文章目录
- 在工作中,我们可能同时在进行2个或者多个不同的项目开发,每个项目的需求不同,进而不同项目必须依赖不同版本的NodeJS运行环境,这种情况下,对于维护多个版本的node将会是一件非常麻烦的事情,nvm就是为解决这个问题而产生的,他可以方便的在同一台设备上进行多个node版本之间切换。 无须卸载现有版本,可同时安装不同的版本,有使用项目需要在linux,mac、windows三个系统中运行,所以三个系统最好都安装nvm
- windows中安装nvm:
- 安装nvm
- nvm常用命令
- 执行nvm命令,查看可安装的node版本
- 查看本地安装的node版本
- 安装指定的node版本
- 切换到指定node版本
- linux中安装nvm:
- 1、 在对应目录中下载nvm对应版本压缩包
- 2、 解压值nvm目录
- 3、编辑配置环境 ~/.bash_profile, ~/.zshrc, ~/.profile, or ~/.bashrc 任一都行
- 4、在~/.bashrc的末尾,添加如下语句:
- 5、重新加载配置 一定要重新加载配置
- 6、查看版本 并应用
- mac中安装nvm:
- 在安装 brew install nvm
- 需要配置环境变量
- 重新加载配置
- 国内npm源镜像(npm加速下载)
- 指定npm镜像
- 推荐使用上面的方式指定npm镜像,当然方法不唯一,也可以用 nrm 去指定npm镜像
- 什么是nrm
- 安装nrm
- 使用
- 查看可选的源
- 切换
- 测试速度
在工作中,我们可能同时在进行2个或者多个不同的项目开发,每个项目的需求不同,进而不同项目必须依赖不同版本的NodeJS运行环境,这种情况下,对于维护多个版本的node将会是一件非常麻烦的事情,nvm就是为解决这个问题而产生的,他可以方便的在同一台设备上进行多个node版本之间切换。
无须卸载现有版本,可同时安装不同的版本,有使用项目需要在linux,mac、windows三个系统中运行,所以三个系统最好都安装nvm
windows中安装nvm:
安装nvm
nvm下载地址nvm下载地址
参考别人的安装
nvm常用命令
nvm off // 禁用node.js版本管理(不卸载任何东西)
nvm on // 启用node.js版本管理
nvm install <version> // 安装node.js的命名 version是版本号 例如:nvm install 8.12.0
nvm uninstall <version> // 卸载node.js是的命令,卸载指定版本的nodejs,当安装失败时卸载使用
nvm ls // 显示所有安装的node.js版本
nvm list available // 显示可以安装的所有node.js的版本
nvm use <version> // 切换到使用指定的nodejs版本
nvm v // 显示nvm版本
nvm install stable // 安装最新稳定版
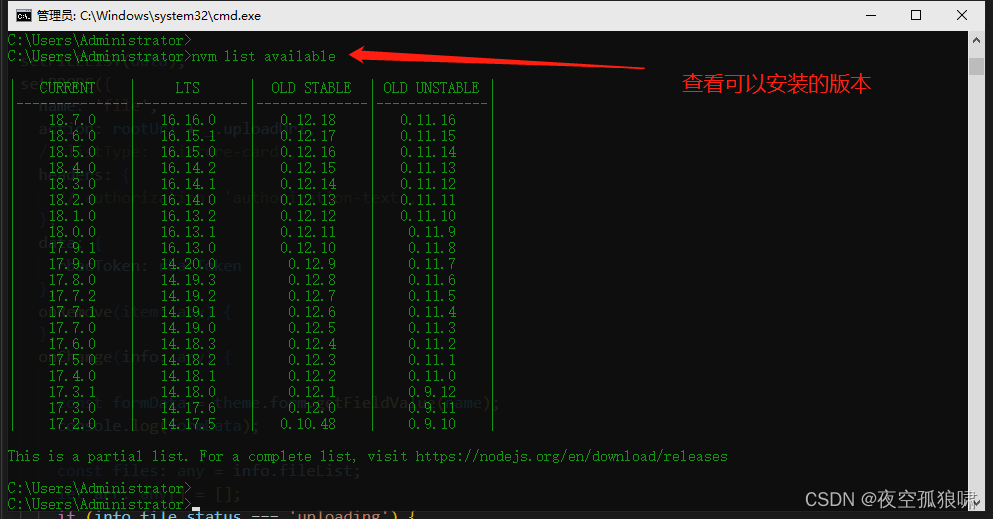
执行nvm命令,查看可安装的node版本
nvm list available

