应用生命周期
uni-app 支持如下应用生命周期函数:
| 函数名 | 说明 | 平台兼容 |
|---|---|---|
| onLaunch | 当uni-app 初始化完成时触发(全局只触发一次),参数为应用启动参数,同 uni.getLaunchOptionsSync 的返回值 | |
| onShow | 当 uni-app 启动,或从后台进入前台显示,参数为应用启动参数,同 uni.getLaunchOptionsSync 的返回值 | |
| onHide | 当 uni-app 从前台进入后台 | |
| onError | 当 uni-app 报错时触发 | app-uvue 不支持 |
| onUniNViewMessage | 对 nvue 页面发送的数据进行监听,可参考 nvue 向 vue 通讯 | app-uvue 不支持 |
| onUnhandledRejection | 对未处理的 Promise 拒绝事件监听函数(2.8.1+ app-uvue 暂不支持) | app-uvue 不支持 |
| onPageNotFound | 页面不存在监听函数 | app-uvue 不支持 |
| onThemeChange | 监听系统主题变化 | app-uvue 不支持 |
| onLastPageBackPress | 最后一个页面按下Android back键,常用于自定义退出 | app-uvue-android 3.9+ |
| onExit | 监听应用退出 | app-uvue-android 3.9+ |
页面生命周期

| 生命周期钩子 | 描述 | H5 | App端 | 小程序 | 说明 |
|---|---|---|---|---|---|
| beforeCreate | 在实例初始化之后被调用 详情 | √ | √ | √ | |
| created | 在实例创建完成后被立即调用 详情 | √ | √ | √ | |
| beforeMount | 在挂载开始之前被调用 详情 | √ | √ | √ | |
| mounted | 挂载到实例上去之后调用 详情 注意:此处并不能确定子组件被全部挂载,如果需要子组件完全挂载之后在执行操作可以使用$nextTick 详情 | √ | √ | √ | |
| beforeUpdate | 数据更新时调用,发生在虚拟 DOM 打补丁之前 详情 | √ | √ | √ | |
| updated | 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子 详情 | √ | √ | √ | |
| activated | 被 keep-alive 缓存的组件激活时调用 详情 | √ | √ | x | |
| deactivated | 被 keep-alive 缓存的组件停用时调用 详情 | √ | √ | x | |
| beforeDestroy | 实例销毁之前调用。在这一步,实例仍然完全可用 详情 | √ | √ | √ | |
| destroyed | Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁 详情 | √ | √ | √ | |
| errorCaptured | 当捕获一个来自子孙组件的错误时被调用 详情 | √ | √ | √ | - |
组件生命周期
uni-app 组件支持的生命周期,与vue标准组件的生命周期相同。这里没有页面级的onLoad等生命周期:
| 函数名 | 说明 | 平台差异说明 | 最低版本 |
|---|---|---|---|
| beforeCreate | 在实例初始化之前被调用。详见 | ||
| created | 在实例创建完成后被立即调用。详见 | ||
| beforeMount | 在挂载开始之前被调用。详见 | ||
| mounted | 挂载到实例上去之后调用。详见 注意:此处并不能确定子组件被全部挂载,如果需要子组件完全挂载之后在执行操作可以使用$nextTickVue官方文档 | ||
