1. JavaScript概述

JavaScript(简称JS)是一种轻量级的、解释执行的客户端脚本语言,主要用于增强网页的交互性和动态性。它起源于Netscape的LiveScript,并在1995年发布时更名为JavaScript。尽管名称中包含"Java",但JavaScript与Java是两种不同的编程语言,其设计目标、语法和用途均有显著差异。
- 脚本语言:JavaScript是一种解释型语言,无需预编译成字节码或机器码,直接由浏览器中的JavaScript引擎(如V8)逐行解析执行。这使得开发过程快速灵活,但也可能影响大型复杂应用的运行效率。
- 基于对象:JavaScript支持基于原型的面向对象编程。虽然不完全遵循传统的面向对象三大特性(封装、继承、多态),但它提供了对象定义、属性访问、方法调用、原型链继承等机制,允许开发者创建和操作对象。JavaScript的对象体系具有动态性,可以在运行时添加、删除属性和方法。
- 弱类型:JavaScript采用了动态类型系统,变量在声明时无需指定其数据类型,且同一变量可以随着程序运行时值的变化而自动转换类型。这种灵活性简化了编码过程,但也可能导致类型相关错误在运行时才显现。
- 事件驱动:JavaScript通过事件模型与用户交互,能够在不刷新页面的情况下响应用户的鼠标点击、键盘输入、页面加载等各种事件。开发者可以通过添加事件监听器来定义当特定事件发生时应执行的函数,实现即时反馈和动态更新。
- 跨平台性:作为一种浏览器内置的语言,JavaScript的执行环境独立于操作系统,只需现代浏览器支持即可运行。这意味着编写好的JavaScript代码可以在各种操作系统(如Windows、macOS、Linux等)的浏览器中一致地工作,实现了跨平台的兼容性。
除了上述核心特点外,JavaScript还与其他两个关键组成部分共同构成了完整的Web开发技术栈:

- ECMAScript(ES):它是JavaScript的标准化规范,定义了语言的核心语法、数据类型、内置对象和基本功能。ECMA-262是正式的ECMAScript标准,不断迭代更新以引入新的语言特性和优化。JavaScript实际上是ECMAScript的一种实现。
- Document Object Model (DOM):DOM是浏览器提供的API,用于操作网页内容(HTML)和结构。JavaScript通过DOM可以动态地增删、修改HTML元素,改变样式,甚至动态加载新内容,实现网页内容的动态更新。
- Browser Object Model (BOM):BOM是浏览器提供的一组对象,用于访问和控制浏览器窗口、导航、定时器等功能。JavaScript借助BOM可以与浏览器环境进行交互,如调整窗口大小、控制浏览器历史记录、处理浏览器级别的事件等。
综上所述,JavaScript是一种广泛应用于Web开发的客户端脚本语言,以其解释执行、基于对象、弱类型、事件驱动和跨平台的特性,极大地丰富了网页的交互性和动态表现力,成为构建现代Web应用不可或缺的技术之一。
2. 引入方式
2.1. 内部脚本方式引入
- 在页面中,通过一对<script>标签引入JS代码
- script代码放置位置具备一定的随意性,一般放在head标签中居多
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>小标题</title><style>/* 通过选择器确定样式的作用范围 */.btn1 {display: block;width: 150px; height: 40px; background-color: rgb(245, 241, 129); color: rgb(238, 31, 31);border: 3px solid rgb(238, 23, 66);font-size: 22px;font-family: '隶书';line-height: 30px;border-radius: 5px;}</style><script>function suprise(){alert("Hello,我是惊喜")}</script></head><body><button class="btn1" onclick="suprise()">点我有惊喜</button></body>
</html>
2.2. 外部脚本方式引入
- 内部脚本仅能在当前页面上使用,代码复用度不高
- 可以将脚本放在独立的js文件中,通过script标签引入外部脚本文件
- 一对script标签要么用于定义内部脚本,要么用于引入外部js文件,不能混用
- 一个html文档中,可以有多个script标签
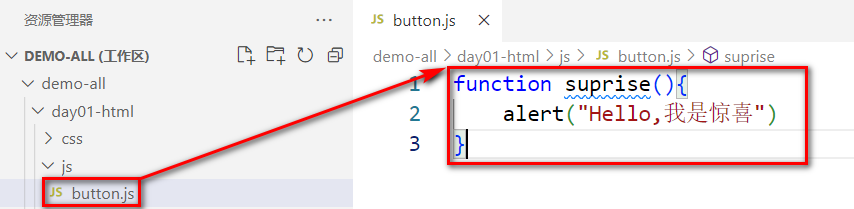
抽取脚本代码到独立的js文件中

在html文件中,通过script标签引入外部脚本文件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>小标题</title><style>/* 通过选择器确定样式的作用范围 */.btn1 {display: block;width: 150px; height: 40px; background-color: rgb(245, 241, 129); color: rgb(238, 31, 31);border: 3px solid rgb(238, 23, 66);font-size: 22px;font-family: '隶书';line-height: 30px;border-radius: 5px;}</style><script src="js/button.js" type="text/javascript"></script></head><body><button class="btn1" onclick="suprise()">点我有惊喜</button></body>
