目录
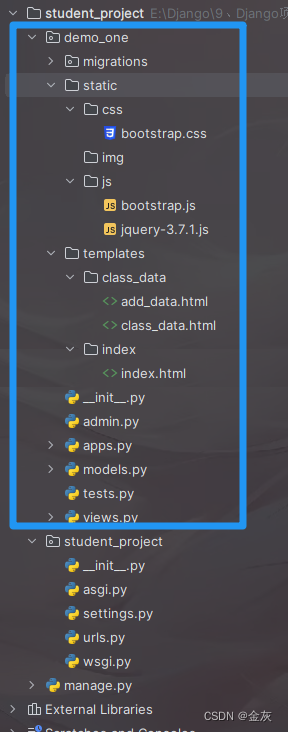
项目结构
前端页面:
add_data.html
class_data.html
index.html
apps.py
models.py
views.py
settings,py
urls.py
...实现简略的身架...
项目结构

前端页面:
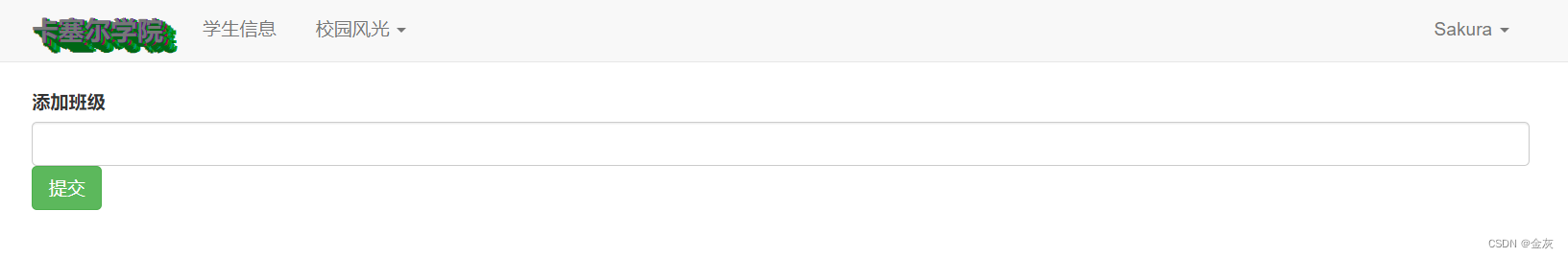
add_data.html
--添加数据.
{% extends 'index/index.html' %}{% block content %}
<div class="container"><form method="post">{% csrf_token %}<div class="form-group"><label for="exampleInputEmail1">添加班级</label><input type="text" class="form-control" id="exampleInputEmail1" name="grade"><button type="submit" class="btn btn-success">提交</button></div></form></div>
{% endblock %}
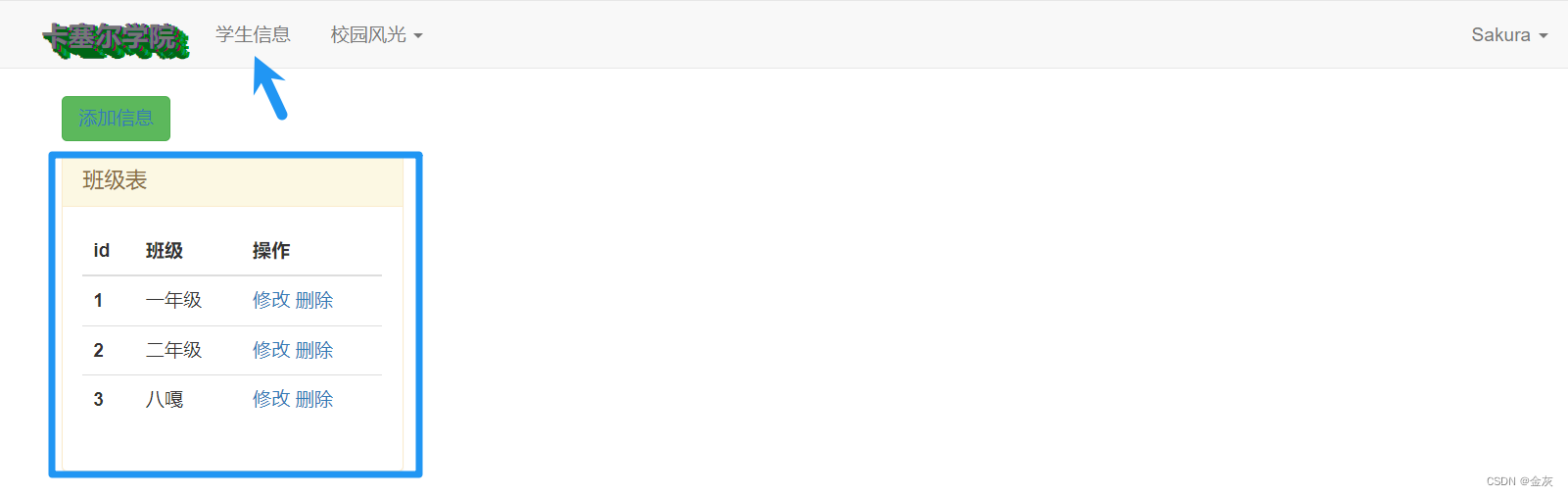
class_data.html
{% extends 'index/index.html' %}{% block css %}<style>h1 {color: red;}</style>
{% endblock %}{% block content %}<div class="container">{# 班级表 #}<div class="col-xs-3"><div style="margin-bottom: 10px"><button class="btn btn-success"><a href="/add/data/">添加信息</a></button></div><div class="panel panel-warning"><div class="panel-heading"><h3 class="panel-title">班级表</h3></div><div class="panel-body"><table class="table"><thead><tr><th>id</th><th>班级</th><th>操作</th></tr></thead><tbody>{% for data in data_list %}<tr><th>{{ data.id }}</th><td>{{ data.grade }}</td><td><a href="#">修改</a><a href="#">删除</a></td></tr>{% endfor %}</tbody></table></div></div></div>{# 学员表 #}<div class="col-xs-9"></div></div>{% endblock %}{% block js %}{% endblock %}
index.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title><link rel="stylesheet" href="{% static 'css/bootstrap.css' %}">{% block css %}{% endblock %}<style>#threeD{font-size:20px; /*设置字体大小*/font-weight:800; /*设置字体粗细*/text-shadow:1px 0px #5c0099, 1px 2px #006615, 3px 1px #009916,2px 3px #006615, 4px 2px #990054, 4px 4px #006615,5px 3px #009916, 5px 5px #006615, 7px 4px #009916,6px 6px #006615, 8px 5px #009975, 7px 7px #006615,9px 6px #009916, 9px 8px #006615, 11px 7px #009916/*设置文字阴影*/}</style>
</head>
<body>
{#水平导航栏#}
<div class="navbar navbar-default"><div class="container"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a id="threeD" class="navbar-brand" href="/">卡塞尔学院</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/class/data/">学生信息</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">校园风光 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li><li role="separator" class="divider"></li><li><a href="#">One more separated link</a></li></ul></li></ul><ul class="nav navbar-nav navbar-right">{# <li><a href="#">Link</a></li>#}<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">Sakura <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">退出登录</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</div>{% block content %}
{% endblock %}<script src="{% static 'js/jquery-3.7.1.js' %}"></script>
<script src="{% static 'js/bootstrap.js' %}"></script>
{% block js %}
{% endblock %}
</body>
</html>
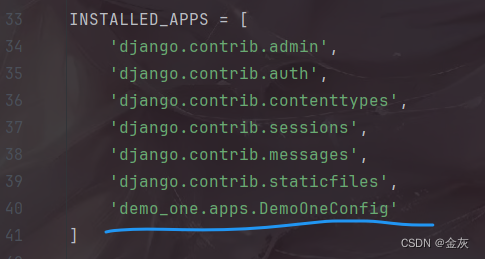
apps.py
from django.apps import AppConfigclass DemoOneConfig(AppConfig):default_auto_field = 'django.db.models.BigAutoField'name = 'demo_one'
--注册的app.
models.py
from django.db import models# Create your models here.class Grade(models.Model):grade = models.CharField(verbose_name="年级班级", max_length=12)# class_ = models.CharField(verbose_name="班级", max_length=12)class Student(models.Model):name = models.CharField(verbose_name="姓名", max_length=64)age = models.IntegerField(verbose_name="年龄")gender_choice = ((1, "男"),(2, "女"))gender = models.SmallIntegerField(verbose_name="性别", choices=gender_choice)tel = models.IntegerField(verbose_name="电话")stu_id = models.IntegerField(verbose_name="学号")# 外键约束stu_grade = models.ForeignKey(to="Grade", to_field="id", null=True, blank=True, on_delete=models.SET_NULL)
--数据库的字段.
views.py
from django.shortcuts import render, redirect
from demo_one import models# Create your views here.
def index(request):return render(request, "index/index.html")# 展示班级以及学员
def class_data(request):data_list = models.Grade.objects.all()content = {"data_list": data_list}return render(request, "class_data/class_data.html", content)def add_data(request):if request.method == "GET":return render(request, "class_data/add_data.html")grade = request.POST.get("grade")models.Grade.objects.create(grade=grade)return redirect("/class/data/")
--app的视图函数.
settings,py


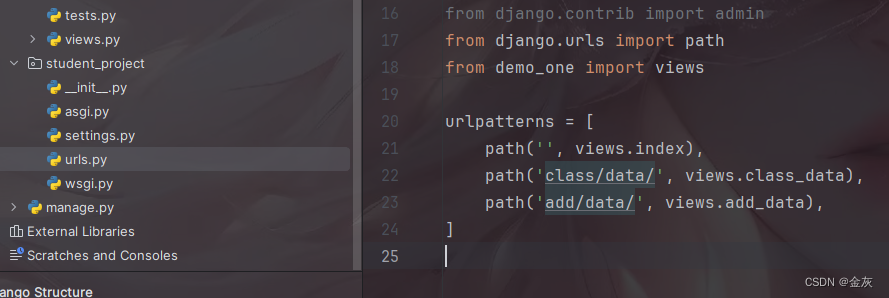
urls.py
--路由映射

注册/配置 等不会的看前面的文章~
笔记:
1、Django项目开端
-
jquery之家:
http://www.htmleaf.com/
1.1 班级学生表
-
班级表
年级 班级 一年级 一班 二年级 一班 -
学生表
姓名 年龄 性别 电话 学号 年级 班级 张三 .. 李四 .. 王五 .. -
表创建
学生表关联班级表班级表删除信息1、学生跟着删除 CASCADE2、学生班级信息置空 SET_NULL外键约束to:当前字段关联的表to_field:根据主键关联on_delete:删除班级后,当前字段是删除(CASCADE)还是置空(SET_NULL)stu_grade = models.ForeignKey(to="Grade", to_field="id", on_delete=models.SET_NULL) 性别1:男2:女
from django.db import models # Create your models here. class Grade(models.Model):grade = models.CharField(verbose_name="年级班级", max_length=12)# class_ = models.CharField(verbose_name="班级", max_length=12) class Student(models.Model):name = models.CharField(verbose_name="姓名", max_length=64)age = models.IntegerField(verbose_name="年龄")gender_choice = ((1, "男"),(2, "女"))gender = models.SmallIntegerField(verbose_name="性别", choices=gender_choice)tel = models.IntegerField(verbose_name="电话")stu_id = models.IntegerField(verbose_name="学号")# 外键约束stu_grade = models.ForeignKey(to="Grade", to_field="id", null=True, blank=True, on_delete=models.SET_NULL)
1.2 模板继承
-
模板:index.html
{% load static %} <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>首页</title><link rel="stylesheet" href="{% static 'css/bootstrap.css' %}"><style>#threeD{font-size:20px; /*设置字体大小*/font-weight:800; /*设置字体粗细*/text-shadow:1px 0px #5c0099, 1px 2px #006615, 3px 1px #009916,2px 3px #006615, 4px 2px #990054, 4px 4px #006615,5px 3px #009916, 5px 5px #006615, 7px 4px #009916,6px 6px #006615, 8px 5px #009975, 7px 7px #006615,9px 6px #009916, 9px 8px #006615, 11px 7px #009916/*设置文字阴影*/} </style> </head> <body> {#水平导航栏#} <div class="navbar navbar-default"><div class="container"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a id="threeD" class="navbar-brand" href="/"卡塞尔学院</a></div> <!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="#">学生信息</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">校园风光 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li><li role="separator" class="divider"></li><li><a href="#">One more separated link</a></li></ul></li></ul> <ul class="nav navbar-nav navbar-right">{# <li><a href="#">Link</a></li>#}<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">Sakura <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">退出登录</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid --> </div> <script src="{% static 'js/jquery-3.7.1.js' %}"></script> <script src="{% static 'js/bootstrap.js' %}"></script> </body> </html> -
继承语法
{% extends 'index/index.html' %} 模板当中占位 {% block content %} {% endblock %} 其他文件当中 {% block content %} 新的内容 {% endblock %} -
class_data.html
{% extends 'index/index.html' %} 添加新的css {% block css %}<style>h1 {color: red;}</style> {% endblock %} 添加内容 {% block content %}<div class="container"><div class="panel panel-warning"><div class="panel-heading"><h3 class="panel-title">班级表</h3></div><div class="panel-body"><table class="table"><caption>Optional table caption.</caption><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><th scope="row">1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th scope="row">2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th scope="row">3</th><td>Larry</td><td>the Bird</td><td>@twitter</td></tr></tbody></table></div></div></div> {% endblock %} 添加新的js代码 {% block js %} {% endblock %}
-
2、学员班级
2.1 学员班级展示
-
views.py
def class_data(request):data_list = models.Grade.objects.all()content = {"data_list": data_list}return render(request, "class_data/class_data.html",content)
2.2 班级信息添加
-
views.py
def add_data(request):if request.method == "GET":return render(request, "class_data/add_data.html") grade = request.POST.get("grade")models.Grade.objects.create(grade=grade)return redirect("/class/data/")