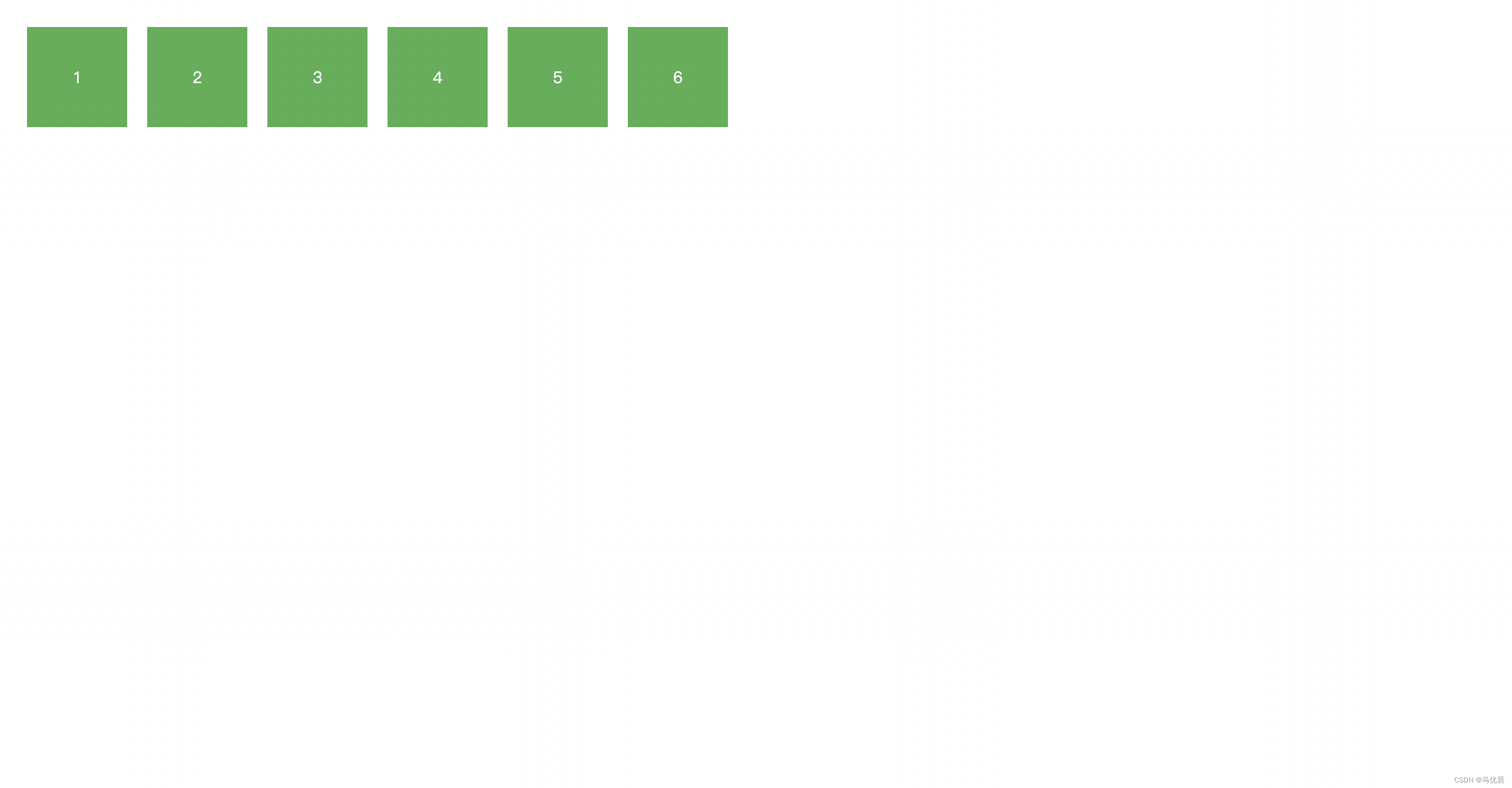
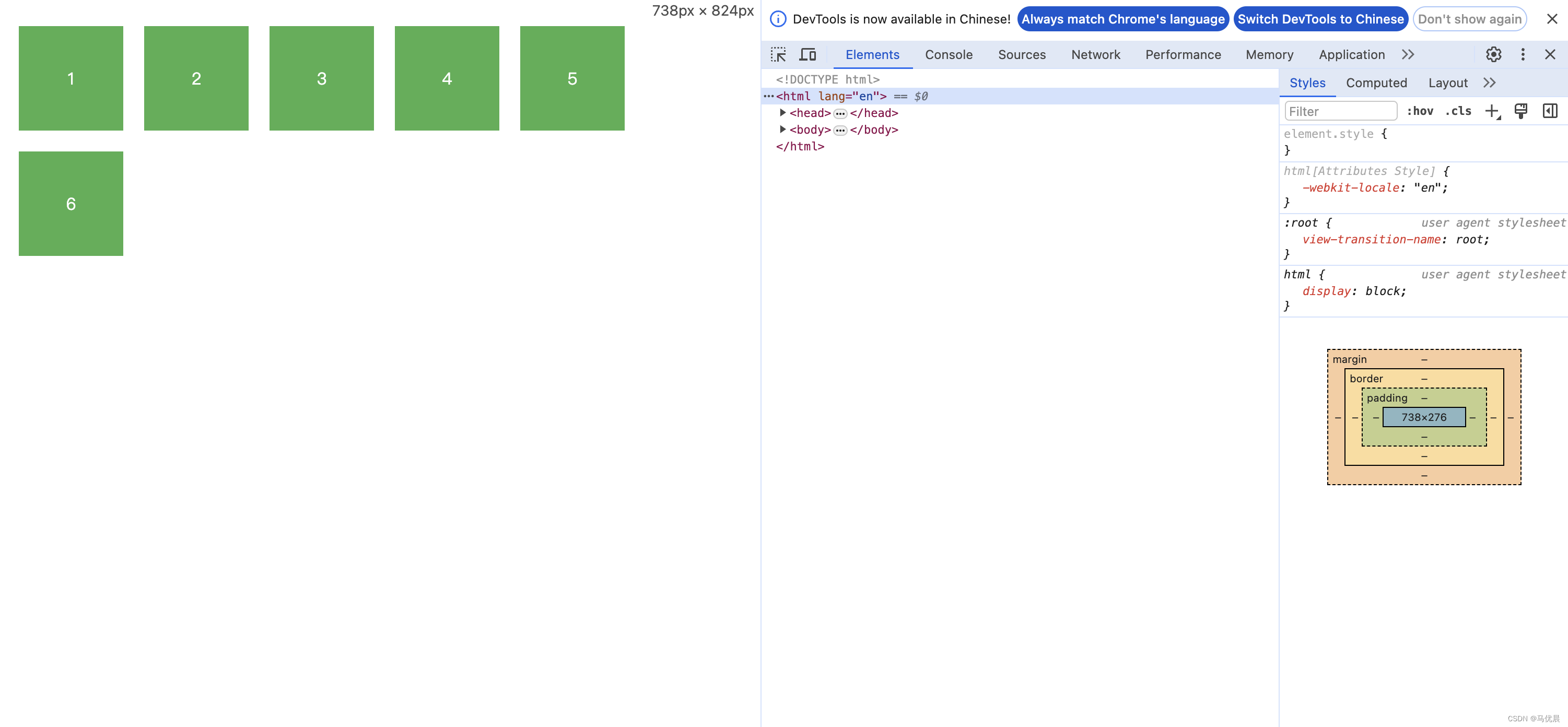
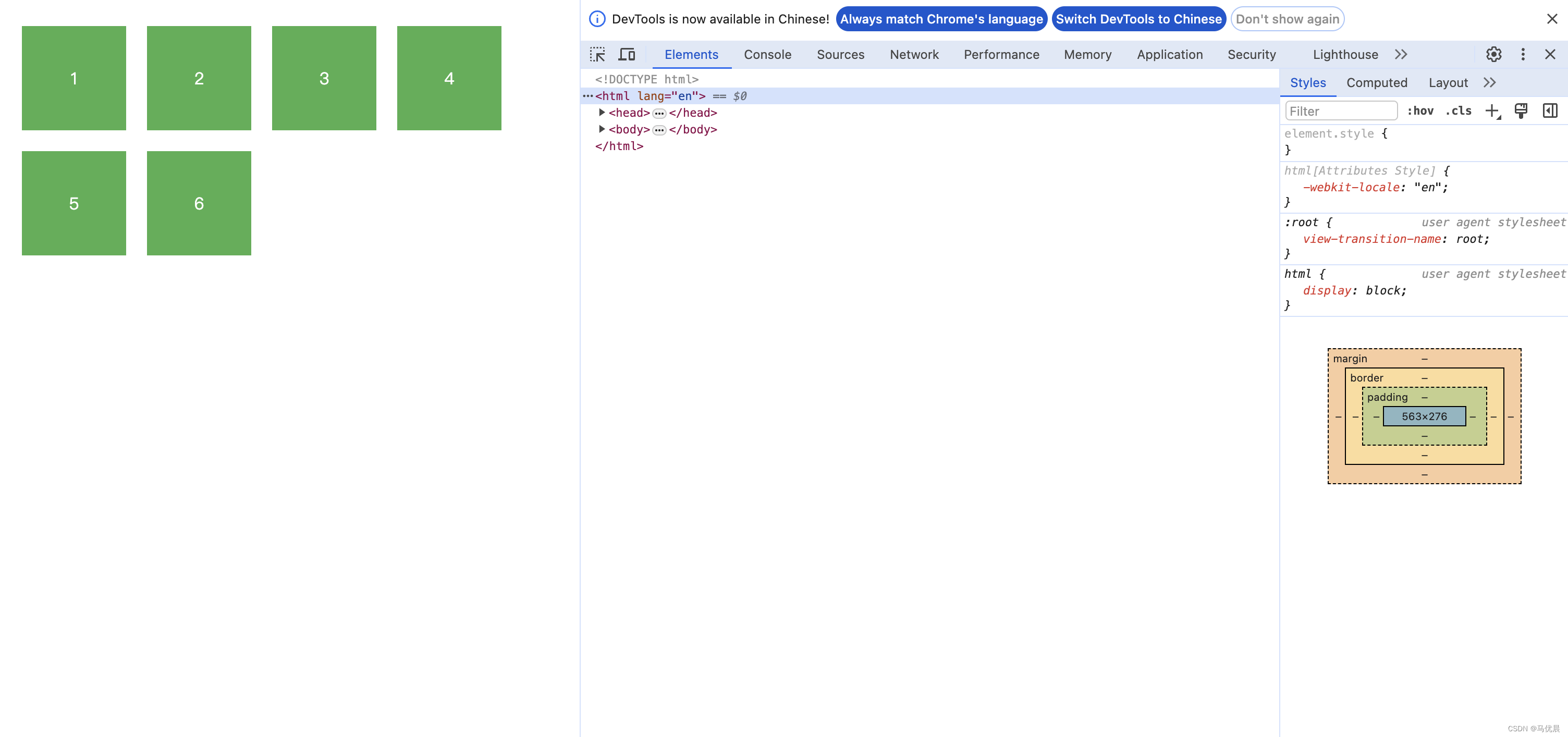
背景:多张固定宽度元素,随着屏幕尺寸变化自动换行
实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Wrap Example</title>
<style> .container { display: flex; flex-wrap: wrap; /* 允许换行 */ padding: 10px; } .item { flex: 0 0 auto; /* 不增长、不缩小、基于内容的大小 */ width: 100px; /* 固定宽度 */ height: 100px; margin: 10px; background-color: #4CAF50; color: white; display: flex; align-items: center; justify-content: center; }
</style>
</head>
<body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <!-- 更多元素... -->
</div> </body>
</html>效果: