前端mock数据——使用mockjs进行mock数据
- 一、安装
- 二、mockjs的具体使用
一、安装
- 首选需要有nodejs环境
- 安装mockjs:
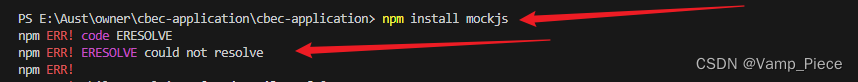
npm install mockjs

若出现像上图这样的错,则只需
npm install mockjs --legacy-peer-deps即可
- src下新建mock文件夹:

mock
├─ api.ts // mock数据接口,前端最终调用的接口
├─ data.ts // 定义数据和规则
├─ pmockAxios.ts // 模拟数据库mock 重新封装Axios,因为baseURL不同了
├─ request.ts // 根据数据模板生成模拟数据,生成接口给前端调用
二、mockjs的具体使用
最终获取到的数据:
// mockAxios.ts
// 模拟数据库mock 重新封装Axios,因为baseURL不同了,在项目中会存在后端的接口调用路径,所以再使用mock数据时需重新封装axios// 对axios进行配置(二次封装)
import axios from 'axios'const mockRequestor = axios.create({// 配置对象baseURL: '/mock',timeout: 5000
})// 请求拦截器
mockRequestor.interceptors.request.use((config) => {return config
})// 响应拦截器
mockRequestor.interceptors.response.use((res) => {return res.data
}, (err) => {return new Error(err)
})export default mockRequestor
// data.ts 这里是mock的响应模板
// 定义数据和规则
import Mock from 'mockjs';const data = Mock.mock({records: [{id: '1111',gmtCreate: 1710224932000,gmtModified: null,name: '测试',// 等等...},],
});const data = Mock.mock({records: [{id: '1111',gmtCreate: Mock.Random.date('yyyy-MM-dd') + ' ' + Mock.Random.time('HH:mm:ss'), // 自定义时间格式,gmtModified: null,name: '测试',// ...},],total: 1,size: 100,current: 1,optimizeCountSql: true,searchCount: true,countId: null,maxLimit: null,pages: 1,
});export default data注意: 若有多个不同的接口可分成多个data接口文件,最后在request中引用即可。最好是将各个请求模块分开,否则容易混乱。
// service.ts 这里是响应的接口 提供给前端的接口
// 创建server入口文件
import Mock from 'mockjs';
// 导入mock数据
import data from './data';// 根据数据模板生成模拟数据
// Mock.mock('/api/feeCategory','get',data: data.records)
// 默认get方法可不设置,其他方法需设置
Mock.mock('/mock/list', { code: 200, data: data.records });
Mock.mock('/mock/pages', { code: 200, data: data.records });// api.ts 这里是前端最终请求mock接口的地方
import mockRequestor from './mockAxios';/** mock数据接口1*/
export const getList = () => {return mockRequestor({method: 'GET',url: '/list', // 对应配置mockRequest时的URL,请求URL=baseRUL+url});
};/** mock数据接口2*/// 需要传递参数则在这里传递即可export const getPage= ({current:1,size:100,total:0}) => {return mockRequestor({method: 'GET',url: '/pages', // 对应配置mockRequest时的URL,请求URL=baseRUL+url});};// main.ts入口文件中 引入mock server
import '@/mock/service';
// List.vue
// 在组件中的使用
<template><el-table :data="tableData" style="width: 100%"><el-table-columnprop="name":label="t('List.name')"width="180"/></el-table>
</template><script lang="ts">
import { defineComponent, onMounted, ref, unref, watchEffect } from 'vue';
import { useI18n } from 'vue-i18n';
import useState from '@/hooks/useState';
import { useRouter } from 'vue-router';
import { getFeeCategory } from '@/mock/api';export default defineComponent({name: 'List',components: {},setup() {const { t } = useI18n();const router = useRouter();const tableData = ref<any[]>([]);onMounted(() => {const res = getList().then((result) => {console.log(result);tableData.value = result.dataconsole.log(tableData.value,'value');});});return {t,tableData,};},
});
</script><style scoped></style>
<i18n src="./List.json"></i18n>其他mock方法