目录
1 创建hellopro项目
2 了解ArkTS
3 了解ArkTS的组件
4 组件介绍
4.1 常用基础组件:
4.1.1 Text
4.1.2 Button
4.1.3 TextInput
4.2 容器组件
4.2.1 Column
4.2.2 Row
5 案例——实现一个简易登录页面
5.1 在实现预览效果之前,我们首先要进行分析,如何才能实现上述效果呢?
5.2 创建案例页面文件
6 如何备份这个案例
7 案例——实现头部文件、提交按钮
8 案例——点击数字使其增加
本篇文章主要介绍在DevEco Studio中创建一个名为hellopro的项目,所以在创建前你的电脑上要安装好DevEco Studio软件,通过几个组件来实现一个简易登录界面,实现头部文件、提交按钮,点击数字使其增加等案例。
1 创建hellopro项目
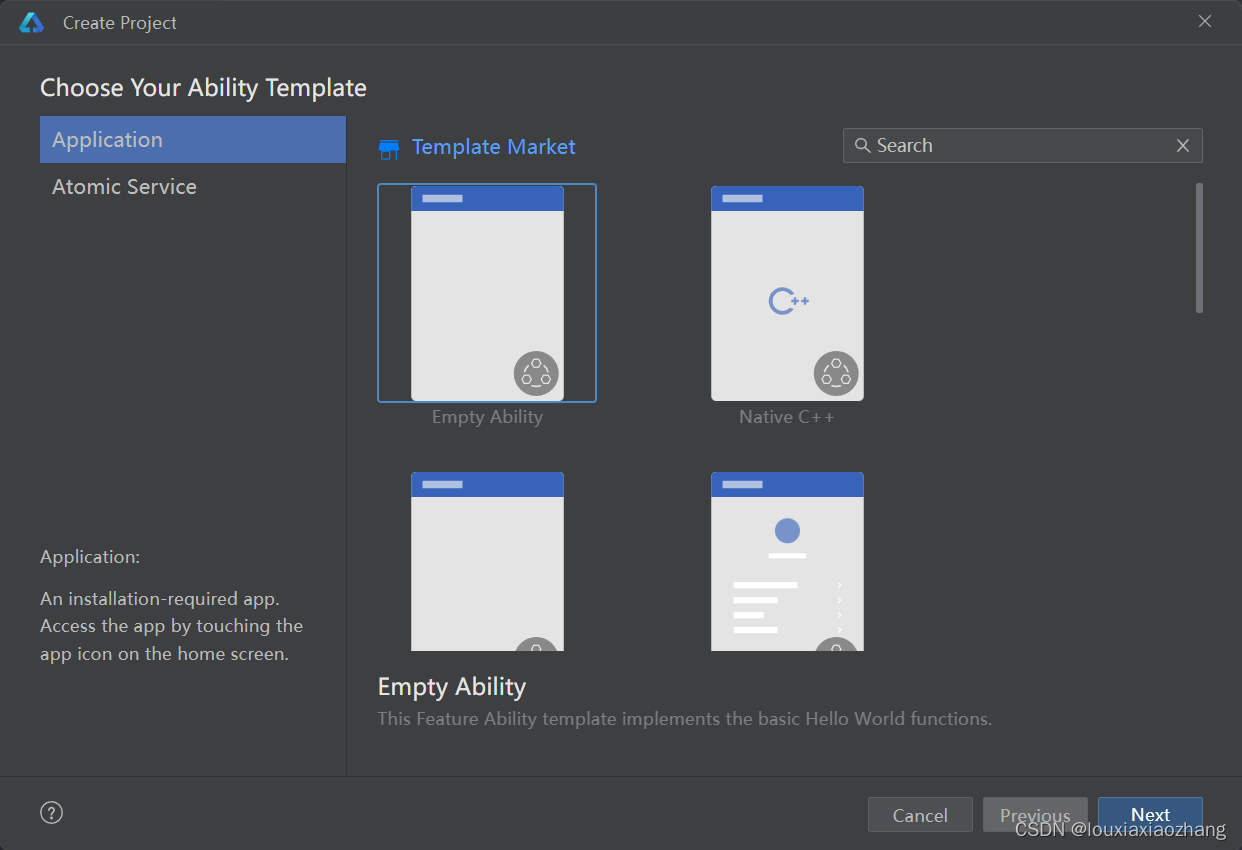
1. 打开DevEco Studio,点击“Create Project”,进入项目创建页面/模版配置页。

2. 选择项目模版,选择“Application”,然后选择“Empty Ability”,单击“Next”进入工程配置页。

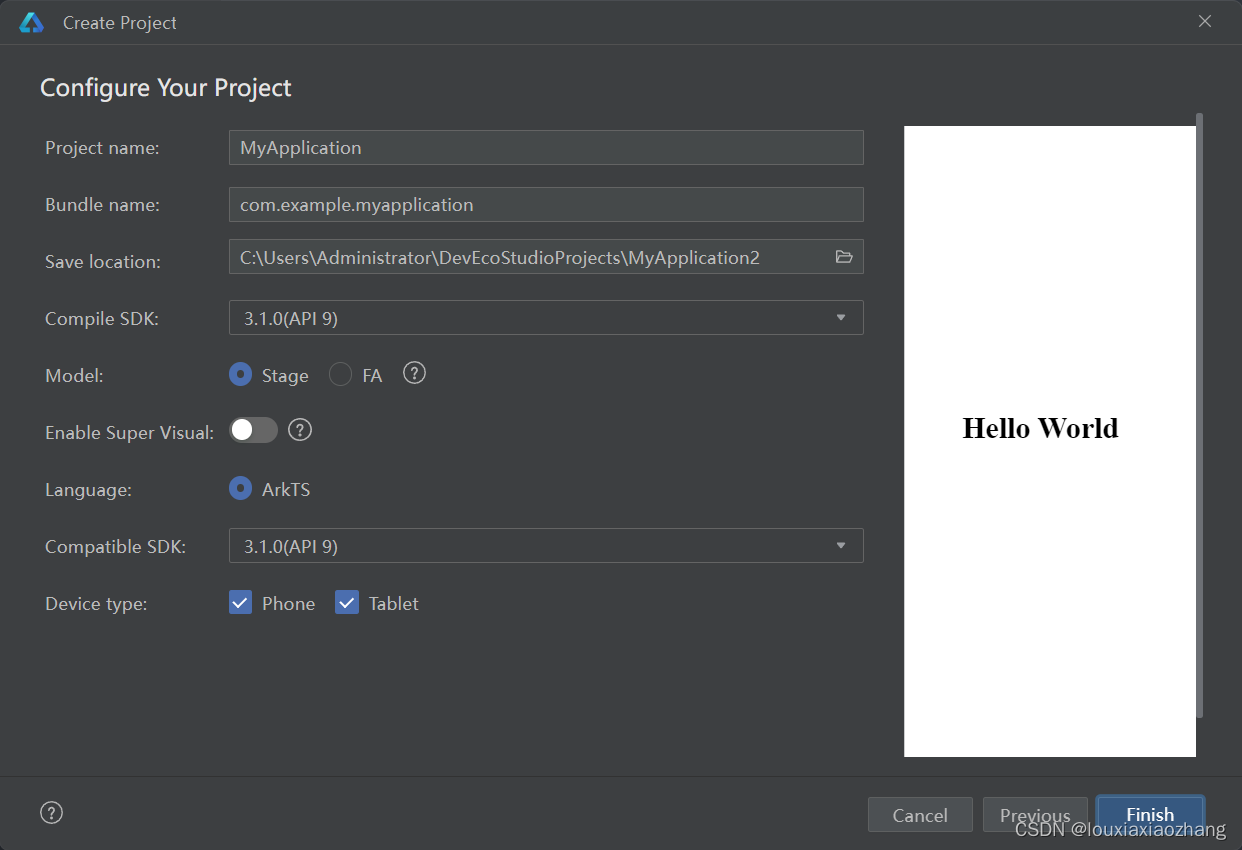
3. 默认项目名称为“MyApplication”。

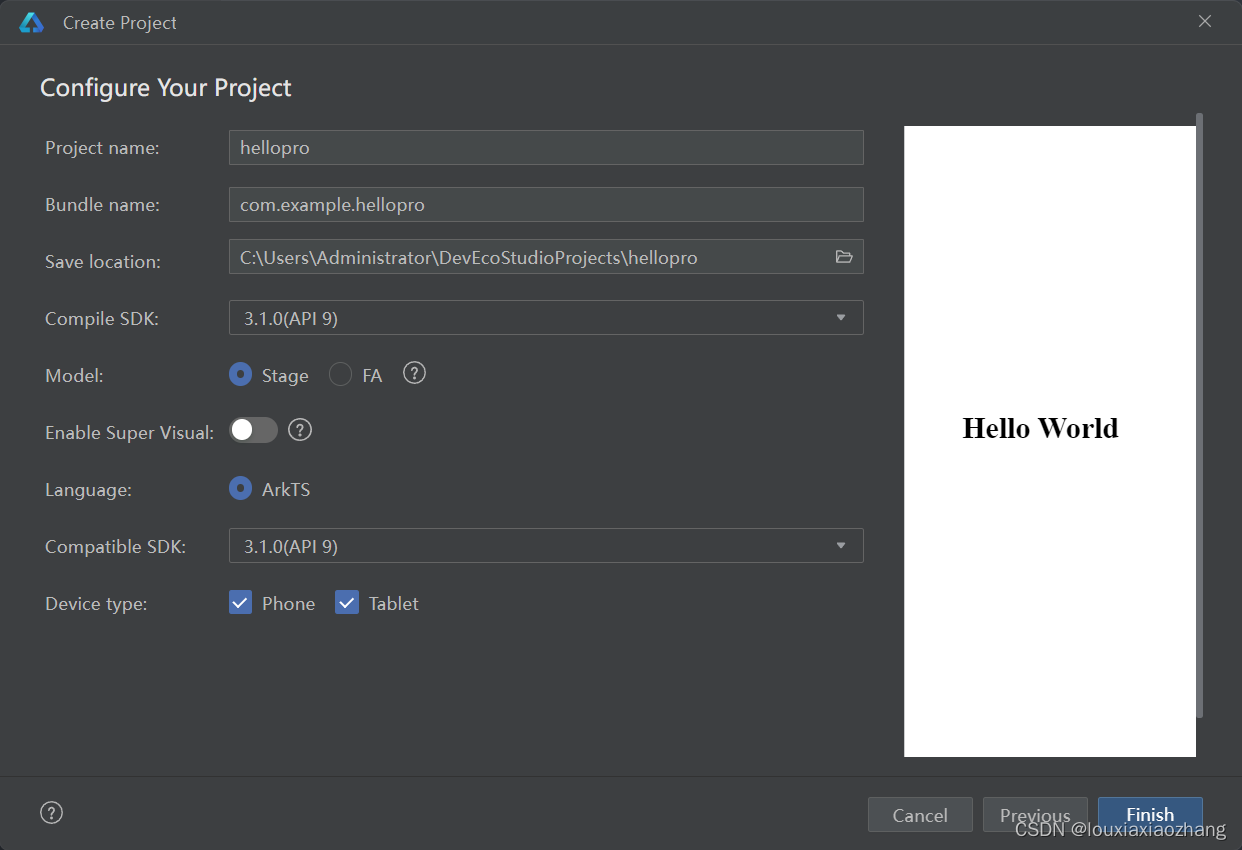
4. 此处我们可以修改项目名称为“hellopro”,其余默认即可。
Save location可以选择要保存的路径;
Compile SDK是编译的API版本,这里默认选择API9;
Model模型选择Stage。
然后单击“Finish”完成工程创建,等待工程同步完成。

