一、登录官网
www.iconfont.cn
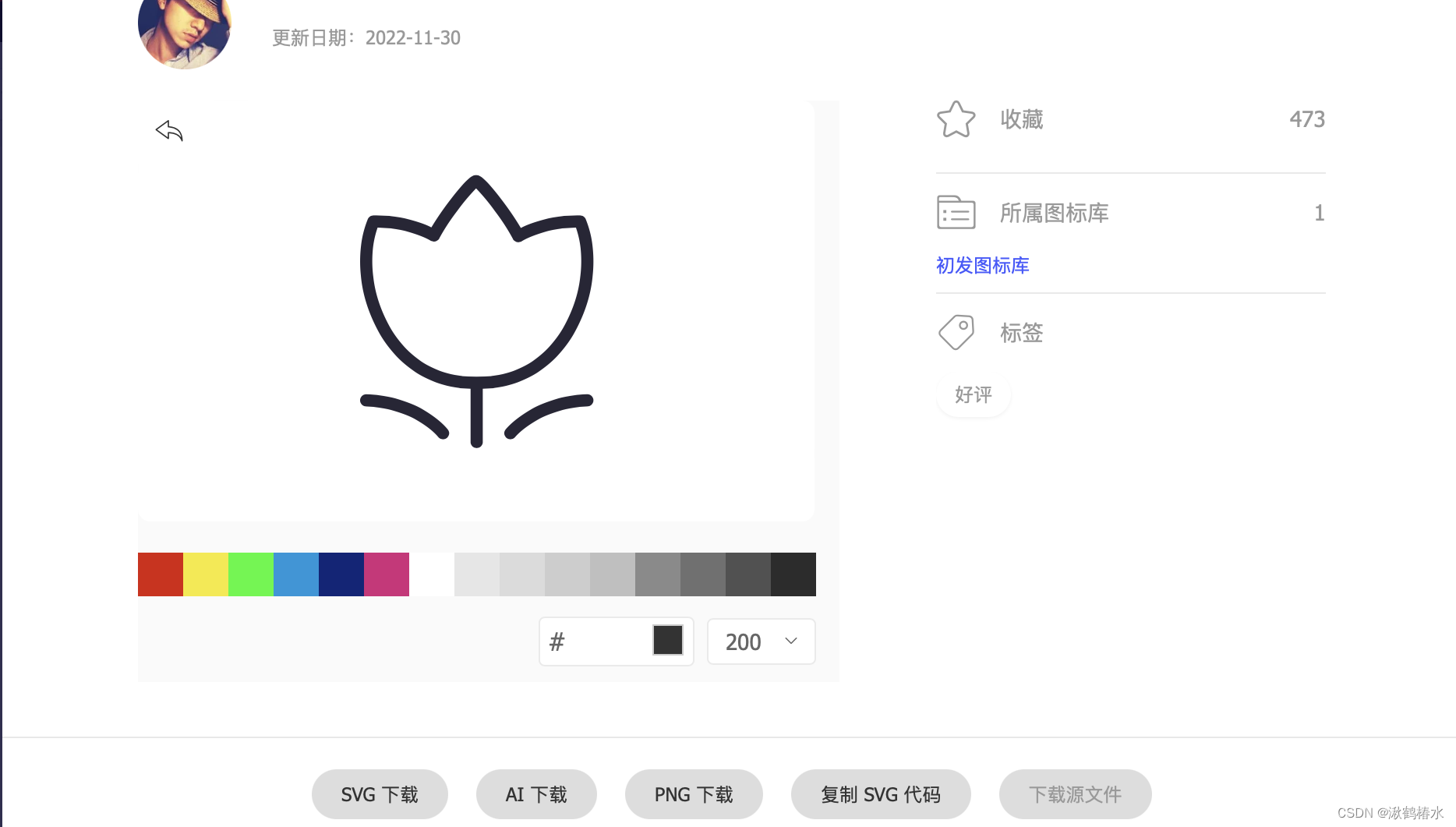
二、在搜索框中搜索想要的图标,将鼠标移动到图标上会看到三个标记

- 可以使用下载,直接使用:

- 可以使用css文件使用:
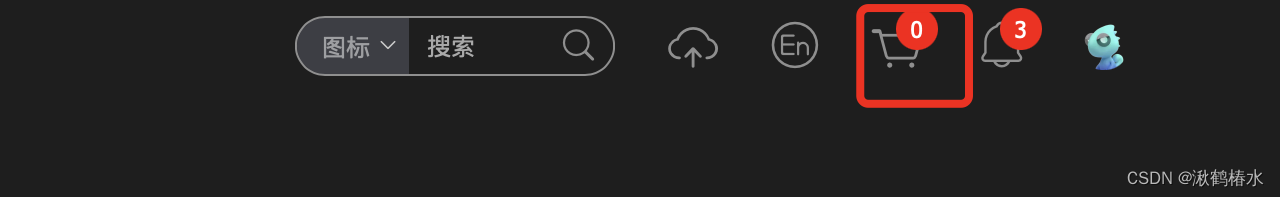
- 首先点击购物车样式的选项,而后点击下图位置:

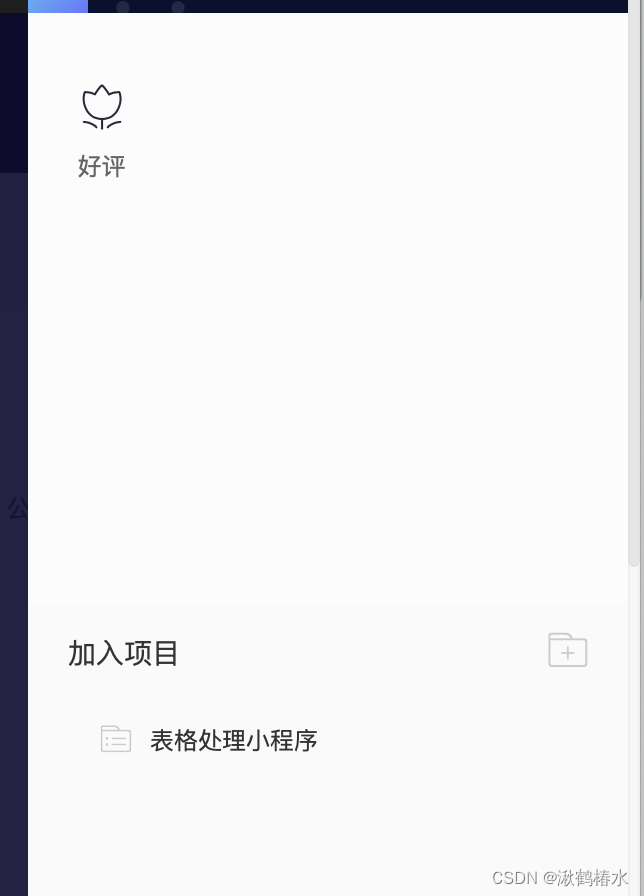
