文章目录
- 前言
- 一、安装Django
- 二、创建项目
- 1.终端创建项目
- 2.Pycharm创建项目(专业版才可以)
- 3.默认文件介绍
- 三、创建app
- 1.app介绍
- 2.默认文件介绍
- 四、快速上手
- 1.写一个网页
- 步骤1:注册app 【settings.py】
- 步骤2:编写URL和视图函数对应关系 【urls.py】
- 步骤3:编写视图函数 【views.py】
- 步骤4:启动django项目
- 2.url与view的对应关系
- 3.templates模板
- 4.静态文件
- static目录
- html引用静态文件
- 五、模板语法案例:伪联通新闻中心
- 六、请求和响应案例:用户登录
- 七、数据库操作
- 1.安装第三方模块
- 2.ORM框架操作表
- 步骤1:自己创建数据库
- 步骤2:django连接数据库
- 步骤3:类操作表
- 3.ORM框架操作数据
- 新建
- 删除
- 获取
- 更新
- 八、案例:用户管理
- 功能1:展示用户
- 功能2:添加用户
- 功能3:删除用户
前言
Django是一个高级的Python Web框架,可以快速开发安全和可维护的网站。由经验丰富的开发者构建,Django负责处理网站开发中麻烦的部分,可以专注于编写应用程序,而无需重新开发。它是免费和开源的,有活跃繁荣的社区,丰富的文档,以及很多免费和付费的解决方案。
一、安装Django
pip install django- 此时python文件夹的目录:
c:\python39- python.exe- Scripts- pip.exe- django-admin.exe 【工具,创建django项目中的文件和文件夹】- Lib- 内置模块- site-packages- openpyxl- python-docx- flask- django 【框架的源码】
二、创建项目
1.终端创建项目
- 打开终端。
- 进入某个目录(项目放在哪里)。
/Users/wupeiqi/PycharmProjects/gx
- 执行命令创建项目
"c:\python39\Scripts\django-admin.exe" startproject 项目名称
- 如果 c:\python39\Scripts 已加入环境系统环境变量。
django-admin startproject 项目名称
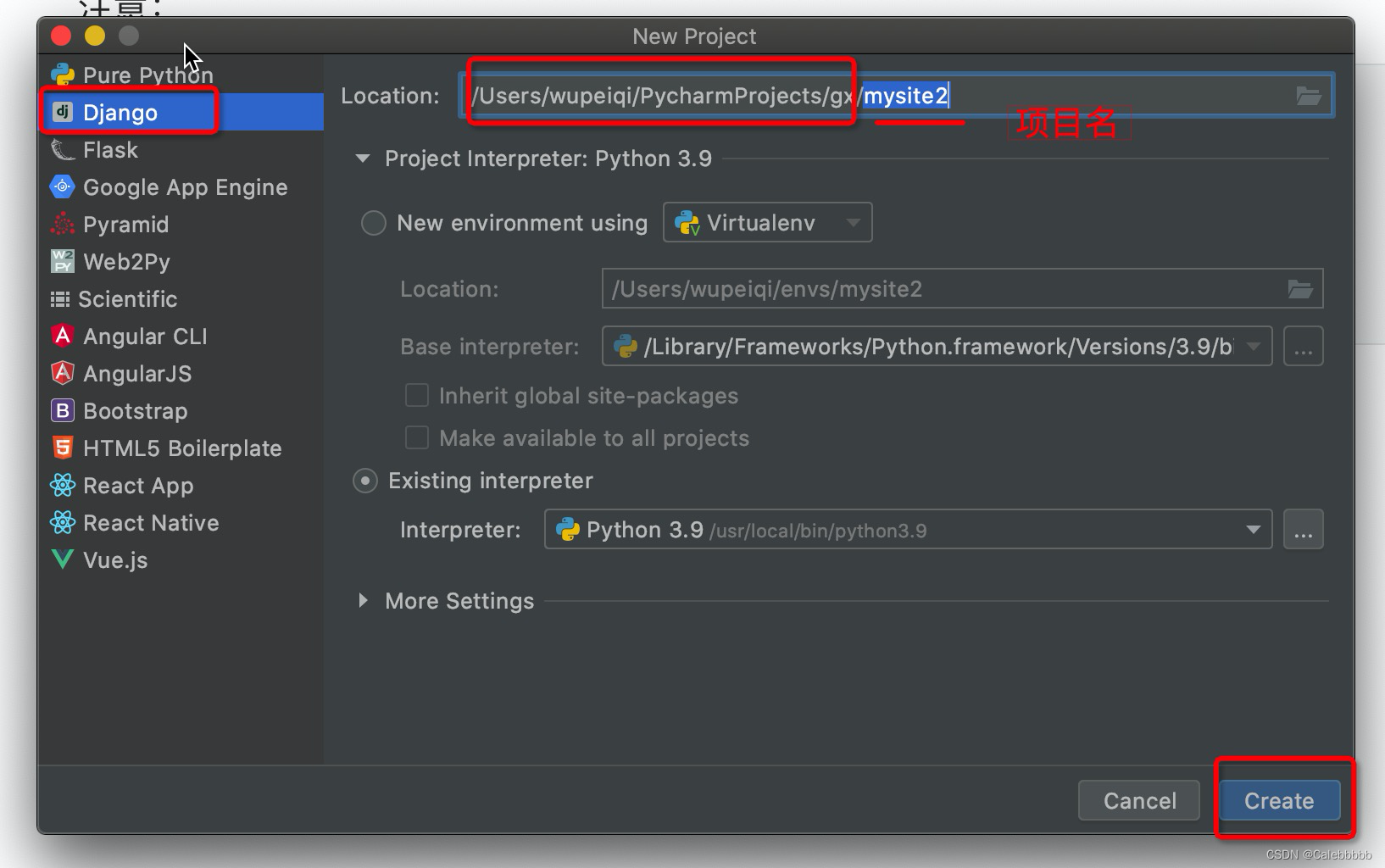
2.Pycharm创建项目(专业版才可以)


- 命令行,创建的项目才是标准的。
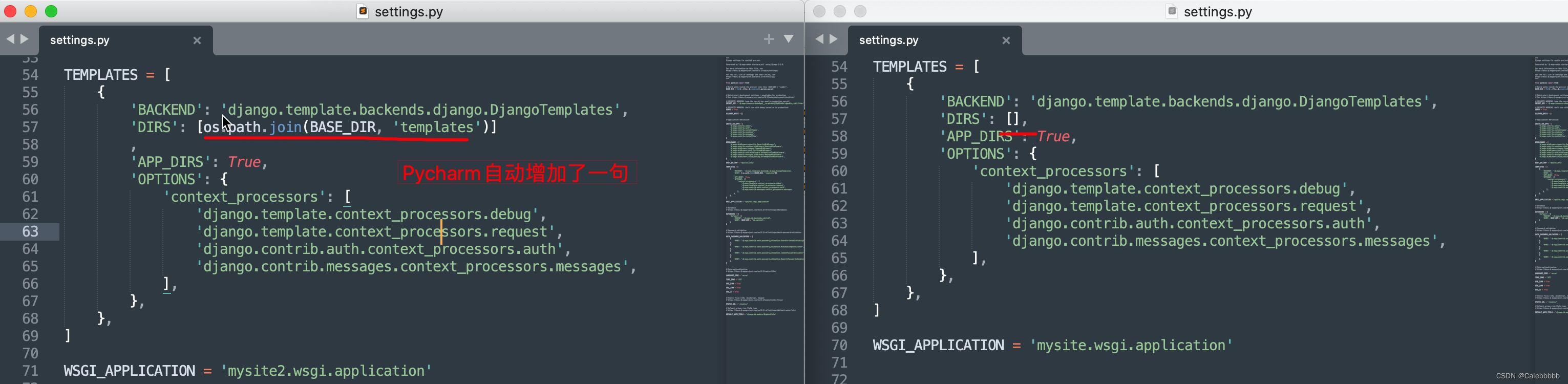
- pycharm,在标准的基础上默认给咱们加了点东西。
- 创建了一个templates目录【一般在app内部使用,而不用全局的templates。要删除】
- settings.py中【这句代码表示:每次先查找全局templates,再遍历每个app的templates。要删除】

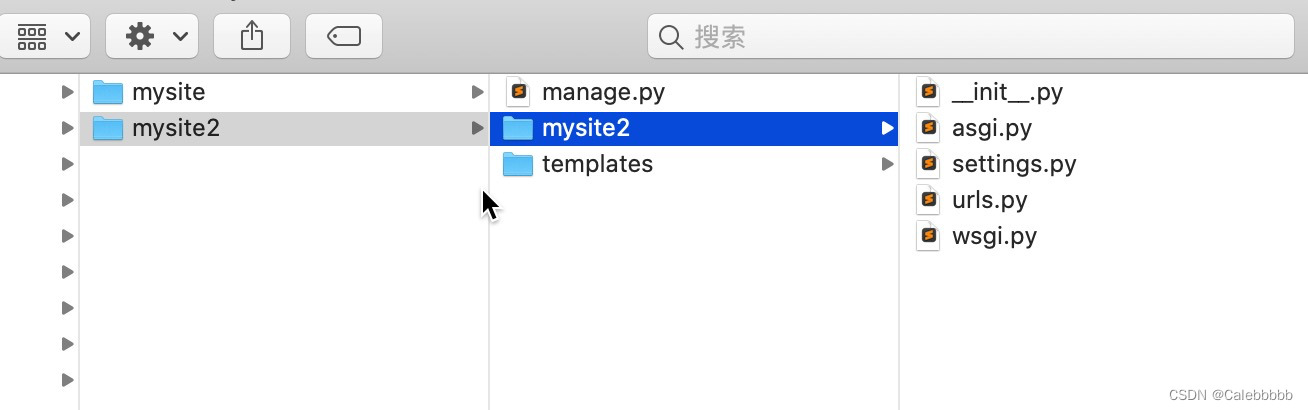
3.默认文件介绍
mysite
├── manage.py 【项目的管理,启动项目、创建app、数据管理】【不要动】【***常常用***】
└── mysite├── __init__.py├── settings.py 【项目配置】 【***常常修改***】├── urls.py 【URL和函数的对应关系】【***常常修改***】├── asgi.py 【接收网络请求】【不要动】└── wsgi.py 【接收网络请求】【不要动】
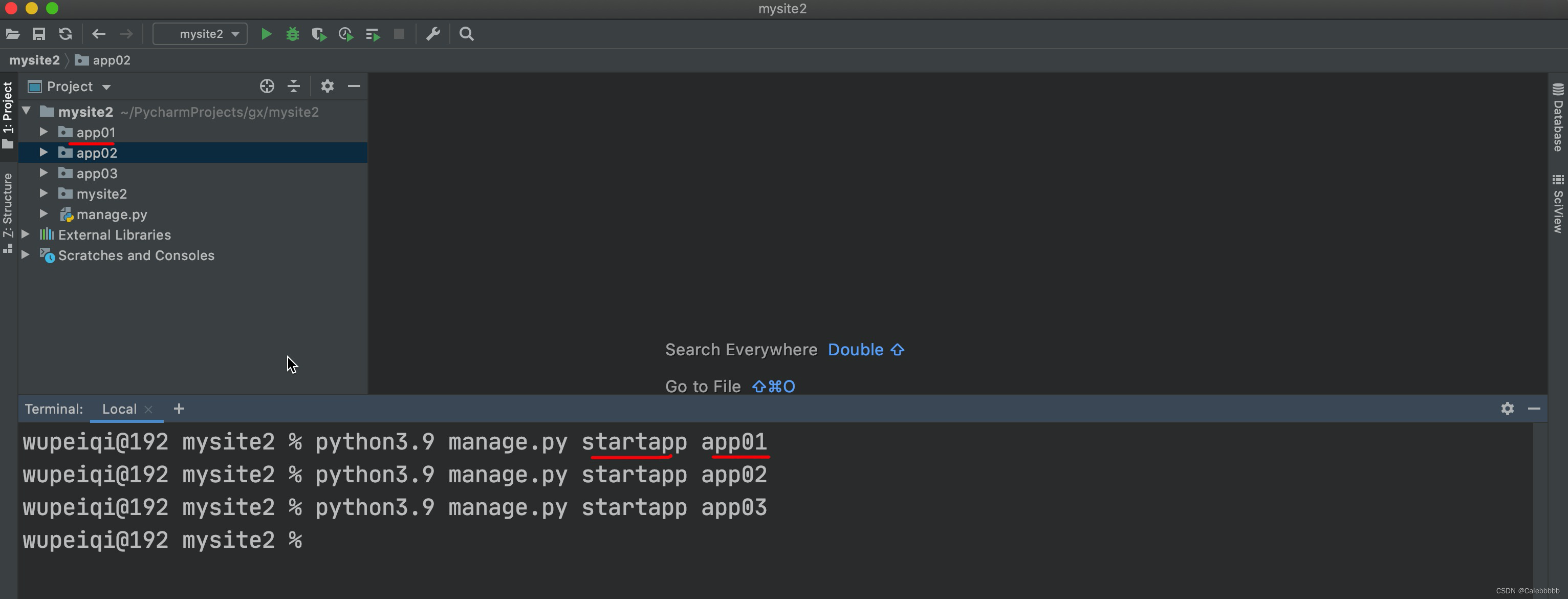
三、创建app
1.app介绍
- 我们开发比较简洁,用不到多app,一般情况下,项目下创建1个app即可
- 一个项目也可以创建多个app:
- 项目- app,用户管理【表结构、函数、HTML模板、CSS】- app,订单管理【表结构、函数、HTML模板、CSS】- app,后台管理【表结构、函数、HTML模板、CSS】- app,网站 【表结构、函数、HTML模板、CSS】- app,API 【表结构、函数、HTML模板、CSS】...

2.默认文件介绍
├── app01
│ ├── __init__.py
│ ├── admin.py 【固定,不用动】django默认提供了admin后台管理。
│ ├── apps.py 【固定,不用动】app启动类
│ ├── migrations 【固定,不用动】数据库变更记录
│ │ └── __init__.py
│ ├── models.py 【**重要**】,对数据库操作。
│ ├── tests.py 【固定,不用动】单元测试
│ └── views.py 【**重要**】,函数。
├── manage.py
└── mysite2├── __init__.py├── asgi.py├── settings.py├── urls.py 【URL->函数】└── wsgi.py
四、快速上手
1.写一个网页
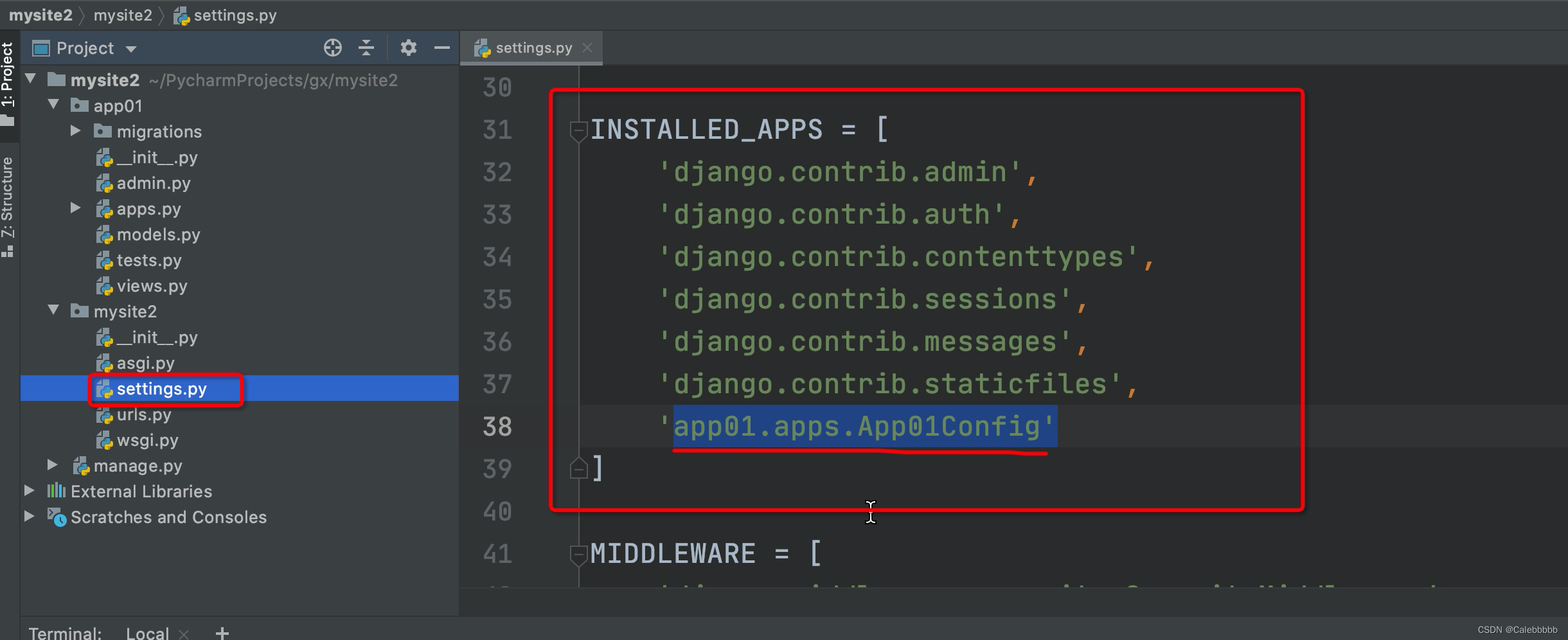
步骤1:注册app 【settings.py】