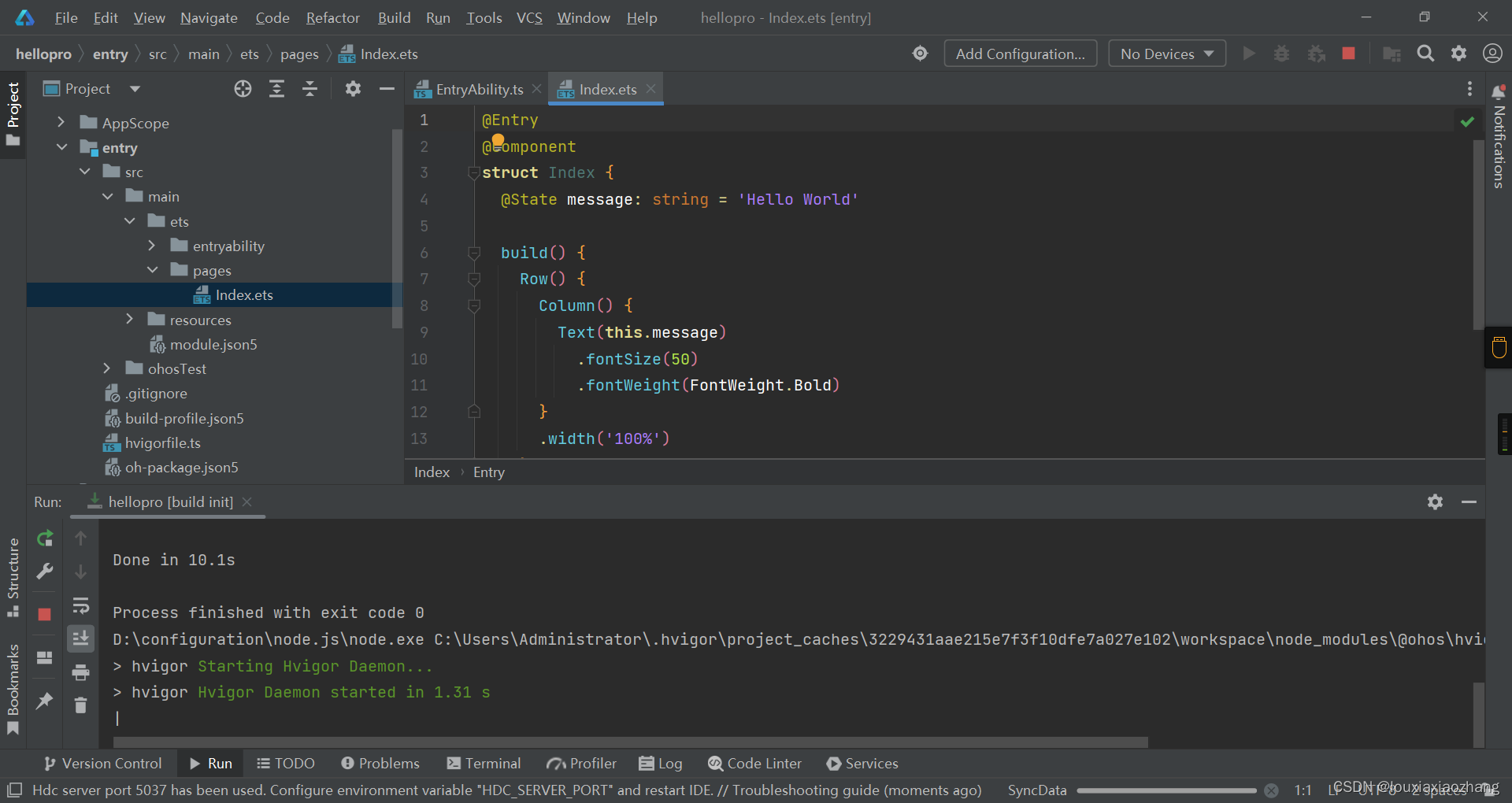
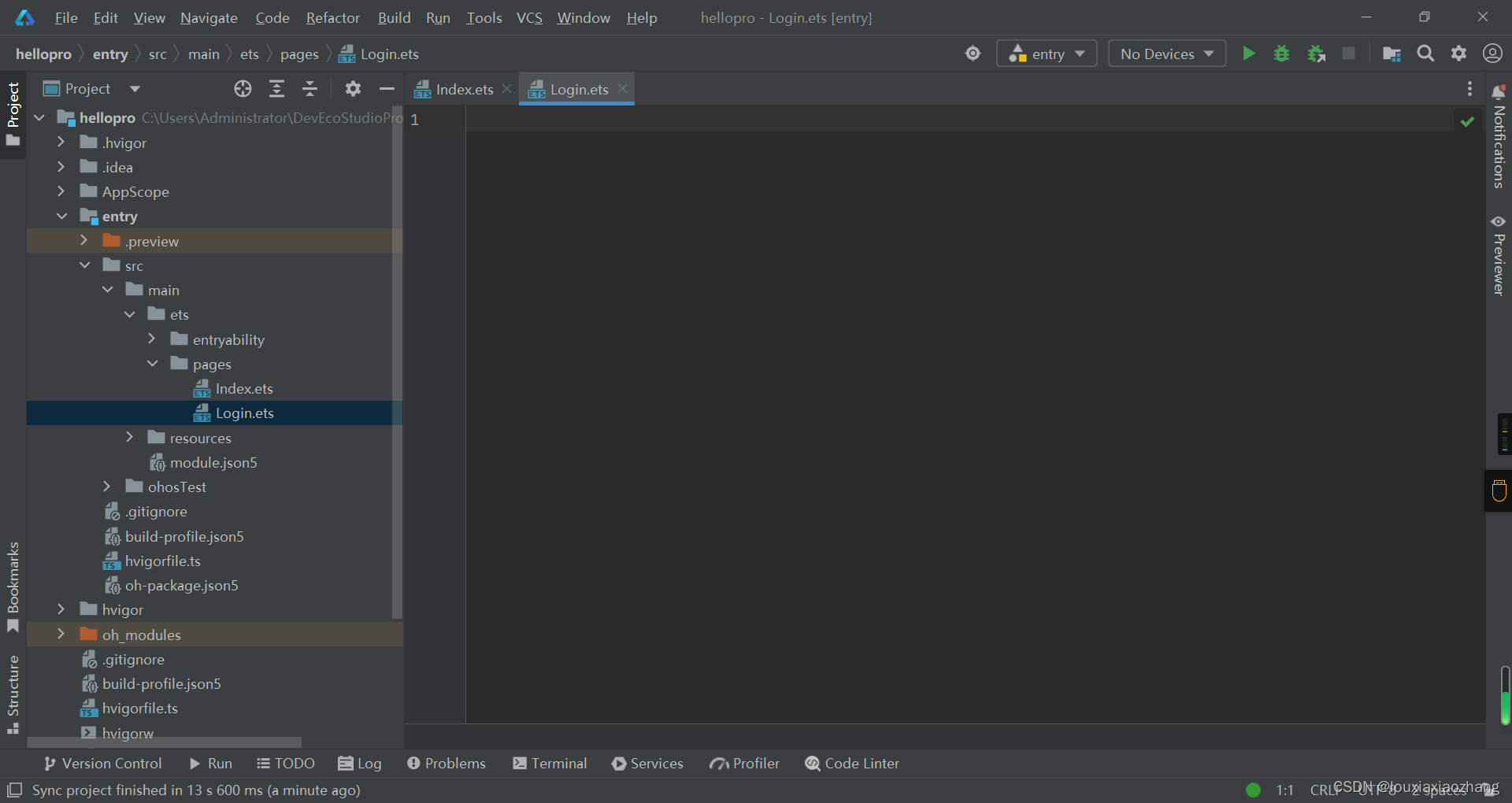
5. 创建完成后进入IDE界面,刚进入时右侧没有显示“Previewer”,等待加载。

