一、安装镜像
Windows7 64位
ed2k://|file|cn_windows_7_ultimate_with_sp1_x64_dvd_u_677408.iso|3420557312|B58548681854236C7939003B583A8078|/
建议迅雷下载
二、VMware 安装win7
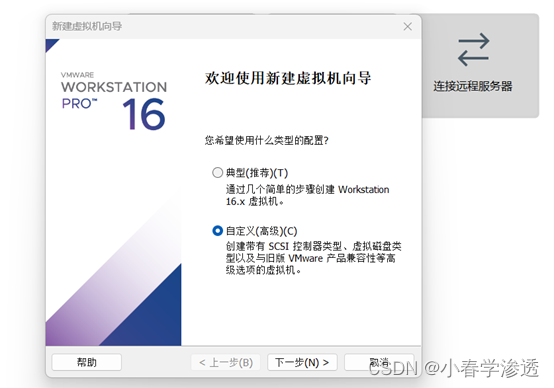
1.新创自定义虚拟机

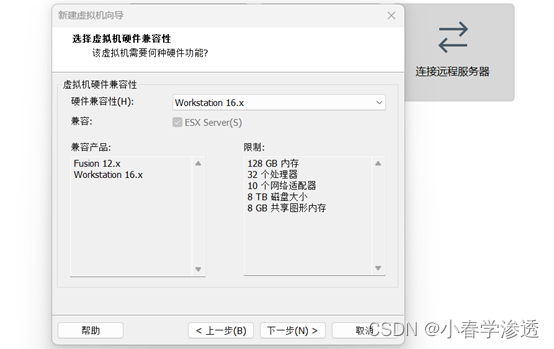
2.默认即可

3.iso文件我们自己下载,选择一个空的磁盘

4.选择windows找到win7

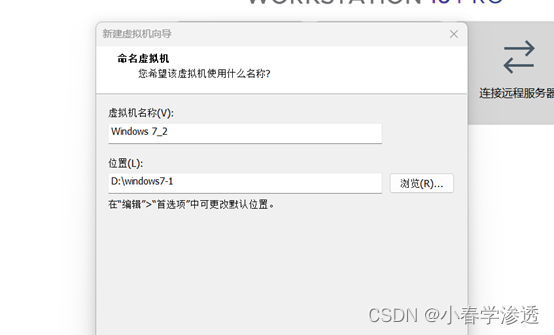
5.名字默认即可,位置建议别放到c盘,很大

6.默认

7.建议2,太高的话物理机会卡,太少的话win7不流畅,当然看你的物理机性能,好的话可以多一点

8.只要不超过最大值就可以,也别太小没建议推荐内存

9.网路地址默认即可

10.默认

11.继续无脑默认

12.一定要创建个磁盘

13.默认60g就可以他不是真的占你60g,你往里添加东西他会慢慢的占你的物理机内存,最大60g

14.默认

15.设置虚拟机

16.这里放入你下载iso文件的路径

17.打印机没用建议将他移除,避免占内存
三、配置win7
启动虚拟机
下一步



没有磁盘,我们默认了60g的内存将他分配给各个磁盘


之后应用

点击下一步

等待安装
起个名字

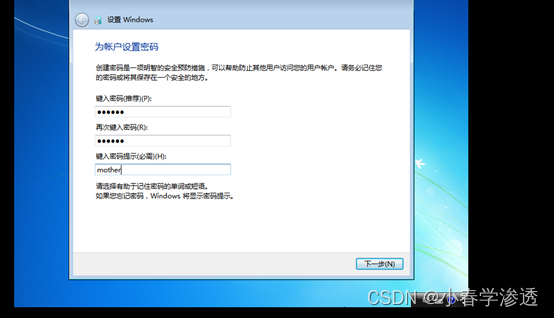
输入密码




成功的安装

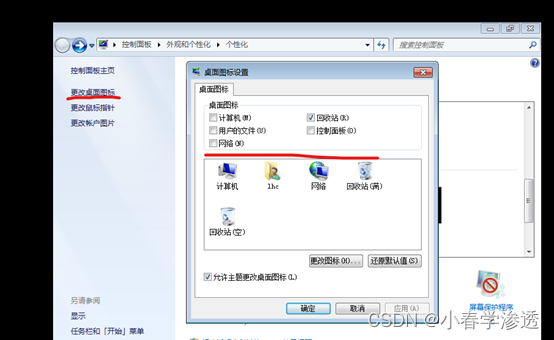
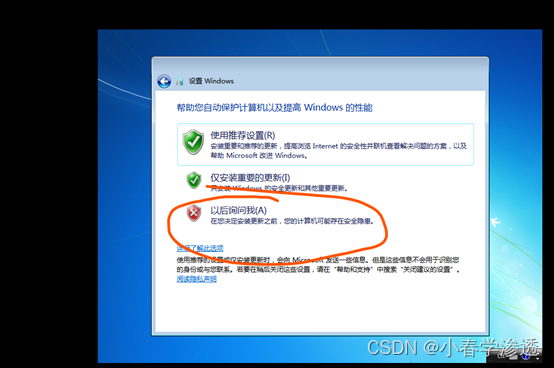
需要配置一下








给他添加上去