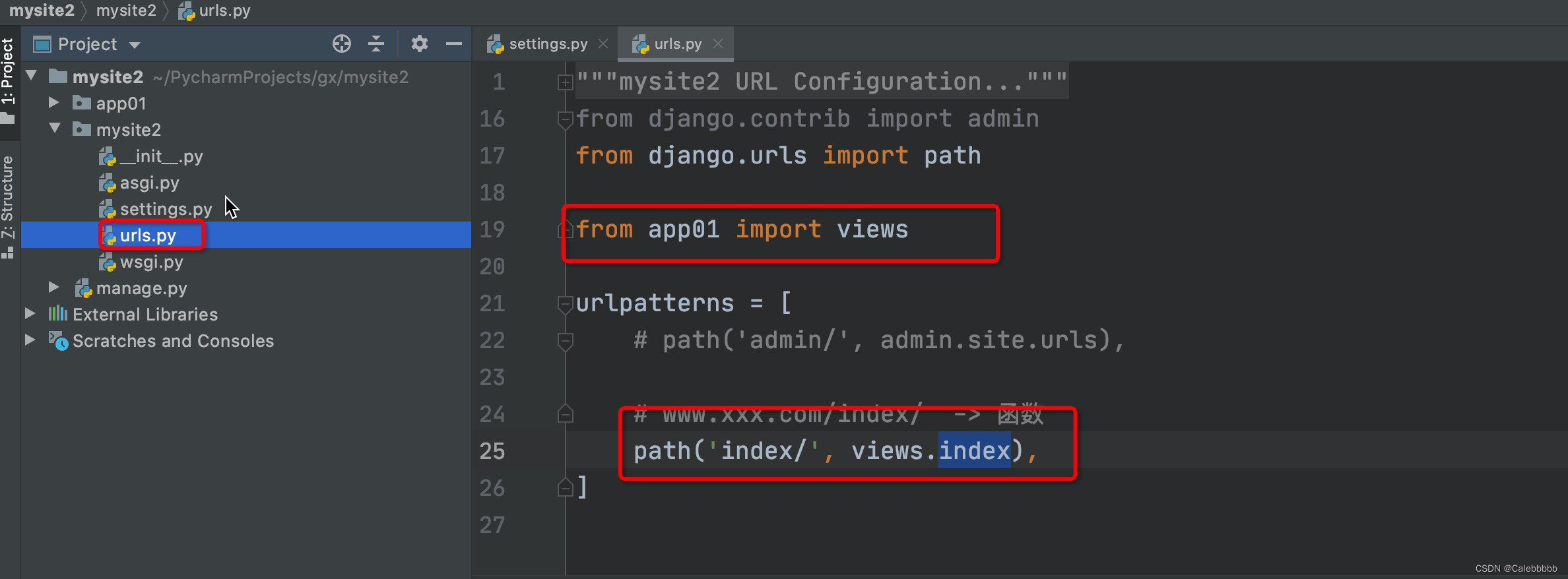
步骤2:编写URL和视图函数对应关系 【urls.py】

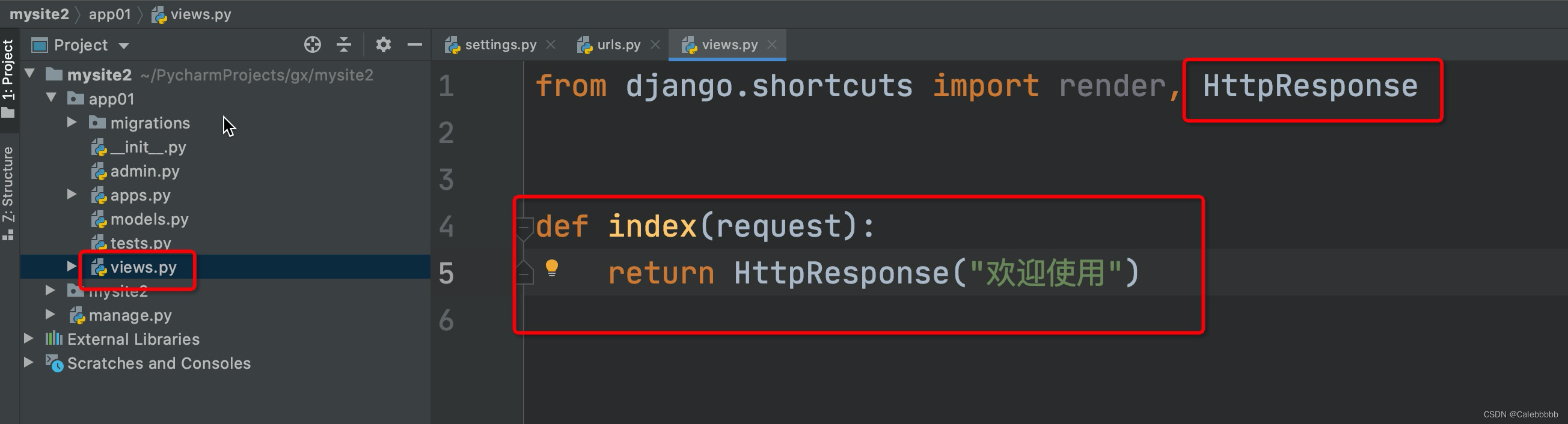
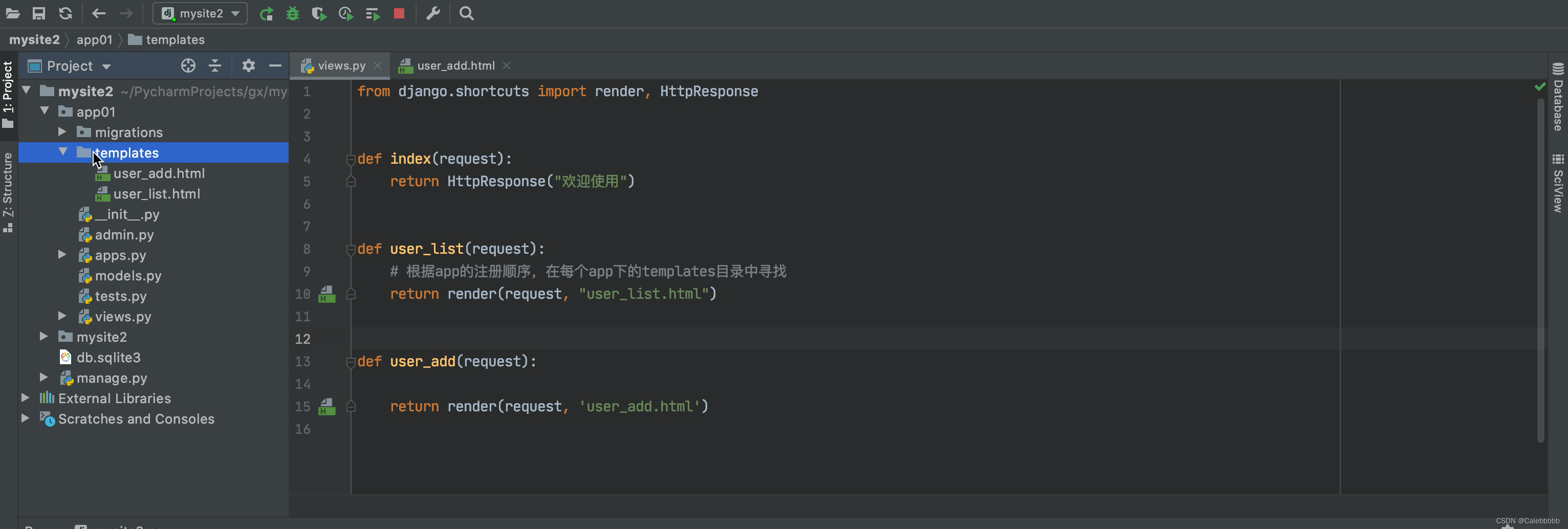
步骤3:编写视图函数 【views.py】

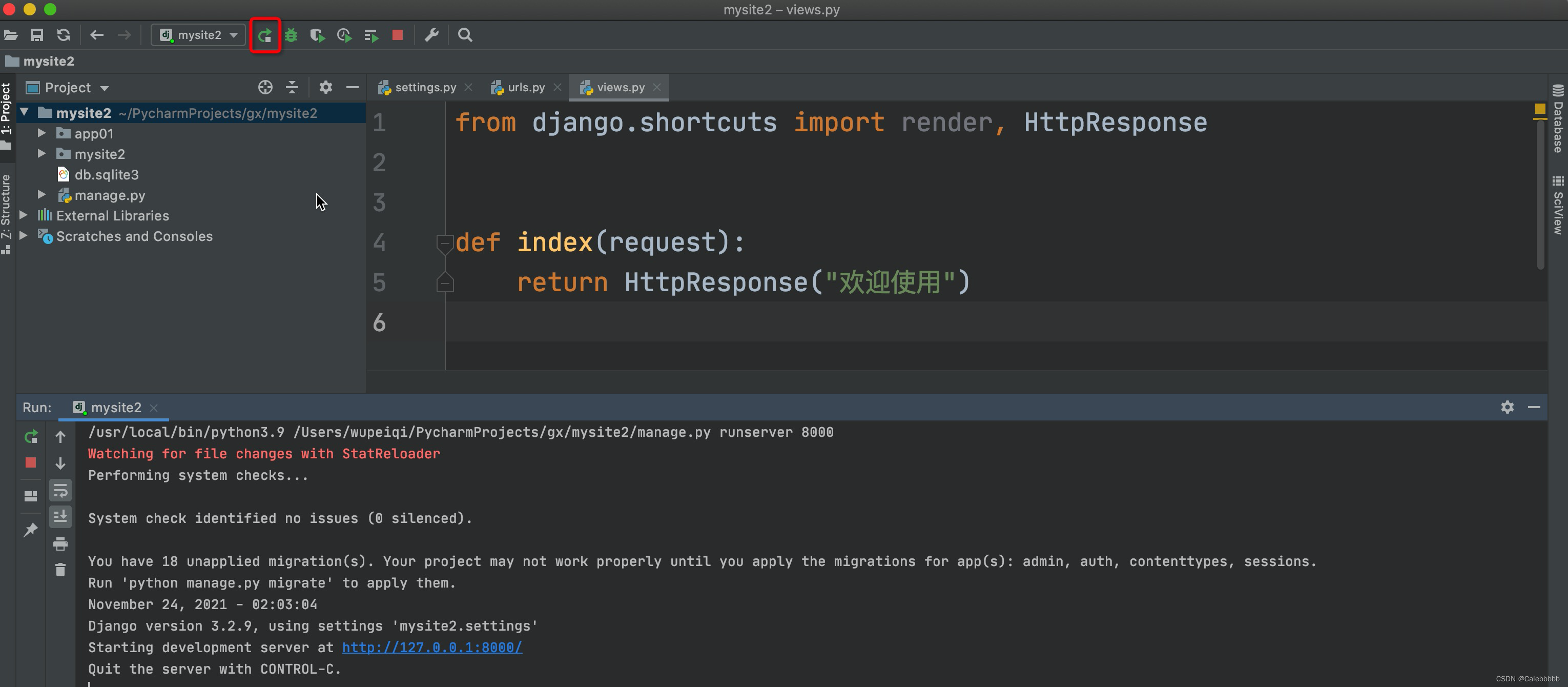
步骤4:启动django项目
- 命令行启动
python manage.py runserver
- Pycharm启动