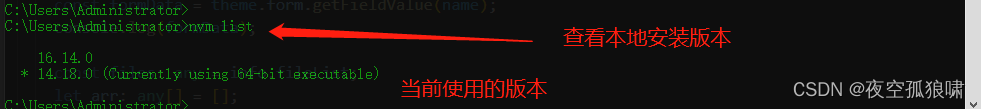
查看本地安装的node版本
nvm list

安装指定的node版本
nvm install v后面是版本号
nvm install v14.18.0
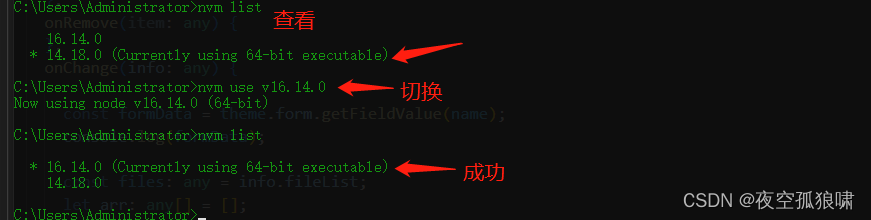
切换到指定node版本
nvm use v16.14.0
//有时候是,不用写v
nvm install 14.18.0

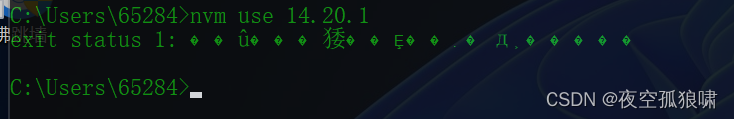
注意:有时候会报错,这时候,需要用管理员身份去运行cmd命令

在这个目录下去输入 nvm use …

注意:
新安装的版本和之前的版本里面的的cnpm和yarn可能不通用,有时候需要重新全局安装
linux中安装nvm:
# 1、 在对应目录中下载nvm对应版本压缩包
cd /home
//这里的下载地址自己找,可能会变动
wget https://github.com/nvm-sh/nvm/archive/refs/tags/v0.39.7.tar.gz# 2、 解压值nvm目录
tar -zxvf v0.39.7.tar.gz -C ~/.nvm/# 3、编辑配置环境 ~/.bash_profile, ~/.zshrc, ~/.profile, or ~/.bashrc 任一都行
vim ~/.bashrc# 4、在~/.bashrc的末尾,添加如下语句:
export NVM_DIR="$HOME/.nvm/nvm-0.39.7"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion# 5、重新加载配置 一定要重新加载配置source ~/.bashrc# 6、查看版本
[root@xxx ~]# nvm --version
0.39.71、 在对应目录中下载nvm对应版本压缩包
cd /home
//这里的下载地址自己找,可能会变动
wget https://github.com/nvm-sh/nvm/archive/refs/tags/v0.39.7.tar.gz
2、 解压值nvm目录
tar -zxvf v0.39.7.tar.gz -C ~/.nvm/
3、编辑配置环境 ~/.bash_profile, ~/.zshrc, ~/.profile, or ~/.bashrc 任一都行
vim ~/.bashrc
4、在~/.bashrc的末尾,添加如下语句:
export NVM_DIR="$HOME/.nvm/nvm-0.39.7"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
5、重新加载配置 一定要重新加载配置
source ~/.bashrc
6、查看版本 并应用
[root@xxx ~]# nvm --version
0.39.7
在后面就具体使用就和lwindows中使用相同了
mac中安装nvm:
我是用brew安装的nvm
先卸载node
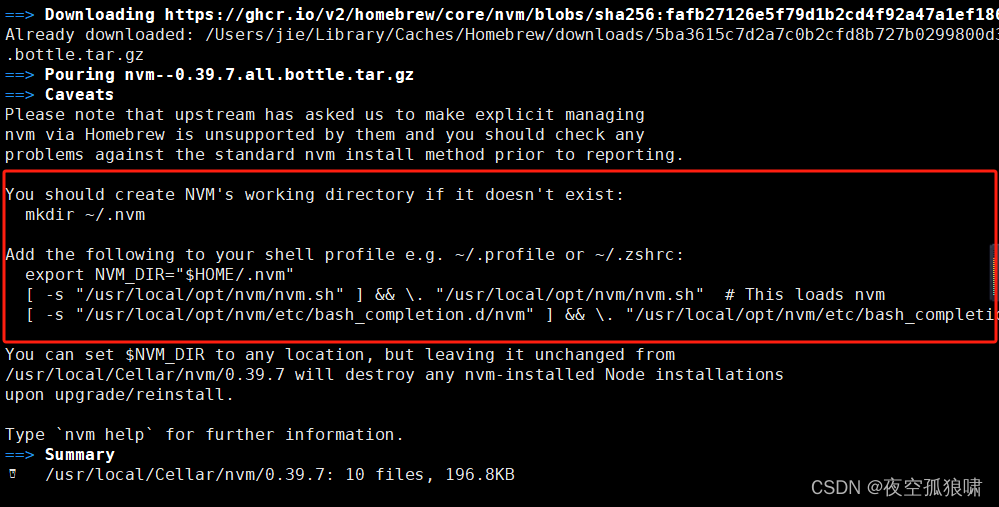
在安装 brew install nvm
brew install nvm
需要配置环境变量
这里有提示,根据提示走即可,或者看我下面写的

mac有时候配置环境变量突然失效,提示command not found,需要检查mac的shell是zsh还是bash,新系统默认是zsh。
根据zsh还是bash去修改对应的文件:
zsh读取的配置文件:~/.zshrc
bash读取的配置文件:~/.bash_profile
如果没有 .bash_profile文件就touch .bash_profile
分别将下面代码复制到对应的文件中
export NVM_DIR="$HOME/.nvm"[ -s "/usr/local/opt/nvm/nvm.sh" ] && \. "/usr/local/opt/nvm/nvm.sh" # This loads nvm[ -s "/usr/local/opt/nvm/etc/bash_completion.d/nvm" ] && \. "/usr/local/opt/nvm/etc/bash_completion.d/nvm" # This loads nvm bash_completion重新加载配置
source ~/.zshrc
#或者
source ~/.bash_profile
国内npm源镜像(npm加速下载)
指定npm镜像
npm 官方原始镜像网址是:https://registry.npmjs.org/
淘宝 NPM 镜像:http://registry.npmmirror.com
阿里云 NPM 镜像:https://npm.aliyun.com
腾讯云 NPM 镜像:https://mirrors.cloud.tencent.com/npm/
华为云 NPM 镜像:https://mirrors.huaweicloud.com/repository/npm/
网易 NPM 镜像:https://mirrors.163.com/npm/
中国科学技术大学开源镜像站:http://mirrors.ustc.edu.cn/
清华大学开源镜像站:https://mirrors.tuna.tsinghua.edu.cn/
腾讯,华为,阿里的镜像站基本上比较全
使用淘宝镜像源加速 NPM
npm config set registry https://registry.npmmirror.com
使用阿里云 镜像源加速 NPM
npm config set registry https://npm.aliyun.com
使用腾讯云镜像源加速 NPM
npm config set registry http://mirrors.cloud.tencent.com/npm/
使用华为云 镜像源加速 NPM
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
使用那个镜像,只需要 npm config set registry + 对应的镜像网址就好了
npm config set registry
查看当前的镜像源:npm config get registry
npm config get registry
推荐使用上面的方式指定npm镜像,当然方法不唯一,也可以用 nrm 去指定npm镜像
什么是nrm
nrm 是一个 npm 源管理器,允许你快速地在 npm 源间切换。
安装nrm
npm install -g nrm
使用
查看可选的源
nrm ls
切换
如果要切换到taobao源,执行命令
nrm use taobao
测试速度
nrm test