一 Memcached 概念
Memcached 是一个高性能的分布式内存对象缓存系统,用于动态 Web 应用以减轻数据库负载。它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高动态、数据库驱动网站的速度。
二 在架构中的位置
Memcached 处于前端或中间件后,数据库前(在中间件和数据库之间)。
三 工作过程
1.客户端发送请求进行数据查询,给请求首先发往 memcached。如果 memcached 里有客户查询的相关数据,则不经过数据库,将数据直接返回给客户端。
2.如果 memcached 内没有相关数据,将请求发送给数据库。数据将查询结果返回给客户端,同时将数据缓存一份到 memcached 中。
3.每次更新数据库的同时更新 Memcache 中的数据库。确保数据信息一致性。
4.如果 memcached 中的缓存空间已经用完,将采用 LRU(最近最少使用算法)将过期数据删除,空出的内存空间用以存储新的缓存数据
四 memcached 特点
1.采用 hashmap 的方式将数据缓存在内存中,一旦断电,则所有数据丢失
2.基于 libevend 库,可以实现确保即使服务器端的链接数增加也能发挥很好的性能。Memcached 利用这个库进行异步事件处理。
3.用 LRU 算法的内存管理方式
4.互不通信的分布式。memcached 集群中各节点间互不通信,互相独立
五 Memcached 的安装与启动
1.确保虚拟机可以连接至服务器:ping 172.16.100.1
新加一个网卡。改为NAT模式。网卡设置为自动获取,重新激活一次网卡。此时会自动获取IP


2在/etc/yum.repos.d下新建一个yum源
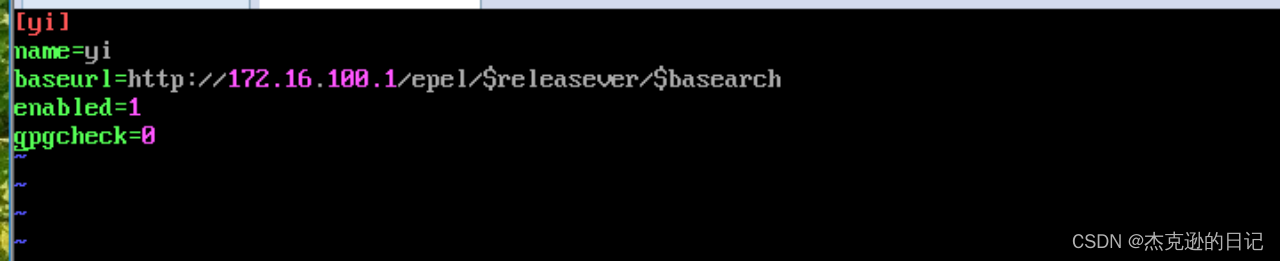
#vim yi.repo
[m]
name=xxx
baseurl=http://172.16.100.1/epel/$releasever/$basearch
enabled=1
gpgcheck=0

4.安装 memcached
#yum --enablerepo=yi install memcached -y

5.memcached 的启动
1)systemctl start memcached
2)memcached -d -m 256 -u root -p 11211 -c 1024 -P /tmp/memcached.pid
注:-d 以守护进程的方式启动
-m 指定 memcached 用于缓存的内存空间大小
-u 指定以哪个用户的身份运行 memcached
-p 指定 memcached 的服务监听端口,-p 代表 tcp
-c 指定 memcached 的并发连接数
-P 指定 memcached 的 pid 文件存放位置
6.连接到 memcached
安装 telnet:yum install telnet -y
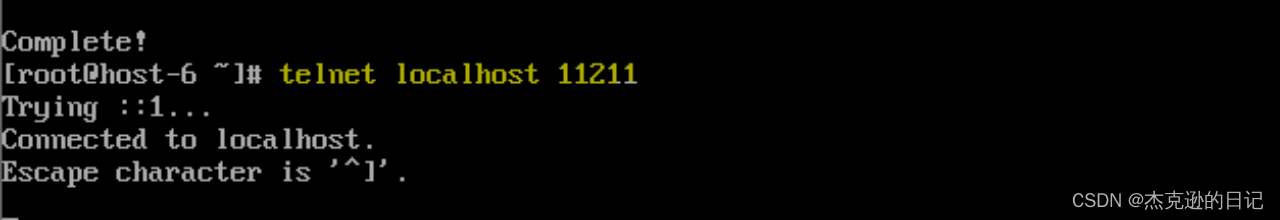
连接:telnet localhost 11211

