顶点着色器(Vertex Shader)是图形渲染的第一个阶段,它的输入来自于CPU。顶点着色器的处理单位是顶点,CPU输入进来的每个顶点都会调用一次顶点着色器函数,也就是我们在Shader代码里所定义的vert函数。本篇我们将会通过顶点的颜色变换、顶点位移、顶点扭曲来介绍顶点着色器(vert)函数。
1. 基于模型空间的顶点颜色变换
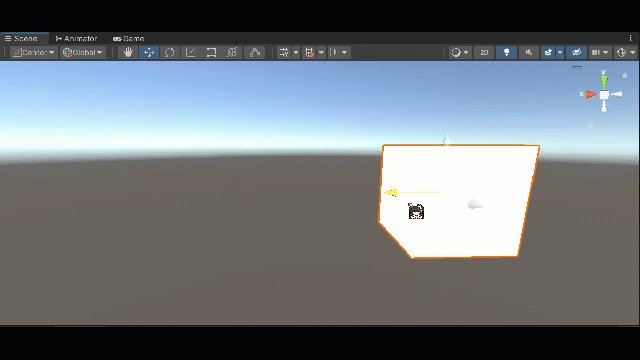
3D模型中的每个顶点都有一个处于模型空间里的顶点坐标,顶点坐标通常在经过顶点着色器处理后会被转换到规范化设备坐标(NDC)空间,这个空间中的x、y、z坐标范围通常是[-1, 1],在vert函数中,我们就可以利用这些坐标来对顶点的颜色进行变换。我们在场景里创建一个立方体,它的坐标值一般为0.5或-0.5,例如,我们要将坐标为(0.5, 0.5, 0.5)的顶点渲染成红色,其它顶点为白色,则Cg代码如下:
if (appData.vertex.x == 0.5 && appData.vertex.y == 0.5 && appData.vertex.z == 0.5)outData.color = fixed4(1, 0, 0, 1);
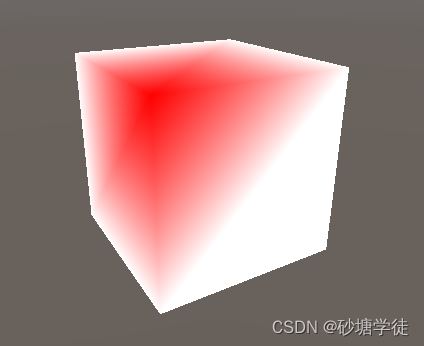
elseoutData.color = fixed4(1, 1, 1, 1);实现效果如下图所示:

我们发现,靠近立方体顶点(0.5, 0.5, 0.5)的部分呈现出红色,且不管我们如何移动或旋转立方体,该顶点区域依然保持为红色,这是因为我们使用的是基于模型空间的固定顶点坐标。
2. 基于世界空间的顶点颜色变换
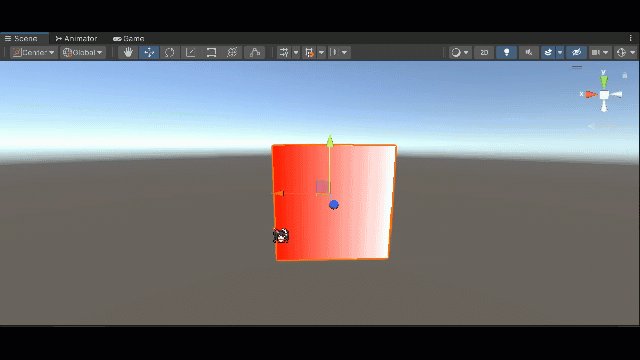
倘若我们要让模型的顶点接近世界空间的某个位置时才让颜色发生改变,我们则需要将模型顶点变为世界顶点。要这么做,我们先要让顶点进行物体到世界的矩阵变换:
// 将顶点进行物体到世界的矩阵变换
float4 wpos = mul(unity_ObjectToWorld, appData.vertex);接下来,例如我们要实现当模型顶点大于世界x坐标 0 时,则变为红色,反之为白色,Cg代码如下:
if (wpos.x > 0)outData.color = fixed4(1, 0, 0, 1);
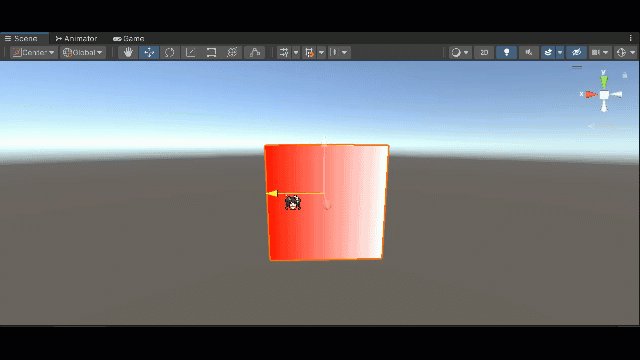
elseoutData.color = fixed4(1, 1, 1, 1);实现效果如下图所示:

3. 顶点位移
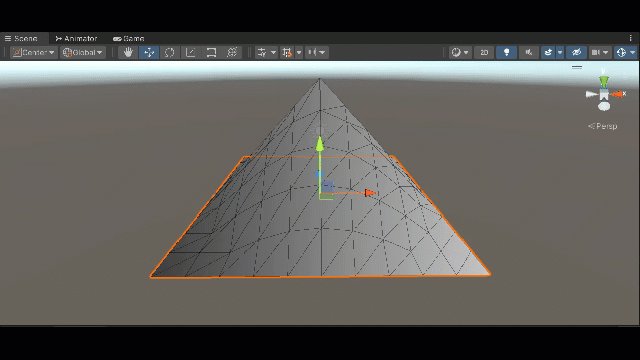
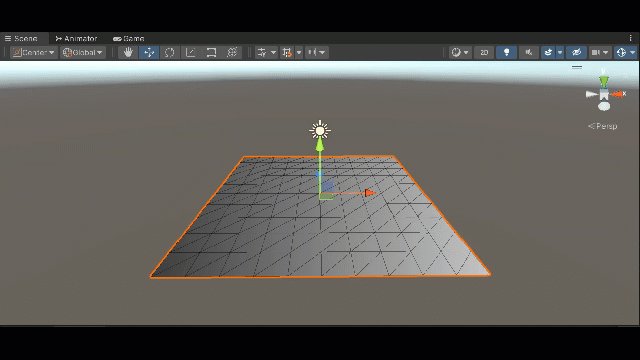
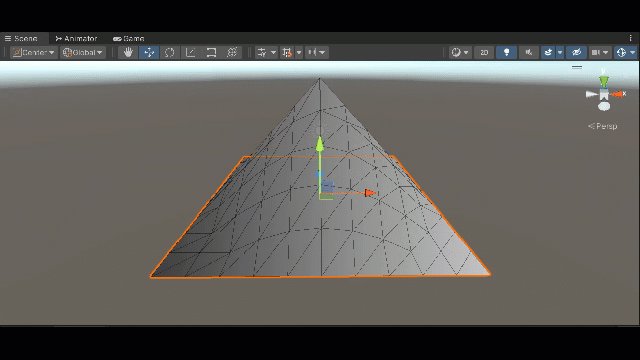
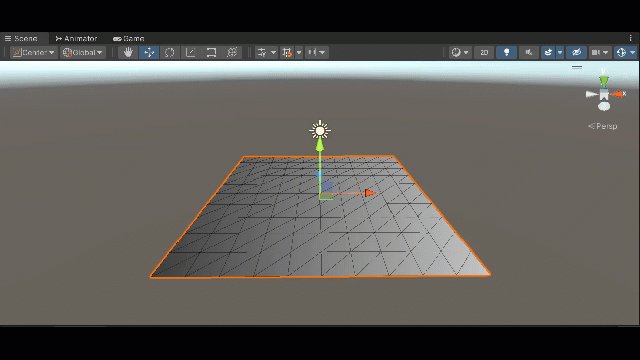
当然,我们也可以在vert函数里修改每个顶点的位置,例如,我们让越靠近模型圆心的顶点,它的y值越高:
Properties
{_R("Range", range(0, 5)) = 1
}float2 xy = appData.vertex.xz;
float d = _R - length(xy); // R - 计算原点到顶点的长度
d = d < 0 ? 0 : d;
float baseHeight = 1;
float4 uppos = float4(appData.vertex.x, baseHeight * d, appData.vertex.z, appData.vertex.w);
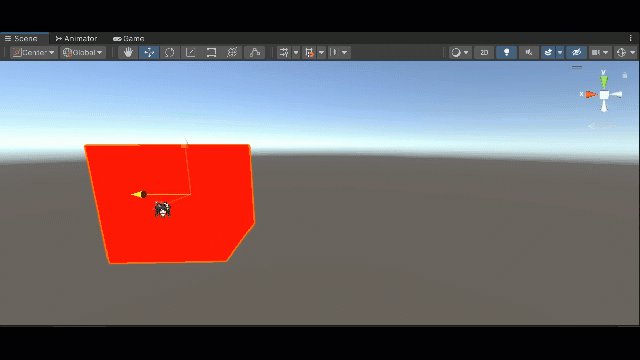
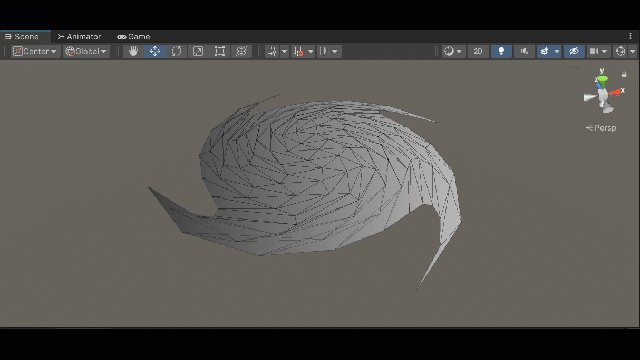
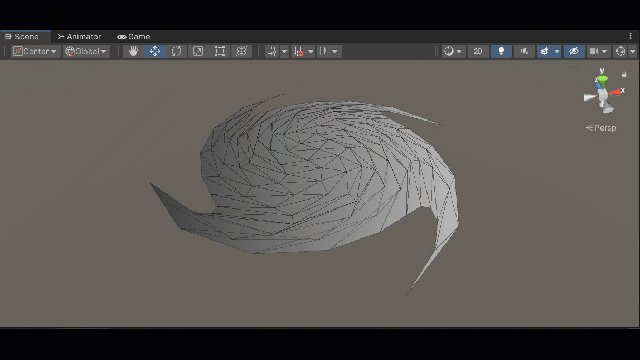
outData.pos = UnityObjectToClipPos(uppos);我们在编辑器中拖动 Range 的值,效果如下:

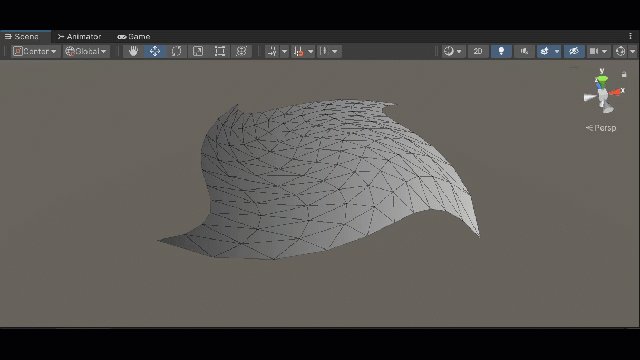
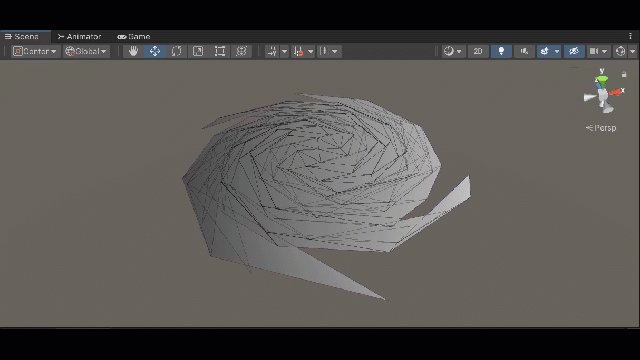
4. 顶点扭曲
我们也可以通过让每个顶点通过旋转矩阵变换来实现模型的扭曲,Cg代码如下:
// 旋转角度
float angle = length(appData.vertex) * _SinTime.w;
// 定义旋转矩阵
float4x4 m = {float4(cos(angle), 0, sin(angle), 0),float4(0, 1, 0, 0),float4(-sin(angle), 0, cos(angle), 0),float4(0, 0, 0, 1)
};
// 与MVP矩阵相乘
appData.vertex = mul(m, appData.vertex);
outData.pos = UnityObjectToClipPos(appData.vertex);效果如下图所示:


![[C++][数据结构]二叉搜索树:介绍和实现](https://img-blog.csdnimg.cn/direct/6f3eecc7fa6f472db3e13b17244bffa3.png)








![[C++基础学习-06]----C++指针详解](https://img-blog.csdnimg.cn/direct/ba7d3d958bb0454794ba1e37da3ef71f.png)