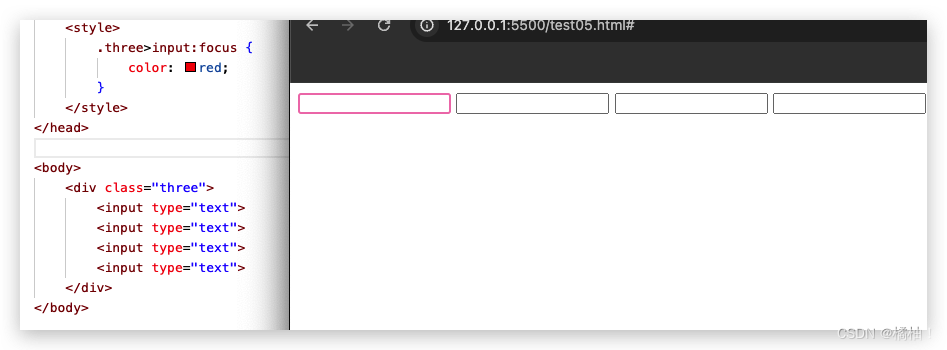
force 伪类选择器
选取获取焦点的 input 表单元素.,点击就会变成红色

| 选择器 | 作用 | 注意事项 |
|---|---|---|
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子, 不能选孙子 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点掌握 a:hover 的写法. |
| :focuse 伪类选择器 | 选择被选中的元素 | 重点掌握 input:focus |
四、常用元素属性
CSS 属性有很多, 可以参考文档w3cschool
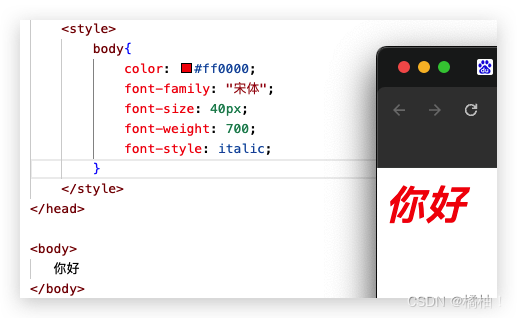
4.1字体属性
- 设置字体
body {font-family: '微软雅黑';font-family: 'Microsoft YaHei'; }
- 字体名称可以用中文, 但是不建议.
- 多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )
- 如果字体名有空格, 使用引号包裹.
- 建议使用常见字体, 否则兼容性不好.
- 大小
p {font-size: 20px; }
- 不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
- 可以给 body 标签使用 font-size
- 要注意单位 px 不要忘记.
- 标题标签需要单独指定大小
注意: 实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮
- 粗细
p {font-weight: bold;font-weight: 700; }
- 可以使用数字表示粗细.
- 700 == bold, 400 是不变粗, == normal
- 取值范围是 100 -> 900
- 文字样式
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;

4.2文本属性
- 文本颜色
认识 RGB
我们的显示器是由很多很多的 “像素” 构成的. 每个像素视为一个点, 这个点就能反映出一个具体的颜色.
我们使用 R (red), G (green), B (blue) 的方式表示颜色(色光三原色). 三种颜色按照不同的比例搭配, 就能混合出各种五彩斑斓的效果.
计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示为 00-FF).
数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色
设置文本颜色
color: red;
color: #ff0000;//前两位表示红色程度,中间两位绿色程度,后两位蓝色程度
color: rgb(255, 0, 0);
鼠标悬停在 vscode 的颜色上, 会出现颜色选择器, 可以手动调整颜色
十六进制形式表示颜色, 如果两两相同, 就可以用一个来表示.#ff00ff => #f0f
- 文本对齐
控制文字水平方向的对齐
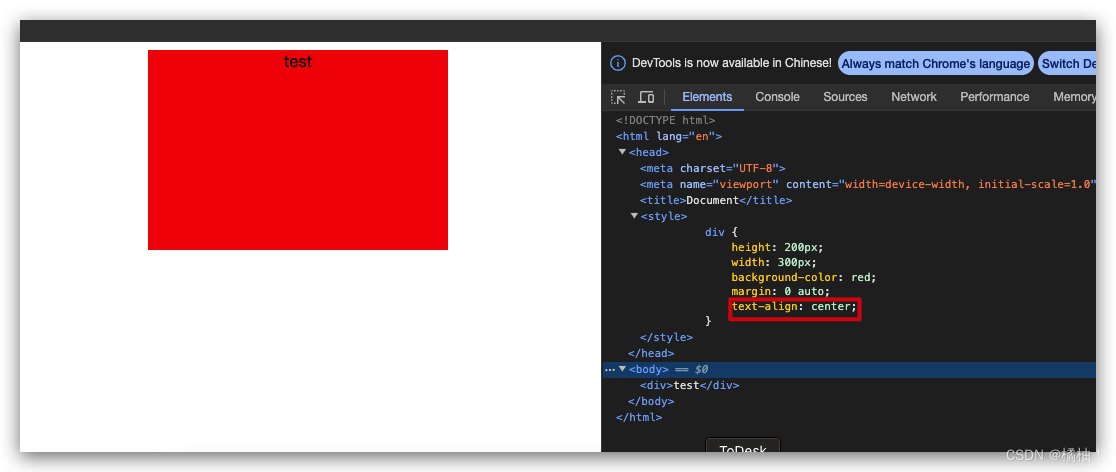
不光能控制文本对齐, 也能控制图片等元素居中或者靠右
text-align: [值]
- center: 居中对齐
- left: 左对齐
- right: 右对齐

这是要把图片当成一个文本。不能对img标签进行操作,如果对图片进行操作还是需要img标签的
- 文本装饰
text-decoration: [值];
常用取值:
- underline 下划线. [常用]
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线. [不常用]
- line-through 删除线 [不常用]

- 文本缩进
控制段落的 首行 缩进 (其他行不影响)
text-indent: [值];
- 单位可以使用 px 或者 em.
- 使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
- 缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)

- 行高
行高指的是上下文本行之间的基线距离.
HTML 中展示文字涉及到这几个基准线:
- 顶线
- 中线
- 基线 (相当于英语四线格的倒数第二条线)
- 底线
4.3背景属性
- 背景颜色
background-color: [指定颜色]

- 背景图片
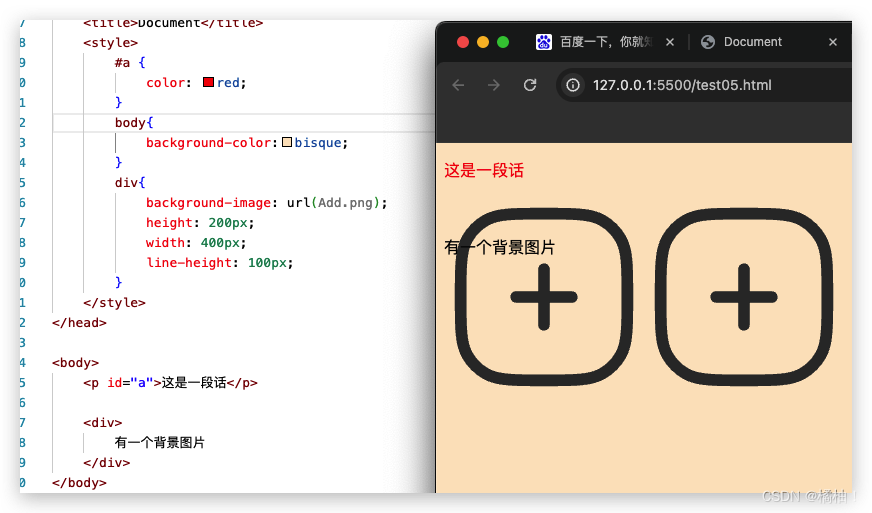
background-image: url(...);
比 image 更方便控制位置(图片在盒子中的位置)
注意:
- url 不要遗漏.
- url 可以是绝对路径, 也可以是相对路径
- url 上可以加引号, 也可以不加.

