💓 博客主页:从零开始的-CodeNinja之路
⏩ 收录文章:【JS】深度学习JavaScript
🎉欢迎大家点赞👍评论📝收藏⭐文章
目录
- 一:JavaScript
- 1.1 JavaScript是什么
- 1.2 JS的引入方式
- 1.3 JS变量
- 1.4 数据类型
- 1.5 数组操作
- 1.6 函数
- 1.6.1 函数的语法格式
- 1.6.2 函数表达式
- 1.7 对象
- 二. JQuery
- 2.1JQuery是什么
- 2.2 引入依赖
- 2.3 JQuery语法
- 2.4. JQuery选择器
- 2.5 JQuery事件
- 2.6 操作元素
- 2.6.1 获取/设置元素内容
- 2.6.2 获取元素
- 2.6.3 设置元素
- 2.7 添加元素
- 2.8 删除元素
- 三.项目实现:表白墙
一:JavaScript
1.1 JavaScript是什么
JavaScript(简称JS),是⼀个脚本语⾔,解释型或即时编译型的编程语⾔.虽然它是作为开发Web页面的
脚本语言而出名,但是它也被用到了很多非浏览器环境中,其实Java和JavaScript之间的语法风格相去甚远
JavaScript和HTML和CSS之间的关系

• HTML:网页的结构(⻣)
• CSS:网页的表现(皮)
• JavaScript:网页的动作(魂)
1.2 JS的引入方式
JS有3种引入方式,语法如下表格所示:
| 引入方式 | 语法描述 |
|---|---|
| 行内样式 | 直接嵌⼊到html元素内部 |
| 内部样式 | 定义script标签,写到script标签中 |
| 外部样式 | 定义script标签,通过src属性引⼊外部js⽂件 |
3种引入方式对比:
- 内部样式会出现⼤量的代码冗余,不方便后期的维护,所以不常用.
- 行内样式,只适合于写简单样式.只针对某个标签⽣效.缺点是不能写太复杂的jS.
- 外部样式,html和js实现了完全的分离,企业开发常用方式.
1.3 JS变量
创建变量(变量定义/变量声明/变量初始化),JS声明变量有3种⽅式
| 关键字 | 解释 |
|---|---|
| var | 早期JS中声明变量的关键字,作⽤域在该语句的函数内 |
| les | ES6中新增的声明变量的关键字,作⽤域为该语句所在的代码块内 |
| const | 声明常量的,声明后不能修改 |
注意事项:
JavaScript是⼀门动态弱类型语言,变量可以存放不同类型的值(动态),随着程序的运行,变量的类型可能会发⽣改变.(弱类型)
1.4 数据类型
虽然js是弱数据类型的语言,但是js中也存在数据类型,js中的数据类型分为:原始类型和引用类型,具体有如下类型
| 数据类型 | 描述 |
|---|---|
| number | 数字.不区分整数和⼩数. |
| string | 字符串类型.字符串字⾯值需要使⽤引号引起来,单引号双引号均可. |
| boolean | 布尔类型.true真,false假 |
| undefined | 表⽰变量未初始化.只有唯⼀的值undefined. |
使⽤typeof函数可以返回变量的数据类型
<script>var a = 10;console.log(typeof a);//numbervar b = 'hello';console.log(typeof b);//stringvar c = true;console.log(typeof c);//booleanvar d;console.log(typeof d);//undefinedvar e = null;console.log(typeof e);//null
</script>
1.5 数组操作
- 读:使用下标的方式访问数组元素(从0开始)
- 增:通过下标新增,或者使用push进行追加元素
- 改:通过下标修改
- 删:使用splice方法删除元素
代码示例:
<script>var arr = [1, 2, 'haha', false];//读取数组console.log(arr[0]); //1//添加数组元素arr[4] = "add"console.log(arr[4]);//addconsole.log(arr.length);//5, 获取数组的⻓度//修改数组元素arr[4] = "update"console.log(arr[4]);//update//删除数组元素arr.splice(4,1);// 第⼀个参数表⽰从下标为4的位置开始删除. 第⼆个参数表⽰要删除的元素个数是 1 个console.log(arr[4]);//undefined 元素已经删除, 如果元素不存在, 结果为undefinedconsole.log(arr.length);//4, 获取数组的⻓度
</script>
注意:
- 如果下标超出范围读取元素,则结果为undefined
- 不要给数组名直接赋值,此时数组中的所有元素都没了.