| beforeUpdate | 数据更新时调用,发生在虚拟 DOM 打补丁之前。详见 | 仅H5平台支持 | |
| updated | 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。详见 | 仅H5平台支持 | |
| beforeDestroy | 实例销毁之前调用。在这一步,实例仍然完全可用。详见 | ||
| destroyed | Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。详见 |
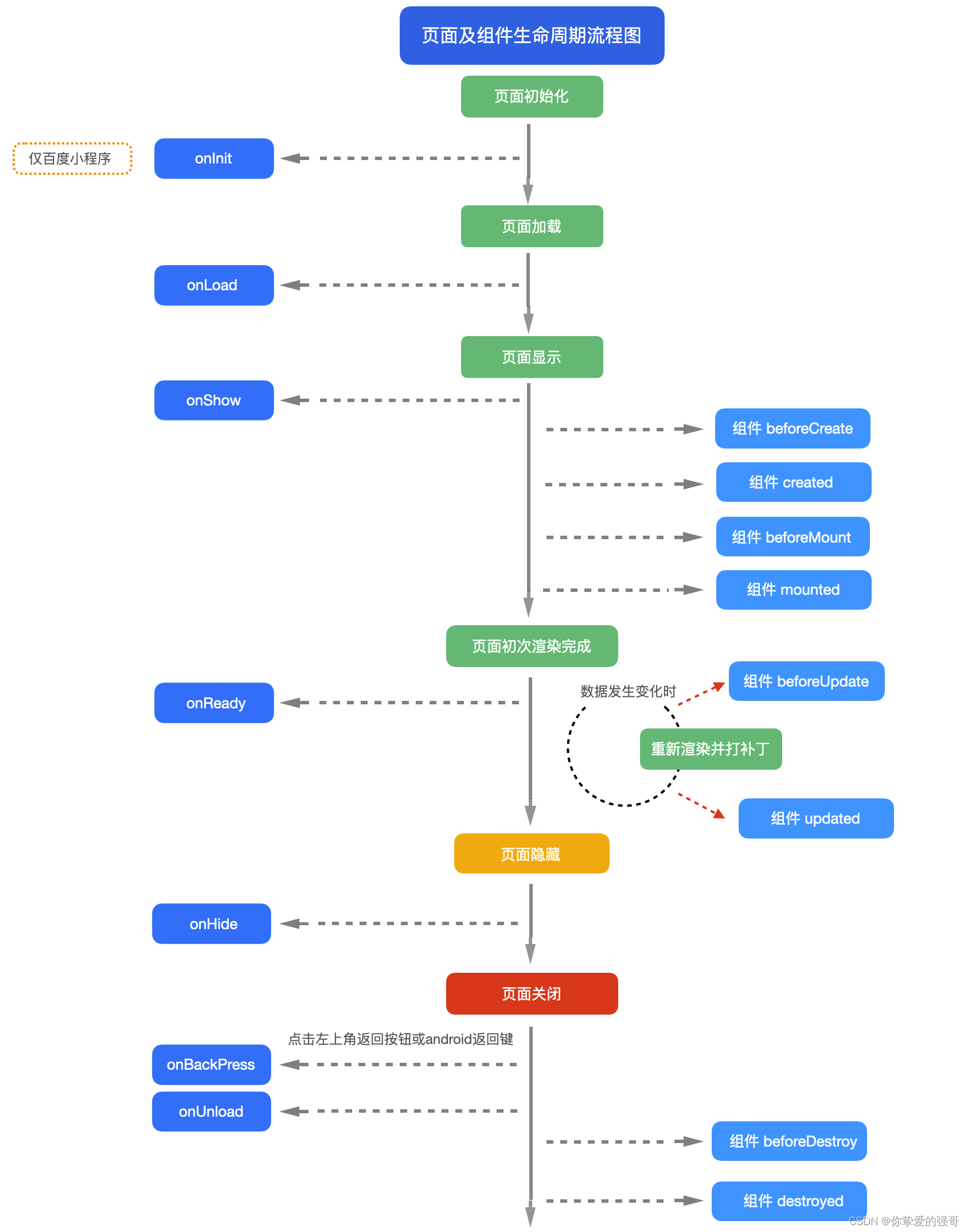
页面加载时序介绍
接下来我们介绍onLoad、onReady、onShow的先后关系,页面加载的详细流程。
1. uni-app框架,首先根据pages.json的配置,创建页面
所以原生导航栏是最快显示的。页面背景色也应该在这里配置。
2. 根据页面template里的组件,创建dom。
这里的dom创建仅包含第一批处理的静态dom。对于通过js/uts更新data然后通过v-for再创建的列表数据,不在第一批处理。
要注意一个页面静态dom元素过多,会影响页面加载速度。在uni-app x Android版本上,可能会阻碍页面进入的转场动画。 因为此时,页面转场动画还没有启动。
3. 触发onLoad
此时页面还未显示,没有开始进入的转场动画,页面dom还不存在。
所以这里不能直接操作dom(可以修改data,因为vue框架会等待dom准备后再更新界面);在 app-uvue 中获取当前的activity拿到的是老页面的activity,只能通过页面栈获取activity。
onLoad比较适合的操作是:接受上页的参数,联网取数据,更新data。
手机都是多核的,uni.request或云开发联网,在子线程运行,不会干扰UI线程的入场动画,并行处理可以更快的拿到数据、渲染界面。
但onLoad里不适合进行大量同步耗时运算,因为此时转场动画还没开始。
尤其uni-app x 在 Android上,onLoad里的代码(除了联网和加载图片)默认是在UI线程运行的,大量同步耗时计算很容易卡住页面动画不启动。除非开发者显式指定在其他线程运行。
4. 转场动画开始
新页面开始进入的转场动画,动画默认耗时300ms,可以在路由API中调节时长。
5. 页面onReady
第2步创建dom是虚拟dom,dom创建后需要经历一段时间,UI层才能完成了页面上真实元素的创建,即触发了onReady。
onReady后,页面元素就可以自由操作了,比如ref获取节点。同时首批界面也渲染了。
注意:onReady和转场动画开始、结束之间,没有必然的先后顺序,完全取决于dom的数量和复杂度。
如果元素排版和渲染够快,转场动画刚开始就渲染好了;
大多情况下,转场动画走几格就看到了首批渲染内容;
如果元素排版和渲染过慢,转场动画结束都没有内容,就会造成白屏。
联网进程从onLoad起就在异步获取数据更新data,如果服务器速度够快,第二批数据也可能在转场动画结束前渲染。
6. 转场动画结束
再次强调,5和6的先后顺序不一定,取决于首批dom渲染的速度。
执行顺序
1.beforeCreate
2.created
3.onLoad
4.onShow
5.beforeMount
6.onReady
7.mounted
8.beforeUpdate
9.updated
10.返回上一页时,会执行onUnLoad,并未有执行destroyed,并未执行onHide
11进入下一页时,会执行onHide
这四个的执行顺序是
created>onLoad>onShow>mounted














![适用于 Windows 的 10 个顶级 PDF 编辑器 [免费和付费]](https://img-blog.csdnimg.cn/img_convert/63160b0208f693f03a94219ece10a78d.webp?x-oss-process=image/format,png)