我们发现为什么出现了两张,原因是默认有平铺
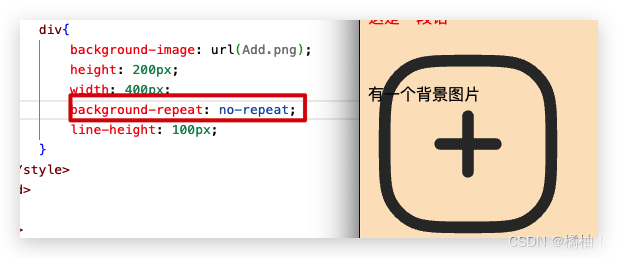
- 背景平铺
background-repeat: [平铺方式]
重要取值:
repeat: 平铺
no-repeat: 不平铺
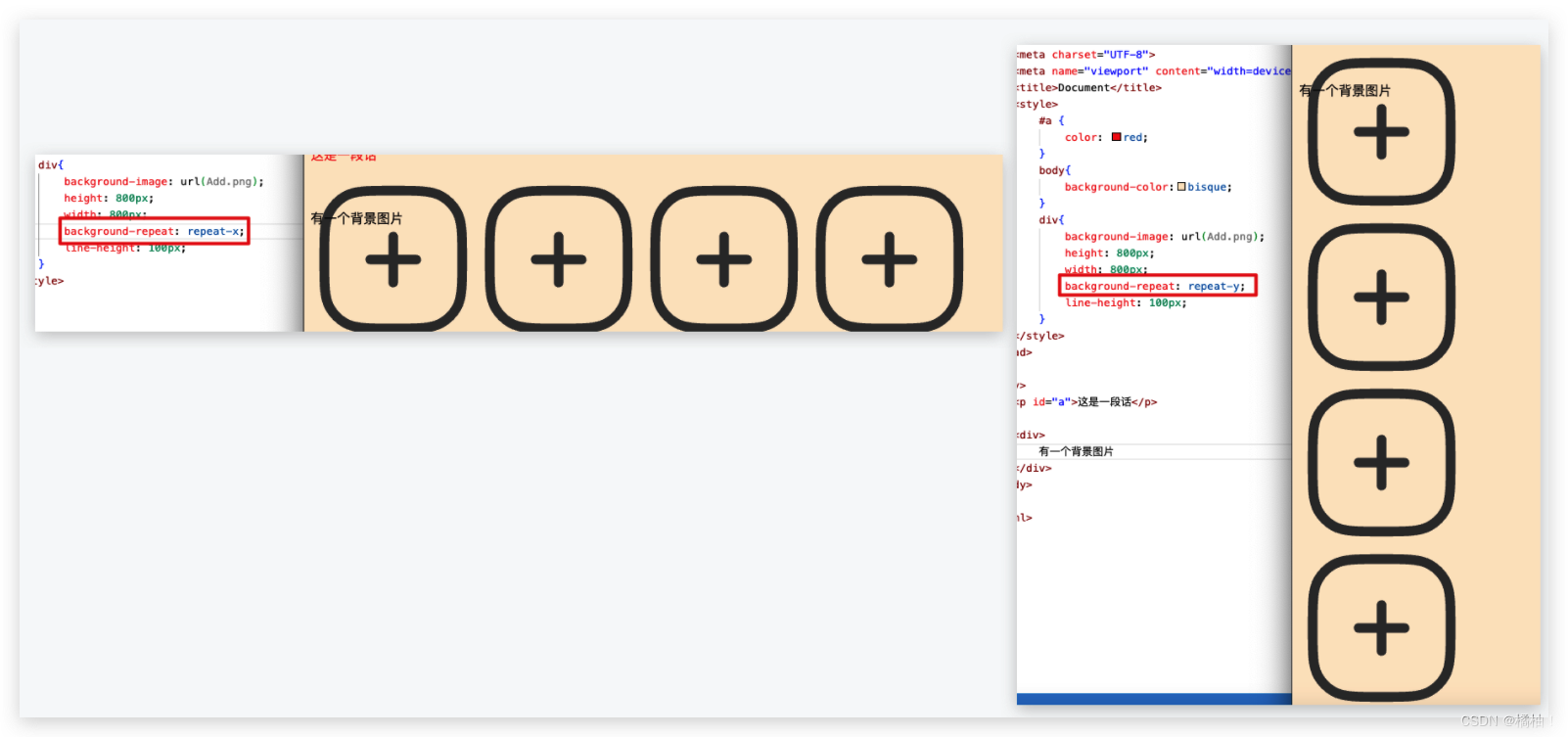
repeat-x: 水平平铺
repeat-y: 垂直平铺
默认是 repeat.
背景颜色和背景图片可以同时存在. 背景图片在背景颜色的上方


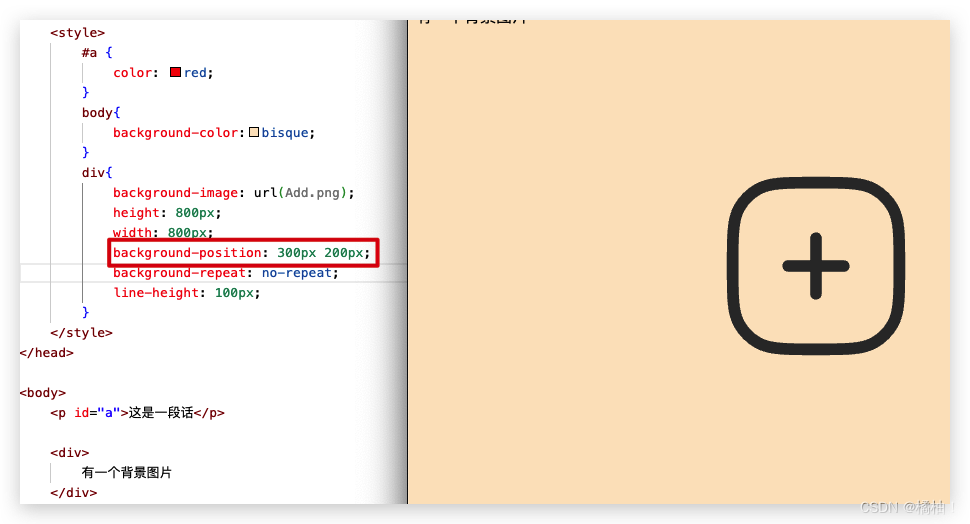
- 背景位置
background-position: x y;
修改图片的位置.
参数有三种风格:
- 方位名词: (top, left, right, bottom)
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位

注意:
- 如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
- 如果只指定了一个方位名词, 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中. )
- 如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
- 如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
- 如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂直居中)
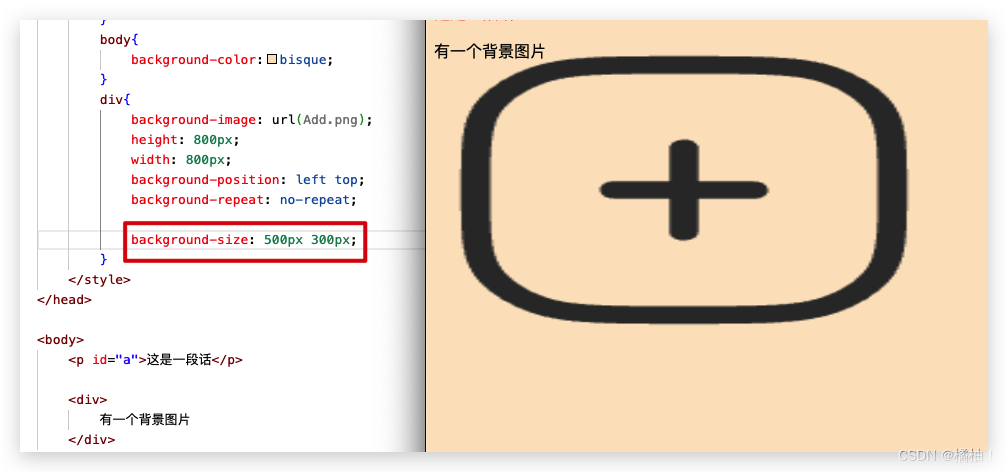
- 背景尺寸
background-size: length|percentage|cover|contain;
- 可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
- 也可以填百分比: 按照父元素的尺寸设置.
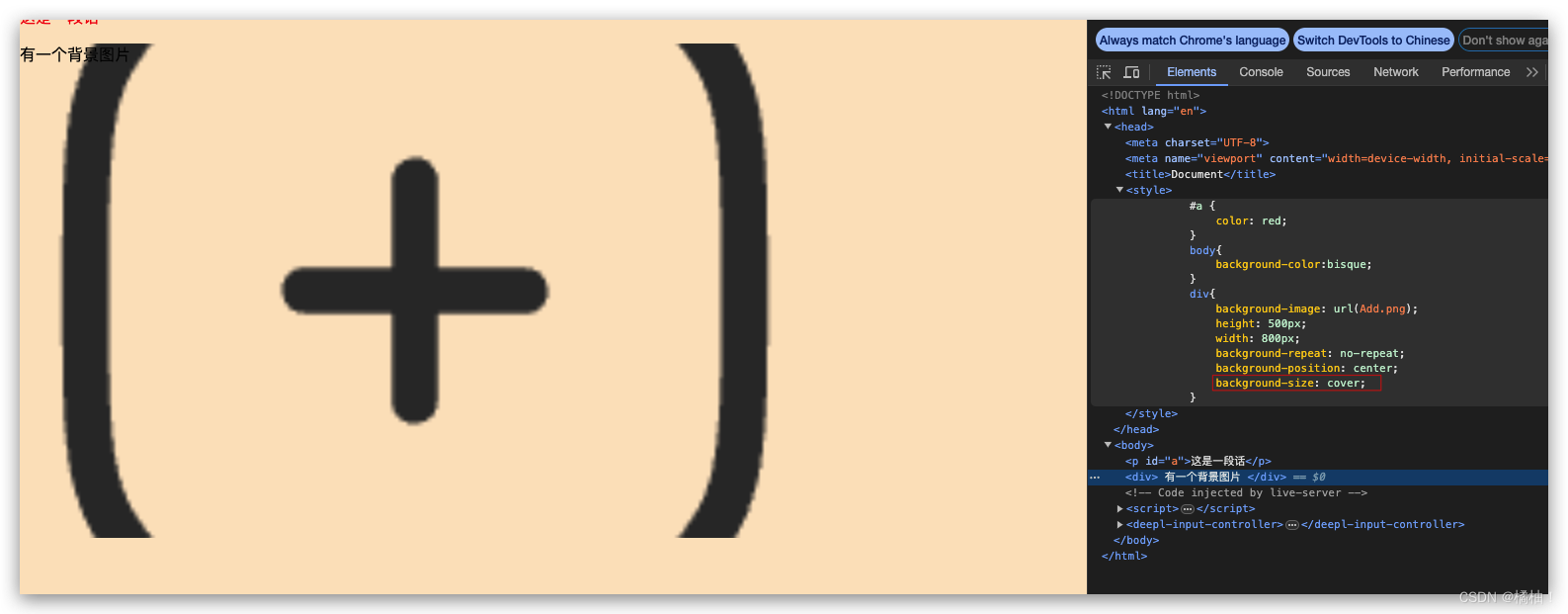
- cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
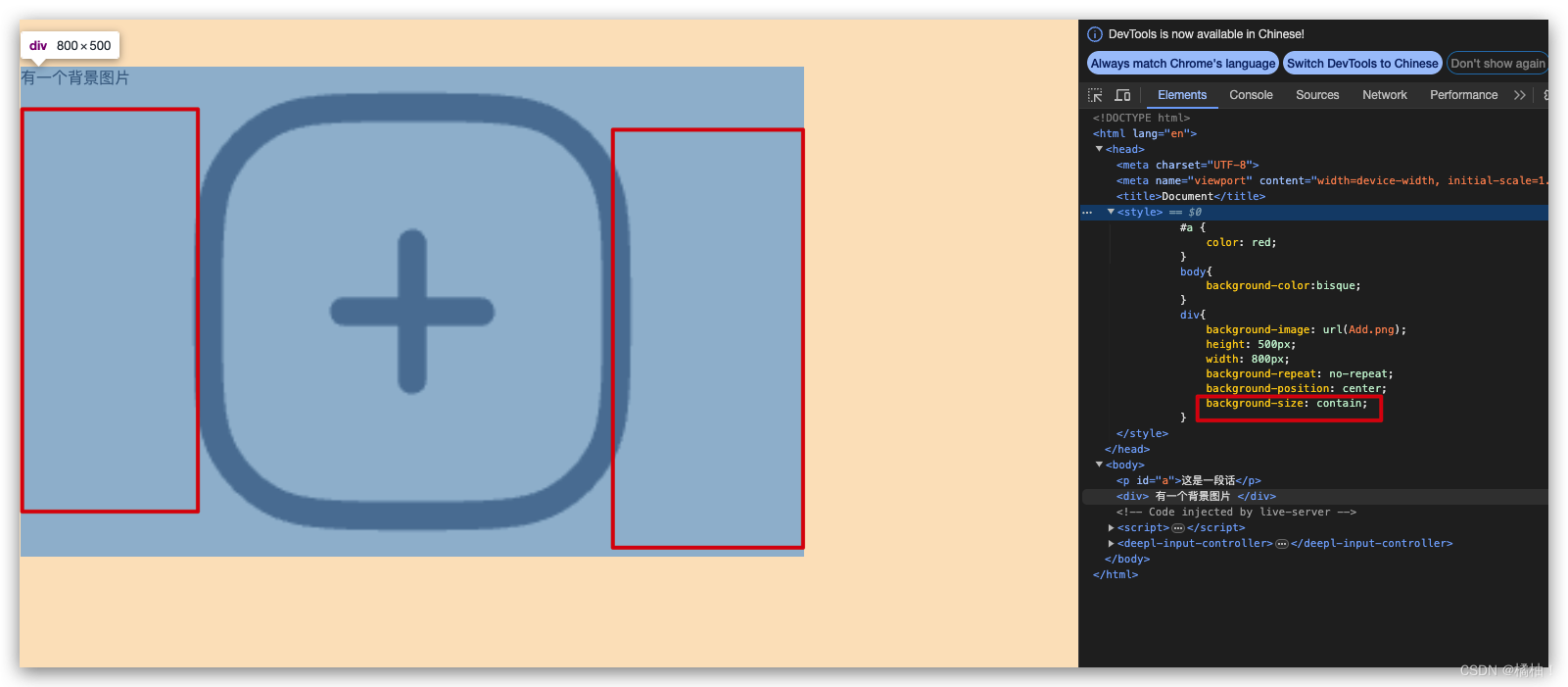
- 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域

contain:

cover:

注意体会 contain 和 cover 的区别. 当元素为矩形(不是正方形) 时, 区别是很明显的.
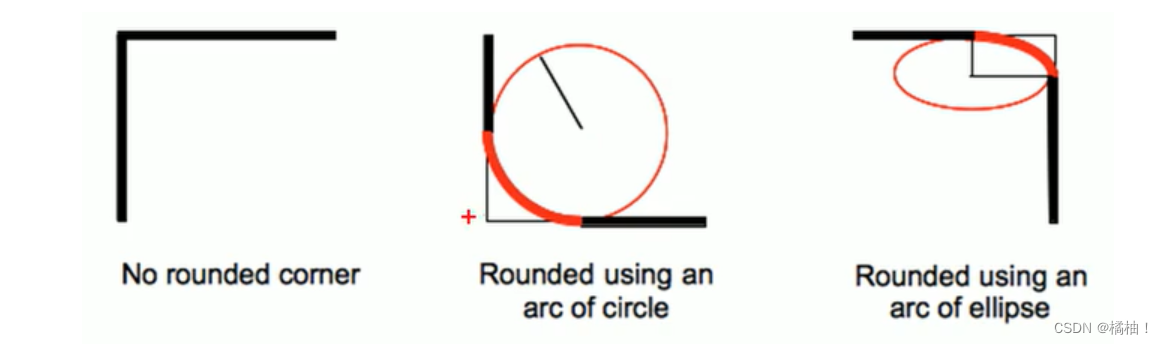
4.4圆角矩形
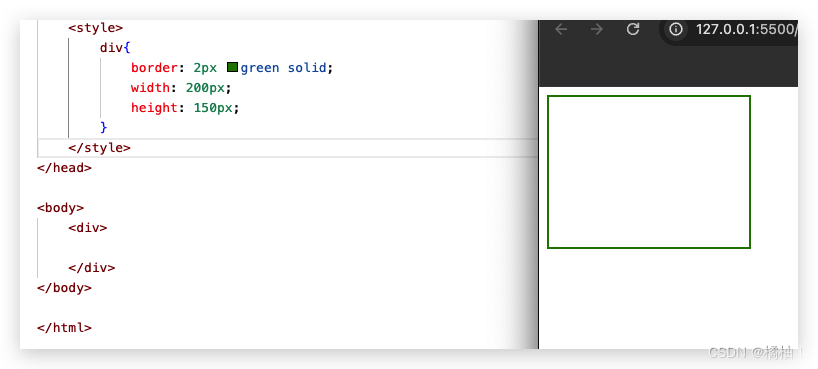
通过 border-radius 使边框带圆角效果.
基本用法
border-radius: length;
length 是内切圆的半径. 数值越大, 弧线越强烈


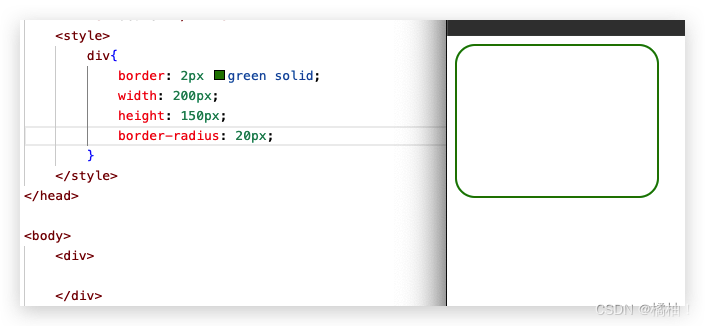
-
生成圆角矩形

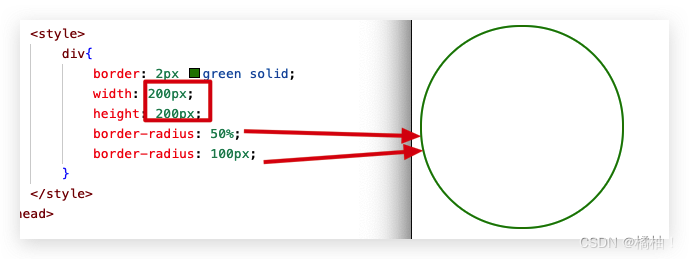
-
生成圆角
让 border-radius 的值为正方形宽度的一半即可

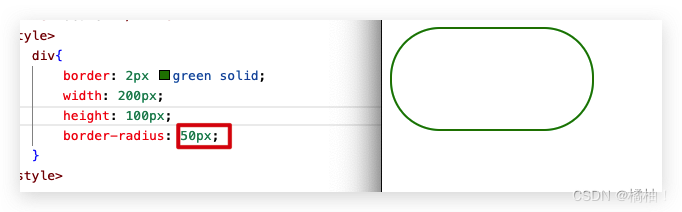
-
生成圆角矩形
让 border-radius 的值为矩形高度的一半即可

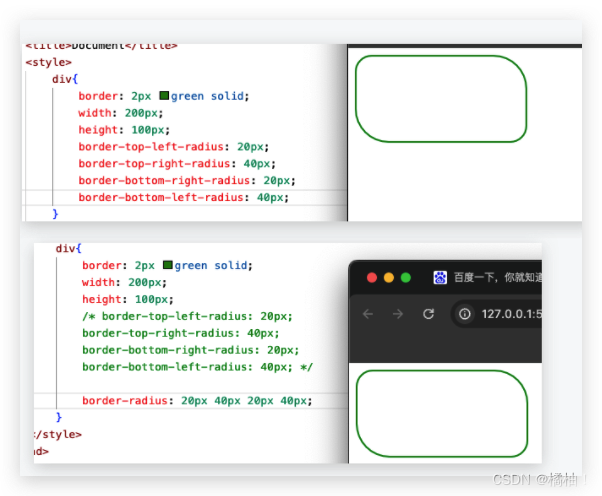
展开写法
border-radius 是一个复合写法. 实际上可以针对四个角分别设置.
border-radius:2em;
等价于
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;

顺序是左上右上右下左下
五、元素的显示模式
在 CSS 中, HTML 的标签的显示模式有很多.
此处只重点介绍两个:
- 块级元素
- 行内元素
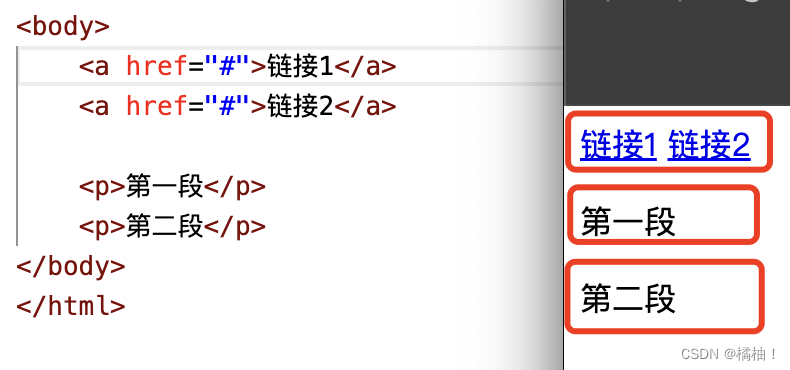
块级元素里面的内容占据一行(如p,div),行内元素里面的内容是一行的一部分(a,span),接下来就使用代码给大家看两者的效果
我们圈住的就是一行,明显看出来亮着之间的区别,下面就具体介绍这两个之间的作用和区别
这两者之间可以相互转换
改变显示模式
使用 display 属性可以修改元素的显示模式
可以把 div 等变成行内元素, 也可以把 a , span 等变成块级元素
- display: block 改成块级元素 [常用]
- display: inline 改成行内元素 [很少用]
- display: inline-block 改成行内块元素
5.1块级元素
常见的元素:
h1 - h6
p
div
ul
ol
li
...
特点:
- 独占一行
- 高度, 宽度, 内外边距, 行高都可以控制.
- 宽度默认是父级元素宽度的 100% (和父元素一样宽)
- 是一个容器(盒子), 里面可以放行内和块级元素.
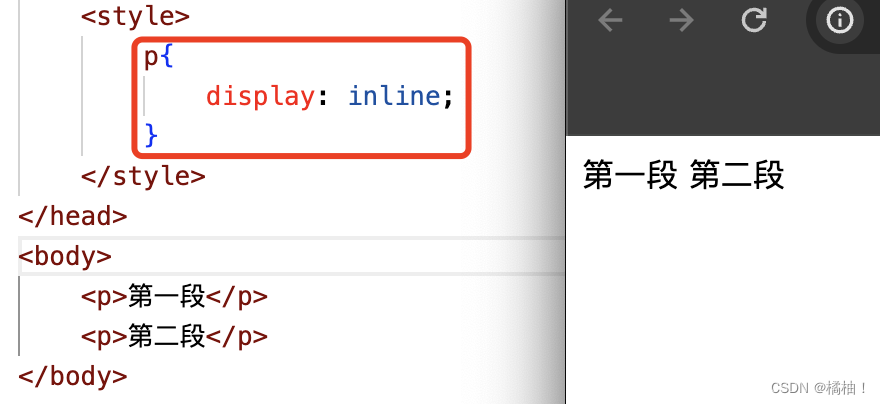
在上面示例中,我们看到块级元素是单独占据一行的,我们也可以让他们变成行内元素,使用display:inline

块级元素可以自己控制行的大小宽度。

通过上面两个测试结果我们看到块级元素确实可以变成行内元素,此时就不可以在对大小宽度进行调整了,也侧面验证了块级元素是可以设置大小宽度,而行内元素是不可以的。
大家也可以想想,块级元素表明那一行就都是你的,想怎么调整就怎调整,而行内元素只是一行的一部分,还有其他行内元素,调整大小是影响整行,所以行内元素不准调整大小宽度。
注意:
文字类的元素内不能使用块级元素
p 标签主要用于存放文字, 内部不能放块级元素, 尤其是 div
<p><div>蛤蛤</div></p>
代码写多了就可以区别哪些标签是存放文字元素,p标签肯定要存放文字,h标签,a标签等,这些基本都是存档文字类的元素
5.2行内元素
常见的元素:
a
strong
b
em
i
del
s
ins
u
span
...
特点:
- 不独占一行, 一行可以显示多个
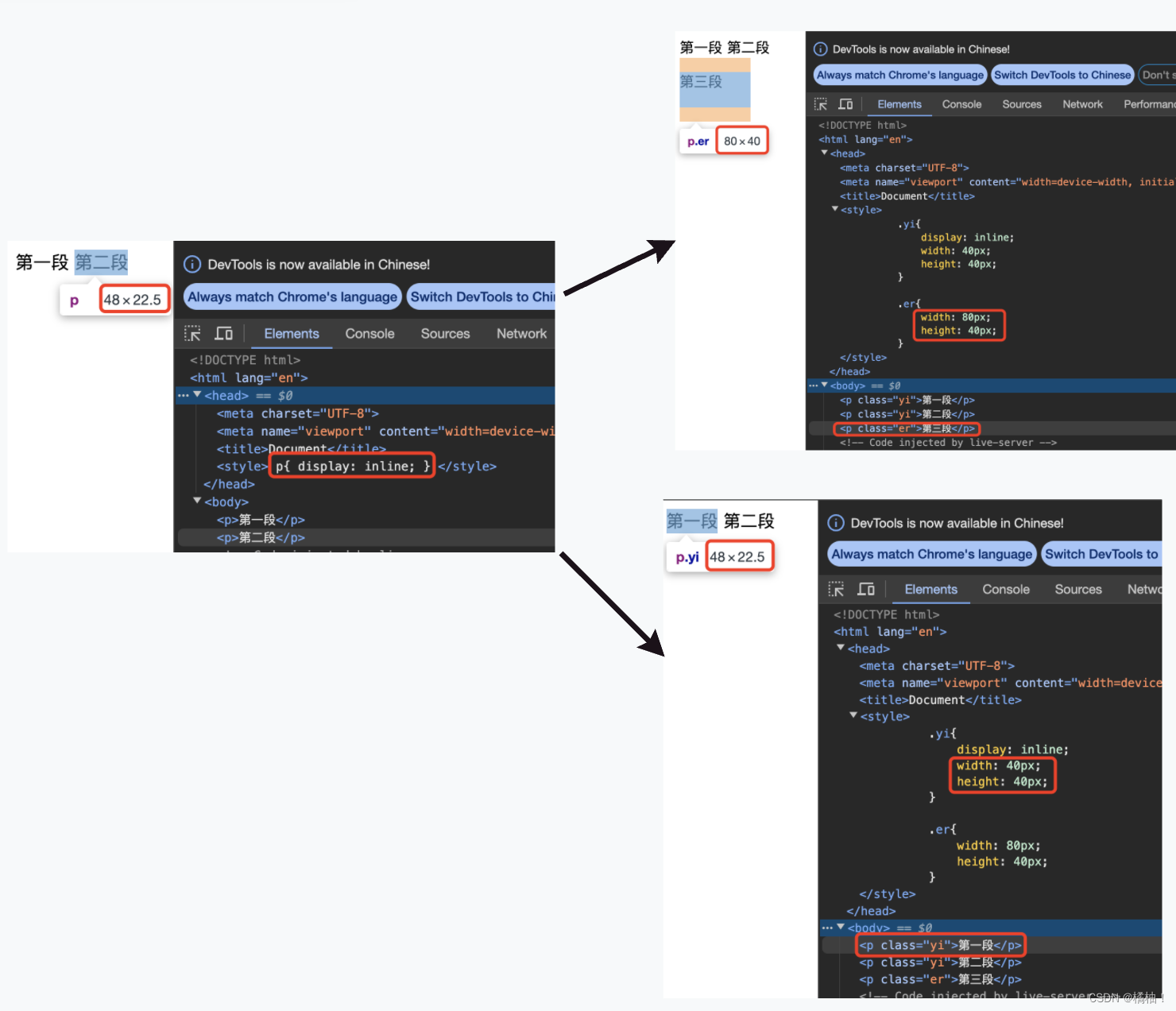
- 设置高度, 宽度, 行高无效
- 左右外边距有效(上下无效). 内边距有效.
- 默认宽度就是本身的内容
- 行内元素只能容纳文本和其他行内元素, 不能放块级元素
- 大小宽度受行内内容所影响,按照内容的大小做调整。
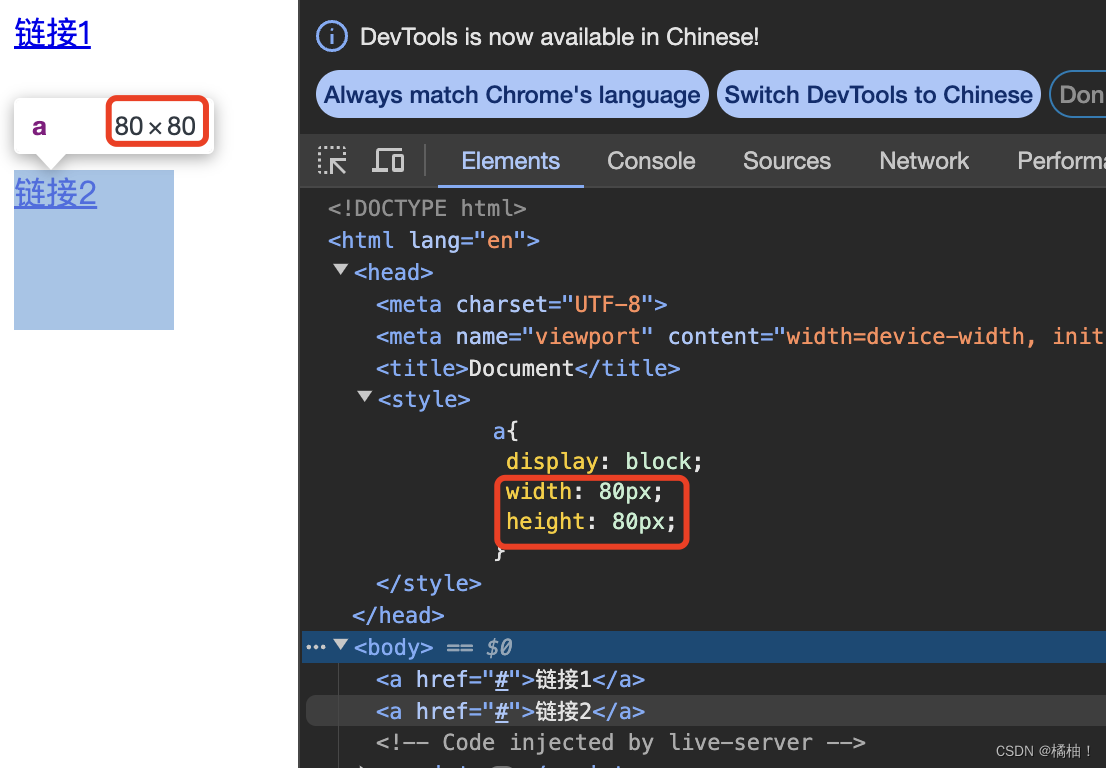
我们也可以将行内元素变成块级元素,使用display:block