</html>3. 数据类型/运算符/变量
3.1. 数据类型
JavaScript的数据类型包括数值类型、字符串类型、布尔类型、引用数据类型(对象、数组等)、函数类型以及特殊值undefined和null。
3.1.1. 数值类型 (number)
JavaScript中的数值类型不区分整数和浮点数,统一用 number 表示。它可以表示很大或很小的数值,包括整数、小数以及特殊值 NaN(Not-a-Number,表示无法表示的数学结果)和正负无穷大。
let integer = 42; // 整数
let float = 3.14; // 浮点数
let infinity = Infinity; // 正无穷大
let nan = NaN; // 不是数字console.log(typeof integer); // 输出: "number"
console.log(typeof float); // 输出: "number"
console.log(typeof infinity); // 输出: "number"
console.log(typeof nan); // 输出: "number"typeof 是 JavaScript 语言中的一个一元运算符,用于获取其操作数的数据类型。
3.1.2. 字符串类型 (string)
JavaScript的字符串类型与Java中的String类似,用于表示文本数据。
可以使用单引号 ' 或双引号 " 包围字符串内容。两者在功能上是等价的。
let singleQuoted = 'Hello, world!';
let doubleQuoted = "I'm using double quotes";console.log(typeof singleQuoted); // 输出: "string"
console.log(typeof doubleQuoted); // 输出: "string"3.1.3. 布尔类型 (boolean)
JavaScript的布尔类型与Java中的boolean相同,只有两个值:true 和 false。在条件判断(如 if 语句)中,非空字符串和非零数字会被视为逻辑上的“真”(相当于 true)。
let truthyValue = true;
let falsyValue = false;let stringAsBool = "non-empty"; // 在 if 语句中被视为 true
let numberAsBool = 123; // 在 if 语句中被视为 trueconsole.log(typeof truthyValue); // 输出: "boolean"
console.log(typeof falsyValue); // 输出: "boolean"if (stringAsBool) {console.log("String is truthy"); // 输出: "String is truthy"
}if (numberAsBool) {console.log("Number is truthy"); // 输出: "Number is truthy"
}3.1.4. 引用数据类型 (object)
在JavaScript中,对象(Object)、数组(Array)以及其他复合类型(如函数、Date、RegExp等)都属于引用数据类型。它们的值实际上是指向内存中对象的引用(地址)。
let objectExample = { key: "value" }; // 对象
let arrayExample = [1, 2, 3]; // 数组console.log(typeof objectExample); // 输出: "object"
console.log(typeof arrayExample); // 输出: "object"// 注意:尽管 typeof 返回 "object",但可以使用 instanceof 检查具体类型
console.log(arrayExample instanceof Array); // 输出: true3.1.5. 函数类型 (function)
JavaScript中的函数是一等公民,它们既可以被当作值来传递、赋值,也可以作为其他对象的属性。函数有自己的数据类型,即 function。
function sayHello(name) {console.log(`Hello, ${name}!`);
}console.log(typeof sayHello); // 输出: "function"3.1.6. 命名未赋值 (undefined)
在JavaScript中,使用 var(或其他关键字如 let、const)声明但未赋值的变量其类型为 undefined。
var uninitializedVar;console.log(typeof uninitializedVar); // 输出: "undefined"3.1.7. 赋值为 null
null 是一个特殊的值,表示空或者不存在的对象引用。尽管 typeof null 返回 "object"(这是JavaScript的一个历史遗留问题),但实际上 null 是一个独立的数据类型,用来表示一个变量应该为空。
let nullValue = null;console.log(nullValue === null); // 输出: true
console.log(typeof nullValue); // 输出: "object" (注意:实际上 null 是一个独立类型)3.2. 运算符
3.2.1. 算术运算符 (+ - / %)