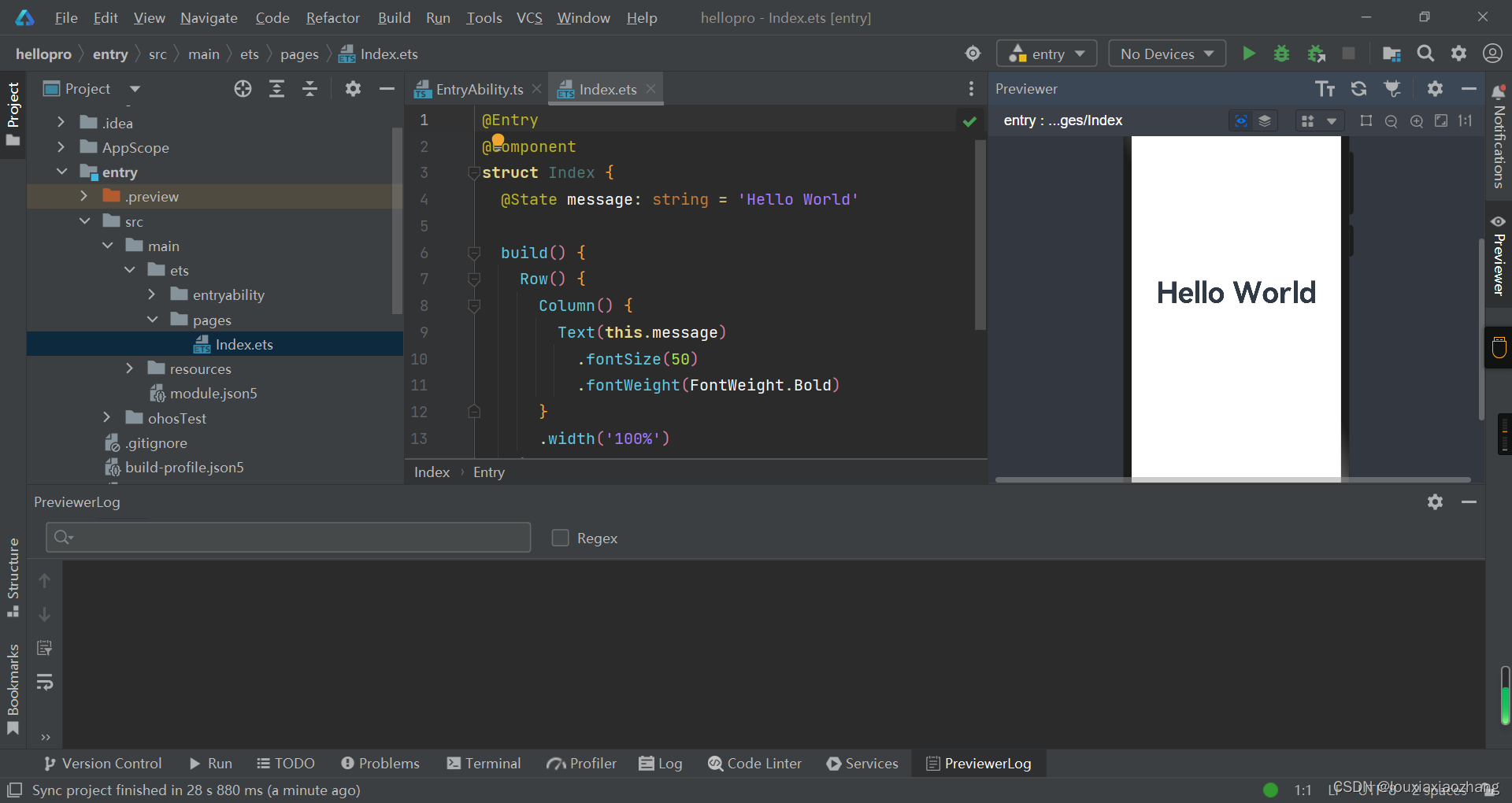
6. 右侧出现“Previewer”后可点击显示预览效果。

2 了解ArkTS
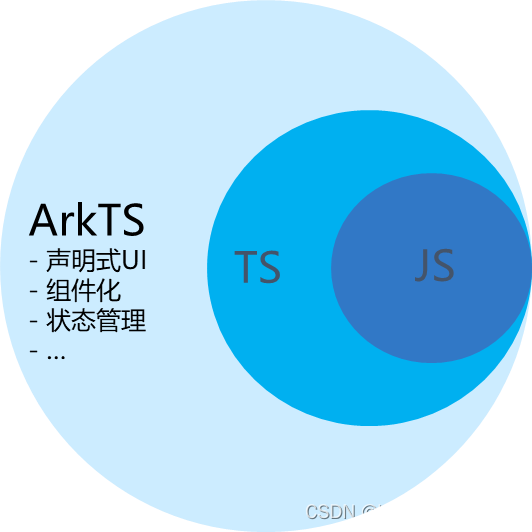
ArkTS是HarmonyOS的主要开发语言,了解其之前先了解JavaScript、TypeScript语言。
JavaScript:一种网络高级脚本语言,应用于Web应用开发,可以为网页添加动态功能,实现交互。
TypeScript:JavaScript的一个超集,扩展了JS语法,在JS基础上添加了静态类型定义构建。
ArkTS:兼容TS语言,在TS基础上扩展了声明式UI、状态管理、并发任务,ArkTS是TypeScript的超集。

3 了解ArkTS的组件
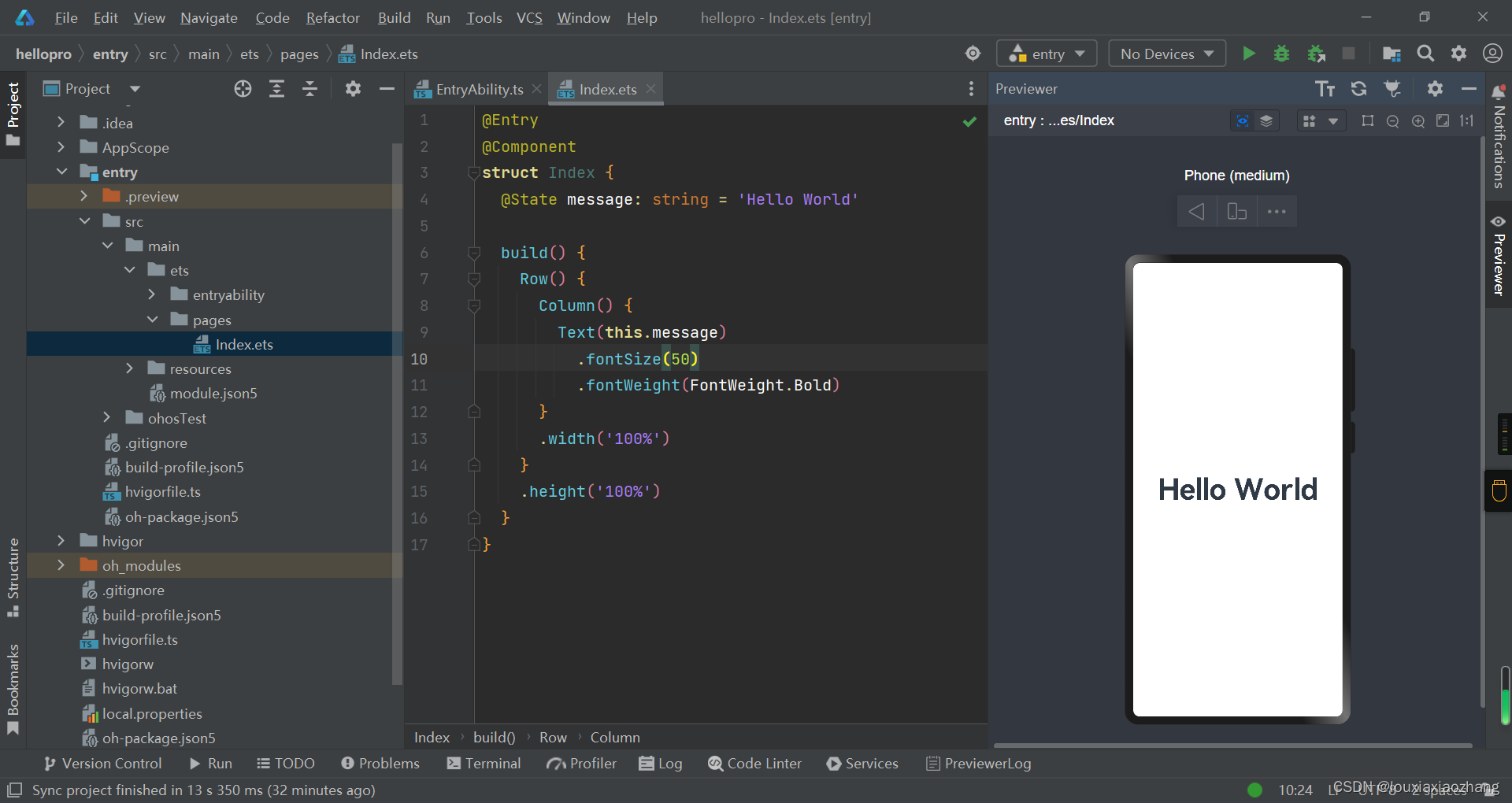
如图,是项目进入后默认显示界面。可以看到在“hellopro/entry/src/main/ets/pages”下默认已经创建好了一个名为Index.ets的文件,文件中输入了“Hello World”文本并对其进行了样式的设置。

ArkTS通过@Component和@Entry装饰器,来构成一个自定义组件。通过struct声明组件名。
使用@Entry和@Component装饰的自定义组件作为页面的入口。
使用@Component装饰的自定义组件。
自定义组件使用build方法来进行UI描述。
build方法内可以容纳内置组件和其他自定义组件,如Column和Text都是内置组件。
4 组件介绍
下面列举出本篇文章中所使用的一些组件。
4.1 常用基础组件:
4.1.1 Text
Text组件:用于在界面上展示一段文本信息,可以包含子组件Span。
4.1.2 Button
Button:按钮组件。通常用于响应用户的点击操作,其类型包括胶囊按钮、圆形按钮、普通按钮。
4.1.3 TextInput
TextInput:单行文本输入框组件。
4.2 容器组件
首先了解什么是布局容器:
ArkTS中提供了Column和Row容器来实现线性布局。线性布局容器表示按照垂直方向或者水平方向排列子组件的容器。
4.2.1 Column
Column:表示沿垂直方向布局的容器,可以包含子组件。
4.2.2 Row
Row:表示沿水平方向布局的容器,可以包含子组件。
5 案例——实现一个简易登录页面
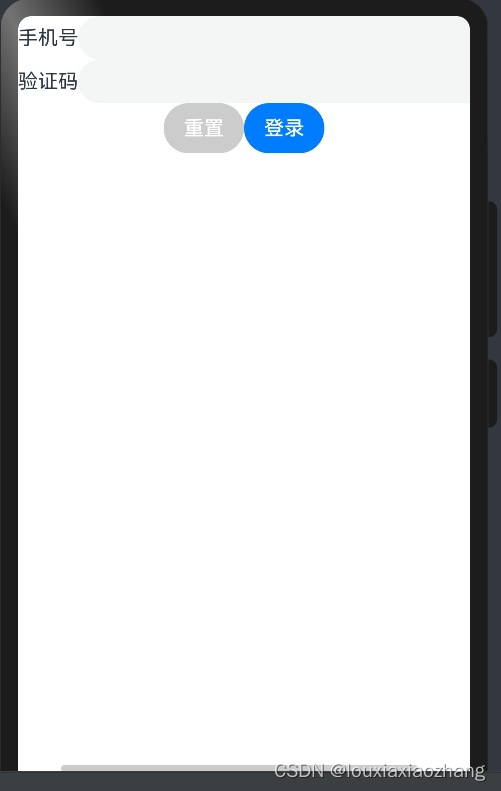
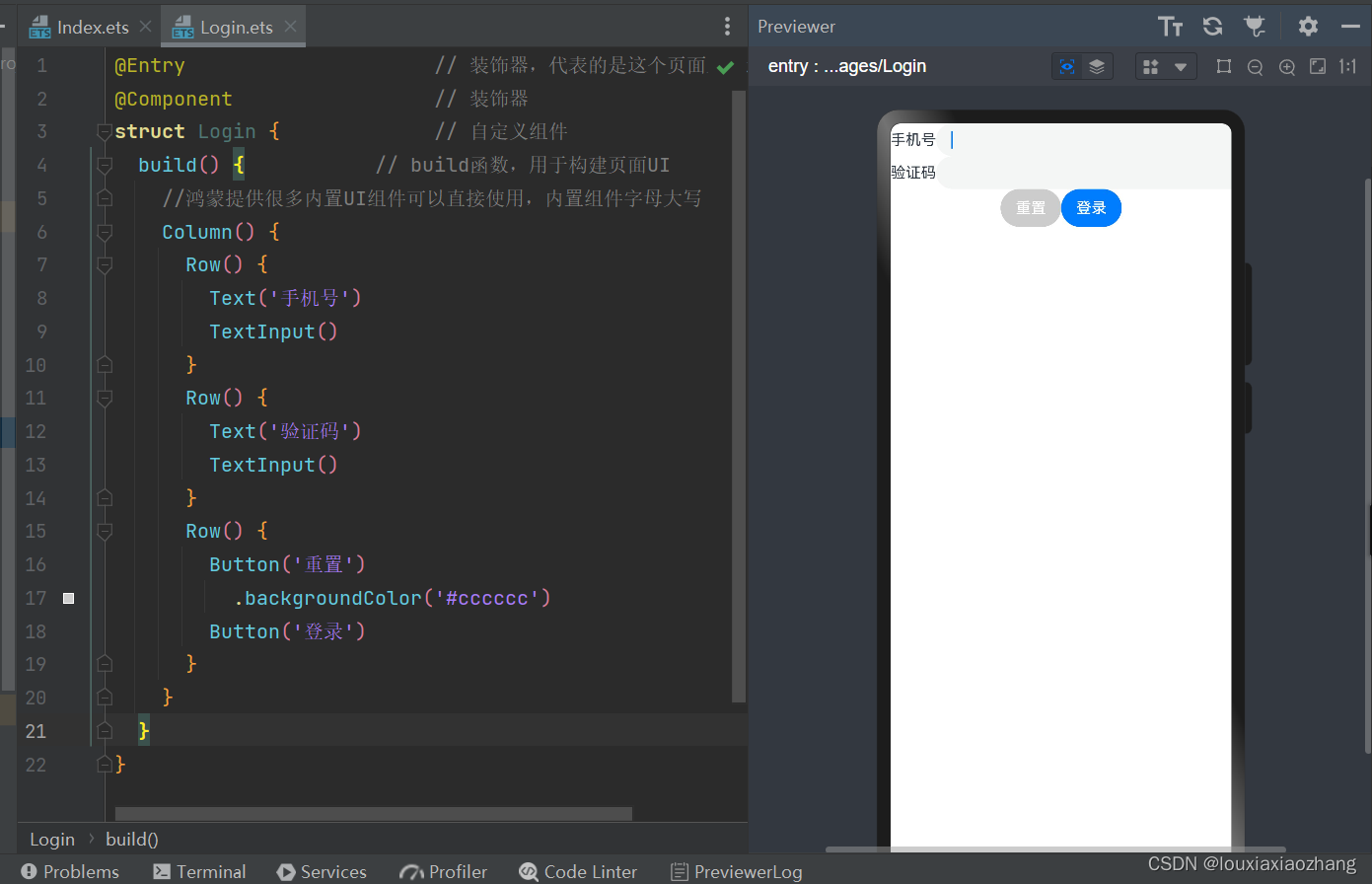
实现一个简易登录页面,预览效果如图。

5.1 在实现预览效果之前,我们首先要进行分析,如何才能实现上述效果呢?
可以看出图中有“手机号”、“验证码”两组文本,那么就要用到Text组件来实现;
文本后面是文本输入框,用TextInput单行文本输入框组件。
下面有“重置”、“登录”两个按钮,则用到Button按钮组件;两个按钮背景颜色不同可以使用.backgroundColor来设置。
5.2 创建案例页面文件
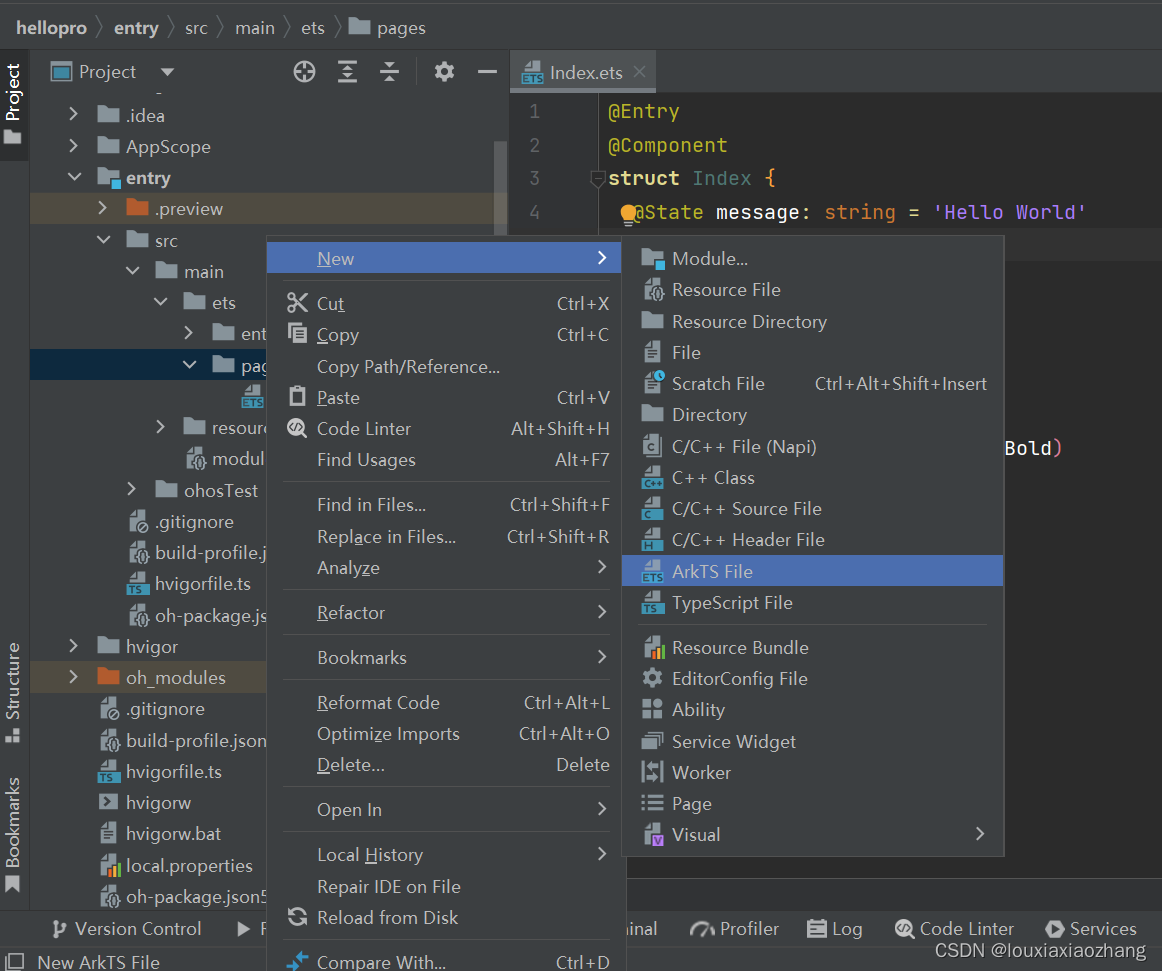
我们可以新建一个ArkTS文件来编辑代码实现页面效果。如图,在“hellopro/entry/src/main/ets/pages”文件夹下选中pages并右击,点击New>ArkTS File。

为ArkTS文件取名为“Login”。

创建完成后,在Login.ets文件里面没有代码内容。

在Login.ets中编辑如下代码并保存,完成好后点击“Previewer”预览。
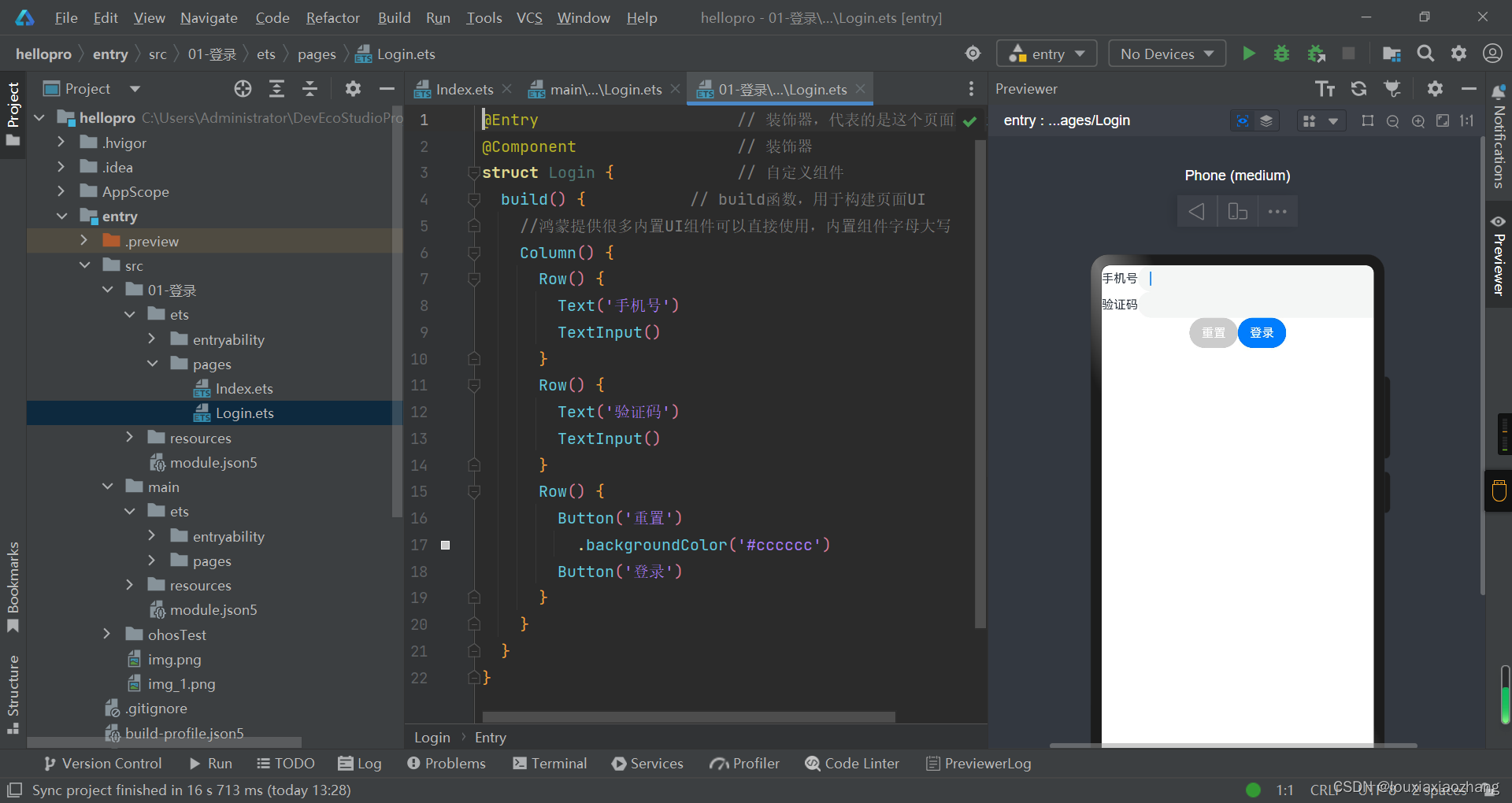
@Entry // 装饰器,代表的是这个页面入口地方@Component // 装饰器struct Login { // 自定义组件build() { // build函数,用于构建页面UI//鸿蒙提供很多内置UI组件可以直接使用,内置组件字母大写Column() {Row() {Text('手机号')TextInput()}Row() {Text('验证码')TextInput()}Row() {Button('重置').backgroundColor('#cccccc')Button('登录')}}}}预览效果如图,简易登录页面成功实现。