我们发现我们的行内元素变成了块级元素之后,也可以调整大小宽度了。
注意:
- a 标签中不能再放 a 标签 (虽然 chrome 不报错, 但是最好不要这么做).
- a 标签里可以放块级元素, 但是更建议先把 a 转换成块级元素
行内元素和块级元素的区别
- 块级元素独占一行, 行内元素不独占一行
- 块级元素可以设置宽高, 行内元素不能设置宽高.
- 块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置.
为什么要进行显示模式的转换
这样就可以很好的对我们页面的结构进行调整,灵活性很高。
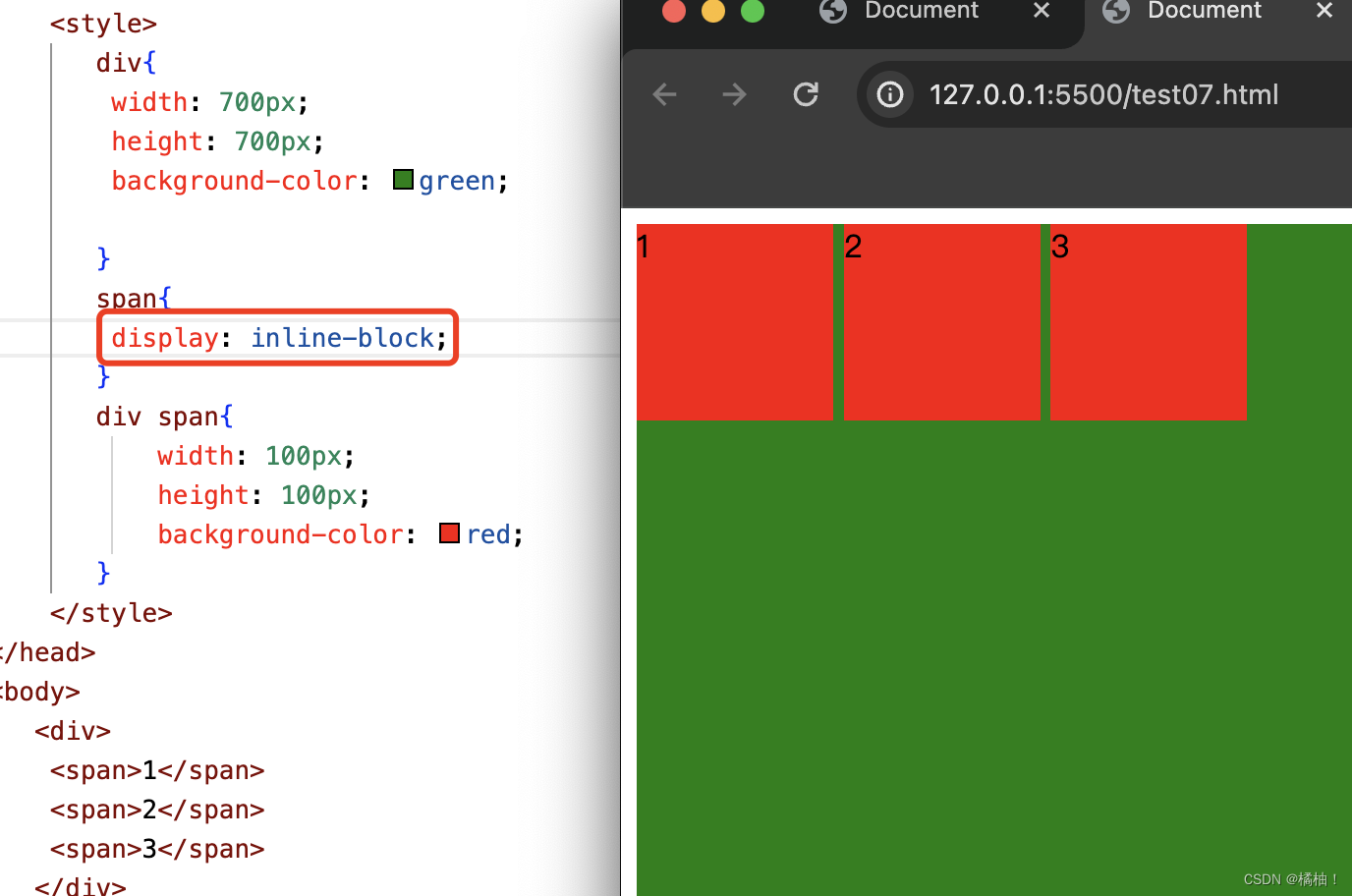
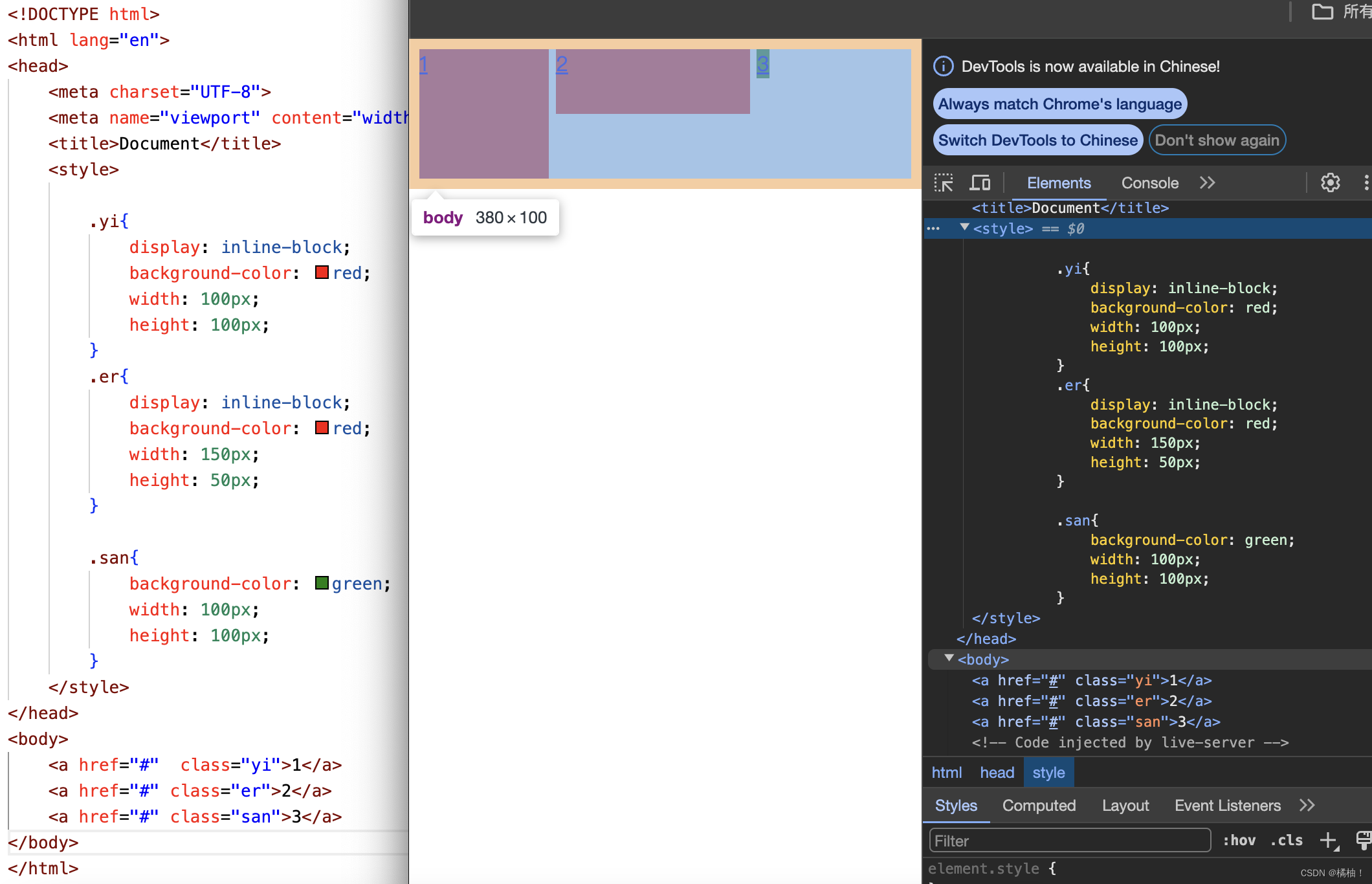
行内块元素:display:inline-block
我们发现行内的元素可以单程块级元素放在同一行,这每个行内块元素可以单独控制,因为内容是分开的,所以中间会有间隙。
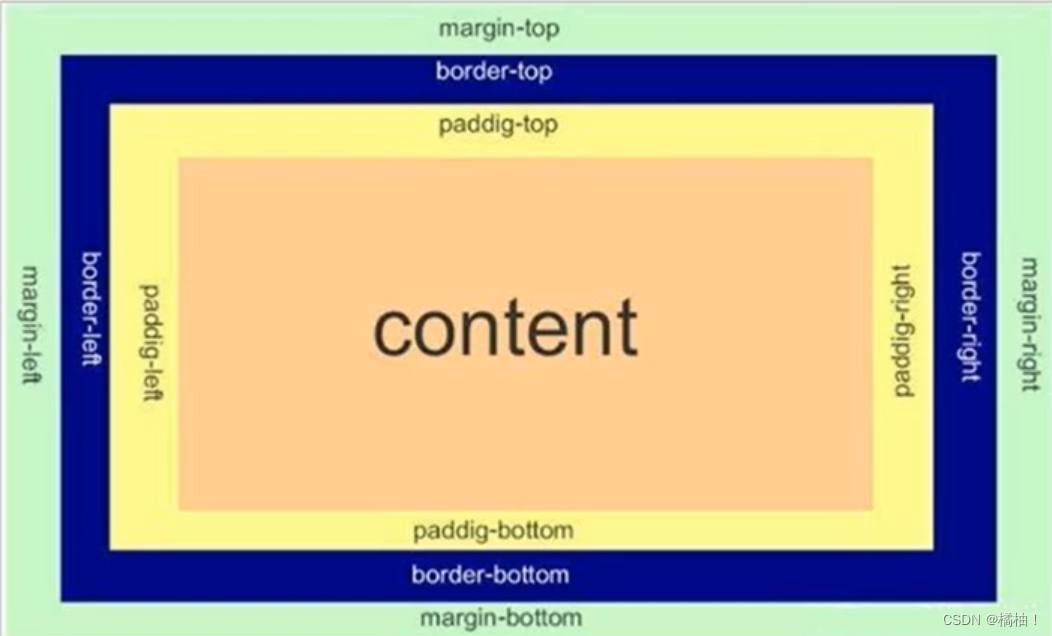
六、盒模型
每一个 HTML 元素就相当于是一个矩形的 “盒子”
这个盒子由这几个部分构成
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin

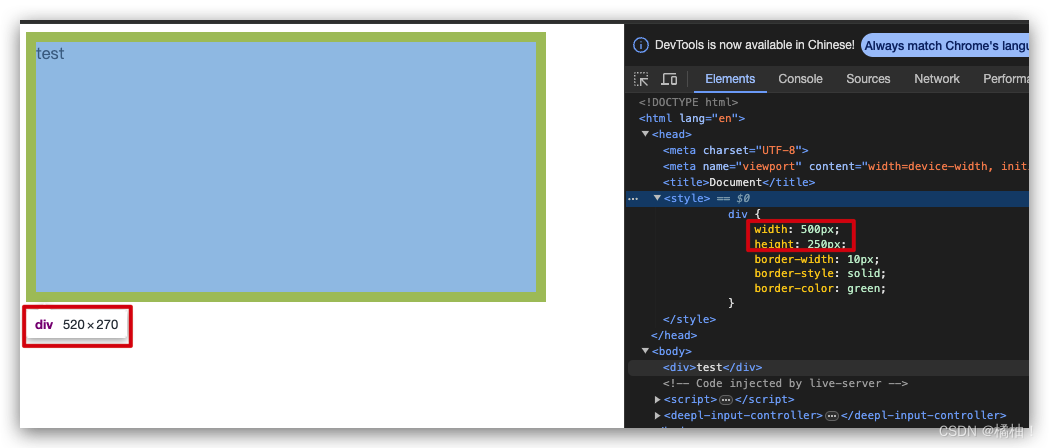
- 边框
基础属性
粗细: border-width
样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
颜色: border-color

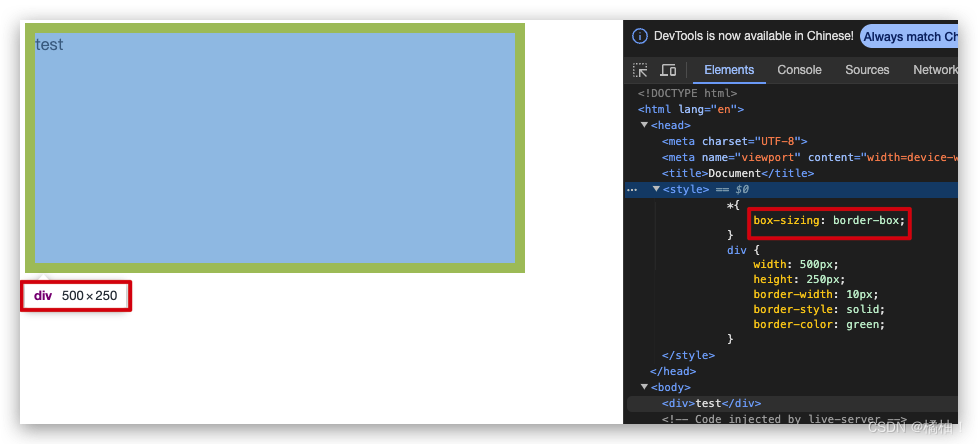
可以看到, width, height 是 500*250, 而最终整个盒子大小是 520 * 270. 边框10个像素相当于扩大了大小。所以边框的大小也当成总大小的一部分。
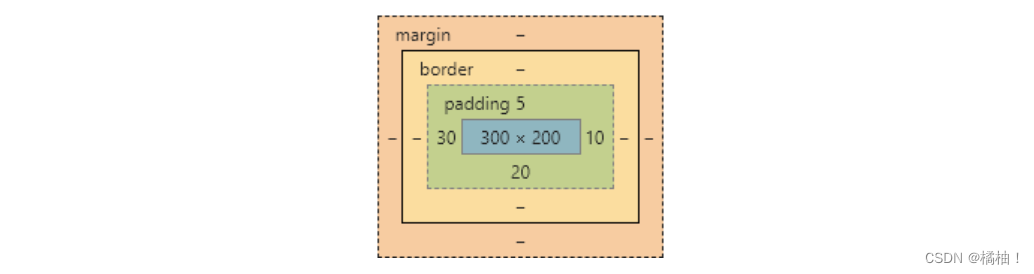
买房子时:
建筑面积 = 套内面试 + 公摊面试(电梯间)
套内面积 = 使用面积 + 墙占据的空间
蓝色区域就是 “使用面积”, 绿色区域就是 “套内面积”
`通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子.
支持简写, 没有顺序要求
border: 1px solid red;
可以改四个方向的任意边框
border-top/bottom/left/right
以下的代码只给上边框设为红色, 其余为蓝色
利用到的层叠性, 就近原则的生效
border: 1px solid blue;
border-top: red;
- 内边距
padding 设置内容和边框之间的距离.
基础写法
默认内容是顶着边框来放置的. 用 padding 来控制这个距离
可以给四个方向都加上边距
- padding-top
- padding-bottom
- padding-left
- padding-right

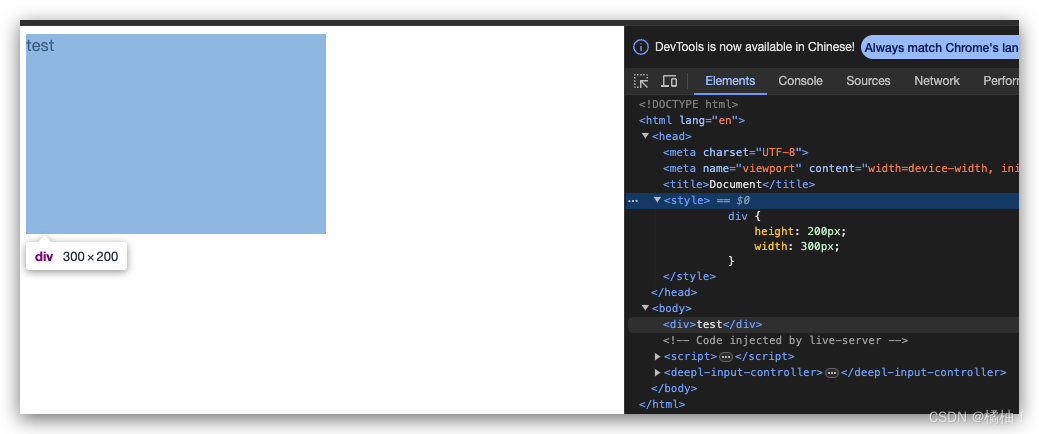
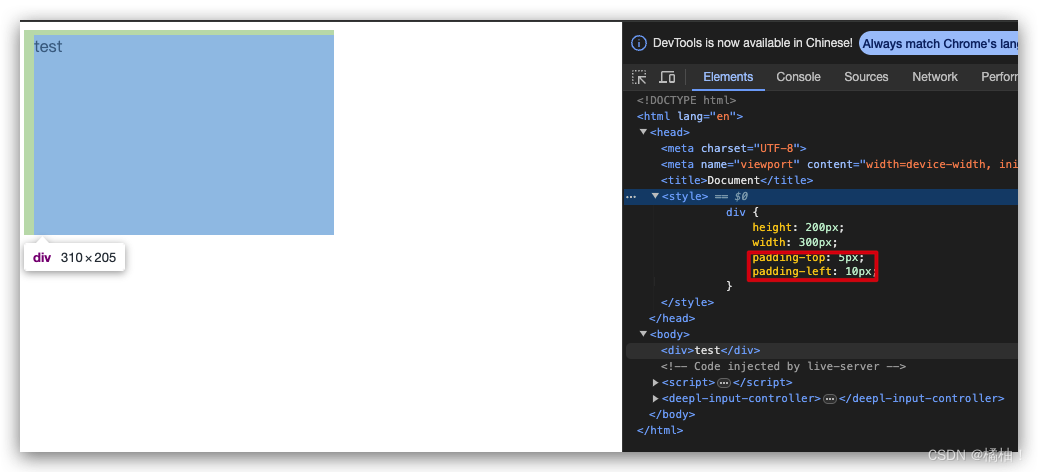
加上 padding 之后

此时可以看到带有了一个绿色的内边距.
注意:
- 整个盒子的大小从原来的 300 * 200 => 310 * 205. 说明内边距也会影响到盒子大小(撑大盒子).
- 使用 box-sizing: border-box 属性也可以使内边距不再撑大盒子. (和上面 border 类似)
复合写法
可以把多个方向的 padding 合并到一起. [四种情况都要记住, 都很常见]
padding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
控制台中选中元素, 查看右下角, 是很清楚的