相当于本来arr是⼀个数组,重新赋值后变成字符串了.
1.6 函数
1.6.1 函数的语法格式
函数定义并不会执行函数体内容,必须要调用才会执行.调用⼏次就会执行⼏次.
function hello() {console.log("hello");
}
// 如果不调⽤函数, 则没有执⾏打印语句
hello();
• 调用函数的时候进⼊函数内部执行,函数结束时回到调用位置继续执行.可以借助调试器来观察.
• 函数的定义和调用的先后顺序没有要求.(这⼀点和变量不同,变量必须先定义再使用)
// 调⽤函数hello();// 定义函数function hello() {console.log("hello");}
实参和形参之间的个数可以不匹配.但是实际开发⼀般要求形参和实参个数要匹配
- 如果实参个数比形参个数多,则多出的参数不参与函数运算
sum(10, 20, 30); // 30
- 如果实参个数比形参个数少,则此时多出来的形参值为undefined
sum(10); // NaN, 相当于 num2 为 undefined.
JS的函数传参比较灵活,这⼀点和其他语言差别较⼤.事实上这种灵活性往往不是好事.
1.6.2 函数表达式
另外⼀种函数的定义方式
var add = function() {var sum = 0;for (var i = 0; i < arguments.length; i++) {sum += arguments[i];}return sum;
}console.log(add(10, 20)); // 30console.log(add(1, 2, 3, 4)); // 10console.log(typeof add); // function
此时形如 function() { } 这样的写法定义了⼀个匿名函数,然后将这个匿名函数用⼀个变量来表
示.后面就可以通过这个add变量来调⽤函数了.
JS中函数可以⽤变量保存,也可以作为其他函数的参数或者返回值.
1.7 对象
在JS中,字符串,数值,数组,函数都是对象.
每个对象中包含若⼲的属性和方法.
• 属性:事物的特征.
• 方法:事物的行为.
JavaScript的对象和Java的对象概念上基本⼀致.只是具体的语法表项形式差别较大
- 使用字面量创建对象
使用{}创建对象
var a = {}; // 创建了⼀个空的对象var student = {name: '夏天',height: 175,weight: 170,sayHello: function() {console.log("hello");}
};
• 使⽤{}创建对象
• 属性和方法使用键值对的形式来组织.
• 键值对之间使用,分割.最后⼀个属性后⾯的,可有可无
• 键和值之间使用:分割.
• 方法的值是⼀个匿名函数.
使用对象的属性和方法:
// 1. 使⽤ . 成员访问运算符来访问属性 `.` 可以理解成 "的"console.log(student.name);// 2. 使⽤ [ ] 访问属性, 此时属性需要加上引号console.log(student['height']);// 3. 调⽤⽅法, 别忘记加上 ()student.sayHello();使用构造函数创建对象
function 构造函数名(形参) {this.属性 = 值;this.⽅法 = function...}var obj = new 构造函数名(实参);
注意:
• 在构造函数内部使用this关键字来表示当前正在构建的对象.
• 构造函数的函数名首字母⼀般是⼤写的.
• 构造函数的函数名可以是名词.
