一多分栏控件
介绍
本示例分别展示了多场景下,一多分栏控件的响应式变化效果。
本示例分别用到了[SideBarContainer]组件与[Navigation]组件,对应使用场景如下:
- A+B+C:即SideBarContainer组件组合Navigation组件
- A+C:SideBarContainer组件
- B+C:Navigation组件
效果预览
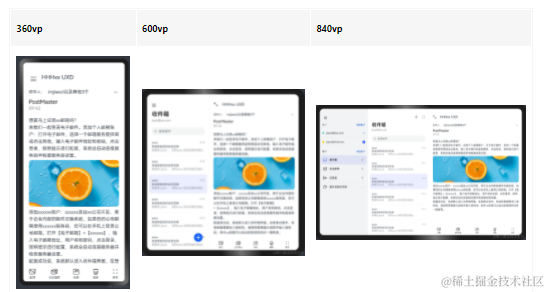
本示例在预览器中的效果:
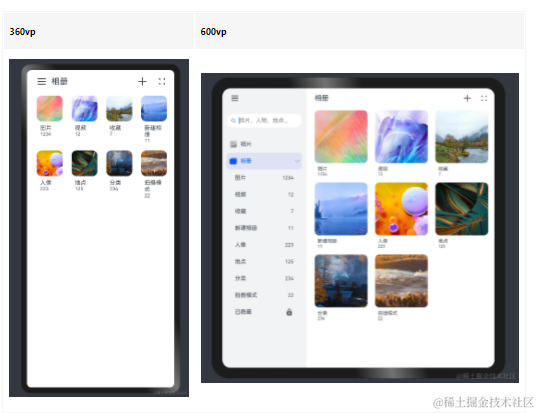
A+B+C:

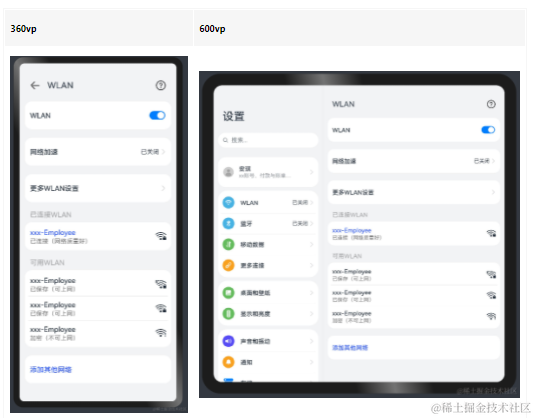
A+C:

B+C:

使用说明:
1.在预览器中查看页面效果
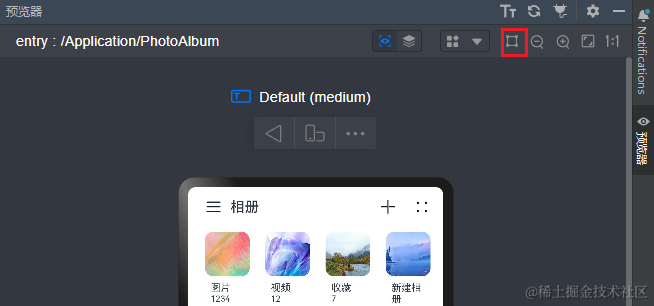
2.在预览器中开启窗口拖拽模式,拖动窗口变化,可以查看组件的响应式变化,如下图所示: 
工程目录

`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`MultiNavBar/entry/src/main/ets/
|---model
| |---dataType.ets // 侧边栏菜单数据类型
|---Application
| |---MailBox.ets // 邮箱
| |---PhotoAlbum.ets // 图库
| |---Settings.ets // 设置
|---pages
| |---Index.ets // 首页
|---common
| |---BreakpointSystem.ets // 媒体查询
| |---MailContent.ets // 邮箱详情
| |---MailNavigation.ets // 邮箱导航
| |---MailSideBar.ets // 邮箱侧边栏
| |---PhotoContent.ets // 图库详情
| |---PhotoSideBar.ets // 图库侧边栏
| |---SettingItem.ets // setting设置项
| |---WlanItem.ets // Wlan详情页
具体实现
- [SideBarContainer]组件,自动隐藏侧边栏的功能是由minContentWidth与minSideBarWidth属性实现的。当设置[SideBarContainer]组件组件的显示类型为SideBarContainerType.Embed,并且窗口宽度达到minContentWidth + minSideBarWidth的边界值时,侧边栏自动隐藏。
- [Navigation]组件,自动隐藏侧边栏的功能是由minContentWidth属性实现的。当[Navigation]的内容区域达到minContentWidth设置的值时,navBar自动隐藏。
- 开发前请熟悉鸿蒙开发指导文档:
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。
响应式规则
场景一:A+B+C
- 预览器窗口宽度>840vp时,显示A、B、C三列,放大缩小时,优先变化C列
- 预览器窗口宽度<=840vp并且>600vp时,显示B、C两列,放大缩小时,优先变化C列
- 预览器窗口宽度<=600vp并且>360vp时,仅显示C列
场景二:A+C
- 预览器窗口宽度>600vp时,显示A、C三列,放大缩小时,优先变化C列
- 预览器窗口宽度<=600vp并且>360vp时,仅显示C三列
场景三:B+C
- 预览器窗口宽度>600vp时,显示B、C三列,放大缩小时,优先变化C列
- 预览器窗口宽度<=600并且>360vp时,仅显示C三列














![[pdf,epub]《软件方法》2024版电子书共290页(202405更新)](https://img-blog.csdnimg.cn/img_convert/047c7d61f74f8d134e49076132efe389.png)