关于Layout布局文件的使用
- LinearLayout
- RelativeLayout
- 之前文章的内容
- 一些常见性质
- 在android.graphics.Color中定义了12种常见的颜色常数
- 线性布局LinearLayout
- 一些常见使用
- 文本框TextView设置文本内容
- 编辑框EditText获取文本内容
- 按钮Button控件使用
- 其他按钮
- 修改图标及名称
- 添加图片到drawable,修改背景
- 其它
LinearLayout
线性布局
比较重要的属性
| 属性 | 含义 |
|---|---|
| weight | 权重 |
RelativeLayout
相对布局
比较重要的属性
设置 父控件 的相对布局属性
值为true|false
| 属性 | 含义 |
|---|---|
| layout_alignParentLeft | 与父控件左对齐 |
| layout_alignParentTop | 与父控件上对齐 |
| layout_alignParentRight | 与父控件右对齐 |
| layout_alignParentBottom | 与父控件下对齐 |
| layout_centerInParent | 在父控件中心位置 |
| layout_centerHorizontal | 在父控件水平居中位置 |
| layout_centerVertical | 在父控件垂直居中位置 |
设置 某个兄弟控件 的属性
值为@+id/
| 属性 | 含义 |
|---|---|
| layout_alignLeft | 与某个控件左对齐 |
| layout_alignTop | 与某个控件上对齐 |
| layout_alignRight | 与某个控件右对齐 |
| layout_alignBottom | 与某个控件下对齐 |
| layout_toLeftOf | 在某个控件左方 |
| layout_above | 在某个控件上方 |
| layout_toRightOf | 在某个控件右方 |
| layout_below | 在某个控件下方 |
设置 父控件 边距的属性
值为-15dp 可以设置成负数。
| 属性 | 含义 |
|---|---|
| layout_margin | 与父控件四边的距离 |
| layout_marginLeft | 与父控件左边的距离 |
| layout_marginTop | 与父控件上边的距离 |
| layout_marginRight | 与父控件右边的距离 |
| layout_marginBottom | 与父控件下边的距离 |
设置 自身控件 边距的属性
值为15dp
| 属性 | 含义 |
|---|---|
| padding | 与自身控件四边的距离 |
| paddingLeft | 与自身控件左边的距离 |
| paddingTop | 与自身控件上边的距离 |
| paddingRight | 与自身控件右边的距离 |
| paddingBottom | 与自身控件下边的距离 |
基本属性
| 属性 | 含义 | 值 |
|---|---|---|
| gravity | 布局方式 | center |
尽量使用RelativeLayout + LinearLayout的weight属性搭配使用
之前文章的内容
Android Studio的代码笔记–基本使用、新建一个项目、修改快捷键、常用控件的使用等
一些常见性质
控件方向:android:orientation=“vertical"行,设置线性布局为垂直方向 /horizontal水平方向
控件宽度:android:layout_width=“match_parent"其中wrap_content/match_parent/dp(适应控件大小/填充到上一层容器的大小/200dp大小)
控件高度:android:layout_height=“wrap_content"适应大小
内容位置:android:layout_gravity=“center"控件内容的对齐方向,center(居中)
权重比:android:layout_weight = “1”
上边距:android:layout_marginTop=”14dp”
四边距:android:padding=“20sp”
控件背景:android:background = “@drawable/图片名”添加图片到drawable下,也可以是颜色
文本大小:android:textSize=“25sp”
文本颜色:android:textColor=”#8C6931"通过colors.xml资源来引用,也可直接写#FF0000红色
文本字体:android:textStyle=“bold|italic”字体风格normal/bold/italic(无效果/加粗/斜体)
文本类型:android:inputType=“textPassword"text密码文本
文本内容:android:text=“文本”
android:text=”@string/pass"使用键值对密码一般把字符串写到string.xml资源中,通过@String/xxx引用对应的字符串内容,也可以直接写
编辑框提示:android:hint=“请输入密码”
控件的Id:android:id=”@+id/textView"后续可以通过findViewById()的方法关联控件
控件重力:android:gravity = “bottom” 掉到底部
使用图片:app:srcCompat=”@drawable/photo”
使用数组:android:entries=”@array/sxiao”
修改图标:android:icon=”@drawable/图片名"
修改label:android:label=“文本内容”
在android.graphics.Color中定义了12种常见的颜色常数
Color.BLACK 黑色
Color.BLUE 蓝色
Color.CYAN 青绿色
Color.DKGRAY 灰黑色
Color.GRAY 灰色
Color.GREEN 绿色
Color.LTGRAY 浅灰色
Color.MAGENTA 红紫色
Color.RED 红色
Color.TRANSPARENT透明
Color.WHITE 白色
Color.YELLOW 黄色
线性布局LinearLayout
线性布局LinearLayout将组件按照水平或垂直方向排列。
1) 设置线性布局为水平方向 android:orientation = "horizontal” 一列一列的布局
2) 设置线性布局为垂直方向 android:orientation = “vertical” 一行一行的布局
一些常见使用
文本框TextView
编辑框EditText
按钮Button
按照1、定义2、关联3、事件来使用
public class MainActivity extends AppCompatActivity {TextView textView;//1定义EditText editText;Button button;String E1;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.main);textView=findViewById(R.id.textView);//2关联editText=findViewById(R.id.editText);button=findViewById(R.id.button);textView.setText("我饿了");//设置文本内容button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {//3事件使用E1=editText.getText().toString();//获取文本内容textView.setText(E1);}});}
}
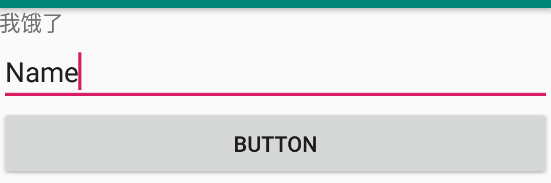
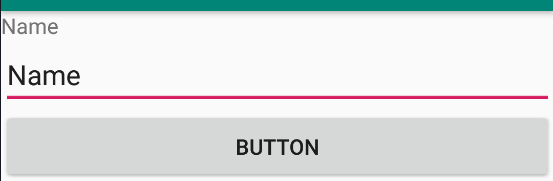
效果