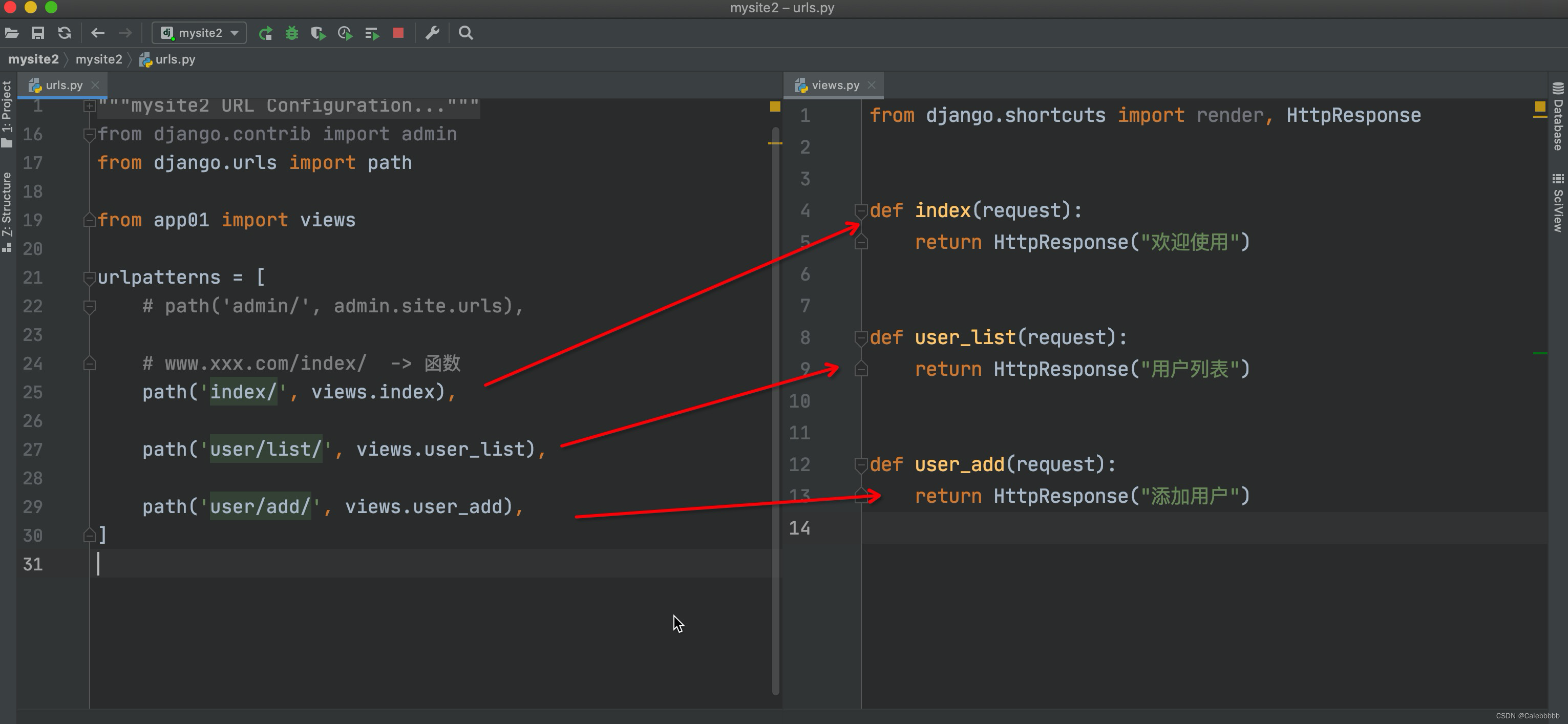
2.url与view的对应关系

3.templates模板
- 可以放html、css等

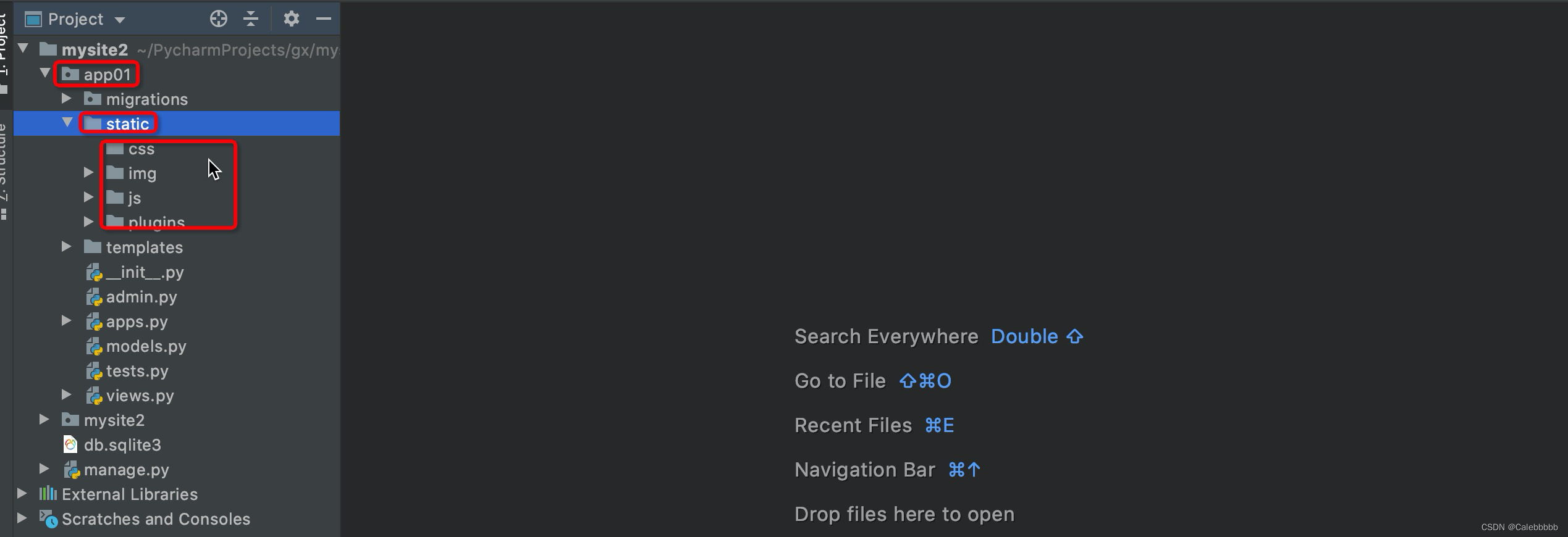
4.静态文件
static目录
- 需要自己创建

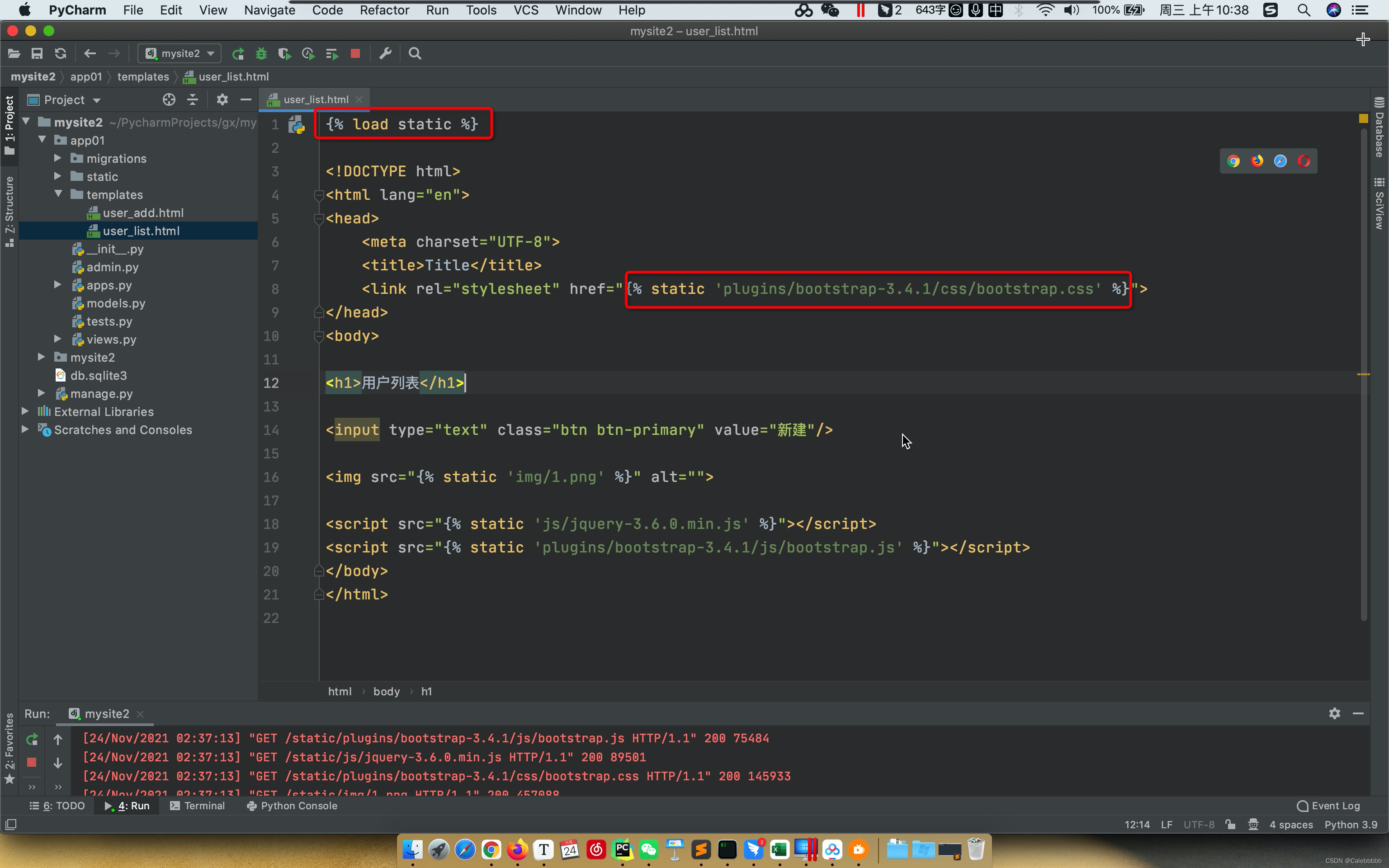
html引用静态文件
- Django推荐使用
{% load static %}的方法导入