- 点击自己创建的项目,如果没有要创建

点击项目后进入下一步骤。
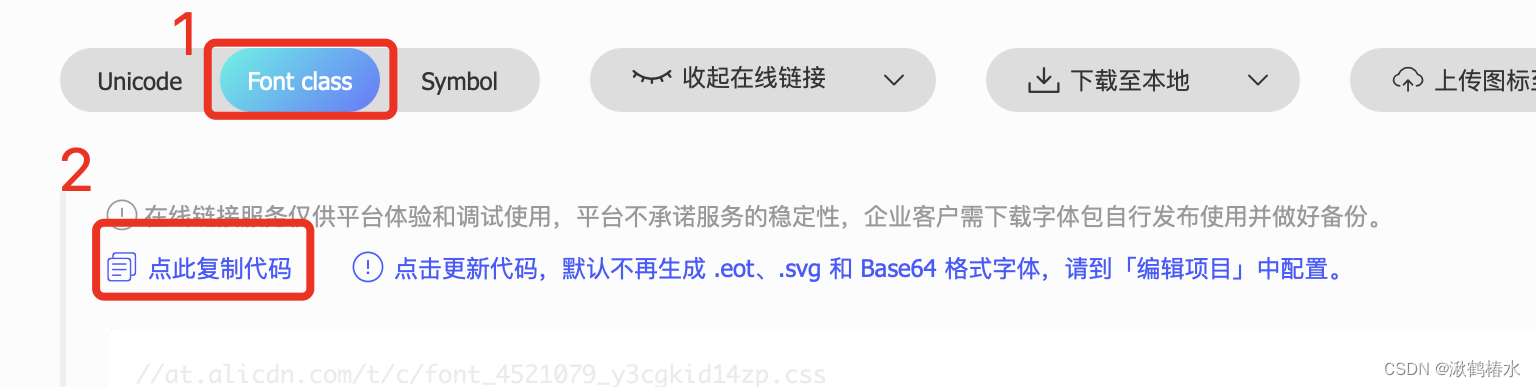
三、下载(复制)样式文件
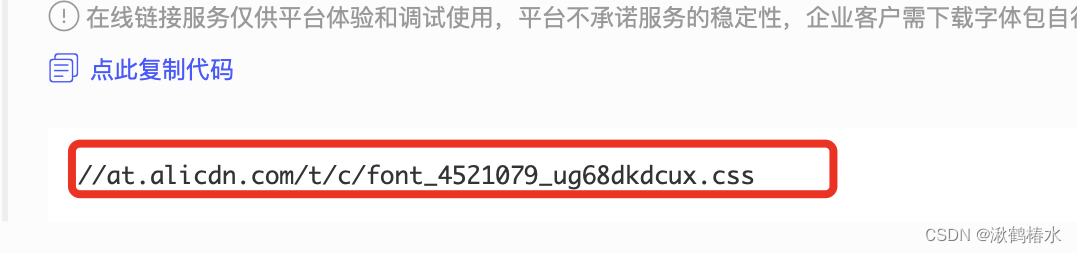
点击下面:


- 复制网页中的代码,并在小程序中 创建全局样式文件app.wxss或者app.scss
- 然后再项目中使用text标签,通过class属性指定。
