为了避免我每次建项目配路由的时候都回去翻网课,打算整一博客
路由设计
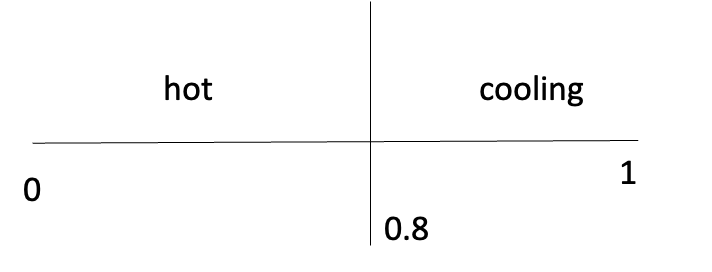
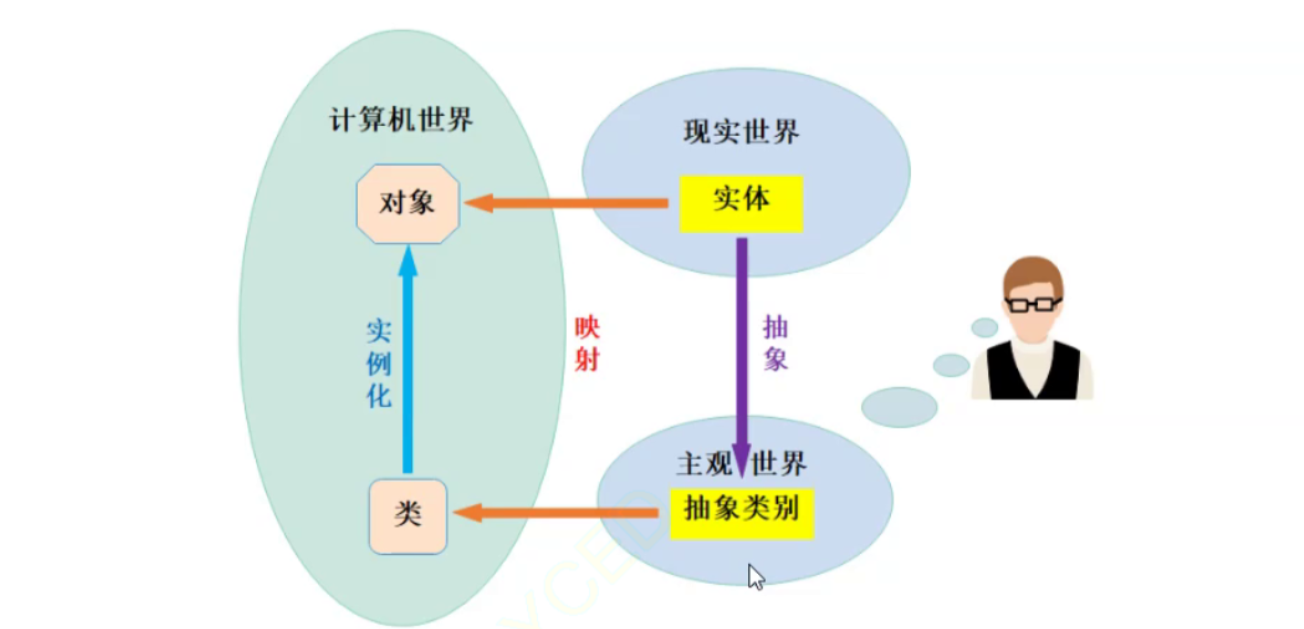
不同网页的路由设计思路基本相同,分为一级路由和二级路由,基本设计思路如下图