注:连接到 memcached 服务器后,使用命令 stats 来查看服务器状态在显示结果中STAT limit_maxbytes 268435456显示的是memcached服务器当前用于缓存数据的内存空间大小,该值可在启动 memcached 时指定退出 telnet:quit
六 memcached 的 PHP 扩展
1.安装软件:yum --enablerepo=yi install libmemcached php php-mbstring php-pear php-pecl-memcached -y
2.确认 php 中已经存在 memcached 模块
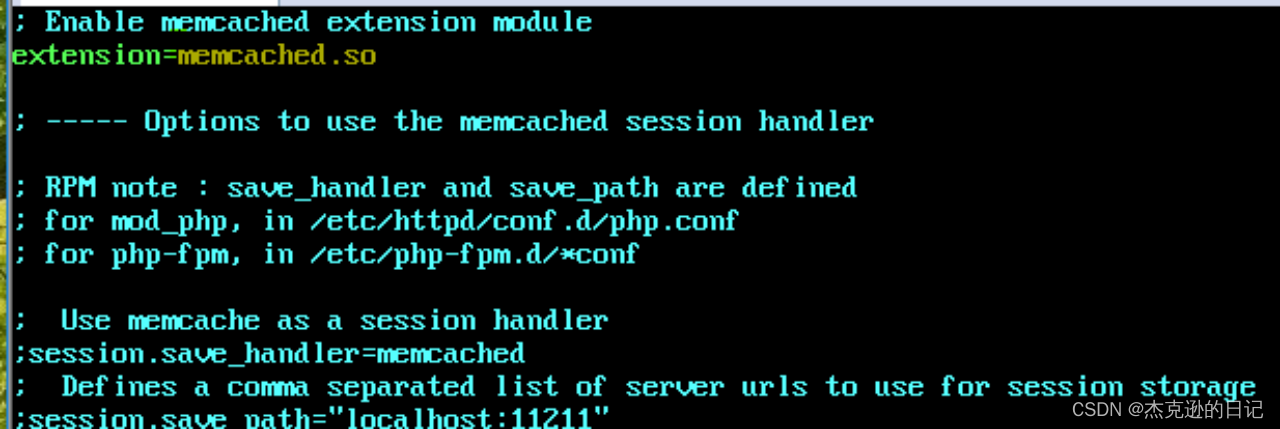
#vim /etc/php.d/z-memcached.ini
看 extension=memcached.so 是否存在

注:在软件安装正确的条件下,如果上述文件不存在,或文件内容中没有extension=memcached.so 字段,可手动编辑
3.安装 apache:yum install httpd -y
创建 php 主页:
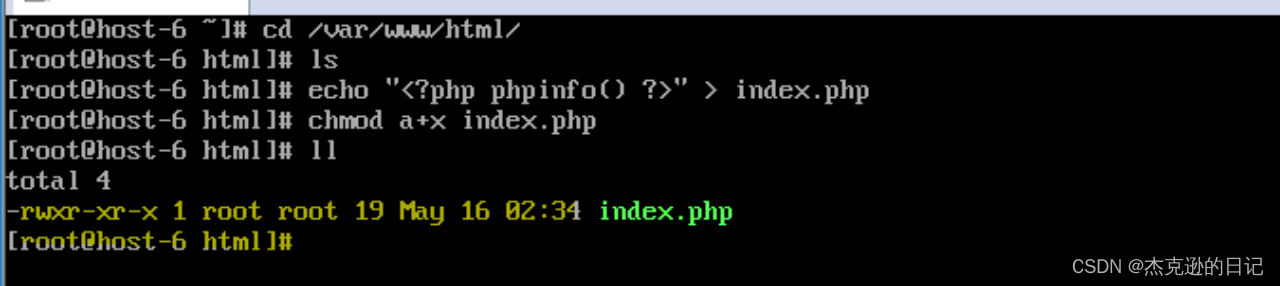
#cd /var/www/html
#echo "<?php phpinfo() ?>" > index.php
#chmod a+x index.php

启动 apache:#systemctl restart httpd
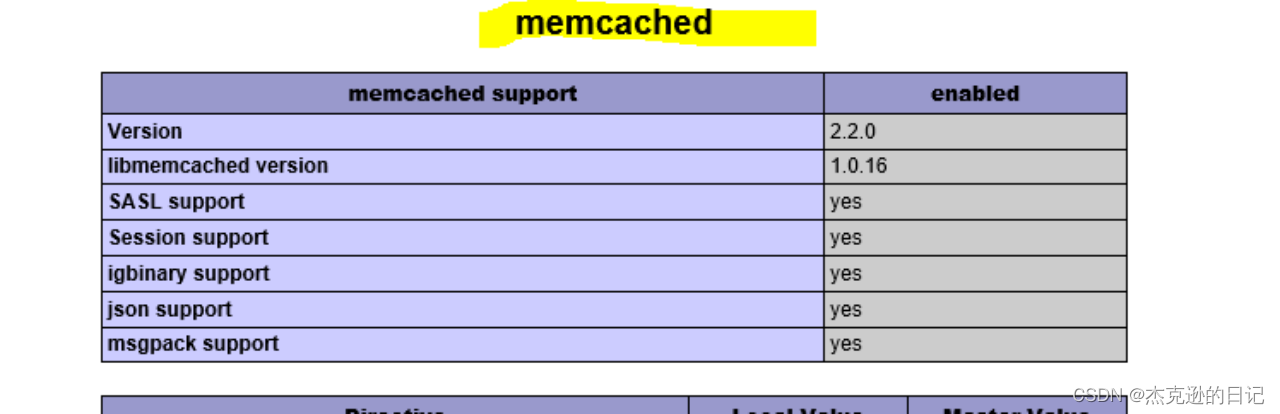
4.在客户端使用浏览器浏览:elinks http://http 服务器 IP
显示内容中,如果出现 memcached 字段,则代表 php 扩展成功。或者直接真实机浏览器中http://192.168.20.129