• 构造函数不需要return
• 创建对象的时候必须使⽤new关键字
二. JQuery
2.1JQuery是什么
W3C标准给我们提供了⼀系列的函数,让我们可以操作:
• 网页内容
• 网页结构
• 网页样式
但是原生的JavaScript提供的API操作DOM元素时,代码比较繁琐,冗⻓.我们学习使用JQuery来操作页面对象.
jQuery是⼀个快速、简洁且功能丰富的JavaScript框架,于2006年发布.它封装JavaScript常用的功能
代码,提供了简洁⽽强⼤的选择器和DOM操作方法.使⽤JQuery可以轻松地选择和操作HTML元素,从
而减少了开发⼈员编写的代码量,提高了开发效率,它提供的API易于使⽤且兼容众多浏览器,这让诸
如HTML⽂档遍历和操作、事件处理、动画和Ajax操作更加简单.JQuery对于事件的处理也进行了简
化,提供了⼀个简单的API来绑定、触发和处理事件,使开发⼈员能够更⽅便地处理各种交互行为.
2.2 引入依赖
使用 JQuery需要先引入对应的库
在使⽤jQuery CDN时,只需要在HTML文档中加入如下代码
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
其中, src 属性指明了JQuery库所在的URL.这个URL是CDN(内容分发网络)服务提供商为jQuery库
提供的⼀个统⼀资源定位符.
2.3 JQuery语法
jQuery语法是通过选取HTML元素,并对选取的元素执行某些操作
基础语法
$(selector).action()
• $() 是⼀个函数,它是jQuery提供的⼀个全局函数,用于选择和操作HTML元素.
• Selector选择器,用来"查询"和"查找"HTML元素
• action操作,执行对元素的操作
JQuery的代码通常都写在document ready函数中.
document:整个⽂档对象,⼀个页面就是⼀个⽂档对象,使⽤document表⽰.
这是为了防止文档在完全加载(就绪)之前运行jQuery代码,即在文档加载完成后才可以对页面进
行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败
$(document).ready(function(){// jQuery functions go here});
2.4. JQuery选择器
我们通过JQuery选择器来选择⼀些HTML元素.然后对元素进⾏操作.
JQuery选择器基于已经存在的CSS选择器,除此之外,还有⼀些⾃定义的选择器.
jQuery中所有选择器都 $ 开头:$().
| 语法 | 描述 |
|---|---|
| $(“*”) | 选取所有元素 |
| $(“this”) | 选取当前HTML元素 |
| $(“p”) | 所有p元素 |
| $(“p:first”) | 选取第⼀个p元素 |
| $(“p:last”) | 最后⼀个p元素 |
| $(“#box”) | id="box"的元素 |
| $(“.intro.demo”) | 所有class="intro"且class="demo"的元素 |
| $(“p.intro”) | 选取class为intro的p元素 |
| $(“ulli:first”) | 选取第⼀个ul元素的第⼀个li元素 |
| $(“:input”) | 所有input元素 |
| $(“:text”) | 所有type="text"的input元素 |
| $(“:checkbox”) | 所有type="checkbox"的input元素 |
2.5 JQuery事件
JS要构建动态页面,就需要感知到用户的行为.
用户对于页面的⼀些操作(点击,选择,修改等)操作都会在浏览器中产⽣⼀个个事件,被JS获取到,从而进⾏更复杂的交互操作.
常见的事件有:
| 事件 | 代码 |
|---|---|
| ⽂档就绪事件(完成加载) | $(document).ready(function) |
| 点击事件 | $(selector).click(function) |
| 双击事件 | $(selector).dblclick(function) |
| 元素的值发⽣改变 | $(selector).change(function) |
| ⿏标悬停事件 | $(selector).mouseover(function) |
2.6 操作元素
2.6.1 获取/设置元素内容
三个简单的获取元素内容的JQuery⽅法
| JQuery⽅法 | 说明 |
|---|---|
| text() | 设置或返回所选元素的⽂本内容 |
| html() | 设置或返回所选元素的内容(包括HTML标签) |
| val() | 设置或返回表单字段的值 |
这三个方法即可以获取元素的内容,可以设置元素的内容.