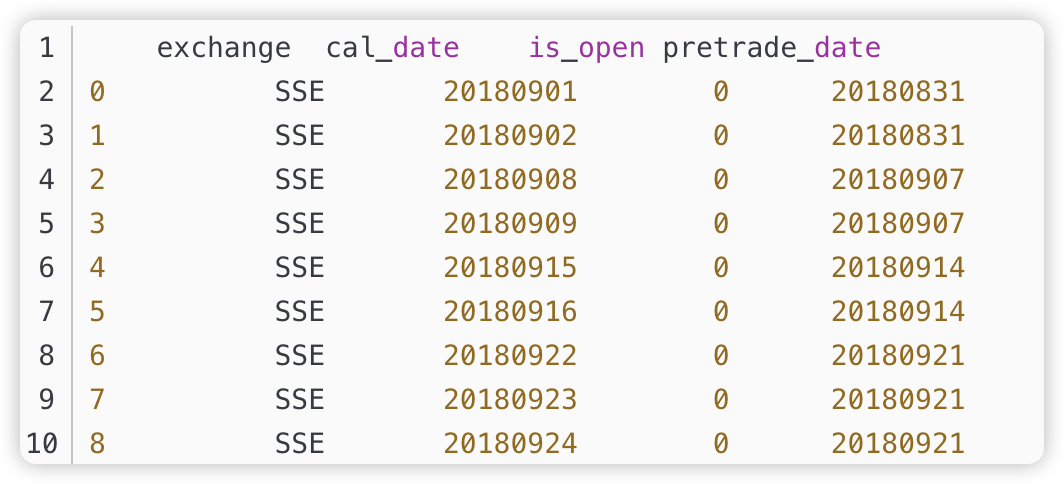
以我之前做过的招新系统管理端为例,可设计出如下路由



路由配置
还是以招新系统管理端为例
index.js/index.ts
在src文件夹的router文件夹中找到index.ts文件夹

将index.ts中的默认代码删除,添加如下代码
其中path是页面的地址栏路径,import则是path对应的vue文件路径
其他重要的部分代码注释都写得很详细,相信聪明的你们一下就能看懂
import { createRouter, createWebHistory } from 'vue-router'const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL), //设置路由模式为历史模式routes: [{path:'/', //当路径匹配到'/'时,自动重定向到/login页面 -> 也就是用户一进网页,默认显示登录页redirect:'/login'},{ path: '/login', component: () => import('@/views/loginPage.vue') }, // 一级路由:登录页{ //一级路由:固定顶部及左侧导航栏path: '/layout', //当路径匹配到'/layout'时,自动重定向到'/layout/users' -> 也就是用户登录后,默认显示用户列表component: () => import('@/views/layoutContainer.vue'),redirect: '/layout/users',children: [{ //二级路由:用户列表path: '/layout/users',component: () => import('@/views/usersPage.vue')},{ //二级路由:消息推送path: '/layout/message',component: () => import('@/views/messagePage.vue')},{ //二级路由:用户端配置path: '/layout/config',component: () => import('@/views/configPage.vue')}]}]
})export default router //导出
App.vue
在App.vue中写如下代码,显示一级路由的页面
<script setup>
import { RouterView } from 'vue-router'
</script><template><router-view></router-view>
</template><style scoped></style>layoutContainer.vue
在一级路由的layoutContainer.vue文件中,我们可以先写一个简易的导航栏切换逻辑,之后再添加样式
代码中的<RouterView></RouterView>是二级路由出口,用于显示二级路由的页面
router-view和RouterView是一样的
<script setup>
import { RouterView, RouterLink } from 'vue-router'
</script><template>导航栏<RouterLink to="/layout/users">用户列表</RouterLink><RouterLink to="/layout/message">消息推送</RouterLink><RouterLink to="/layout/config">用户端配置</RouterLink><RouterView></RouterView>
</template><style scoped></style>打开页面,已经可以通过简单的点击操作来切换二级路由页面了(注意观察地址栏路径的变化)

RouterLink拓展知识
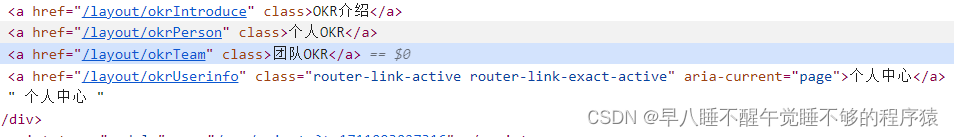
在浏览器中打开开发者面板,我们发现RouterLink的本质其实是a标签
而且当前被选中的导航栏有两个默认标签router-link-active router-link-exact-active

所以我们可以通过给标签设置CSS样式来改变导航栏被点击时的显示模式
示例代码如下
a {flex: 1;text-decoration: none;padding: 20px 0;line-height: 20px;color: #fff;
}a:hover {background-color: #3678d5;color: rgb(252, 204, 128);
}a.router-link-active {background-color: #3678d5;color: rgb(252, 204, 128);
}