点击按钮将编辑框上的内容传递给文本框

文本框TextView设置文本内容
textView.setText(内容);括号内为String,可以int类型+""转换为String

编辑框EditText获取文本内容
editText.getText().toString();获取编辑框内容,内容类型转换为String
按钮Button控件使用
关联控件(如按钮)、设置控件的事件监听、在监听接口添加事件处理程序
//1、 定义对象(变量)
Button b1;
//2、 关联控件 findViewById
e1 = findViewById(R.id.e1); b1 = findViewById(R.id.b1);
//3、 设置监听事件退出finish();
b1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {String E1;//局部变量E1 = e1.getText().toString();//Toast提示框Toast.makeText(getApplicationContext(),"用户名:"+E1,Toast.LENGTH_LONG).show();}
});

控件使用步骤总结:
1、res-layout-main.xml添加相应控件
<Buttonandroid:id="@+id/bt"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="@string/go" />
2、Java-com.example.mytestwork-MainActivity添加对应程序
Button bt;//定义
bt=findViewById(R.id.bt);//关联
bt.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {//String txt = et.getText().toString();tv.setText(et.getText());}
});
其他按钮

- 单选按钮:RadioButton 单选框:RadioGroup
if(radioButton1.isChecked()){
}else if(radioButton2.isChecked()){
}else{}

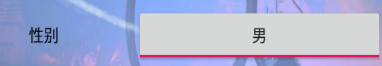
- 开关按钮:ToggleButton
android:textOff=“女”(关)
android:textOn=“男” (开)
android:checked=“true” (默认开)
if(toggleButton.isChecked()){
regX += “性别:”+to.getTextOn().toString()+“\n”;
}else{
regX += “性别:”+to.getTextOff().toString()+“\n”;}

修改图标及名称
在manifests下xml中修改图标android:icon=“@mipmap/ic_launcher”

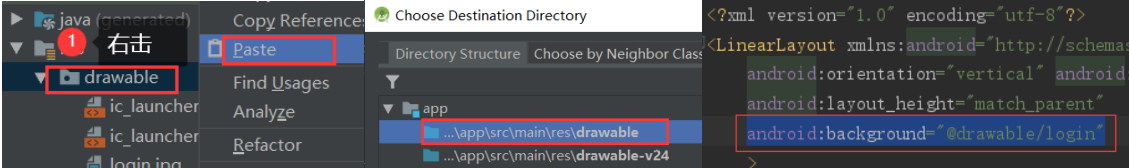
添加图片到drawable,修改背景
复制图片到drawable下,在文本中引用android:background = "@drawable/图片名”

其它
- 图片:ImageView
使用图片:app:srcCompat=“@drawable/photo”
设置图片:imageView.setImageResource(R.drawable.photo); - 下拉框:Spinner
使用数组:android:entries=“@array/sxiao”
获取下拉选项的id: Sl.getSelectedItemId() - 定义数组:
String[] ite = new String[]{1,2,3};
int[] ima = new int[]{R.drawable.shu,R.drawable.niu, R.drawable.hu};
在键值对里面定义数组:
<string-array name="sxiao"><item>鼠</item><item>猪</item>
</string-array>
未完 待续
欢迎指错,一起学习