+:加法。用于将两个数值相加,如5 + 3结果为8。同时,它也可以用于连接两个字符串,如"Hello " + "World"结果为"Hello World"。-:减法。用于从一个数中减去另一个数,如10 - 7结果为3。*:乘法。用于将两个数相乘,如4 * 6结果为24。/:除法。当除以非零数时,得到常规商,如12 / 3结果为4。但若除以零(如5 / 0),结果为Infinity,表示无穷大,而不是抛出错误。%:取余(模)运算。计算两个数相除后的余数,如11 % 3结果为2。但若模零(如5 % 0),结果为NaN,表示“Not a Number”,即不是一个有效的数值,而不是抛出错误。
3.2.2. 复合算术运算符 (++ -- += -= = /= %=)
这些运算符将算术操作与赋值结合在一起,简化代码。
++:自增。将变量值加1,如let x = 3; x++;后,x的值变为4。--:自减。将变量值减1,如let y = 9; y--;后,y的值变为8。+=、-=、*=、/=、%=:分别表示加后赋值、减后赋值、乘后赋值、除后赋值、取余后赋值。例如:
let z = .jpg;
z += .png; // z 现在是 "jpg.png"
z /= 0; // z 现在是 Infinity3.2.3. 关系运算符 (>, <, >=, <=, ==, ===, !=)
用于比较两个值之间的大小关系或等价关系。
>、<、>=、<=:分别表示大于、小于、大于等于、小于等于。如5 > 3返回true,"abc" < "def"返回true(按字典序比较字符串)。==:相等运算符。它会尝试将两边的值转换为相同类型后再比较。例如,'123' == 123返回true,因为字符串'123'被转换成了数字123。true == 1也返回true,因为布尔值true转换为数字1。!=:不等运算符。相当于!==(不严格相等),如5 != 3返回true。
===:严格相等运算符。它不仅比较两边值的大小,还要求它们具有相同的类型。如'123' === 123返回false,因为类型不同。true === 1也返回false。
3.2.4. 逻辑运算符 (|| &&)
用于进行逻辑判断。
||:逻辑或。如果两边至少有一个为真,则整个表达式为真。如true || false返回true。&&:逻辑与。只有当两边都为真时,整个表达式才为真。如true && false返回false。
3.2.5. 条件运算符 (条件 ? 值1 : 值2)
三目运算符,根据条件判断返回两个值中的一个。
let result = condition ? valueIfTrue : valueIfFalse;如果 condition 为真(true),则返回 valueIfTrue;否则返回 valueIfFalse。
3.2.6. 位运算符 (| & ^ << >> >>>)
处理整数的二进制位,通常用于底层编程或优化某些特定计算。
|:按位或。对两个数的每个对应二进制位执行或操作。&:按位与。对两个数的每个对应二进制位执行与操作。^:按位异或。对两个数的每个对应二进制位执行异或操作。<<:左移。将数值的所有位向左移动指定的位数,右侧空出的位补零。>>:有符号右移。将数值的所有位向右移动指定的位数,左侧根据原数的符号(正负)决定填充0或1。>>>:无符号右移。将数值的所有位向右移动指定的位数,左侧始终填充0。
对于初学者,位运算符可能不常用,了解即可,待需要时再深入学习。
3.3. 变量
- 弱类型变量,可以统一声明成
var
解释:
JavaScript 是一种弱类型或者说动态类型语言。这意味着在声明变量时不需要指定其数据类型,且同一个变量可以在程序运行过程中保存不同类型的数据。var 是 JavaScript 中早期用来声明变量的关键字,它允许创建一个变量并为其分配初始值或稍后赋值。
代码示例:
// 声明一个变量并赋值为字符串
var message = "Hello, World!";
console.log(message); // 输出: Hello, World!// 同一个变量可以被赋予不同类型的值
message = 42;
console.log(message); // 输出: 42// 再次赋值为布尔类型
message = true;
console.log(message); // 输出: truevar声明的变量可以再次声明
解释:
在 JavaScript 中,使用 var 声明的变量可以被重新声明(即在同一作用域内使用 var 关键字再次声明相同的变量名),不会导致错误。但是,重新声明并不会创建新的变量,而是对已存在变量的再引用。
代码示例:
var count = 10;
console.log(count); // 输出: 10// 再次声明变量 count,不会报错,但不会创建新变量
var count;
count = 20;
console.log(count); // 输出: 20- 变量可以使用不同的数据类型多次赋值
解释:
由于 JavaScript 是弱类型语言,变量在声明后可以被赋予不同的数据类型,如字符串、数字、布尔值、对象等,且可以在程序运行过程中多次改变其类型。
代码示例:
var value;// 赋值为字符串
value = "Initial string";
console.log(value); // 输出: Initial string// 改变为数字
value = 42;
console.log(value); // 输出: 42// 再次变为布尔值
value = true;
console.log(value); // 输出: true- JS的语句可以以
;结尾,也可以不用;结尾
解释:
在 JavaScript 中,语句通常以分号 (;) 结尾。尽管大多数情况下省略分号不会导致语法错误(因为 JavaScript 有一个自动插入分号(ASI)机制,会在某些情况下为未显式添加分号的语句补全分号),但为了代码清晰性和避免潜在的ASI陷阱,建议始终为语句明确加上分号。
代码示例:
// 显式使用分号
var x = 1;
console.log(x);// 省略分号(虽然通常能正常工作,但不推荐)
var y = 2
console.log(y)- 变量标识符严格区分大小写
解释:
在 JavaScript 中,变量名(标识符)是大小写敏感的。这意味着 myVariable 和 myvariable 是两个完全不同的变量。
代码示例:
var myVariable = "Upper case";
var myvariable = "Lower case";console.log(myVariable); // 输出: Upper case
console.log(myvariable); // 输出: Lower case- 标识符的命名规则参照 JAVA
解释:
实际上 JavaScript 和 Java 在标识符命名方面有很多相似之处,但也有区别。
以下是 JavaScript 中变量命名的基本规则,它们与 Java 相似:
- 必须以字母、下划线 (
_) 或美元符号 ($) 开头。 - 其余字符可以是字母、数字、下划线或美元符号。
- 不能使用 JavaScript 的保留关键字作为变量名。
代码示例:
// 合法的变量名
var validName;
var another_valid_Name;
var $specialVariable;// 非法的变量名(以数字开头)
var 1invalidName;7. 如果使用了一个没有声明的变量,那么运行时会报错
Uncaught ReferenceError: *** is not defined at index.html:行号:列号
解释:
在尝试访问一个尚未声明的变量时,JavaScript 会抛出一个 ReferenceError,指出该变量未定义。错误信息会包括文件名、行号和列号,帮助开发者定位问题所在。
代码示例:
console.log(undeclaredVar); // 报错:Uncaught ReferenceError: undeclaredVar is not defined- 如果一个变量只声明,没赋值,那么值是
undefined
解释:
当使用 var(或 let、const)声明变量但未为其赋初始值时,该变量的值默认为 undefined。
代码示例:
var uninitializedVar;console.log(uninitializedVar); // 输出: undefined4. 流程控制与函数
4.1. 分支结构-if
- 这里的if结构几乎和JAVA中的一样,需要注意的是
-
- if( )中的非空字符串会被认为是true
- if( )中的非零数字会被认为是true
if('false'){// 非空字符串 if判断为trueconsole.log(true)
}else{console.log(false)
}
if(''){// 长度为0字符串 if判断为falseconsole.log(true)
}else{console.log(false)
}
if(1){// 非零数字 if判断为trueconsole.log(true)
}else{console.log(false)
}
if(0){console.log(true)
}else{console.log(false)
}
4.2. 分支结构-switch
几乎和JAVA的语法一致
var monthStr=prompt("请输入月份","例如:10 ");
var month= Number.parseInt(monthStr)
switch(month){case 3:case 4:case 5:console.log("春季");break;case 6:case 7:case 8:console.log("夏季");break;case 9:case 10:case 11:console.log("秋季");break;case 1:case 2:case 12:console.log("冬季");break;default :console.log("月份有误")
}
4.3. 循环结构-while
几乎和JAVA一致
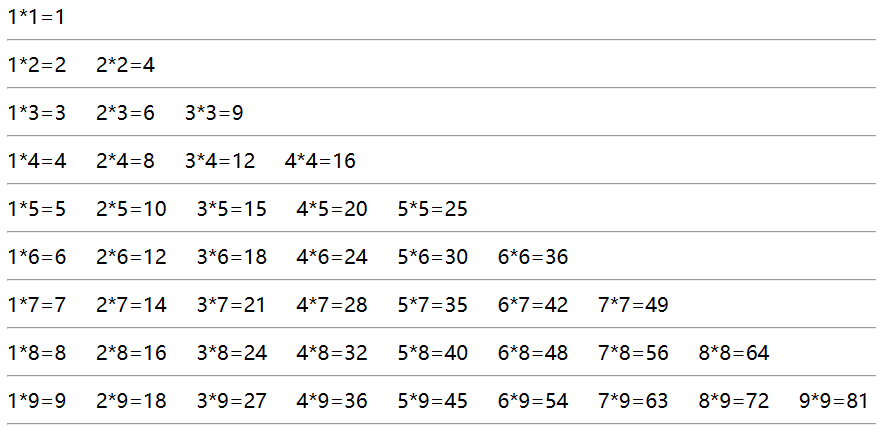
/* 打印99 乘法表 */
var i = 1;
while(i <= 9){var j = 1;while(j <= i){document.write(j+"*"+i+"="+i*j+" ");j++;}document.write("<hr/>");i++;
}
4.4. 循环结构-for
几乎和JAVA一致
/* 打印99 乘法表 */
for( var i = 1;i <= 9; i++){for(var j = 1;j <= i;j++){document.write(j+"*"+i+"="+i*j+" ");}document.write("<hr/>");
}
4.5. 循环结构-foreach
- 迭代数组时,和java不一样
-
- 括号中的临时变量表示的是元素的索引,不是元素的值,
- ()中也不在使用: 分隔,而是使用 in 关键字
var cities =["北京","上海","深圳","武汉","西安","成都"]
document.write("<ul>")
for(var index in cities){document.write("<li>"+cities[index]+"</li>")