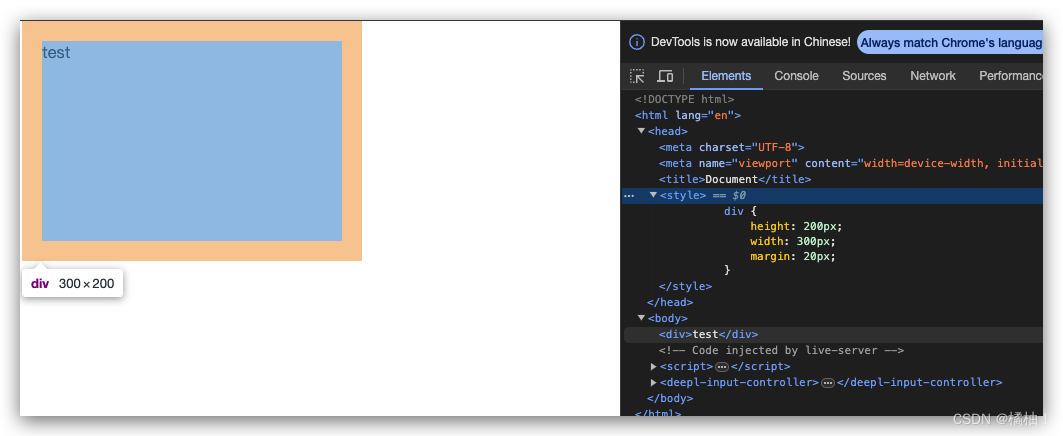
- 外边距
基础写法
控制盒子和盒子之间的距离.
可以给四个方向都加上边距
- margin-top
- margin-bottom
- margin-left
- margin-right

外边距不会影响盒子的大小
复合写法
规则同 padding
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40
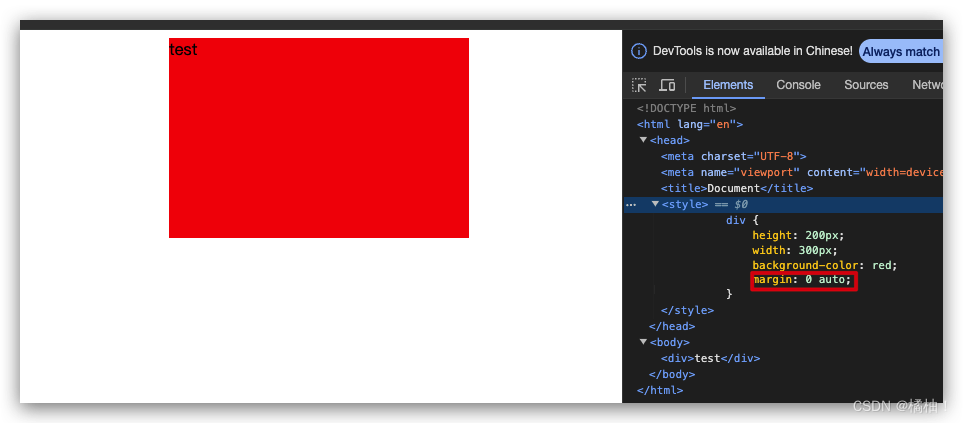
块级元素水平居中
前提:
- 指定宽度(如果不指定宽度, 默认和父元素一致)
- 把水平 margin 设为 auto
三种写法均可.
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
示例:

注意:
- 这个水平居中的方式和 text-align 不一样.
- margin: auto 是给块级元素用得到.
- text-align: center 是让行内元素或者行内块元素居中的

另外, 对于垂直居中, 不能使用 "上下 margin 为 auto " 的方式.
去除浏览器默认样式
浏览器会给元素加上一些默认的样式, 尤其是内外边距. 不同浏览器的默认样式存在差别. 为了保证代码在不同的浏览器上都能按照统一的样式显示, 往往我们会去除浏览器默认样式. 使用通配符选择器即可完成这件事情.
* {marign: 0;padding: 0; }
七、弹性布局
弹性布局就是使子标签可以更加灵活。
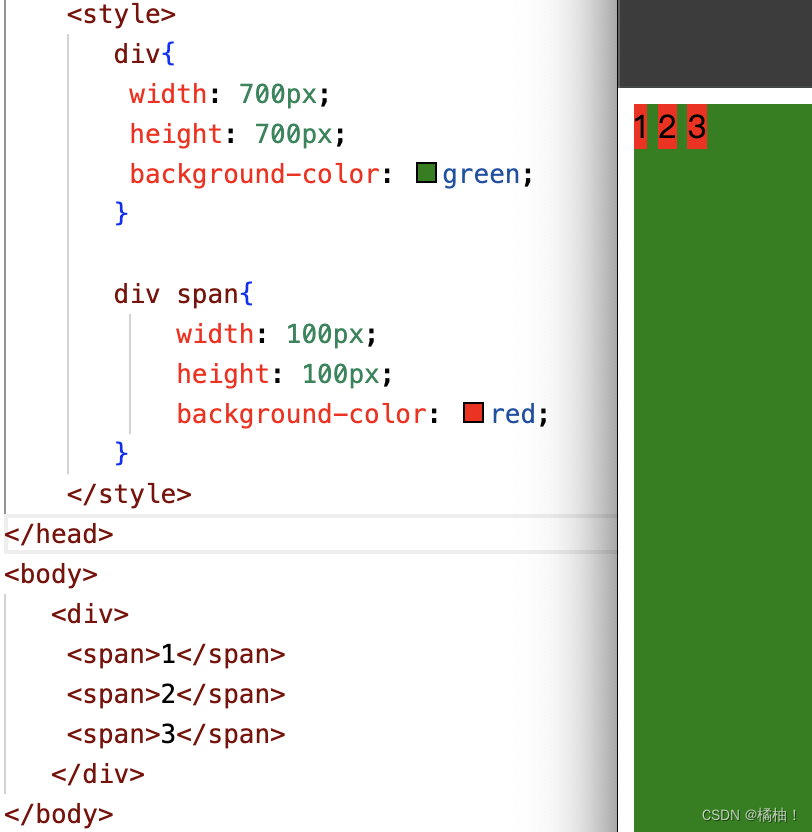
我们先来看例子:

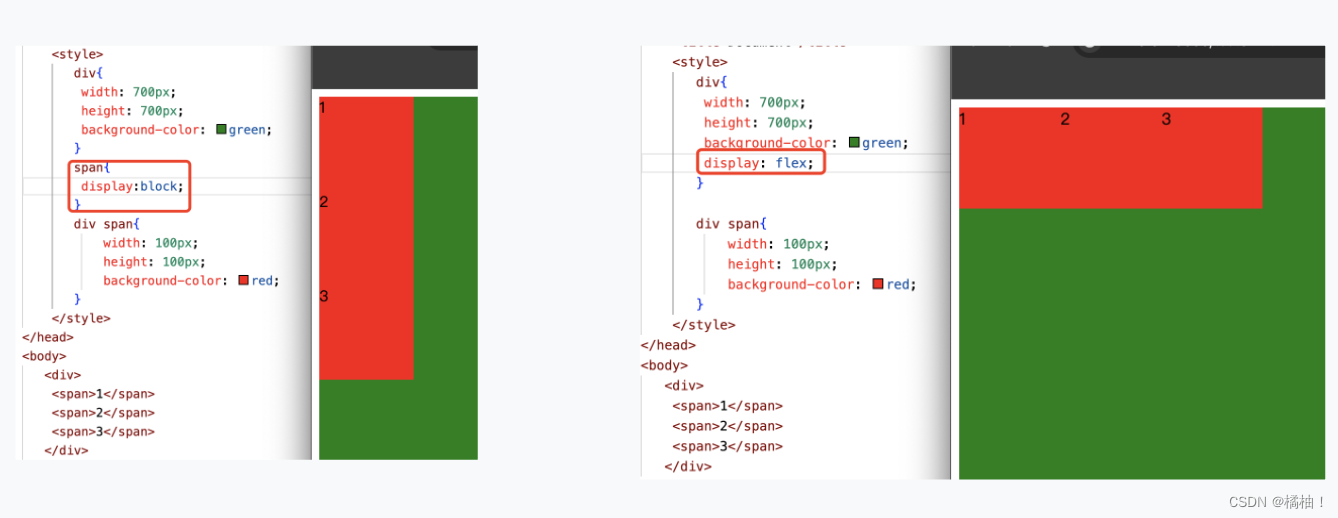
我们看到span的大小并没有被改变。有的人会想把span调整成块级元素,那就改变本身布局的结构了,所以这时候我们就需要使用弹性布局display:flex

这也简单理解为行内块级元素,这样就没有使布局结构被破坏,大家这个要和行内块元素区分开。
大家可以看到行内块元素和弹性布局还有有区别的。
我们可以通过下面的属性来改变span标签在父标签里面的布局。
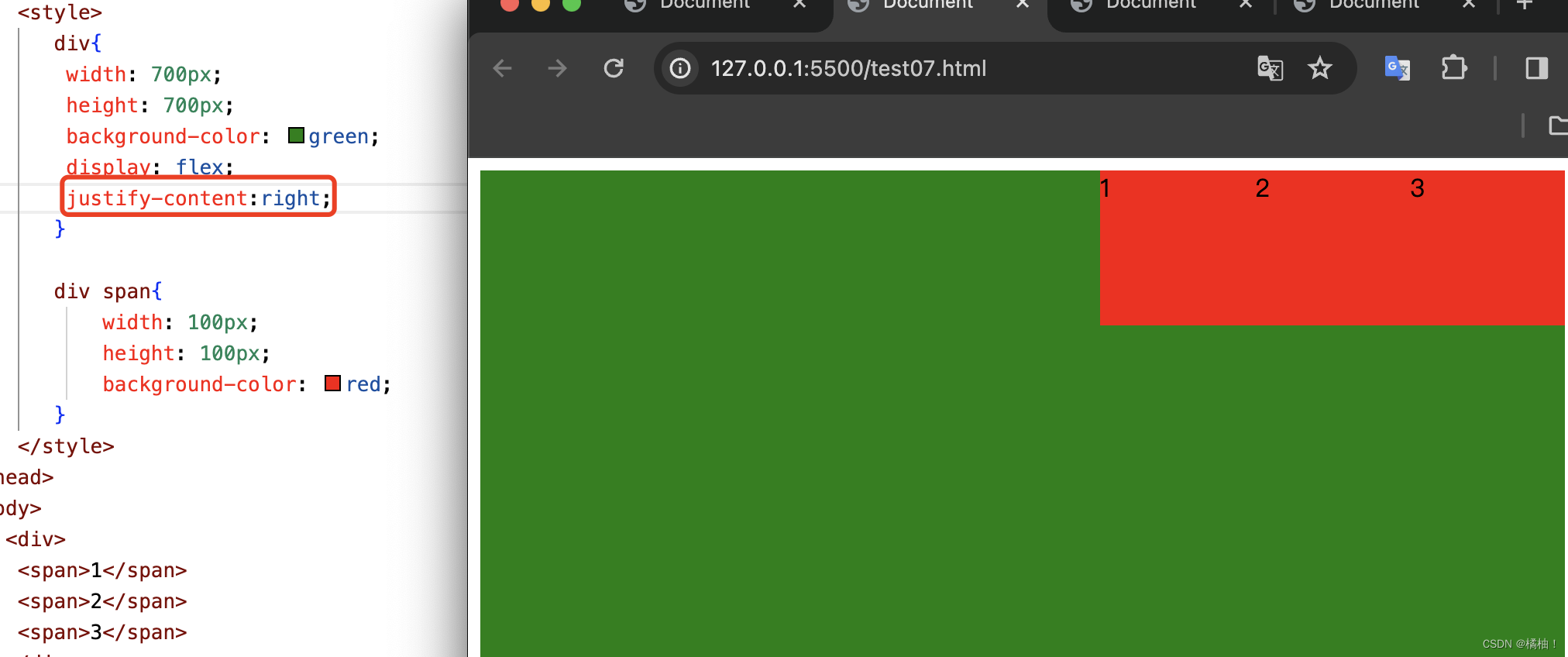
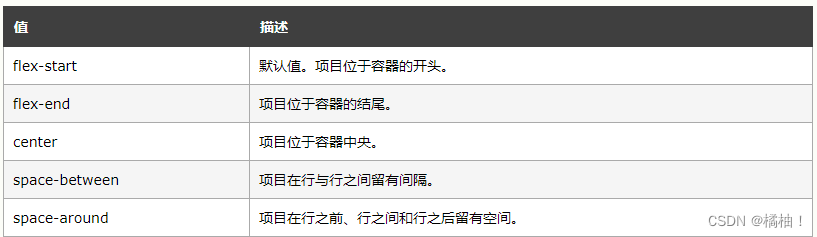
(1)justify-content可以改变子标签横向的位置


这个大家下来自己测试一下
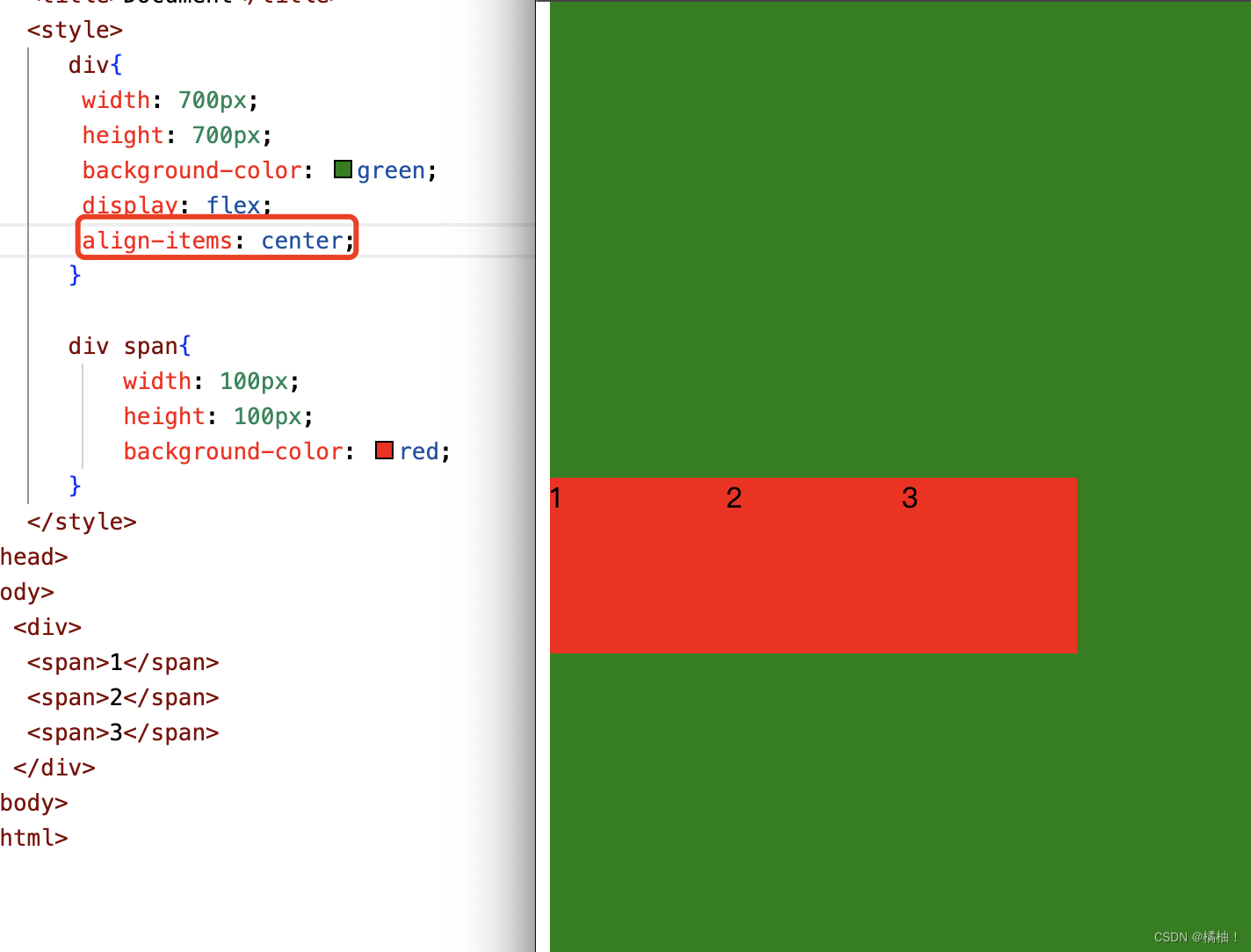
(2)align-items可以改变子标签纵向的位置


注意:
align-items 只能针对单行元素来实现. 如果有多行元素, 就需要使用 item-contents
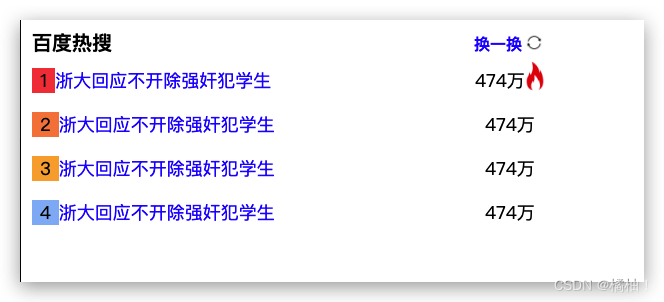
八、案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a{text-decoration: none;color: blue;}a:hover{text-decoration: underline;}.tab{width: 536px;}.title{font-size: 20px;color: black;font-weight: bolder;text-align: left;}.get{background-image: url('1.png');width: 24px;height: 24px;background-size: 100% 100%;display: inline-block;vertical-align: bottom;}.re{background-image: url('re.png');width: 20px;height: 20px;background-size: 100% 100%;display: inline-block;padding-top: 10px;vertical-align: top;}.content{font-size: 18px;line-height: 40px;}.content .col-1{width: 80%;text-align: left;}.content .col-2{width: 20%;text-align: center;}.content .col-1 .content .col-2{border-bottom: 2px solid #f3f3f3;}.num{font-size: 20px;color: #fffff3;}.first{padding-right: 8px;padding-left: 8px;background-color: #f54545;}.second{padding-right: 8px;padding-left: 8px;background-color: #ff8547;}.third{padding-right: 8px;padding-left: 8px;background-color: #ffac38;}.forth{padding-right: 8px;padding-left: 8px;background-color: #8eb9f5;}</style>
</head>
<body><table class="tab"><thead><th class="title">百度热搜</th><th class="huan"><a href="#">换一换<span class="get"></span></a></th></thead><tr class="content"><td class="col-1"><span class="first">1</span><a href="#">浙大回应不开除强奸犯学生</a></td><td class="col-2">474万<span class="re"></span></td></tr><tr class="content"><td class="col-1"><span class="second">2</span><a href="#">浙大回应不开除强奸犯学生</a></td><td class="col-2">474万</td></tr><tr class="content"><td class="col-1"><span class="third">3</span><a href="#">浙大回应不开除强奸犯学生</a></td><td class="col-2">474万</td></tr><tr class="content"><td class="col-1"><span class="forth">4</span><a href="#">浙大回应不开除强奸犯学生</a></td><td class="col-2">474万</td></tr></table>
</body>
</html>

九、总结
css的知识点不是很多,但是每个知识点对应的属性是非常多的,这些知识点需要在使用的过程中慢慢的去总结,熟悉。