Flask数据迁移操作
前提条件
安装第三方包:
# ORM
pip install flask-sqlalchemy
# 数据迁移
pip install flask-migrate
# MySQL驱动
pip install pymysql
# 安装失败,指定如下镜像源即可
# pip install flask-sqlalchemy https://pypi.tuna.tsinghua.edu.cn/simple/
# pip install flask-migrate -i https://pypi.tuna.tsinghua.edu.cn/simple/
# pip install pymysql -i https://pypi.tuna.tsinghua.edu.cn/simple/配置数据库:
# 这里先使用sqlite数据库
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///market.sqlite'
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False迁移操作
创建迁移文件夹:
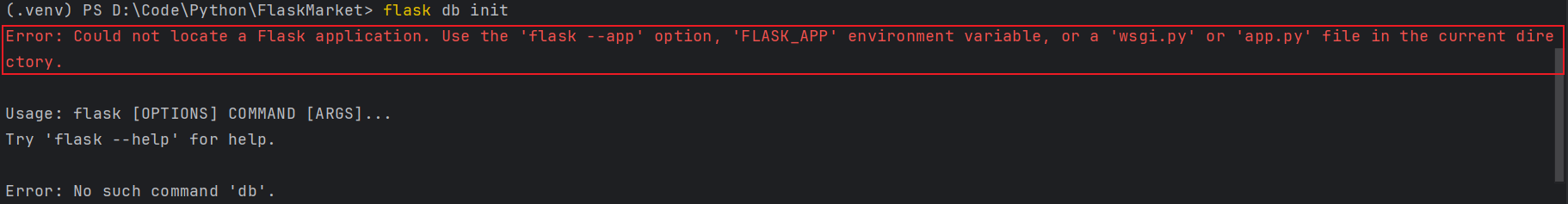
flask db init # 创建迁移文件夹migrates,只调用一次这一步可能会出现如下的错误,这是因为 Flask 没有找到我们创建的 app。

执行如下步骤:
# windows环境设置FLASK_APP
$env:FLASK_APP="run.py"
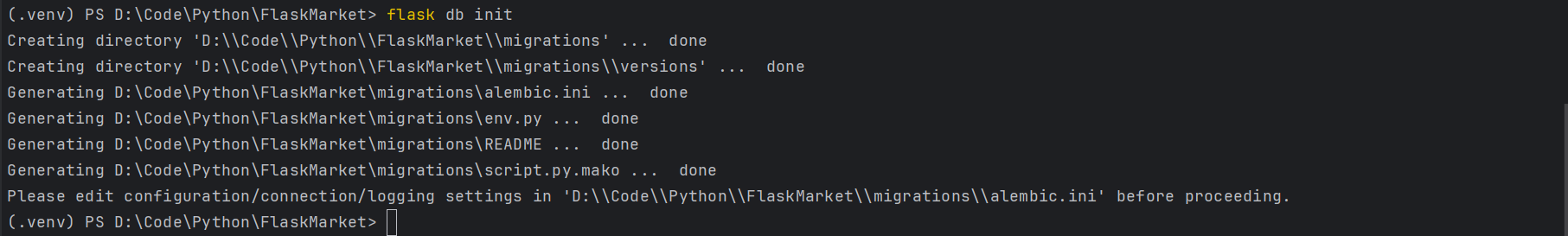
flask db init
执行后,在项目目录下生成了 migrations 目录。

生成迁移文件
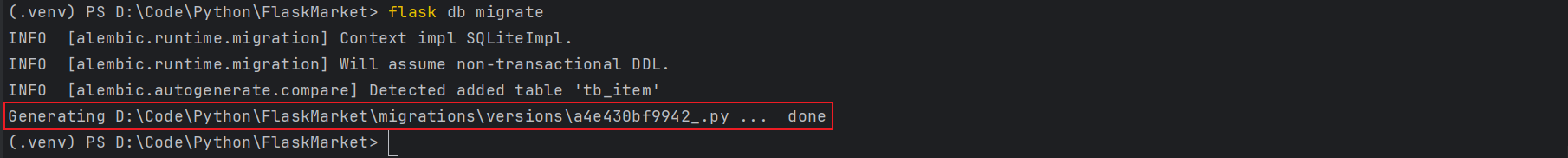
flask db migrate执行这一步,有如下报错产生:

跟踪代码,发现其中一个地方 current_app.extensions['migrate'].db.get_engine() 但是这的 current_app.extensions['migrate'].db 是 None,因此产生了报错。

stackoverflow 有一个相同的报错:python 3.x - Flask migration fails - Stack Overflow,这里是没有给 migrate.init_app() 传入 db 参数,检查后,项目中确实少传了参数,修改项目代码为如下:
在 __init__.py 中写入数据迁移的相关操作。
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
from flask_migrate import Migrate
app = Flask(__name__)
# 配置数据库
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///market.sqlite'
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
db = SQLAlchemy()
migrate = Migrate()
# 这里需要导入要初始化的模型文件,否则可能无法生成迁移文件
from market.models import Item
# 初始化插件
db.init_app(app)
migrate.init_app(app, db)修改后,再次执行迁移文件的操作,在 migrations\version 下生成了迁移文件。

执行迁移文件的升级操作:
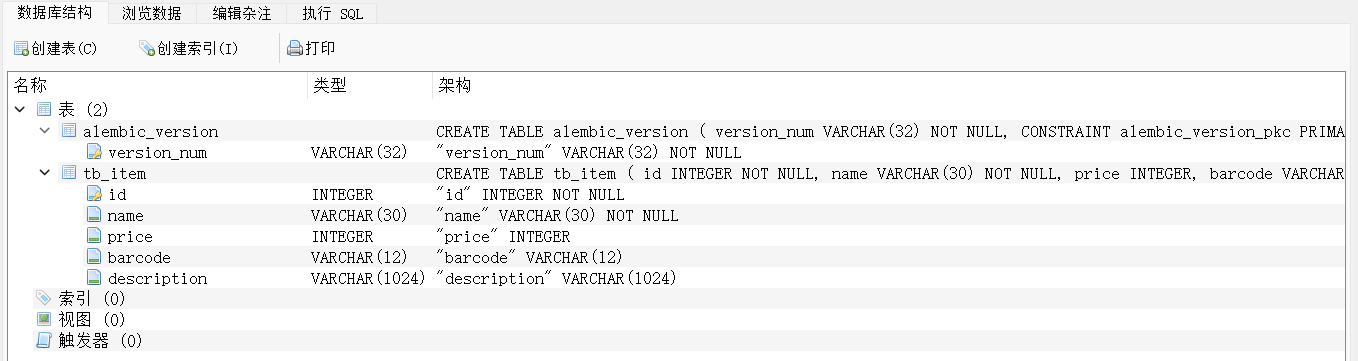
flask db upgrade
打开数据库工具,数据库已经迁移成功。

执行数据库降级操作,撤销该次的升级操作。
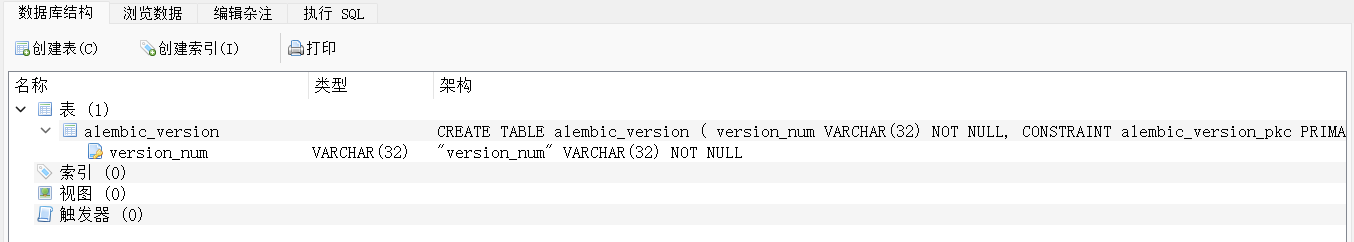
flask db downgrade
打开数据库,本次迁移创建的数据表已撤销。

总结
-
数据库的模型迁移操作涉及的基本包有:
# ORM pip install flask-sqlalchemy # 数据迁移 pip install flask-migrate -
数据库的模型迁移需要创建的代码有:
from flask import Flask from flask_sqlalchemy import SQLAlchemy from flask_migrate import Migrate app = Flask(__name__) # 配置数据库 app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///market.sqlite' app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False db = SQLAlchemy() migrate = Migrate() # 这里需要导入要初始化的模型文件,否则可能无法生成迁移文件 from market.models import Item # 初始化插件 db.init_app(app) migrate.init_app(app, db) -
数据库模型的迁移操作:
# 设置FLASK_APP环境变量 $env:FLASK_APP="run.py" # 初始化迁移目录,仅需一次操作 flask db init # 生成迁移文件 flask db migrate # 执行迁移操作 flask db upgrade # 撤回迁移操作 flask db downgrade