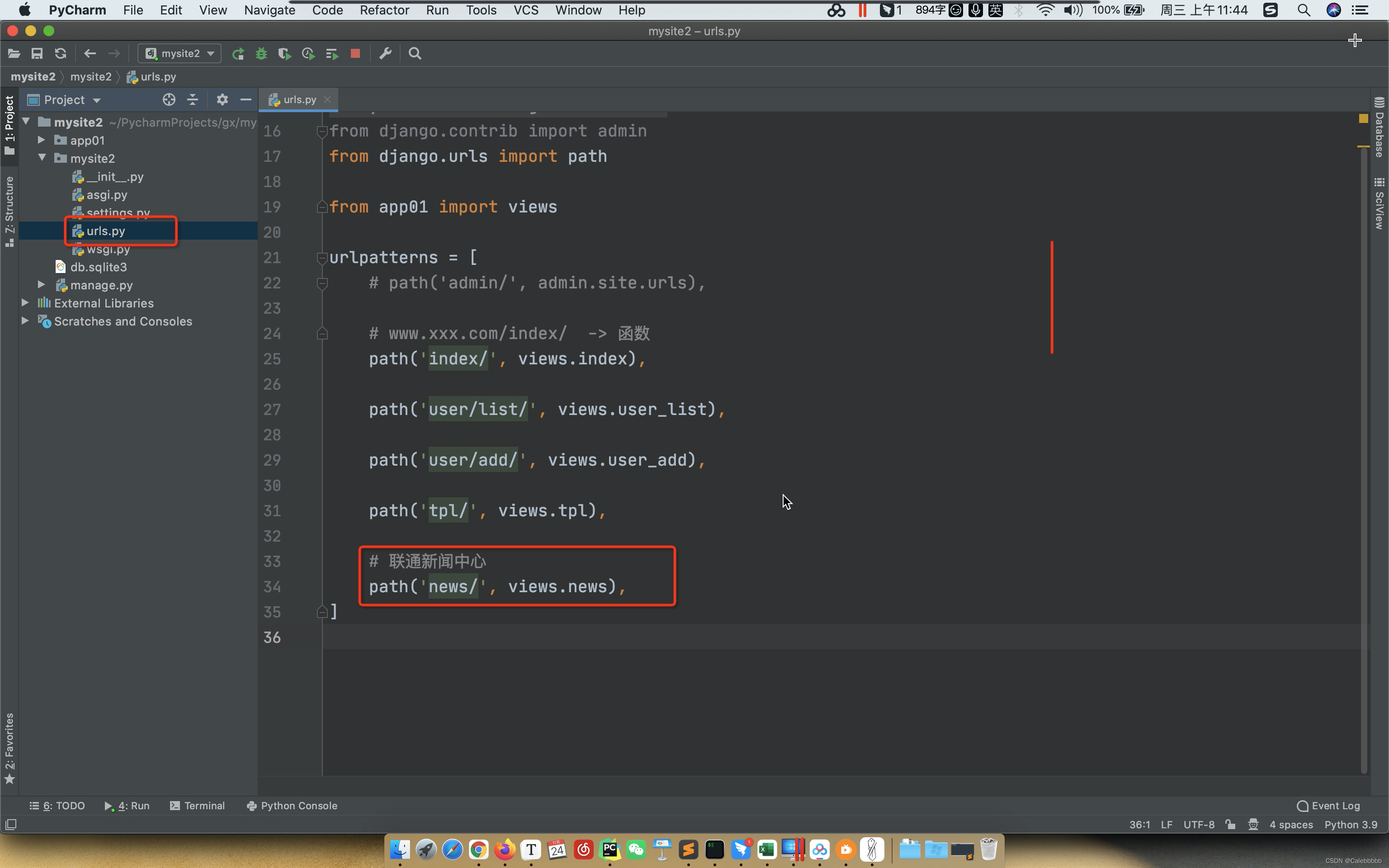
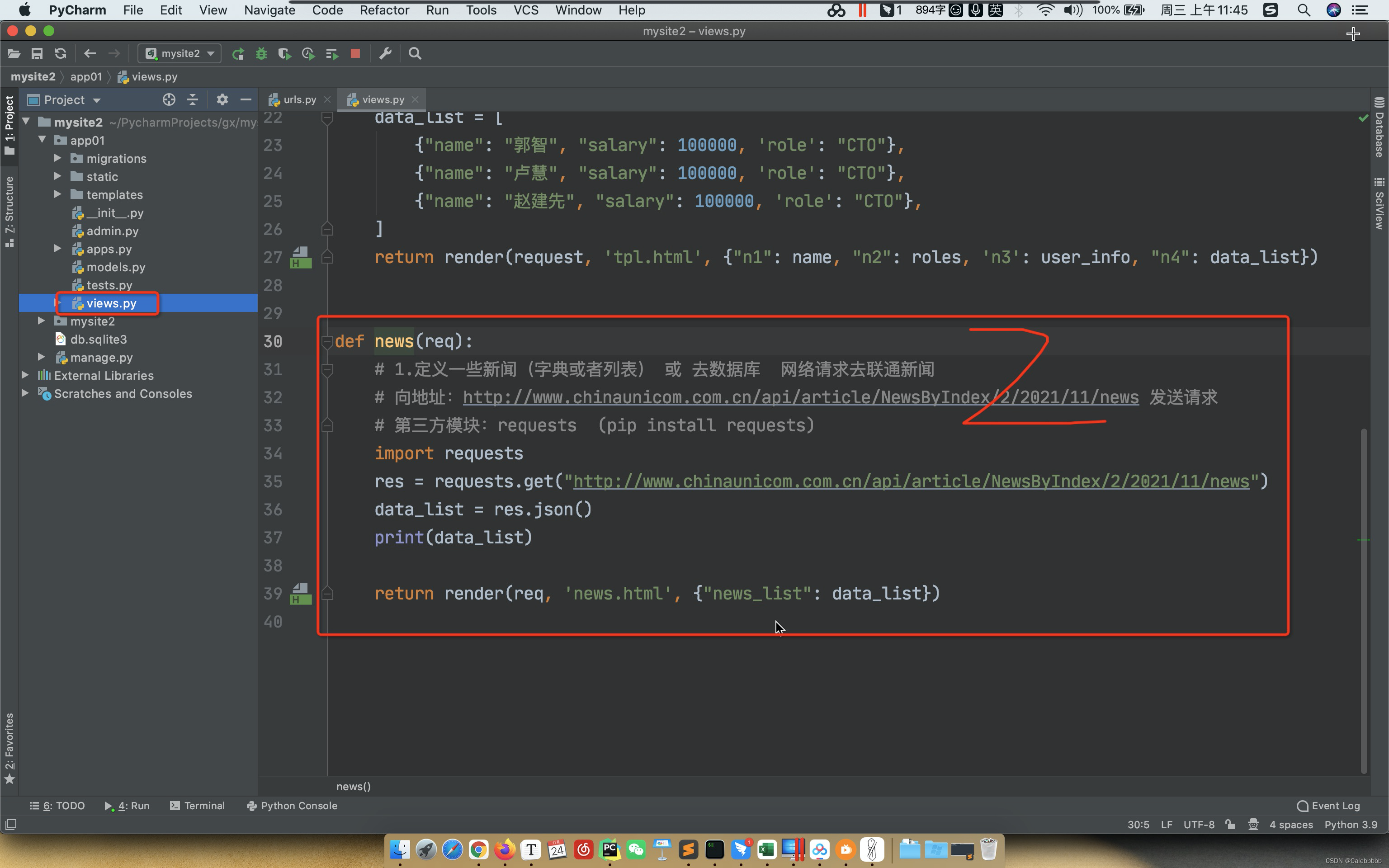
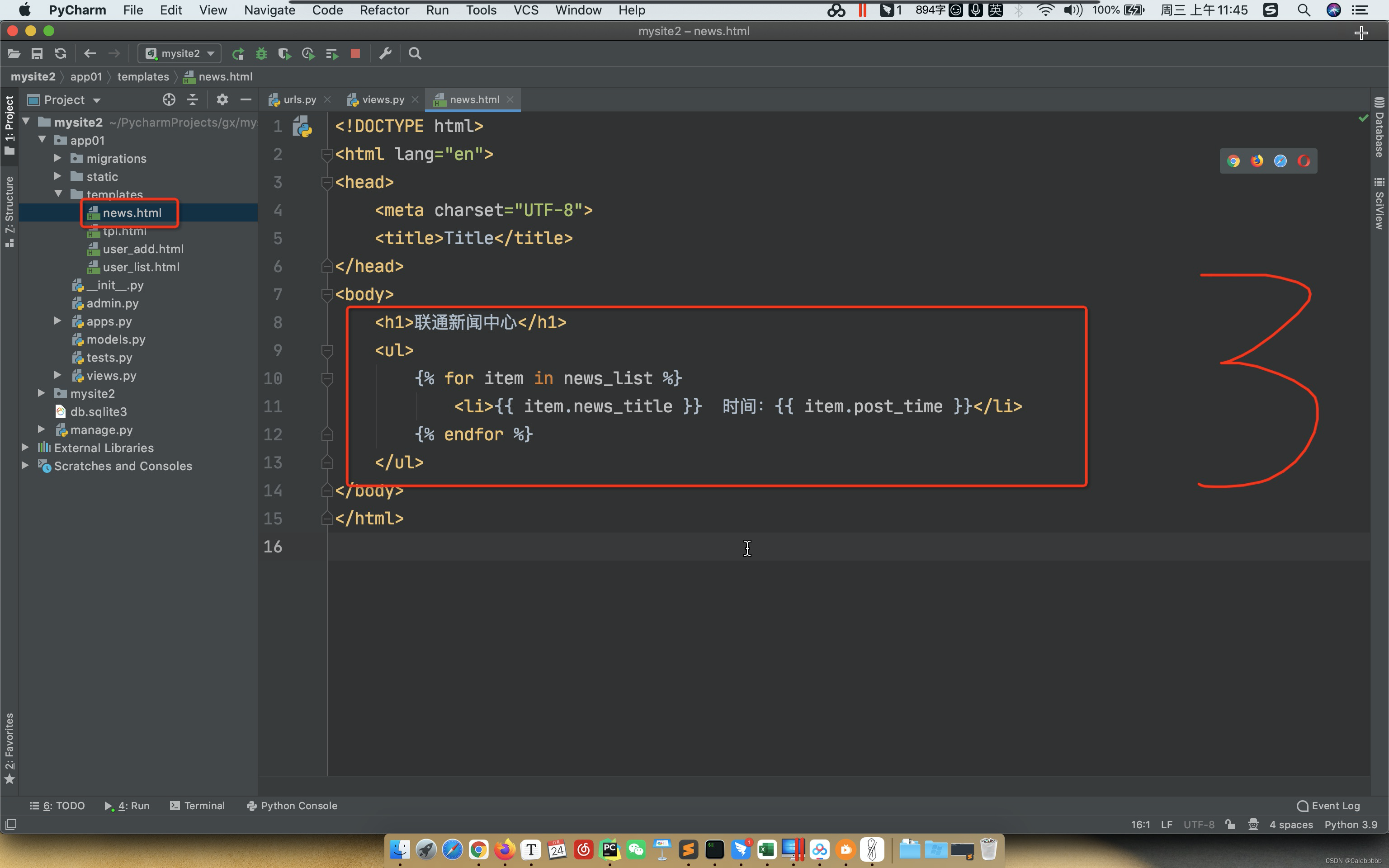
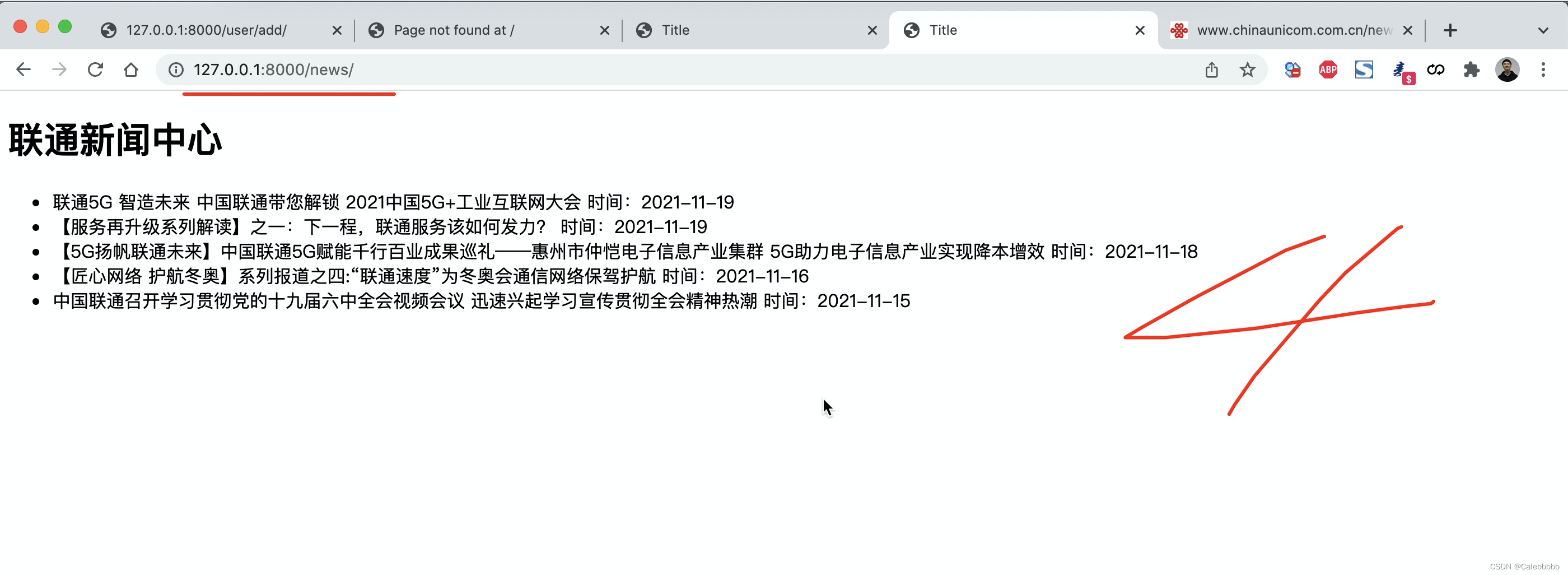
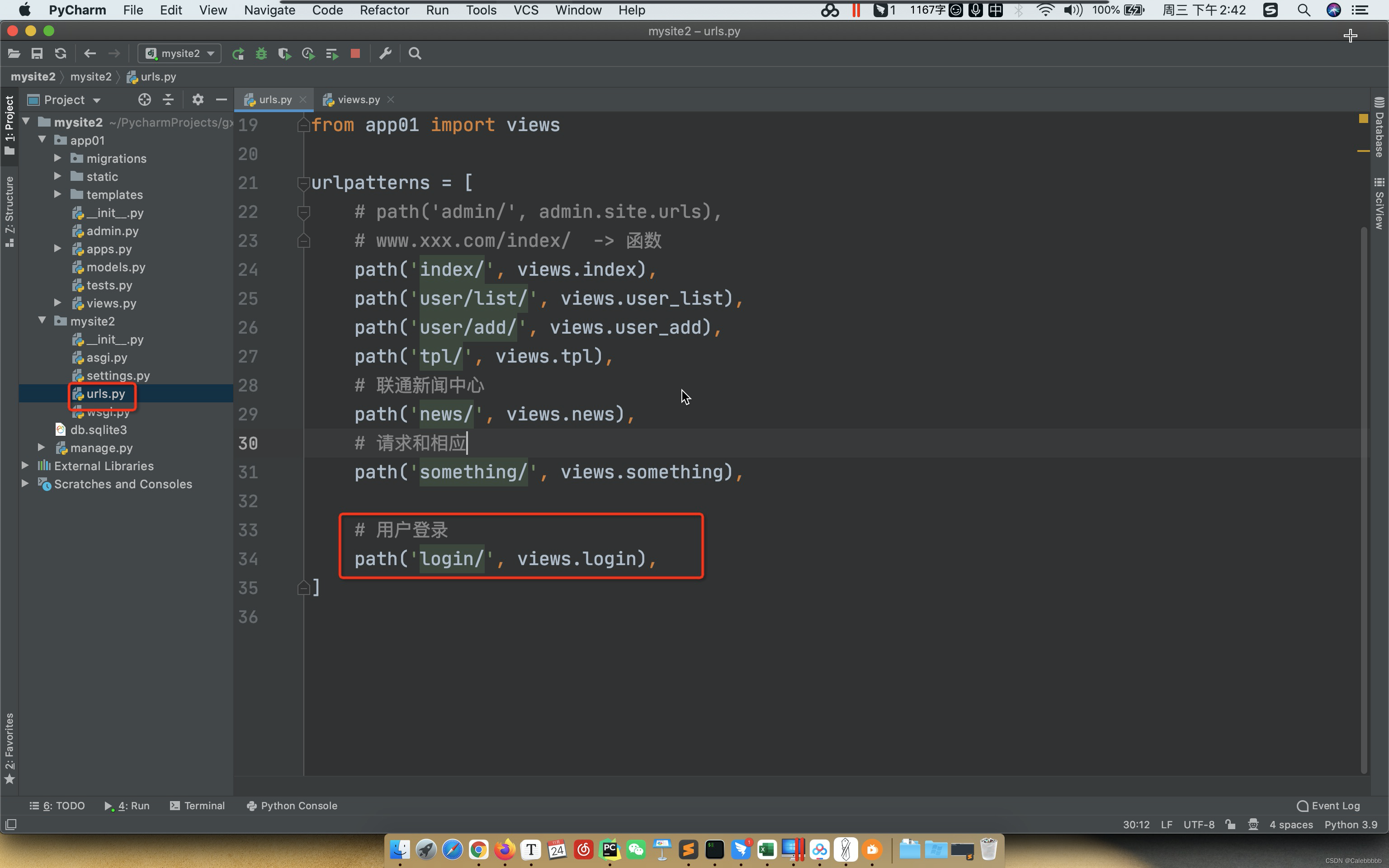
五、模板语法案例:伪联通新闻中心
注意templates
- url