6 如何备份这个案例
当我们成功实现这个案例后,后续还会创建并实现其他页面效果,将这些文件放在同一文件夹中可能会感到杂乱,这时我们就要对当前实现的效果进行复制备份。
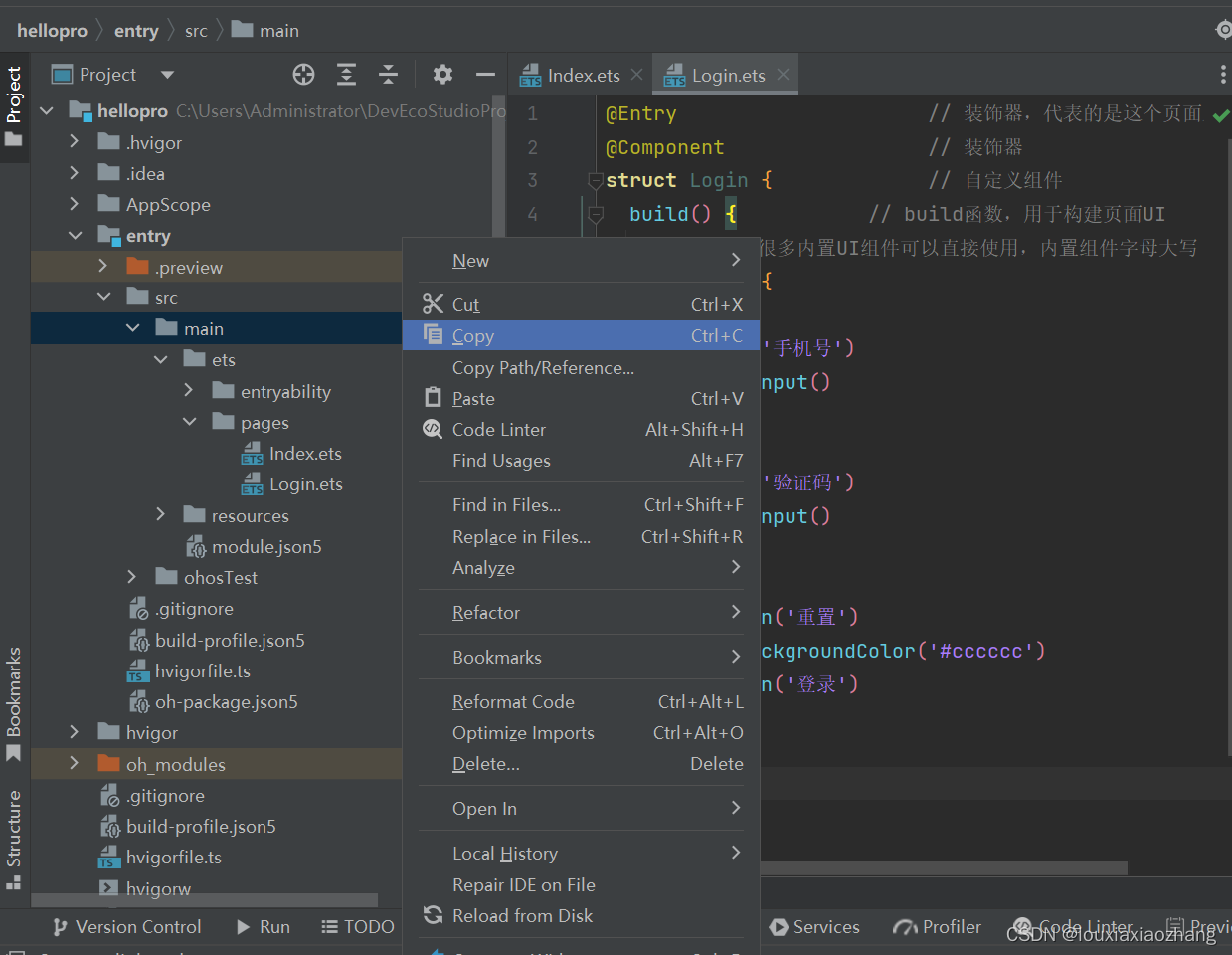
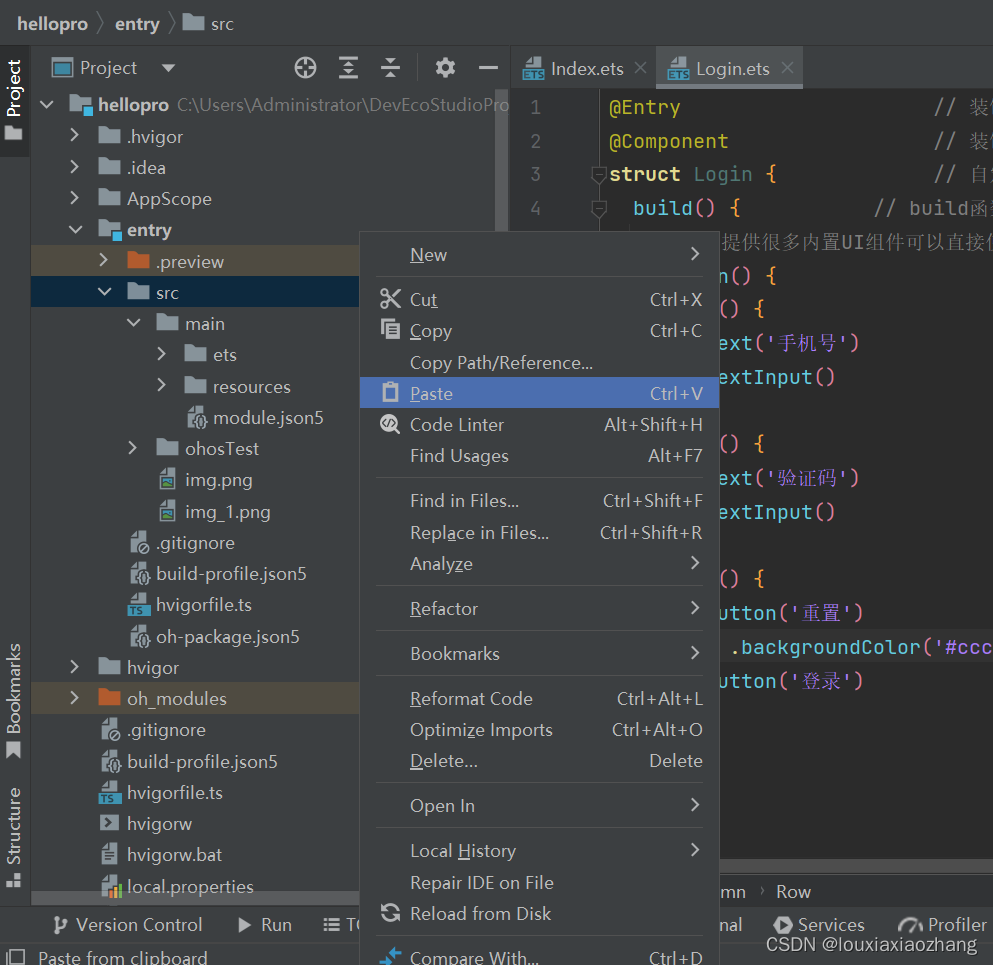
1. 选中main文件夹后右击并点击Copy,或者选中main文件夹后按键盘Ctrl+C组合键进行复制。
2. 复制好后选中src文件夹右击并点击Paste,或者选中src文件夹后按键盘Ctrl+V组合键进行粘贴。

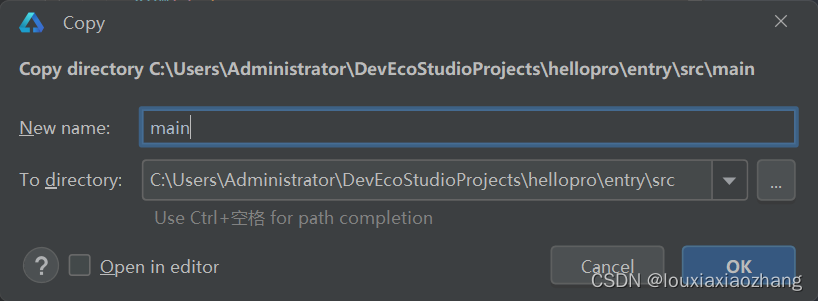
3. 点击后弹出提示框,在New name中我们可以修改文件名,To directory默认即可,修改完成后点击OK。

4. 如图,可以看到我们备份的名为“01-登录”的文件,里面同样有Login.ets文件,后续还想备份其他案例效果可使用此步骤完成。

7 案例——实现头部文件、提交按钮
在ets文件夹下创建名为“components”的文件夹,里面保存预览文本文件并导出。
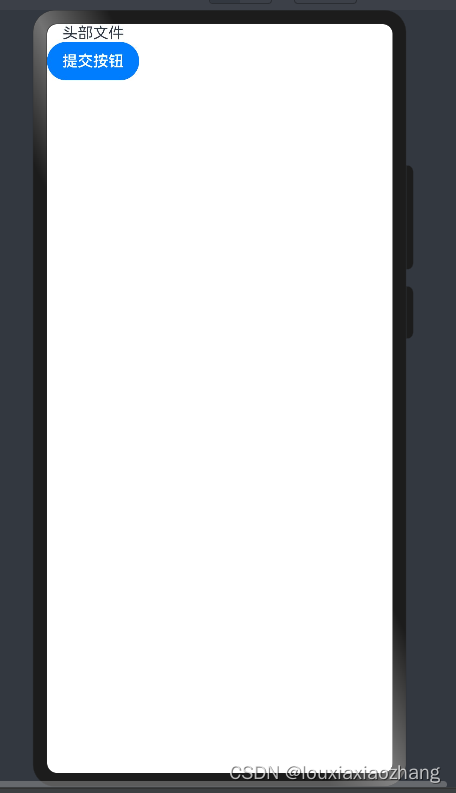
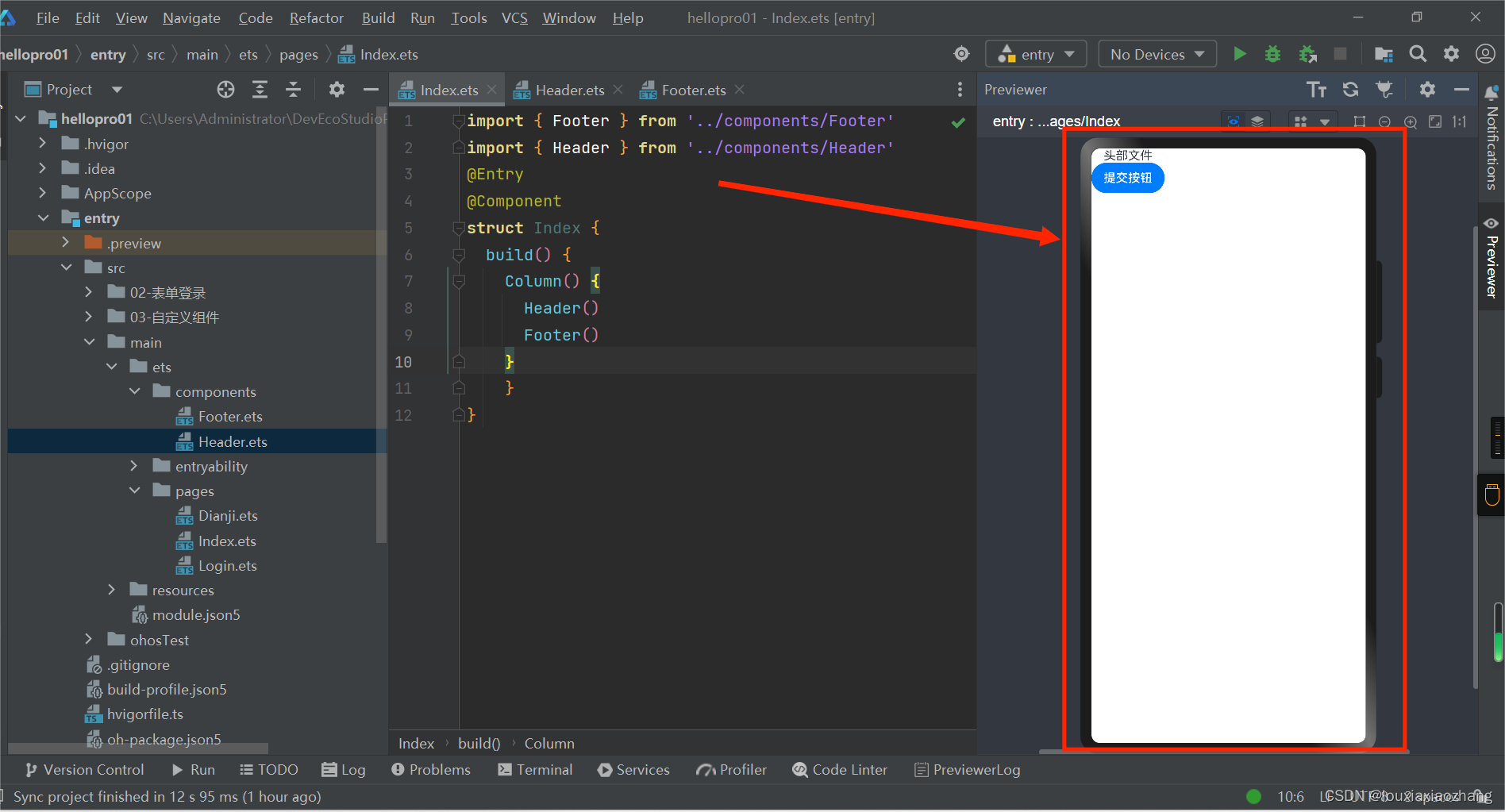
在pages文件夹原有文件Index.ets中编写代码导入“components”文件夹中的文本文件,最终要实现的预览结果如下图:

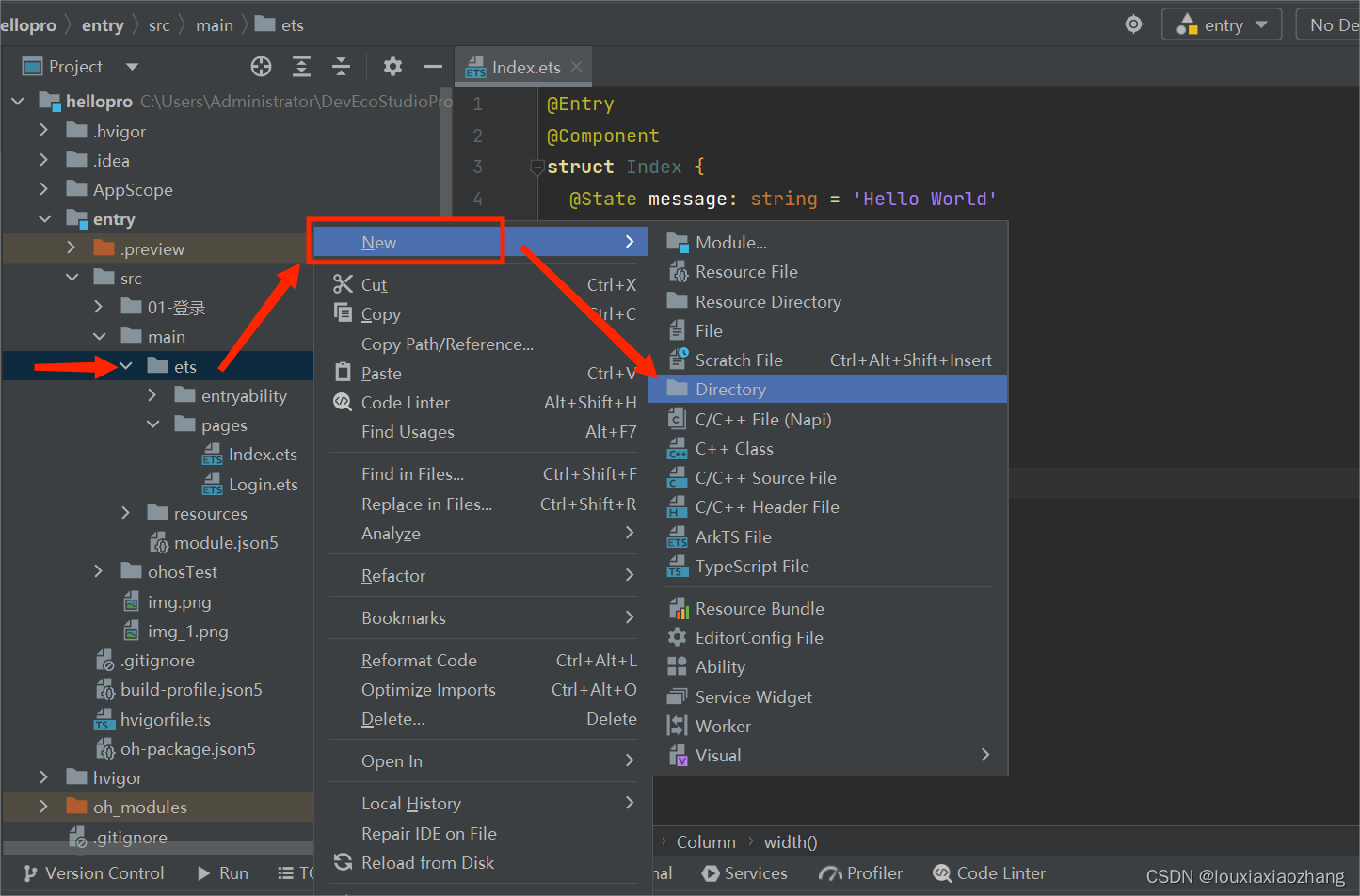
1. 选中ets文件夹鼠标右击,选择New>Directory创建目录。

2. 为目录取名为“components”并按回车键完成。

3. 创建成功。

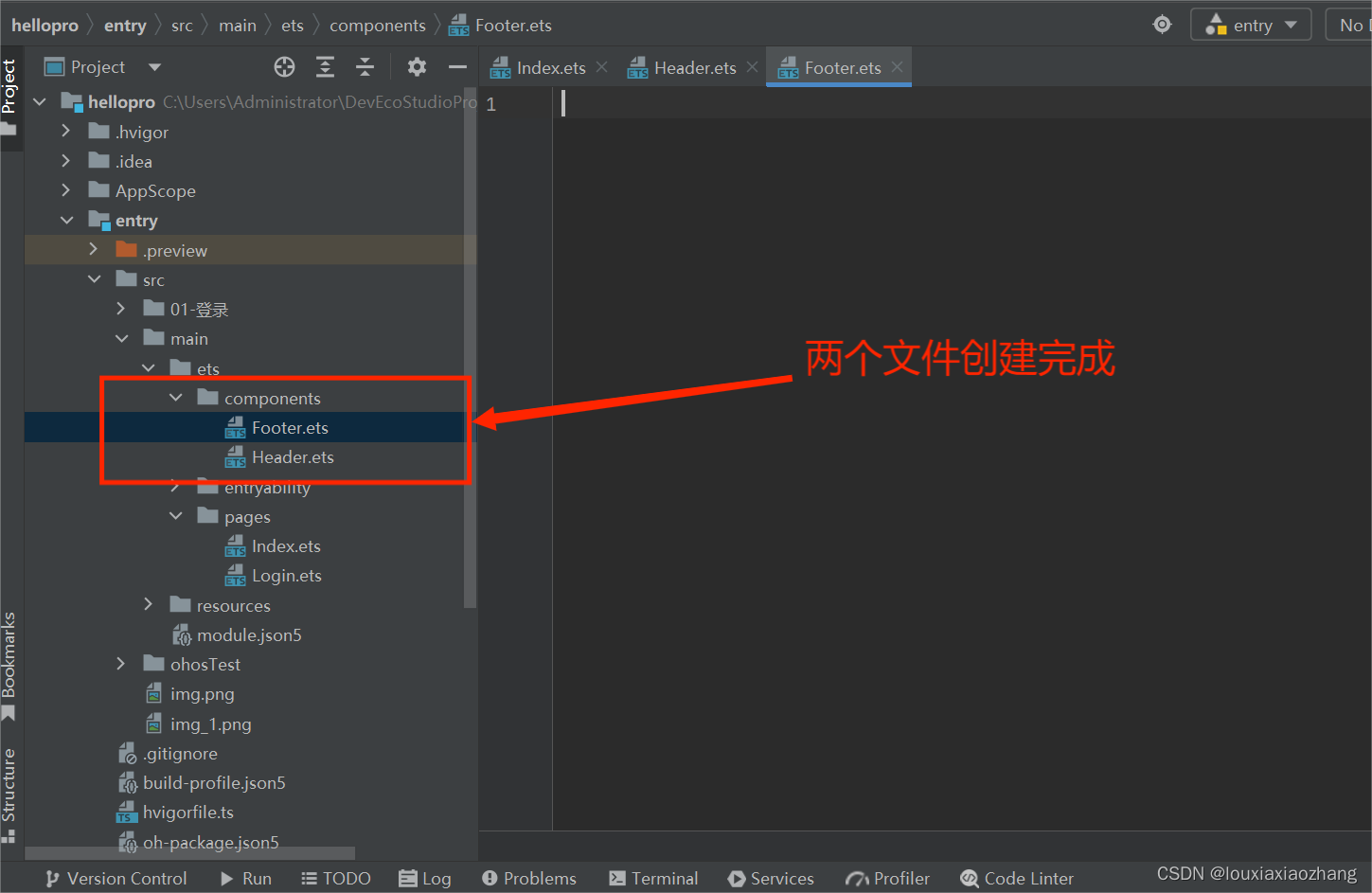
4. 在创建好的components文件夹下创建两个后缀.ets的文件分别取名为“Header.ets”、“Footer.ets”。
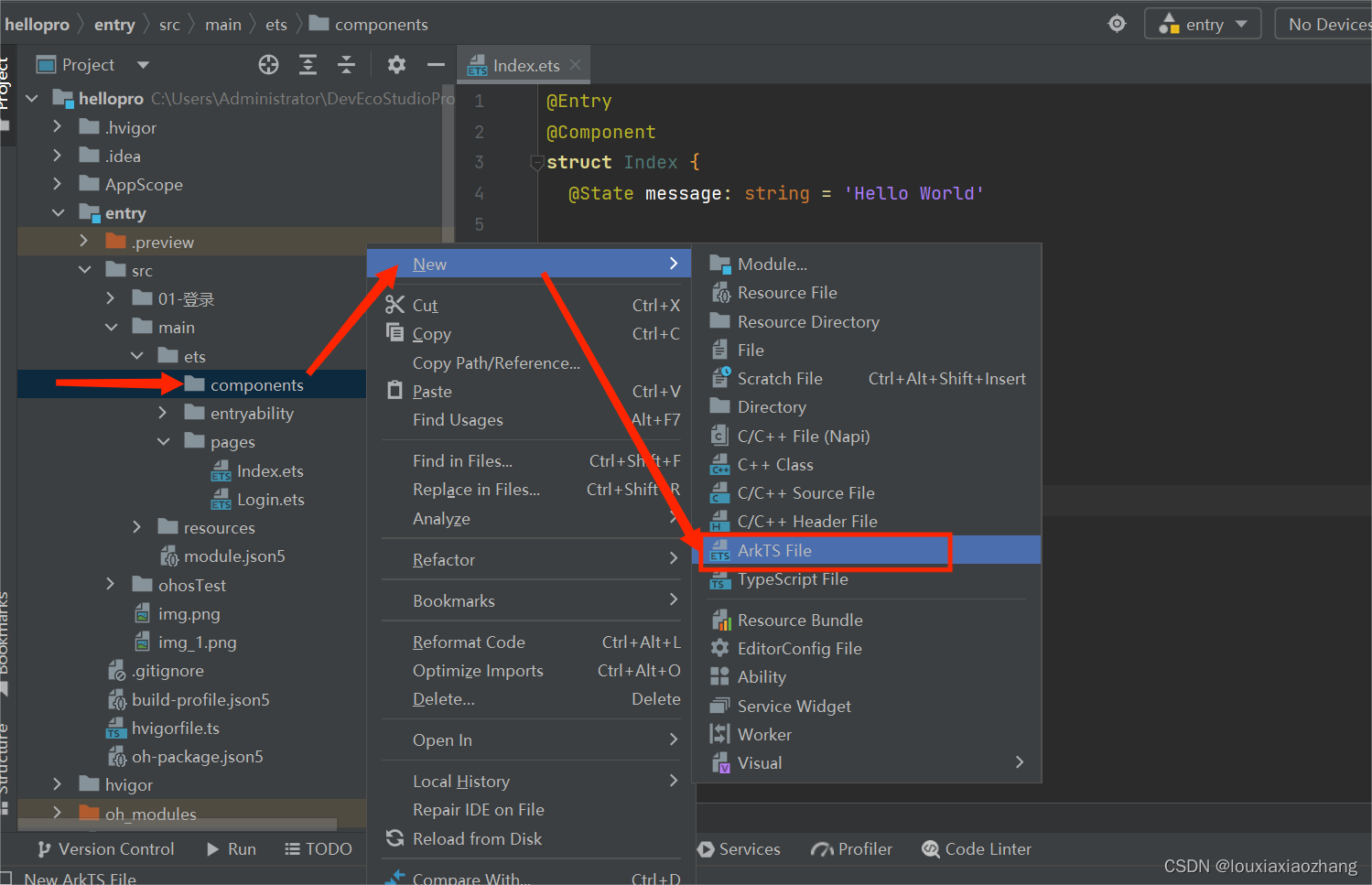
选择components文件夹鼠标右击,选择New>ArkTS File。

