1) Flutter提供了网格列表,怎么设置列数?
2)怎么初始化每个列表项Item?
一、GridView简介
Flutter也存在网格列表组建GridView,用于展示多行多列的列表。
1.1 GridView构建
采用GridView.count() 进行构建
1.2 GridView属性
scrollDirection属性
列表滚动方向,默认竖直滚动 Axis.vertical 竖直方向滚动 Axis.horizontal 水平方向滚动
gridDelegate属性
GridView组件如何控制排列子元素的一个委托。gridDelegate的类型是SliverGridDelegate。
一共存在两种实现类:
SliverGridDelegateWithFixedCrossAxisCount:用于固定列数的场景;SliverGridDelegateWithMaxCrossAxisExtent:用于子元素有最大宽度限制的场景;
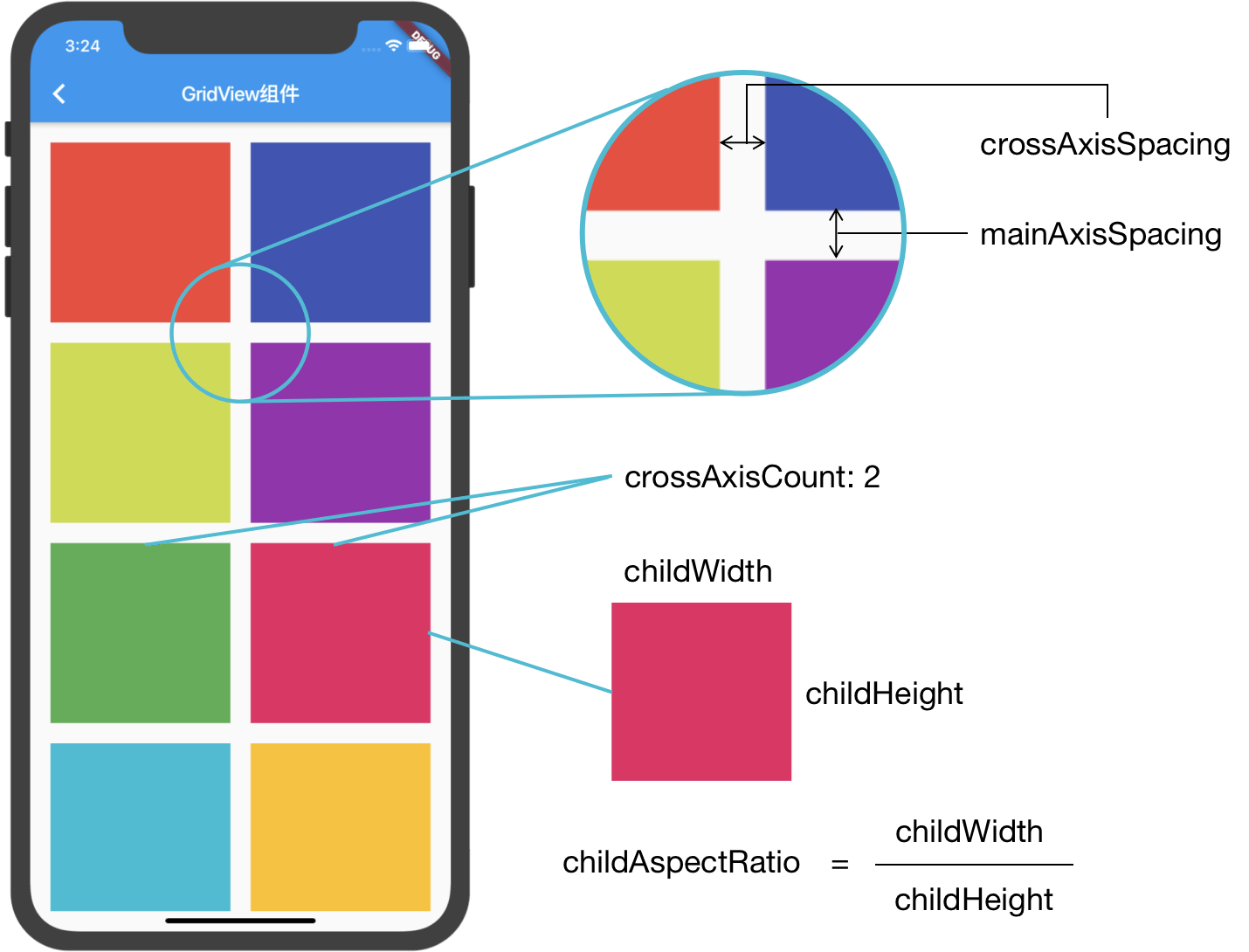
SliverGridDelegateWithFixedCrossAxisCount
固定列数的GridView。其对应的构造函数,
SliverGridDelegateWithFixedCrossAxisCount({@required this.crossAxisCount,this.mainAxisSpacing = 0.0,this.crossAxisSpacing = 0.0,this.childAspectRatio = 1.0,
})
crossAxisCount:列数,即一行有几个子元素;mainAxisSpacing:主轴方向上的空隙间距;crossAxisSpacing:次轴方向上的空隙间距;childAspectRatio:子元素的宽高比例。

这里有一点需要特别注意:如果你的子元素宽高比例不为1,那么你一定要设置childAspectRatio属性。
SliverGridDelegateWithMaxCrossAxisExtent
子项限制最大宽度限制
SliverGridDelegateWithMaxCrossAxisExtent({@required this.maxCrossAxisExtent,this.mainAxisSpacing = 0.0,this.crossAxisSpacing = 0.0,this.childAspectRatio = 1.0,
})
可以看到除了maxCrossAxisExtent外,其他参数和SliverGridDelegateWithFixedCrossAxisCount都是一样的。那么maxCrossAxisExtent是干什么的呢?我们来看个例子:
假如手机屏宽375,crossAxisSpacing值为0,
maxCrossAxisExtent值为125时,网格列数将是3。因为125 * 3 = 375,刚好,每一列的宽度就是375/3。maxCrossAxisExtent值为126时,网格列数将是3。因为126 * 3 > 375,显示不下,每一列的宽度将是375/3。maxCrossAxisExtent值为124时,网格列数将是4。因为124 * 3 < 375,仍有多余,每一列的宽度将是375/4。
可以看到,maxCrossAxisExtent其实就是告诉GridView组件子元素的最大宽度可能是多少,然后计算得到合适的列宽(实际上,我们也很少这么应用,所以这种方法的使用频率不高)。
这个就是根据子项的宽度来计算列数,如果屏幕宽度比较大时,列表比较多;屏幕窄时,列数少。
padding属性
内边距。
childrenDelegate
子项Widget构建代理。对应的实现类:
- SliverChildBuilderDelegate:创建一个委托,该委托使用给定的生成器回调。
children属性
子项Widget列表。
二、GridView创建
创建一个简单的GridView,每行2列,共有100个子项
body: GridView.count(// Create a grid with 2 columns. If you change the scrollDirection to// horizontal, this produces 2 rows.crossAxisCount: 2,// Generate 100 widgets that display their index in the List.children: List.generate(100, (index) {return Container(color: Colors.blue,margin: EdgeInsetsDirectional.all(10.0),child: Center(child: Text('Item $index',style: Theme.of(context).textTheme.headlineSmall,),),);}),参考文献:
Flutter网格型布局 - GridView篇 - 掘金