- view

- html

- 效果

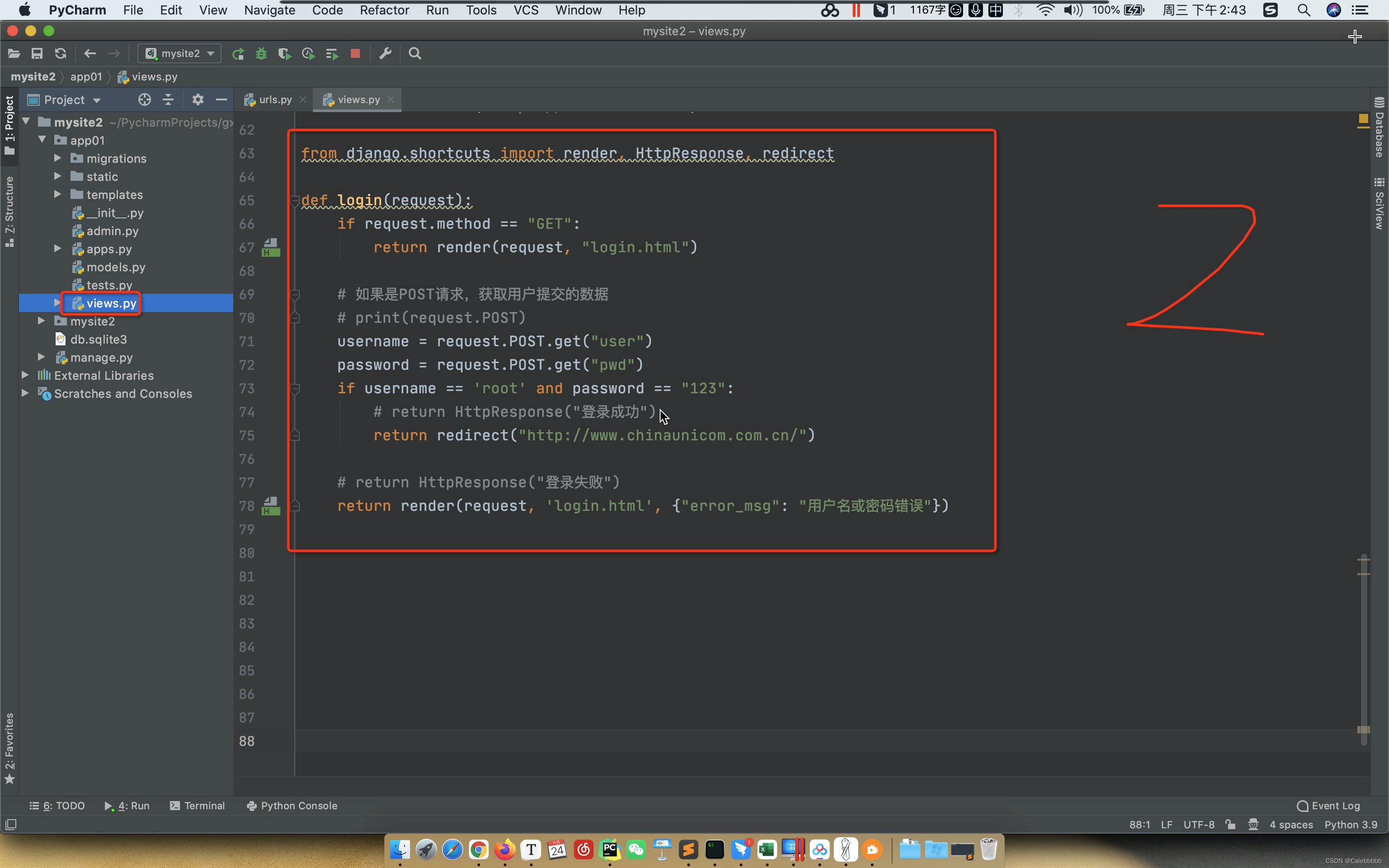
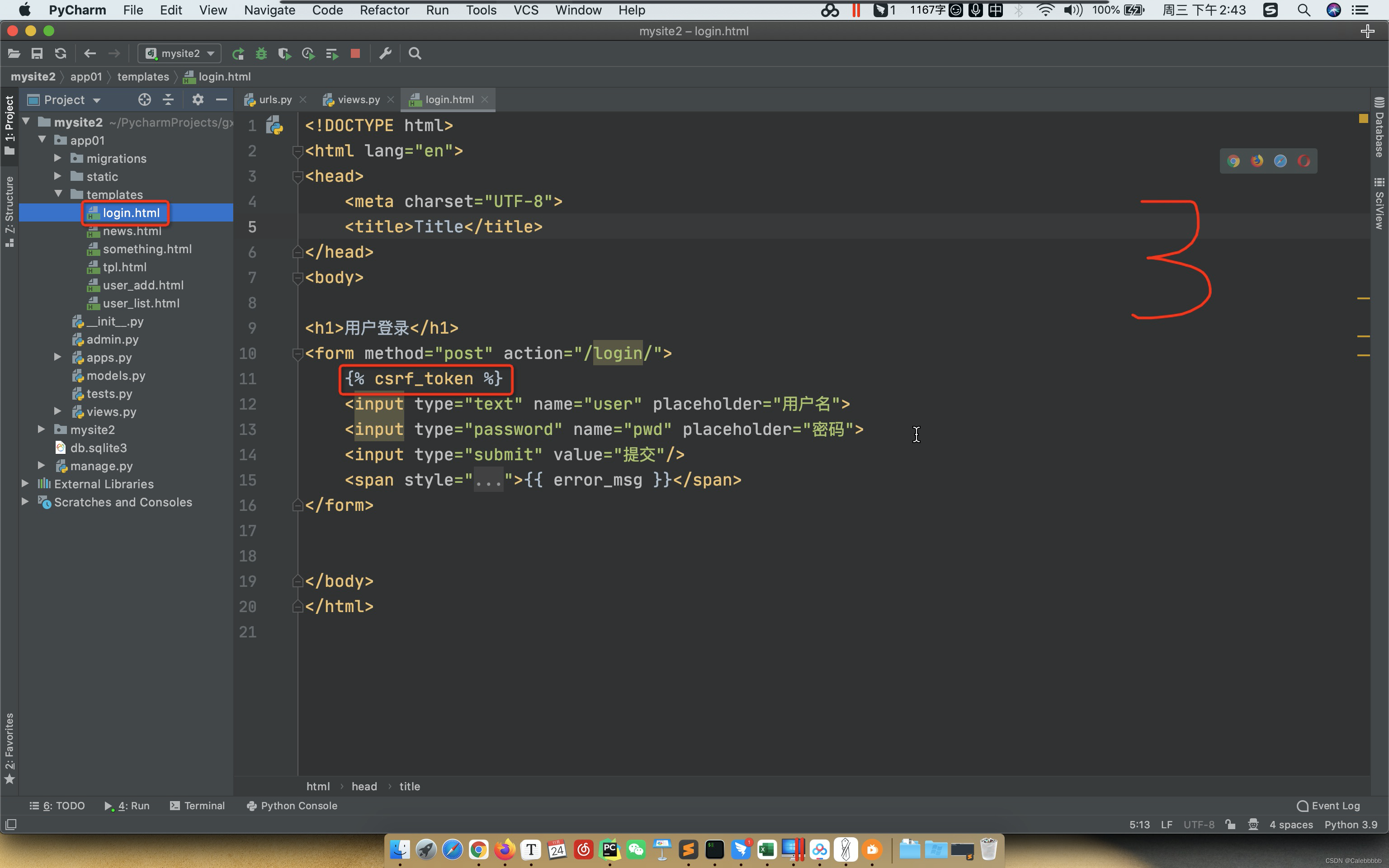
六、请求和响应案例:用户登录
注意GET和POST请求的区别
- url

