在前面的章节我们所围绕的全部都是纯客户端开发,我们叫 Native 开发。这样的好处就是体验和性能会非常好,但是在实际的使用中我们会发现存在大量的 H5 页面。这样就可以结合 Native / H5 双端的优势完成一个混合开发,而在这种开发模式中首当其冲的就是今天要学的一个特殊的控件——WebView,它可以让我们在 App 中开启一个简易的浏览器去运行前端 HTML、JS、CSS 等代码,从而在 Android 应用中展示一个 H5 页面。
1. WebView 的基本定义
关于 WebView 的介绍,官方文档只留给我们一句话:
A View that displays web pages.
这一句相信各位都能看得懂,我就不使用我的塑料英语了。这一句言简意赅,但是如果真正想有一点了解,可以看看官方文档接下来的描述:
In most cases, we recommend using a standard web browser, like Chrome, to deliver content to the user. To learn more about web browsers, read the guide on invoking a browser with an intent.
WebView objects allow you to display web content as part of your activity layout, but lack some of the features of fully-developed browsers. A WebView is useful when you need increased control over the UI and advanced configuration options that will allow you to embed web pages in a specially-designed environment for your app.
相比介绍,这个可能更形象一点,大致的意思就是说 WebView 可以让我们在 Activity 的布局中展示一个网页,但是相比一个浏览器而言,它会缺少很多特性和功能,所以只是在我们希望增强 UI,或者配置选项等场景下使用。它可以实现在 App 中内嵌一个 H5,让我们的功能和交互方式更加丰富。
相信即使你没开发过 WebView,作为用户你也一定使用过。
2. WebView 的优势
其实在之前学过的 textView 中,就有一个fromHtml()方法,他可以解析 HTML 文本并将内容渲染到 TextView 之上,对于一些的简单的富文本场景,比如渲染各种不同不同的字体、表情、不同的颜色、连接等等用 TextView 的fromHtml()就足够了。但是对于一些复杂的 H5 页面,TextView 就会显得力不从心了。在这种情况下就是 WebView 大显身手的好时机,它可以用来渲染一个非常巨大完整的 HTML 工程,并且可以解析 CSS / JS,可以将它理解为一个轻量、简易的浏览器。
3. WebView 的使用示例
使用 WebView 可以很轻松的展示一个页面,在接下来的例子中,我们将放置一个全屏的 WebView 来加载一个纯 H5 的页面。
3.1 布局文件
放置一个占满父布局的 WebView 在 ContentView 当中:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><WebViewandroid:id="@+id/webview"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_alignParentStart="true"android:layout_alignParentTop="true" />
</RelativeLayout>
这样一来,后面整个页面都会是 H5 页面,就类似一个浏览器的效果。
3.2 WebView 加载页面
其实 WebView 加载页面的核心方法就是loadUrl(String),我们可以在 onCreate() 当中只写这一句试试:
setContentView(R.layout.activity_main);