}
document.write("</ul>")
4.6. 函数声明-function
- 函数没有权限控制符
在Java等一些语言中,函数可以有诸如public,private,protected等访问修饰符来控制其可见性。但在JavaScript中,函数默认是“公共”的,即可以在任何地方被访问到,没有显式的权限控制符。
- 不用声明函数的返回值类型
JavaScript是一种动态类型语言,这意味着变量和函数的类型在运行时确定,而不是在编译时。因此,您无需指定函数的返回值类型。当函数需要返回结果时,直接使用return语句加上要返回的值即可。如return a+b;表示返回两个数的和。
- 参数列表中,无需数据类型
同样由于JavaScript的动态类型特性,函数参数也不需要声明其数据类型。在函数内部,您可以直接使用这些参数,它们会根据传入的实际值自动推断类型。
- 调用函数时,实参和形参的个数可以不一致
JavaScript允许在调用函数时传入不同数量的参数,这被称为“可变参数”。如果函数内部没有使用到多余的实参,通常不会导致错误。但请注意,这种灵活性可能导致代码难以理解和维护,因此在实际编程中应尽量避免或谨慎使用。如果函数依赖于特定数量的参数,可以通过检查arguments.length或使用默认参数、剩余参数等ES6特性来确保参数数量的正确性。
- 声明函数时需要用
function关键字
在JavaScript中,声明一个函数有两种主要方式,如您所示:
-
- 语法1:使用
function关键字直接定义一个函数,如function sum(a, b) {...}。这种方式创建的函数可以在其定义之前被调用(函数提升)。 - 语法2:使用变量赋值的方式定义函数,如
var add = function(a, b) {...}。这种方式实际上是将一个匿名函数赋值给变量add,创建了一个函数表达式。虽然看起来与第一种形式不同,但效果相同,只是在作用域和变量提升方面有些许差异。
- 语法1:使用
- JS函数没有异常列表
在Java等语言中,函数可以声明一个throws子句来列出可能抛出的异常。然而,JavaScript没有类似的机制。当函数内部发生错误时,通常通过抛出(throw)一个异常对象(如Error实例),并在调用者处使用try...catch语句捕获并处理。如果不被捕获,异常将沿着调用栈向上冒泡,直至全局范围,可能导致程序终止。
/*
* 语法1 function 函数名 (参数列表){函数体}
*/
function sum(a, b){return a+b;
}
var result =sum(10,20);
console.log(result)/*
* 语法2 var 函数名 = function (参数列表){函数体}
*/
var add = function(a, b){return a+b;
}
var result = add(1,2);
console.log(result);
5. 对象/JSON
5.1. 对象声明
5.1.1. 方式一
方式一:通过new Object()创建对象
var person = new Object();这是使用Object构造函数创建一个空对象实例。new关键字用于创建新对象,并调用构造函数初始化它。这里相当于创建了一个空的person对象。
// 给对象添加属性并赋值
person.name = "张小明";
person.age = 10;
person.foods = ["苹果", "橘子", "香蕉", "葡萄"];接下来为person对象添加属性,并赋以相应的值。这些属性包括字符串类型的name和age,以及数组类型的foods。
// 给对象添加功能函数
person.eat = function () {console.log(this.age + "岁的" + this.name + "喜欢吃:");for (var i = 0; i < this.foods.length; i++) {console.log(this.foods[i]);}
};接着为person对象添加一个名为eat的方法。这个方法是一个匿名函数,当调用时,会在控制台打印出person的年龄、姓名,以及他喜欢吃的水果列表。
// 获得对象属性值
console.log(person.name);
console.log(person.age);// 调用对象方法
person.eat();最后,通过.操作符获取并打印person对象的name和age属性值,然后调用其eat方法。

5.1.2. 方式二
方式二:通过字面量({})形式创建对象
var person = {"name": "张小明","age": 10,"foods": ["苹果", "香蕉", "橘子", "葡萄"],"eat": function () {console.log(this.age + "岁的" + this.name + "喜欢吃:");for (var i = 0; i < this.foods.length; i++) {console.log(this.foods[i]);}}
};这种方式更简洁,直接使用花括号{}包围对象的属性和方法定义。键(属性名)与值(属性值或函数)之间用:分隔,不同键值对之间用,分隔。这里的person对象具有与前一种方式相同的属性和方法。
// 获得对象属性值
console.log(person.name);
console.log(person.age);// 调用对象方法
person.eat();同样,这里获取并打印person对象的属性值,然后调用其eat方法。两种创建对象的方式得到的结果是等价的,只是字面量形式更为直观且简洁。