- view

- html

七、数据库操作
相较于MySQL数据库 + pymysql的复杂操作,Django提供了更便捷的ORM框架
1.安装第三方模块
- 直接安装:
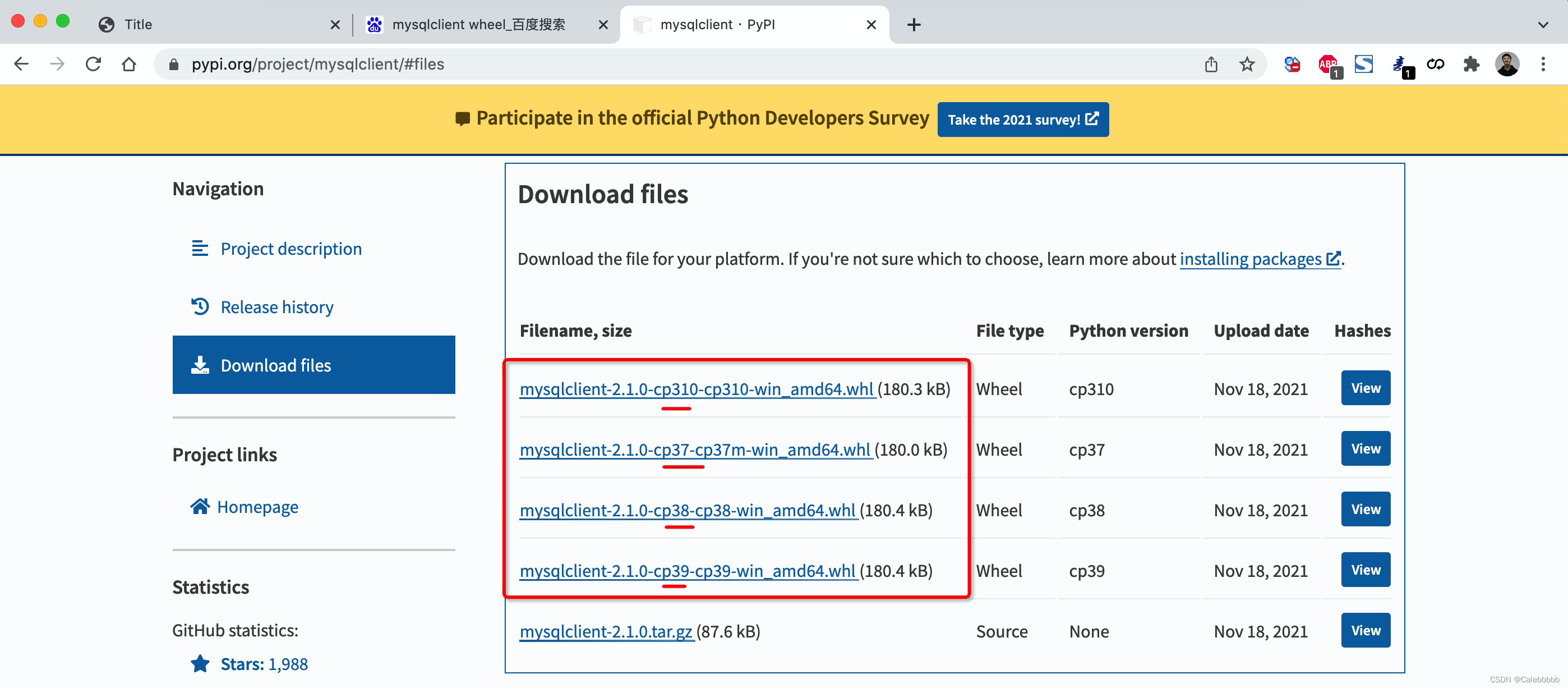
pip install mysqlclient - 官网安装:

2.ORM框架操作表
步骤1:自己创建数据库
-
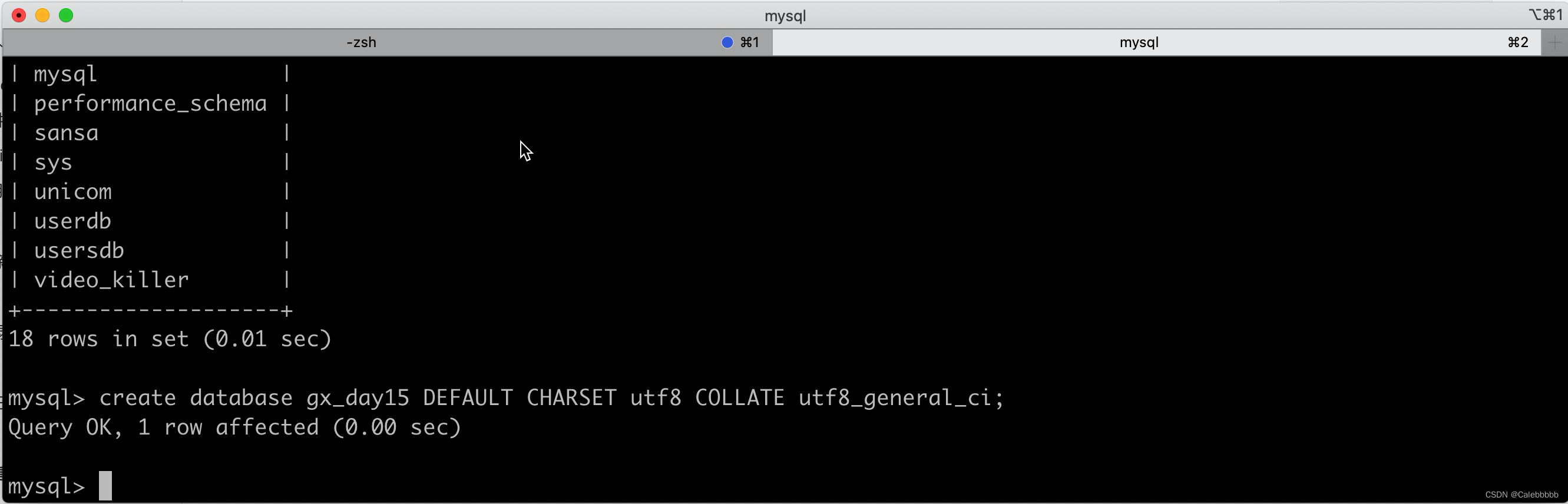
启动MySQL服务
-
自带工具创建数据库
create database gx_day15 DEFAULT CHARSET utf8 COLLATE utf8_general_ci;

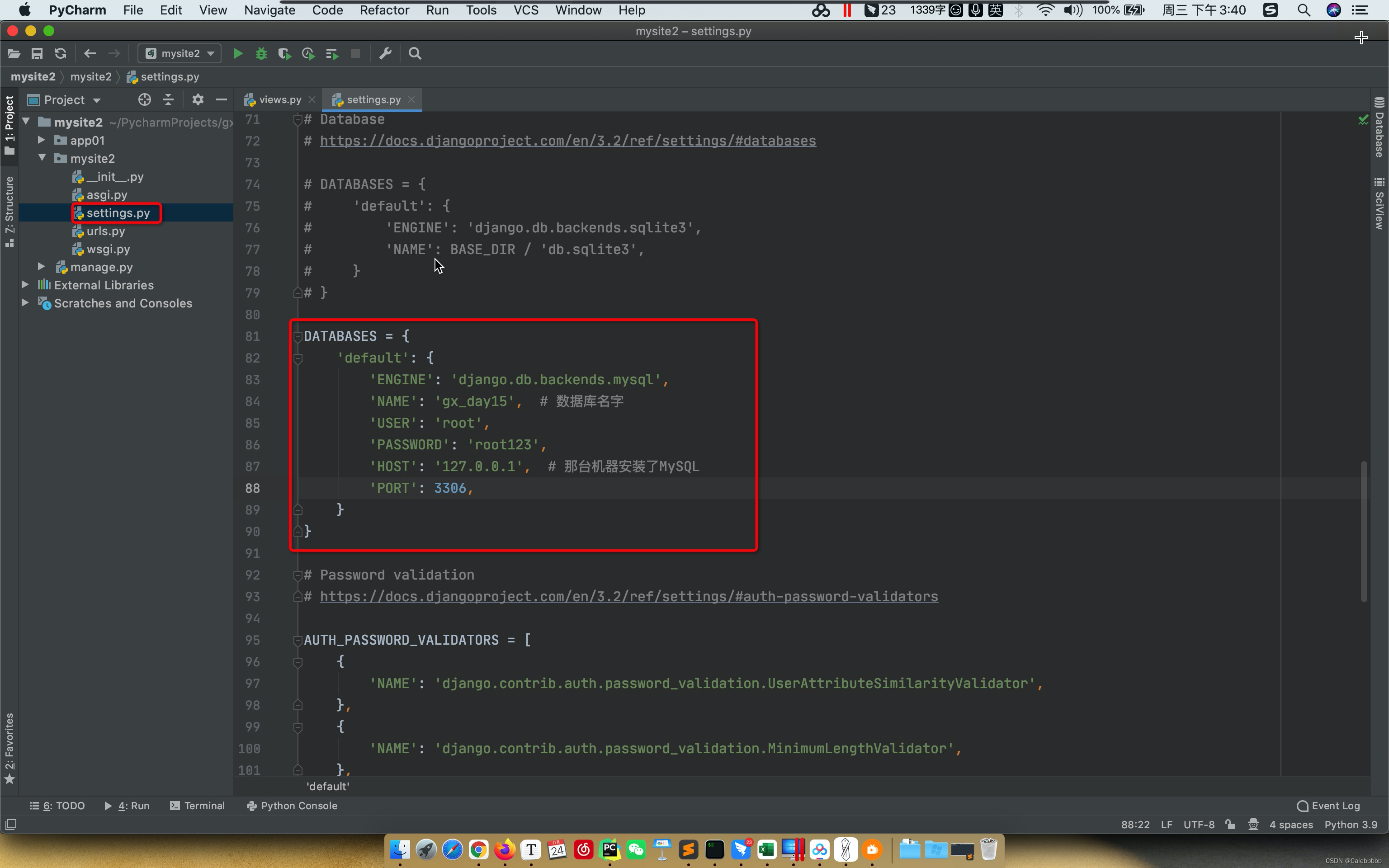
步骤2:django连接数据库
- 在settings.py文件中进行配置和修改。
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'gx_day15', # 数据库名字'USER': 'root','PASSWORD': 'root123','HOST': '127.0.0.1', # 本台机器安装了MySQL'PORT': 3306,}
}

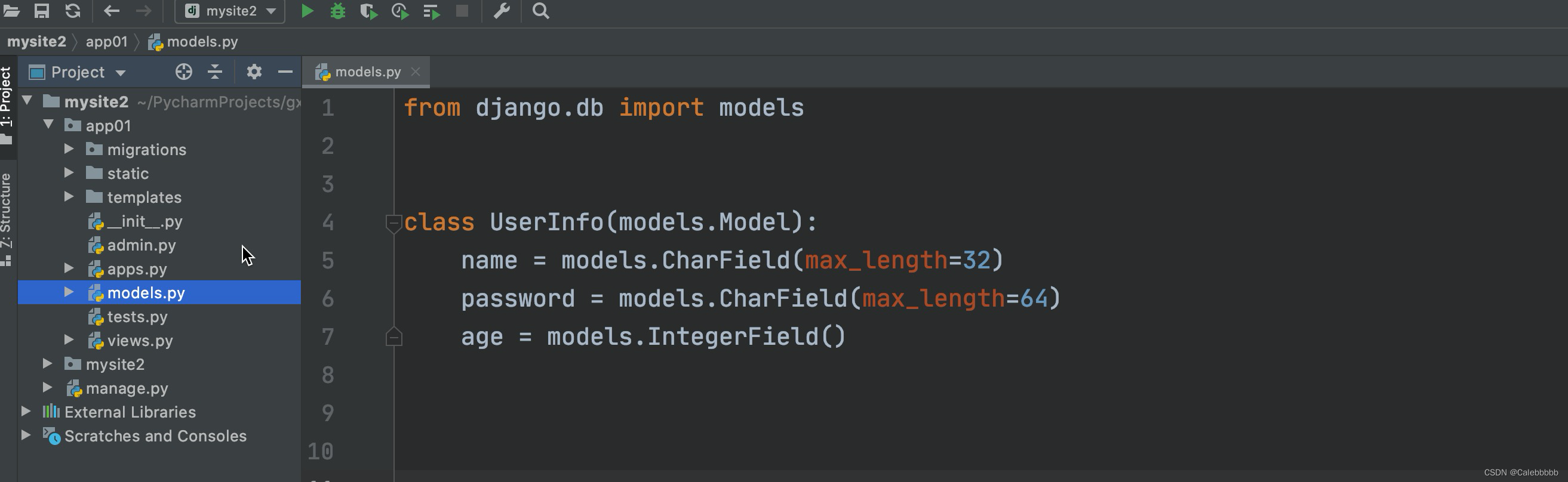
步骤3:类操作表
在models.py文件中操作表
- 创建、新增、删除、修改直接在上面操作即可
- 创建表