有参数时,就进行元素的值设置,没有参数时,就进行元素内容的获取
代码示例:
2.6.2 获取元素
<div id="test"><span>你好</span></div>
<input type="text" value="hello"><script>$(document).ready(function () {var html = $("#test").html();console.log("html内容为:"+html);var text = $("#test").text();console.log("⽂本内容为:"+text);var inputVal = $("input").val();console.log(inputVal);});
</script>
2.6.3 设置元素
<div id="test"></div>
<div id="test2"></div>
<input type="text" value=""><script>$(document).ready(function () {$("#test").html('<h1>设置html</h1>');$("#test2").text('<h1>设置text</h1>');$("input").val("设置内容");});
</script>
2.7 添加元素
添加HTML内容
- append():在被选元素的结尾插入内容
- prepend():在被选元素的开头插入内容
- after():在被选元素之后插入内容
- before():在被选元素之前插入内容
代码示例:
<ol><li>List item 1</li><li>List item 2</li><li>List item 3</li>
</ol><img src="pic/rose.jpg"><script>$(function () {$("ol").append("<li>append</li>");$("ol").prepend("<li>prepend</li>");$("img").before("图⽚前插⼊");$("img").after("图⽚后插⼊");});
</script>
2.8 删除元素
删除元素和内容,⼀般使用以下两个jQuery方法:
- remove():删除被选元素(及其子元素)
- empty():删除被选元素的子元素。
代码示例:
<div id="div1">我是⼀个div</div><button>删除 div 元素</button>
<script>$(function () {$('button').click(function(){$('#div1').remove();});});
</script>
三.项目实现:表白墙
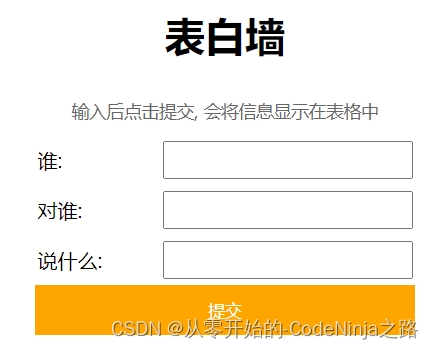
预期效果
需求:按要求在文本框中输入内容,点击提交按钮,输入内容显示在页面下方.
代码实现
- 提前准备如下HTML和CSS代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.container {width: 400px;margin: 0 auto;}h1 {text-align: center;padding: 20px 0;}p {color: #666;text-align: center;font-size: 14px;padding: 10px 0;}.row {height: 40px;display: flex;justify-content: center;align-items: center;}span {width: 100px;line-height: 40px;}.edit {width: 200px;height: 30px;}.submit {width: 304px;height: 40px;color: white;background-color: orange;border: none;}</style>
</head><body><div class="container"><h1>表⽩墙</h1><p>输⼊后点击提交, 会将信息显⽰在表格中</p><div class="row"><span>谁: </span><input class="edit" type="text"></div><div class="row"><span>对谁: </span><input class="edit" type="text"></div><div class="row"><span>说什么: </span><input class="edit" type="text"></div><div class="row"><input type="button" value="提交" class="submit"></div></div>
</body></html>
- 实现提交
$(function () {// 给点击按钮注册点击事件$(".submit").click(function () {// 1. 获取到编辑框内容var from = $('.edit:eq(0)').val();var to = $('.edit:eq(1)').val();var message = $('.edit:eq(2)').val();console.log(from + "," + to + "," + message);if (from == '' || to == '' || message == '') {return;}// 2. 构造 html 元素var html = '<div class="row">' + from + '对' + to + '说: ' + message +'</div>';// 3. 把构造好的元素添加进去$('.container').append(html);// 4. 同时清理之前输⼊框的内容$(":text").val("");});});
总结:
- HTML是⼀种超文本标记语言,主要用于页面内容的显示和排版.如果需要更漂亮的样式展示和页面
效果,需要搭配CSS和JavaScript来使用 - 学习HTML主要是学习标签,HTML的标签特别多,了解基本语法即可
- CSS重点是学习CSS的选择器使用
- JavaScript是⼀个脚本语言,和Java没有关系.JQuery是⼀个JavaScript框架,使用JQuery可以轻松地选择和操作HTML元素,提高我们的开发效率.