WebView webView = (WebView) findViewById(R.id.webview);
webView.loadUrl("https://www.example.com/androidlesson");
运行之后你会发现我们的 App 会去打开本地浏览器,然后在浏览器中展示代码中“Android 教程”的首页,但是我们使用 WebView 的本意当然是希望在自己的 App 内部嵌入一个页面。
WebView 在 load 一个页面之前,会去检查有没有相应的 WebViewClient,如果没有则会向系统发起请求,进而打开本地的浏览器来加载页面。所以如果不希望跳转而在 App 内部打开页面,我们还需要创建一个 WebViewClient 对象,完整的 Activity 代码如下:
package com.emercy.myapplication;import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;public class MainActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);WebView webView = (WebView) findViewById(R.id.webview);webView.setWebViewClient(webViewClient);webView.loadUrl("https://www.example.com/androidlesson");}private WebViewClient webViewClient = new WebViewClient() {@Overridepublic void onPageFinished(WebView view, String url) {//页面加载完成}@Overridepublic void onPageStarted(WebView view, String url, Bitmap favicon) {//页面开始加载}@Overridepublic boolean shouldOverrideUrlLoading(WebView view, String url) {return super.shouldOverrideUrlLoading(view, url);}};
}
因为 url 是网络资源,所以一定记得要在 Manifest 中加入网络权限申请:
<uses-permission android:name="android.permission.INTERNET" />
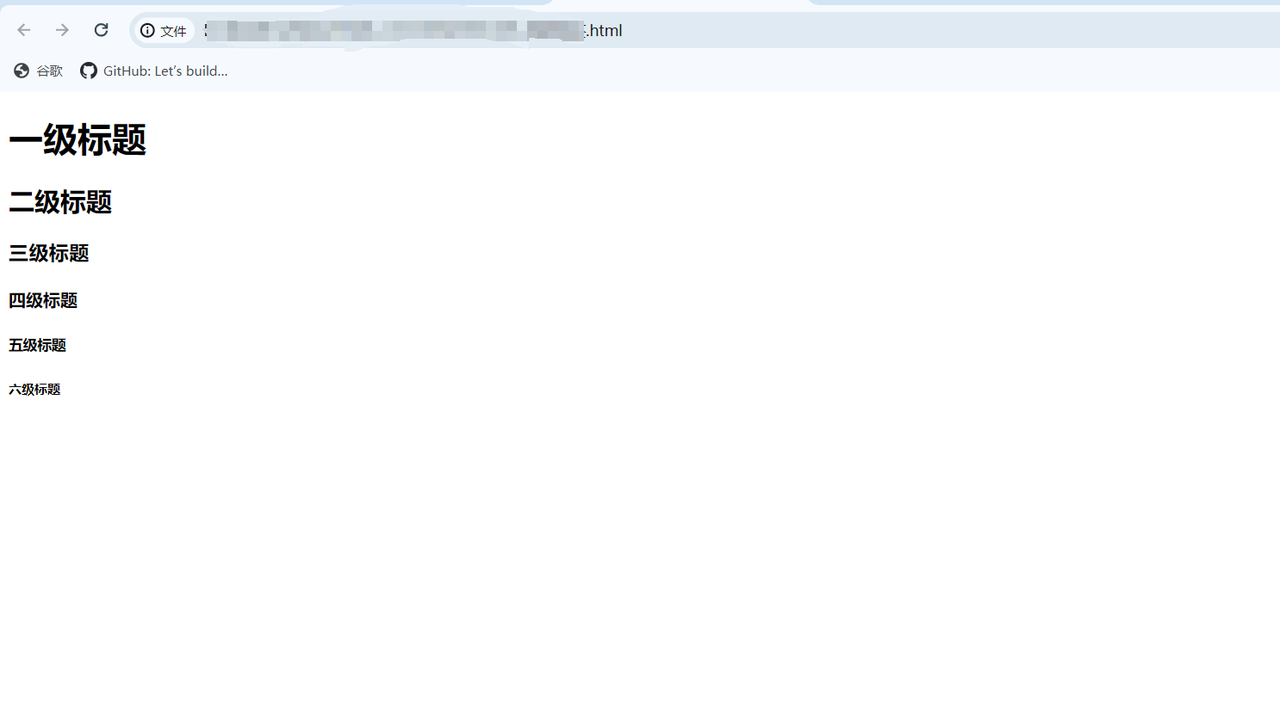
编译运行之后,效果如下:

这样就可以在 App 内部打开一个 H5 页面了。
4. 小结
本节介绍了一个全新的控件,它也是一种 View,但是和 TextView、EditText 等 View 不同。它用来在 Native 的 App 中展示一个网页,可以充分的发挥 H5 的优势:高效、动态化和跨平台,在一些需要灵活变化、且时效性强的运营等场景会大量使用 WebView,另一个好处就是这样 Android 开发就可以解放双手,因为大部分的工作都会是前端来完成。有一点要注意的是,在用 WebView loadUrl()之前,需要设置一个 WebViewClient 对象,这样就可以顺滑的在 Native 控件和 H5 控件之间来回切换了。
![[HNOI2003]激光炸弹](https://img-blog.csdnimg.cn/direct/4b9f37466d494471bfd12a444a93d721.png)
















![[基础] Unity Shader:顶点着色器(vert)函数](https://img-blog.csdnimg.cn/direct/7a37aa91bbdd4ba78d23fe22cc4b6d4c.gif)

![[C++][数据结构]二叉搜索树:介绍和实现](https://img-blog.csdnimg.cn/direct/6f3eecc7fa6f472db3e13b17244bffa3.png)