- 等价于:
create table app01_userinfo(id bigint auto_increment primary key,name varchar(32),password varchar(64),age int
)
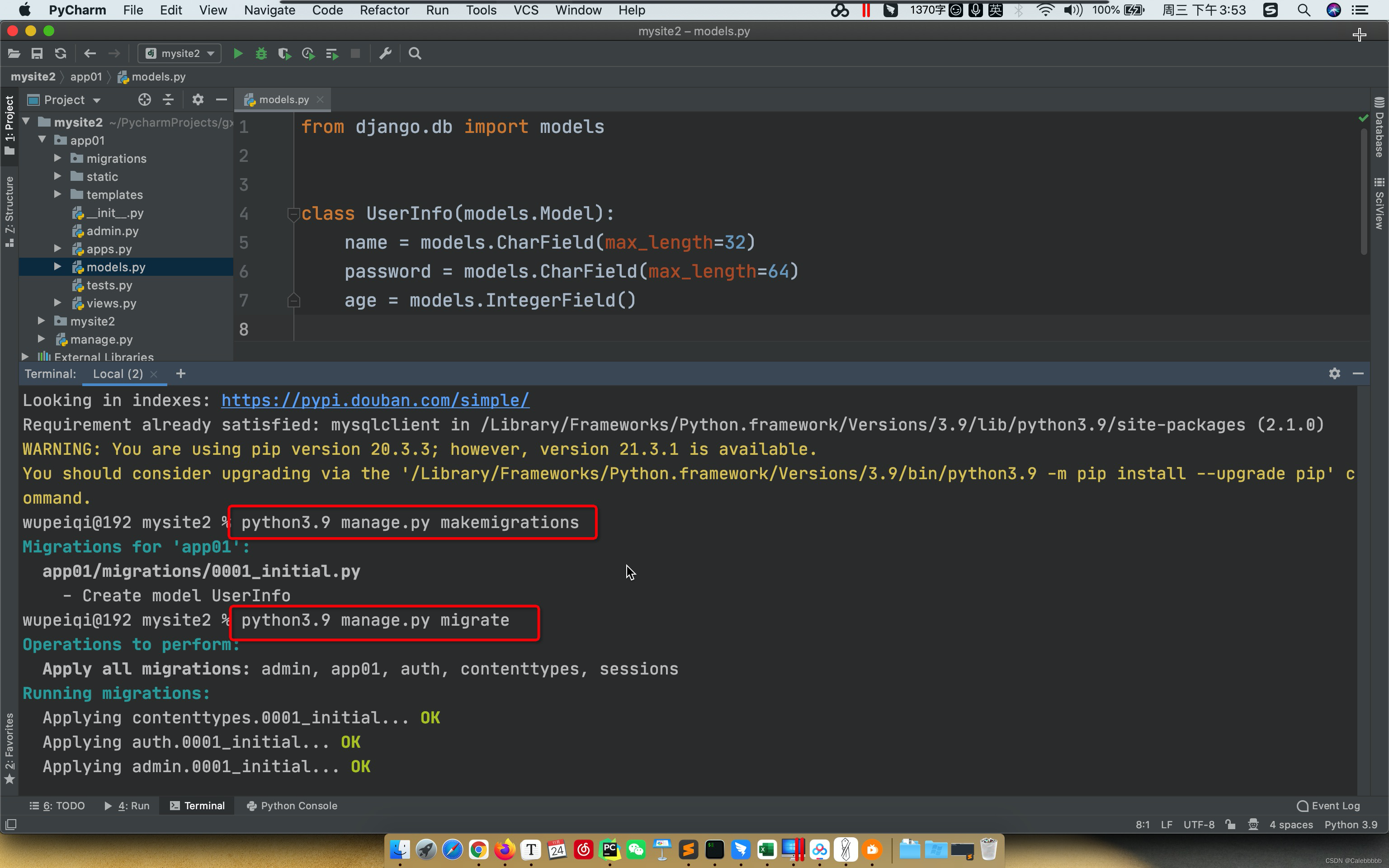
- 最后还要执行命令:
python3.9 manage.py makemigrations
python3.9 manage.py migrate

注意
- 在表中新增列时,由于已存在列中可能已有数据,所以新增列必须要指定新增列对应的数据:
【设置默认值】age = models.IntegerField(default=2)【允许为空】data = models.IntegerField(null=True, blank=True)
-
以后在开发中如果想要对表结构进行调整:在models.py文件中操作类即可。
-
结束要执行命令:
python3.9 manage.py makemigrationspython3.9 manage.py migrate
3.ORM框架操作数据
新建
Department.objects.create(title="销售部")
Department.objects.create(title="IT部")
Department.objects.create(title="运营部")
UserInfo.objects.create(name="武沛齐", password="123", age=19)
UserInfo.objects.create(name="朱虎飞", password="666", age=29)
UserInfo.objects.create(name="吴阳军", password="666")
删除
UserInfo.objects.filter(id=3).delete()
Department.objects.all().delete()
获取
3.1 获取符合条件的所有数据
data_list = [对象,对象,对象] QuerySet类型
data_list = UserInfo.objects.all()
for obj in data_list:print(obj.id, obj.name, obj.password, obj.age)3.1 获取第一条数据【对象】
row_obj = UserInfo.objects.filter(id=1).first()
print(row_obj.id, row_obj.name, row_obj.password, row_obj.age)
更新
UserInfo.objects.all().update(password=999)
UserInfo.objects.filter(id=2).update(age=999)
UserInfo.objects.filter(name="朱虎飞").update(age=999)
八、案例:用户管理
功能1:展示用户
- url增加info/list
from django.contrib import admin
from django.urls import path
from blog import viewsurlpatterns = [path('admin/', admin.site.urls),path('index_app/', views.index_app),path('user_list/', views.user_list),path('tpl/', views.tpl),path('something/', views.something),path('login/', views.login),path('orm/', views.orm),path('info/list/', views.info_list)
]
- view
from blog.models import UserInfo
...def info_list(request):data_list = UserInfo.objects.all()return render(request, "info_list.html", {"data_list": data_list})
- info_list.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><table border="1"><thead><tr><th>ID</th><th>姓名</th><th>密码</th><th>年龄</th></tr></thead><tbody>{% for obj in data_list %}<tr><td>{{ obj.id }}</td><td>{{ obj.name }}</td><td>{{ obj.password }}</td><td>{{ obj.age }}</td></tr>{% endfor %}</tbody></table>
</body>
</html>
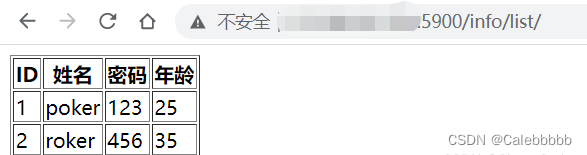
- 效果

功能2:添加用户
- url增加info/add
from django.contrib import admin
from django.urls import path
from blog import viewsurlpatterns = [path('admin/', admin.site.urls),path('index_app/', views.index_app),path('user_list/', views.user_list),path('tpl/', views.tpl),path('something/', views.something),path('login/', views.login),path('orm/', views.orm),path('info/list/', views.info_list),path('info/add/', views.info_add),
]
- view
def info_add(request):if request.method == "GET":return render(request, 'info_add.html')# 获取用户提交的数据name = request.POST.get("name")password = request.POST.get("password")age = request.POST.get("age")# 添加到数据库UserInfo.objects.create(name=name, password=password, age=age)# 自动跳转return redirect("/info/list/")
- info_add.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><form action="/info/add/" method="post">{% csrf_token %}<input type="text" name="name" placeholder="用户名"><input type="text" name="password" placeholder="密码"><input type="text" name="age" placeholder="年龄"><input type="submit" value="提交"></form>
</body>
</html>
- 效果:点击“提交”可以跳转到展示


- 在info/list页面增加"添加"按钮,修改info_list.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><a href="/info/add">添加</a><table border="1"><thead><tr><th>ID</th><th>姓名</th><th>密码</th><th>年龄</th></tr></thead><tbody>{% for obj in data_list %}<tr><td>{{ obj.id }}</td><td>{{ obj.name }}</td><td>{{ obj.password }}</td><td>{{ obj.age }}</td></tr>{% endfor %}</tbody></table>
</body>
</html>
- 效果:点击"添加"后,即可跳转回添加页面

功能3:删除用户
- url增加info/delete
from django.contrib import admin
from django.urls import path
from blog import viewsurlpatterns = [path('admin/', admin.site.urls),path('index_app/', views.index_app),path('user_list/', views.user_list),path('tpl/', views.tpl),path('something/', views.something),path('login/', views.login),path('orm/', views.orm),path('info/list/', views.info_list),path('info/add/', views.info_add),path('info/delete/', views.info_delete)
]
- view
def info_delete(request):nid = request.GET.get("nid")UserInfo.objects.filter(id=nid).delete()return redirect("/info/list/")
- info_delete.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><a href="/info/add">添加</a><table border="1"><thead><tr><th>ID</th><th>姓名</th><th>密码</th><th>年龄</th><th>操作</th></tr></thead><tbody>{% for obj in data_list %}<tr><td>{{ obj.id }}</td><td>{{ obj.name }}</td><td>{{ obj.password }}</td><td>{{ obj.age }}</td><td><a href="/info/delete?nid={{ obj.id }}">删除</a></td></tr>{% endfor %}</tbody></table>
</body>
</html>
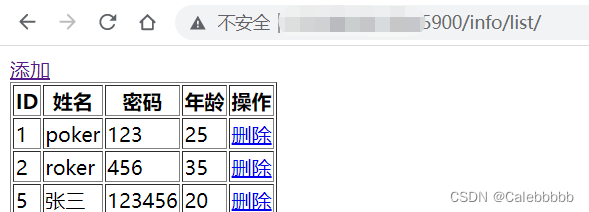
- 效果:浏览器访问,点击"删除"即可将对应的行删除