<view class="info">
<text><text class="iconfont icon-tongchengpeisong"></text>同城配送</text>
<text><text class="iconfont icon-src_http___pic30photophotocn_20140223_0022006080"></text>行业龙头</text>
<text><text class="iconfont icon-shijian"></text>半小时送达</text>
<text> <text class="iconfont icon-haoping"></text>100%好评</text>
</view>- 那么类名怎么指定,来自咱从网站创建的app.wxss(app.scss)文件中的类名,下面展示部分:
.icon-tongchengpeisong:before {content: "\e61b";
}四、注意点
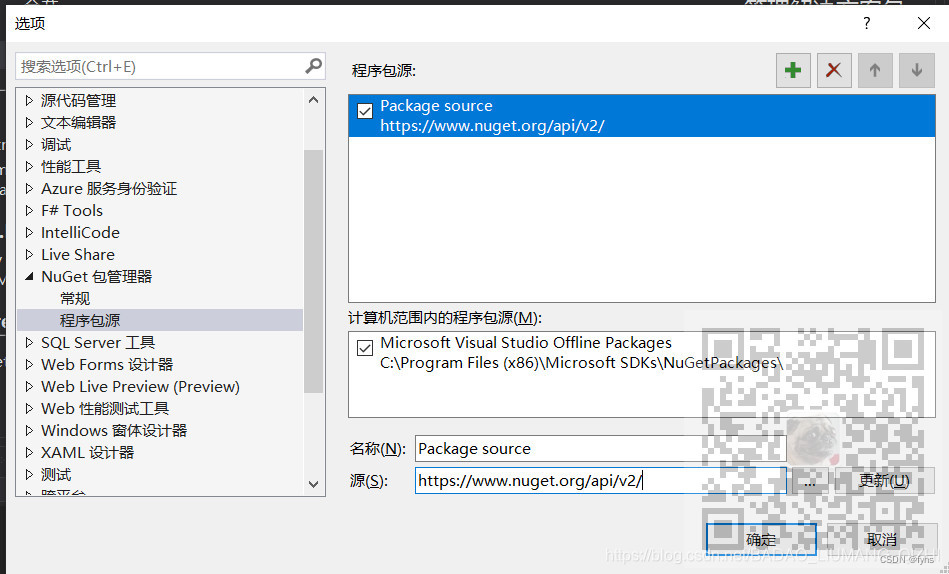