5.2. JSON 格式
JSON(JavaScript Object Notation)是一种非常流行的数据格式,它以文本形式存储和表示数据。由于其结构简单、易于理解和使用,JSON在Web开发中被广泛用于客户端和服务器之间的数据交换。
5.2.1. JSON的语法
JSON的语法非常接近于JavaScript中的对象字面量。
它使用大括号{}来表示对象,其中包含一系列键值对(key-value pairs)。键名(key)和字符串值(value)之间用冒号:分隔,键值对之间用逗号,分隔。数组则使用方括号[]表示,并且数组中的元素也是用逗号分隔的。
例如:
{"name": "张小明","age": 20,"girlFriend": {"name": "铁铃","age": 23},"foods": ["苹果", "香蕉", "橘子", "葡萄"],"pets": [{"petName": "大黄","petType": "dog"},{"petName": "小花","petType": "cat"}]
}5.2.2. JSON与JavaScript对象的转换
- JSON.parse( ):在JavaScript中,可以使用
JSON.parse()方法将JSON字符串转换成JavaScript对象,这个过程称为解析(parsing)。 - JSON.stringify( ):相反,可以使用
JSON.stringify()方法将JavaScript对象转换成JSON字符串,这个过程称为序列化(serialization)。
当你有一个JSON格式的字符串,你可以使用JSON.parse()方法将其转换为一个JavaScript对象,这样你就可以像操作普通JavaScript对象那样操作它。
例如:
var jsonString = '{"name":"张小明","age":20}';
var person = JSON.parse(jsonString);
console.log(person.name); // 输出 "张小明"当你有一个JavaScript对象,你可以使用JSON.stringify()方法将其转换为一个JSON格式的字符串,这样你就可以通过网络发送这个字符串,或者将其保存到文件中。
例如:
var person = {"name": "张小明","age": 20
};
var jsonString = JSON.stringify(person);
console.log(jsonString); // 输出 '{"name":"张小明","age":20}'总结
JSON是一种非常适合网络传输的数据格式,因为它既易于人类阅读,又易于机器解析。在Web开发中,JSON常用于前后端之间的数据传递,它可以帮助开发者高效地交换和处理数据。通过掌握JSON.parse()和JSON.stringify()这两个方法,你可以轻松地在JavaScript对象和JSON字符串之间进行转换,从而更好地处理和存储数据。
5.3. JS常见对象
JavaScript 对象的知识点建议去文档里看,毕竟我再怎么写,别人网站官方文档的还是更权威的
JavaScript 数组参考手册

5.3.1. 4.3.1 数组
创建数组的四种方式
- new Array() 创建空数组
- new Array(5) 创建数组时给定长度
- new Array(ele1,ele2,ele3,... ... ,elen); 创建数组时指定元素值
- [ele1,ele2,ele3,... ... ,elen]; 相当于第三种语法的简写
数组的常见API
- 在JS中,数组属于Object类型,其长度是可以变化的,更像JAVA中的集合
| 方法 | 描述 |
| concat() | 连接两个或更多的数组,并返回结果。 |
| copyWithin() | 从数组的指定位置拷贝元素到数组的另一个指定位置中。 |
| entries() | 返回数组的可迭代对象。 |
| every() | 检测数值元素的每个元素是否都符合条件。 |
| fill() | 使用一个固定值来填充数组。 |
| filter() | 检测数值元素,并返回符合条件所有元素的数组。 |
| find() | 返回符合传入测试(函数)条件的数组元素。 |
| findIndex() | 返回符合传入测试(函数)条件的数组元素索引。 |
| forEach() | 数组每个元素都执行一次回调函数。 |
| from() | 通过给定的对象中创建一个数组。 |
| includes() | 判断一个数组是否包含一个指定的值。 |
| indexOf() | 搜索数组中的元素,并返回它所在的位置。 |
| isArray() | 判断对象是否为数组。 |
| join() | 把数组的所有元素放入一个字符串。 |
| keys() | 返回数组的可迭代对象,包含原始数组的键(key)。 |
| lastIndexOf() | 搜索数组中的元素,并返回它最后出现的位置。 |
| map() | 通过指定函数处理数组的每个元素,并返回处理后的数组。 |
| pop() | 删除数组的最后一个元素并返回删除的元素。 |
| push() | 向数组的末尾添加一个或更多元素,并返回新的长度。 |
| reduce() | 将数组元素计算为一个值(从左到右)。 |
| reduceRight() | 将数组元素计算为一个值(从右到左)。 |
| reverse() | 反转数组的元素顺序。 |
| shift() | 删除并返回数组的第一个元素。 |
| slice() | 选取数组的一部分,并返回一个新数组。 |
| some() | 检测数组元素中是否有元素符合指定条件。 |
| sort() | 对数组的元素进行排序。 |
| splice() | 从数组中添加或删除元素。 |
| toString() | 把数组转换为字符串,并返回结果。 |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度。 |
| valueOf() | 返回数组对象的原始值。 |
| Array.of() | 将一组值转换为数组。 |
| Array.at() | 用于接收一个整数值并返回该索引对应的元素,允许正数和负数。负整数从数组中的最后一个元素开始倒数。 |
| Array.flat() | 创建一个新数组,这个新数组由原数组中的每个元素都调用一次提供的函数后的返回值组成。 |
| Array.flatMap() | 使用映射函数映射每个元素,然后将结果压缩成一个新数组。 |
5.3.2. 4.3.2 Boolean对象
boolean对象的方法比较简单
| 方法 | 描述 |
| toString() | 把布尔值转换为字符串,并返回结果。 |
| valueOf() | 返回 Boolean 对象的原始值。 |
5.3.3. 4.3.3 Date对象
和JAVA中的Date类比较类似
| 方法 | 描述 |
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
| getTimezoneOffset() | 返回本地时间与格林威治标准时间 (GMT) 的分钟差。 |
| getUTCDate() | 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 |
| getUTCDay() | 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 |
| getUTCFullYear() | 根据世界时从 Date 对象返回四位数的年份。 |
| getUTCHours() | 根据世界时返回 Date 对象的小时 (0 ~ 23)。 |
| getUTCMilliseconds() | 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 |
| getUTCMinutes() | 根据世界时返回 Date 对象的分钟 (0 ~ 59)。 |
| getUTCMonth() | 根据世界时从 Date 对象返回月份 (0 ~ 11)。 |
| getUTCSeconds() | 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 |
| getYear() | 已废弃。 请使用 getFullYear() 方法代替。 |
| parse() | 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 |
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)。 |
| setFullYear() | 设置 Date 对象中的年份(四位数字)。 |
| setHours() | 设置 Date 对象中的小时 (0 ~ 23)。 |
| setMilliseconds() | 设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59)。 |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11)。 |
| setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setTime() | setTime() 方法以毫秒设置 Date 对象。 |
| setUTCDate() | 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 |
| setUTCFullYear() | 根据世界时设置 Date 对象中的年份(四位数字)。 |
| setUTCHours() | 根据世界时设置 Date 对象中的小时 (0 ~ 23)。 |
| setUTCMilliseconds() | 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setUTCMinutes() | 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 |
| setUTCMonth() | 根据世界时设置 Date 对象中的月份 (0 ~ 11)。 |
| setUTCSeconds() | setUTCSeconds() 方法用于根据世界时 (UTC) 设置指定时间的秒字段。 |
| setYear() | 已废弃。请使用 setFullYear() 方法代替。 |
| toDateString() | 把 Date 对象的日期部分转换为字符串。 |
| toGMTString() | 已废弃。请使用 toUTCString() 方法代替。 |
| toISOString() | 使用 ISO 标准返回字符串的日期格式。 |
| toJSON() | 以 JSON 数据格式返回日期字符串。 |
| toLocaleDateString() | 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 |
| toLocaleTimeString() | 根据本地时间格式,把 Date 对象的时间部分转换为字符串。 |
| toLocaleString() | 根据本地时间格式,把 Date 对象转换为字符串。 |
| toString() | 把 Date 对象转换为字符串。 |
| toTimeString() | 把 Date 对象的时间部分转换为字符串。 |
| toUTCString() | 根据世界时,把 Date 对象转换为字符串。实例: |
| UTC() | 根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。 |
| valueOf() | 返回 Date 对象的原始值。 |
5.3.4. 4.3.4 Math
和JAVA中的Math类比较类似
| 方法 | 描述 |
| abs(x) | 返回 x 的绝对值。 |
| acos(x) | 返回 x 的反余弦值。 |
| asin(x) | 返回 x 的反正弦值。 |
| atan(x) | 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值。 |
| atan2(y,x) | 返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间)。 |
| ceil(x) | 对数进行上舍入。 |
| cos(x) | 返回数的余弦。 |
| exp(x) | 返回 Ex 的指数。 |
| floor(x) | 对 x 进行下舍入。 |
| log(x) | 返回数的自然对数(底为e)。 |
| max(x,y,z,...,n) | 返回 x,y,z,...,n 中的最高值。 |
| min(x,y,z,...,n) | 返回 x,y,z,...,n中的最低值。 |
| pow(x,y) | 返回 x 的 y 次幂。 |
| random() | 返回 0 ~ 1 之间的随机数。 |
| round(x) | 四舍五入。 |
| sin(x) | 返回数的正弦。 |
| sqrt(x) | 返回数的平方根。 |
| tan(x) | 返回角的正切。 |
| tanh(x) | 返回一个数的双曲正切函数值。 |
| trunc(x) | 将数字的小数部分去掉,只保留整数部分。 |
5.3.5. 4.3.5 Number
Number中准备了一些基础的数据处理函数
| 方法 | 描述 |
| isFinite | 检测指定参数是否为无穷大。 |
| isInteger | 检测指定参数是否为整数。 |
| isNaN | 检测指定参数是否为 NaN。 |
| isSafeInteger | 检测指定参数是否为安全整数。 |
| toExponential(x) | 把对象的值转换为指数计数法。 |
| toFixed(x) | 把数字转换为字符串,结果的小数点后有指定位数的数字。 |
| toLocaleString(locales, options) | 返回数字在特定语言环境下的表示字符串。 |
| toPrecision(x) | 把数字格式化为指定的长度。 |
| toString() | 把数字转换为字符串,使用指定的基数。 |
| valueOf() | 返回一个 Number 对象的基本数字值。 |
5.3.6. 4.3.6 String
和JAVA中的String类似
| 方法 | 描述 |
| charAt() | 返回在指定位置的字符。 |
| charCodeAt() | 返回在指定的位置的字符的 Unicode 编码。 |
| concat() | 连接两个或更多字符串,并返回新的字符串。 |
| endsWith() | 判断当前字符串是否是以指定的子字符串结尾的(区分大小写)。 |
| fromCharCode() | 将 Unicode 编码转为字符。 |
| indexOf() | 返回某个指定的字符串值在字符串中首次出现的位置。 |
| includes() | 查找字符串中是否包含指定的子字符串。 |
| lastIndexOf() | 从后向前搜索字符串,并从起始位置(0)开始计算返回字符串最后出现的位置。 |
| match() | 查找找到一个或多个正则表达式的匹配。 |
| repeat() | 复制字符串指定次数,并将它们连接在一起返回。 |
| replace() | 在字符串中查找匹配的子串,并替换与正则表达式匹配的子串。 |
| replaceAll() | 在字符串中查找匹配的子串,并替换与正则表达式匹配的所有子串。 |
| search() | 查找与正则表达式相匹配的值。 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分。 |
| split() | 把字符串分割为字符串数组。 |
| startsWith() | 查看字符串是否以指定的子字符串开头。 |
| substr() | 从起始索引号提取字符串中指定数目的字符。 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
| toLowerCase() | 把字符串转换为小写。 |
| toUpperCase() | 把字符串转换为大写。 |
| trim() | 去除字符串两边的空白。 |
| toLocaleLowerCase() | 根据本地主机的语言环境把字符串转换为小写。 |
| toLocaleUpperCase() | 根据本地主机的语言环境把字符串转换为大写。 |
| valueOf() | 返回某个字符串对象的原始值。 |
| toString() | 返回一个字符串。 |








![[leetcode] 25. K 个一组翻转链表](https://img-blog.csdnimg.cn/direct/827e5a1ba06340ff9bfe1100e2b172f9.png)