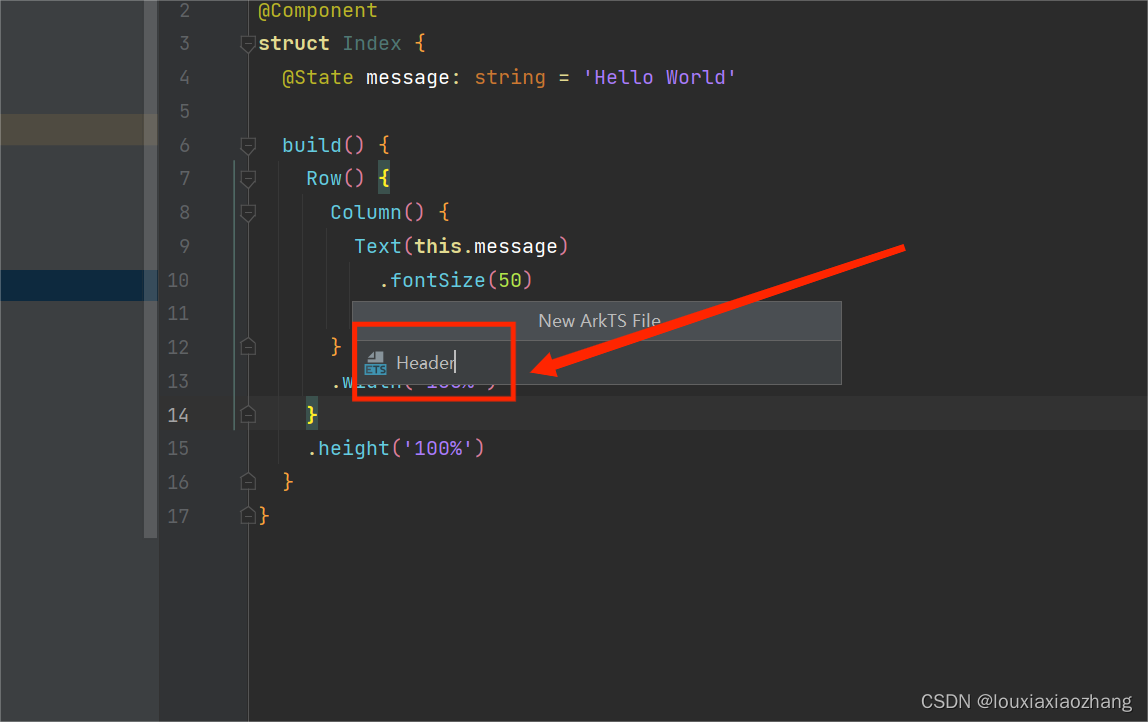
为文件命名为“Header”后按回车键。

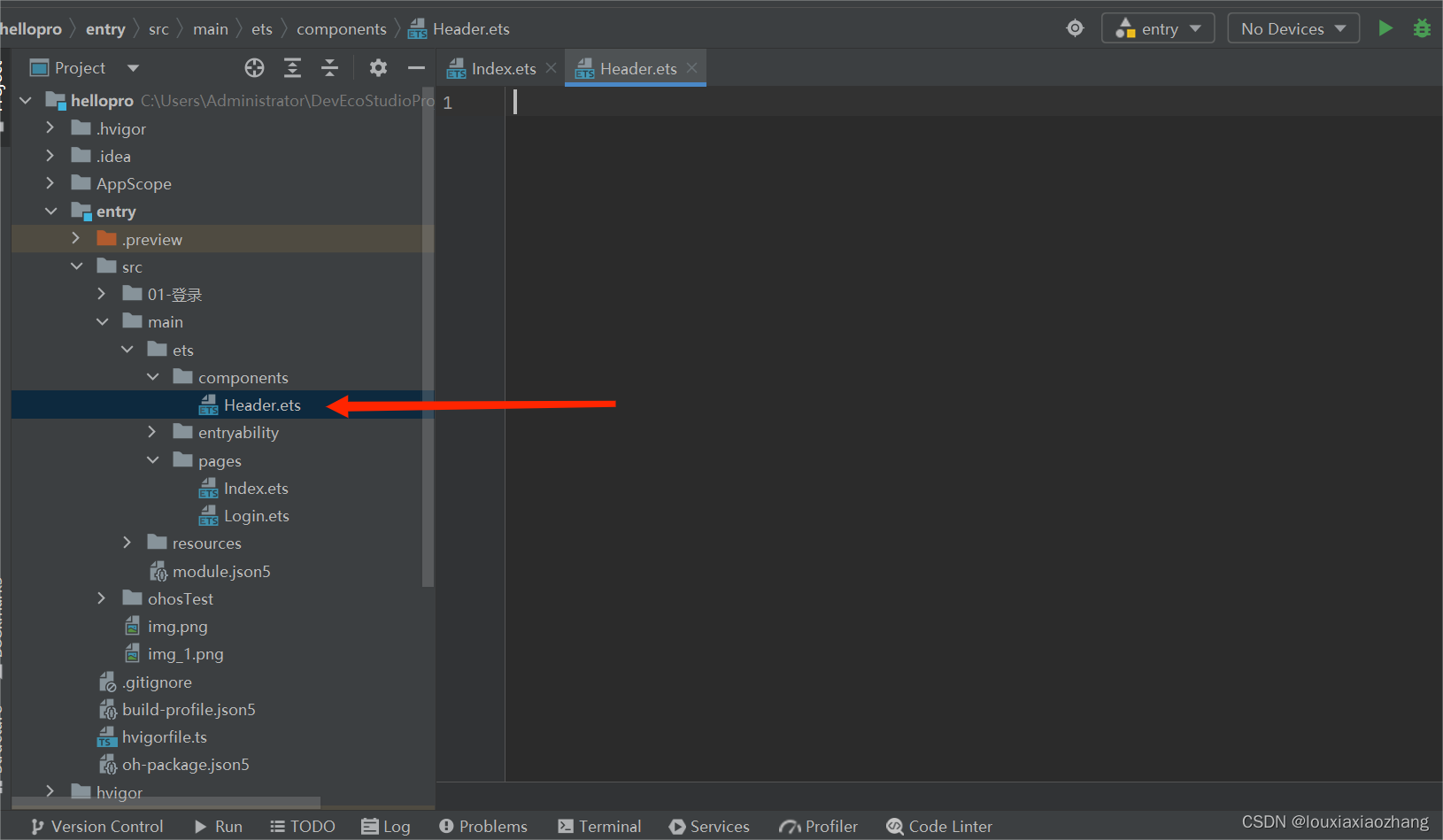
成功创建Header.ets文件,里面需要编辑代码。

按照上述方法在components文件夹中创建Footer.ets文件。

5. 文件创建完成后,在两个文件中编写代码。首先,在Header.ets文件中输入如下内容并保存:
@Component
export struct Header {build() {Row() {Text('头部文件')}}
}6. 在Footer.ets文件中输入如下内容并保存:
@Component
export struct Footer {build() {Column() {Row() {Button('提交按钮')}}}
}7. 在ets/pages文件夹下的Index.ets文件中输入如下内容并保存:
import { Footer } from '../components/Footer'
import { Header } from '../components/Header'
@Entry
@Component
struct Index {build() {Column() {Header()Footer()}}
}8. 完成上述后点击右侧Previewer预览,如图完成案例中的效果。

8 案例——点击数字使其增加
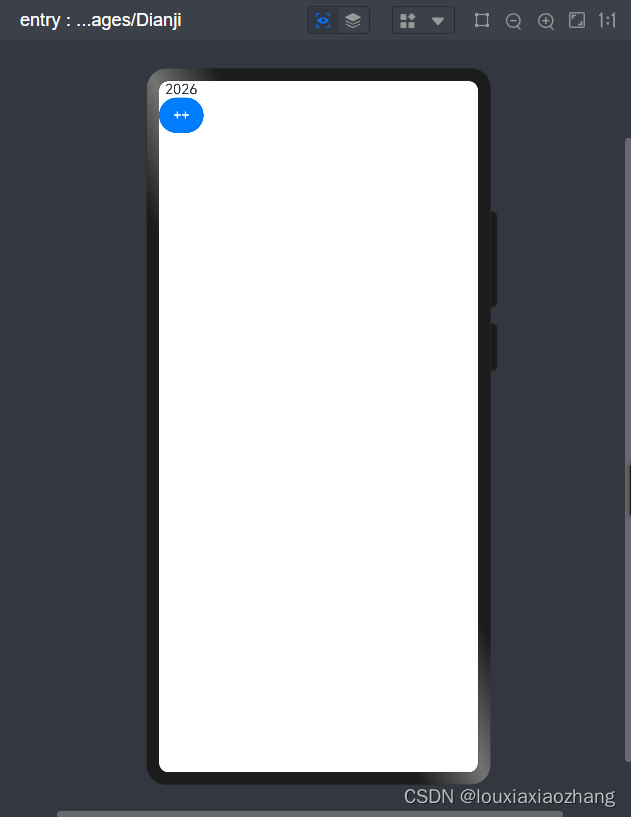
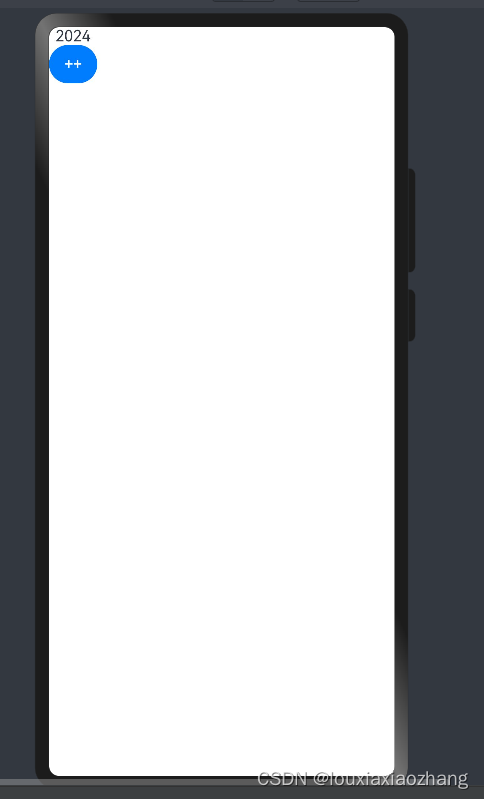
要实现的预览结果:

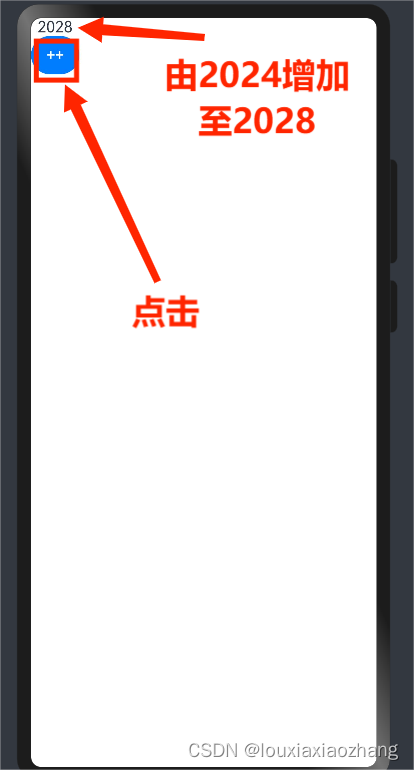
点击蓝色“++”按钮实现数字增加。

1. 在main/ets/pages文件夹中新创建一个名为“Dianji”的ArkTS文件用来存放代码,创建方法参考上述步骤中的方法。

2. 创建完成。

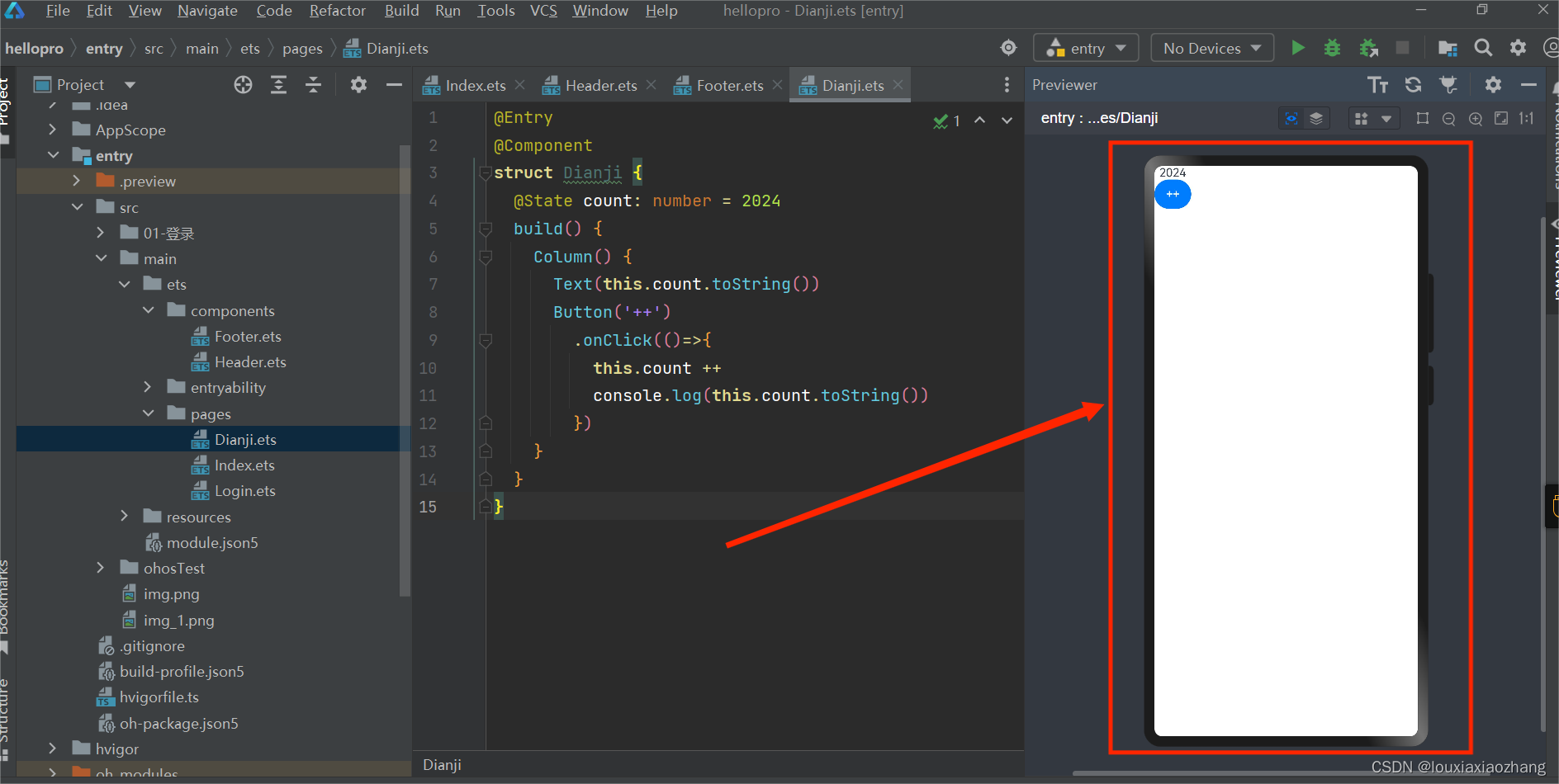
3. 在Dianji.ets文件中输入如下内容:
@Entry
@Component
struct Dianji {@State count: number = 2024build() {Column() {Text(this.count.toString())Button('++').onClick(()=>{this.count ++console.log(this.count.toString())})}}
}4. 点击右侧Previewer预览效果。

5. 点击“++”按钮可以实现数字增加,完成案例要求。