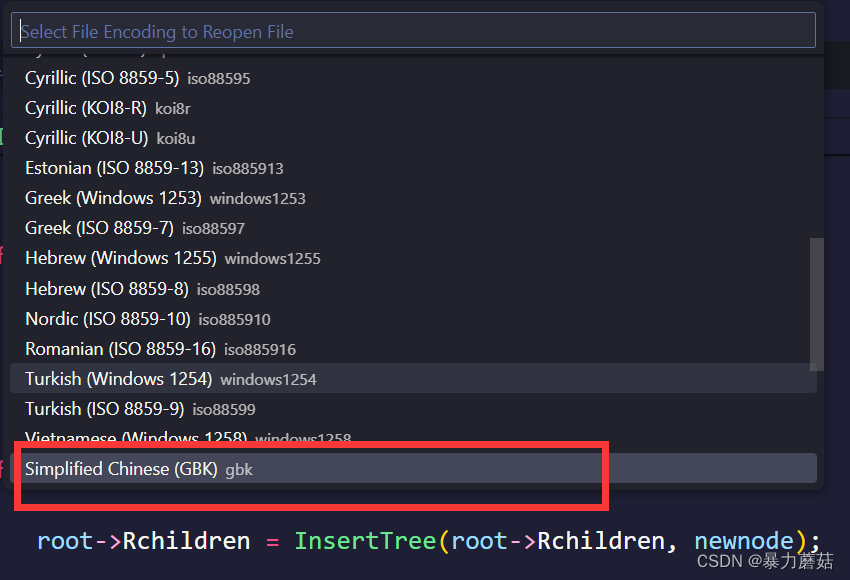
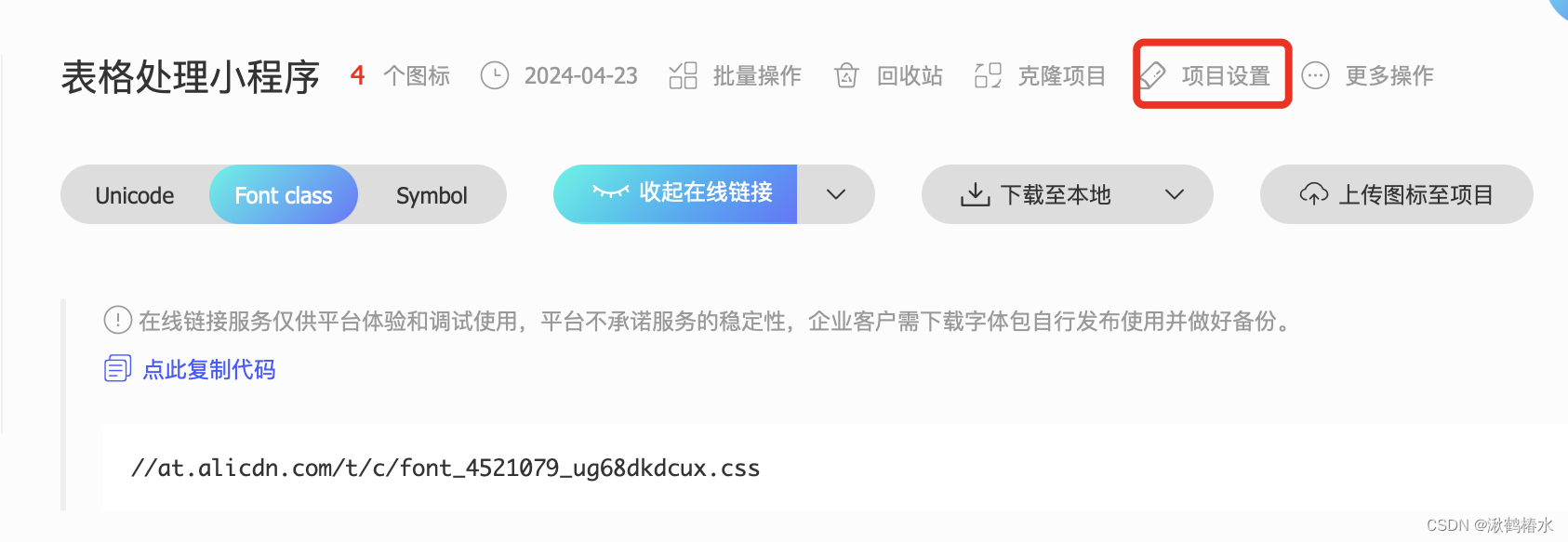
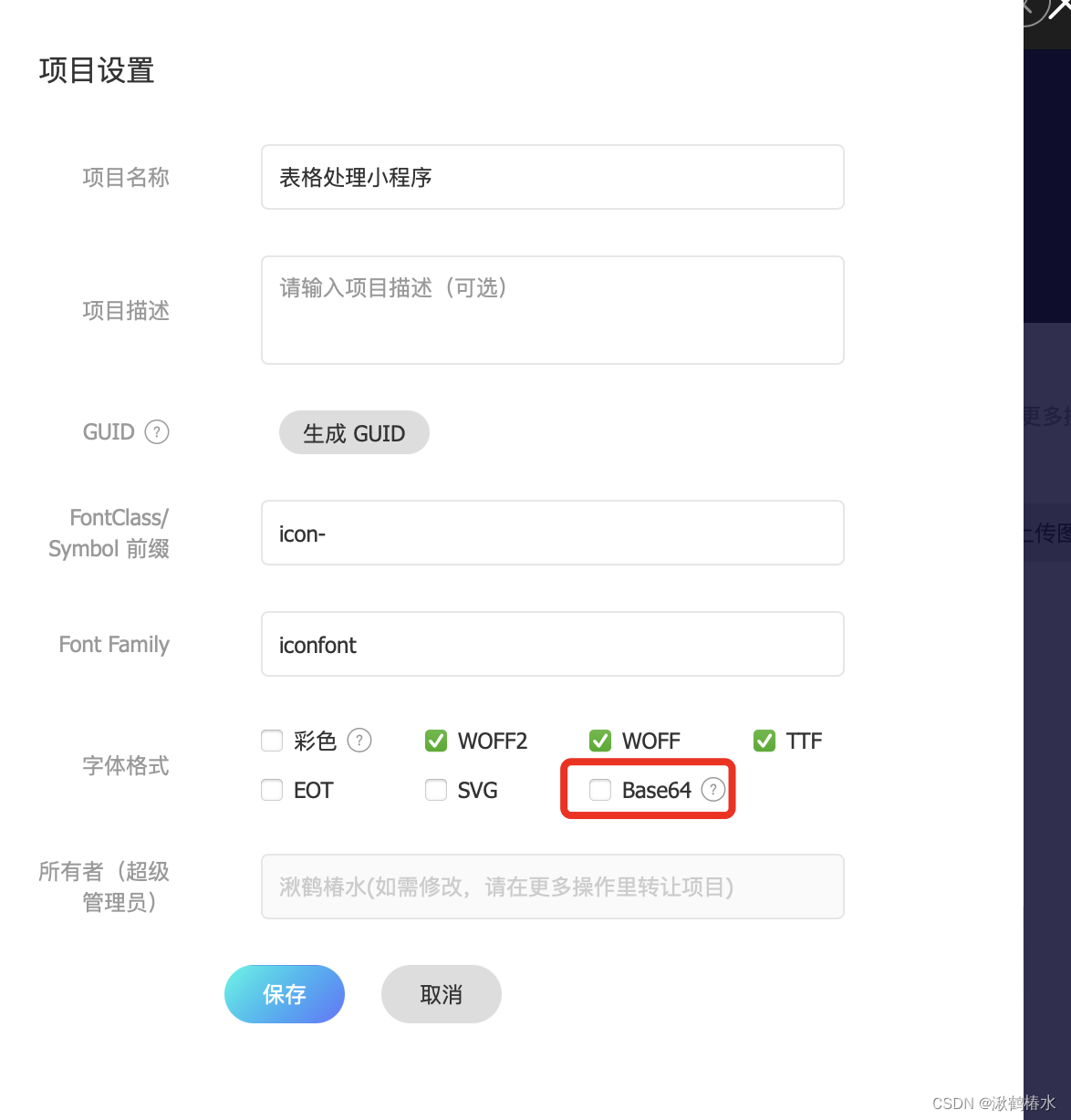
因为阿里巴巴默认没有使用base64编码,所以导致微信小程序报错,为了去掉报错,可以修改项目设置,从新生成新的css代码:


最后点进网址,复制到自己的app.wxss中。