




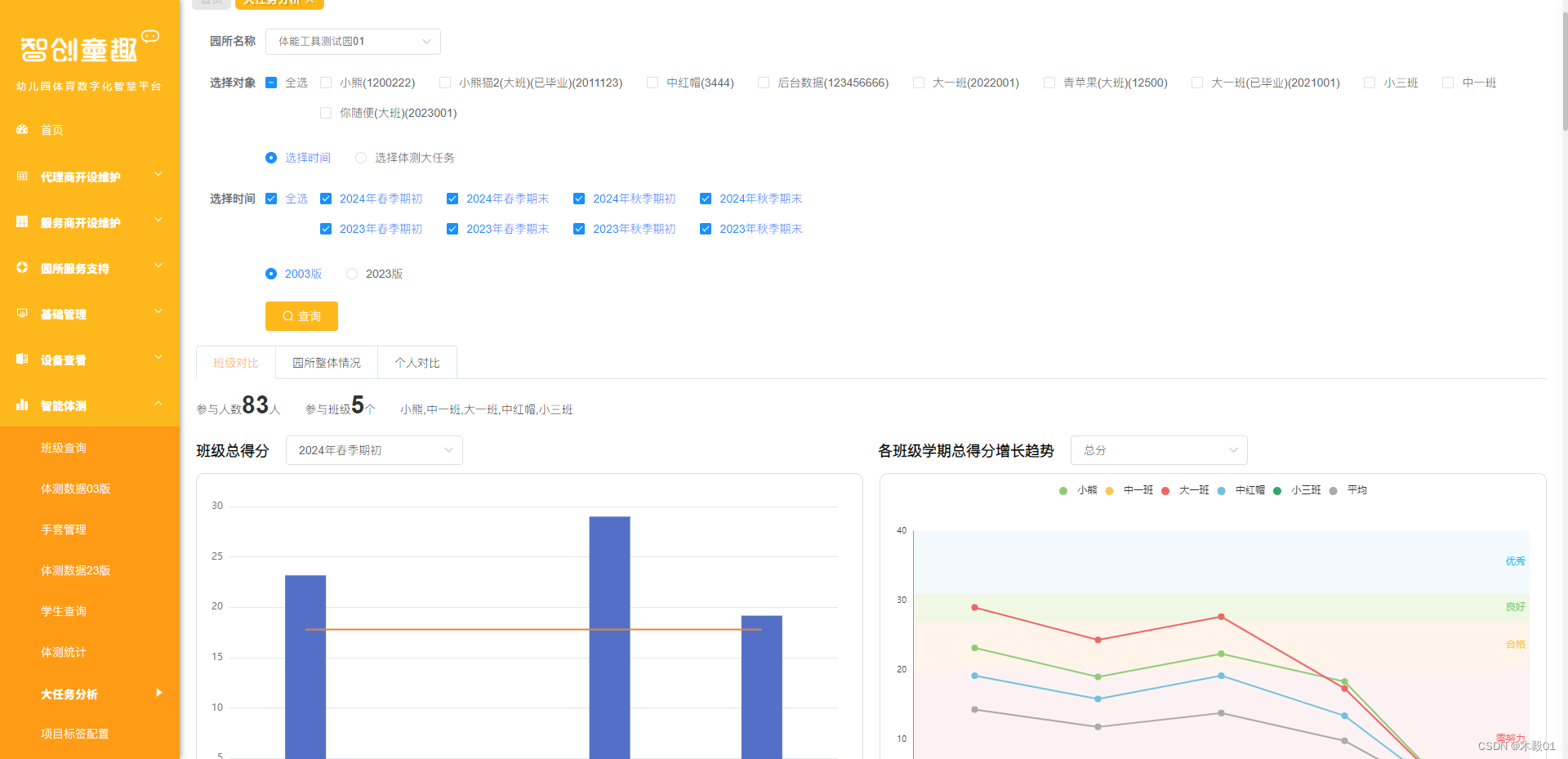
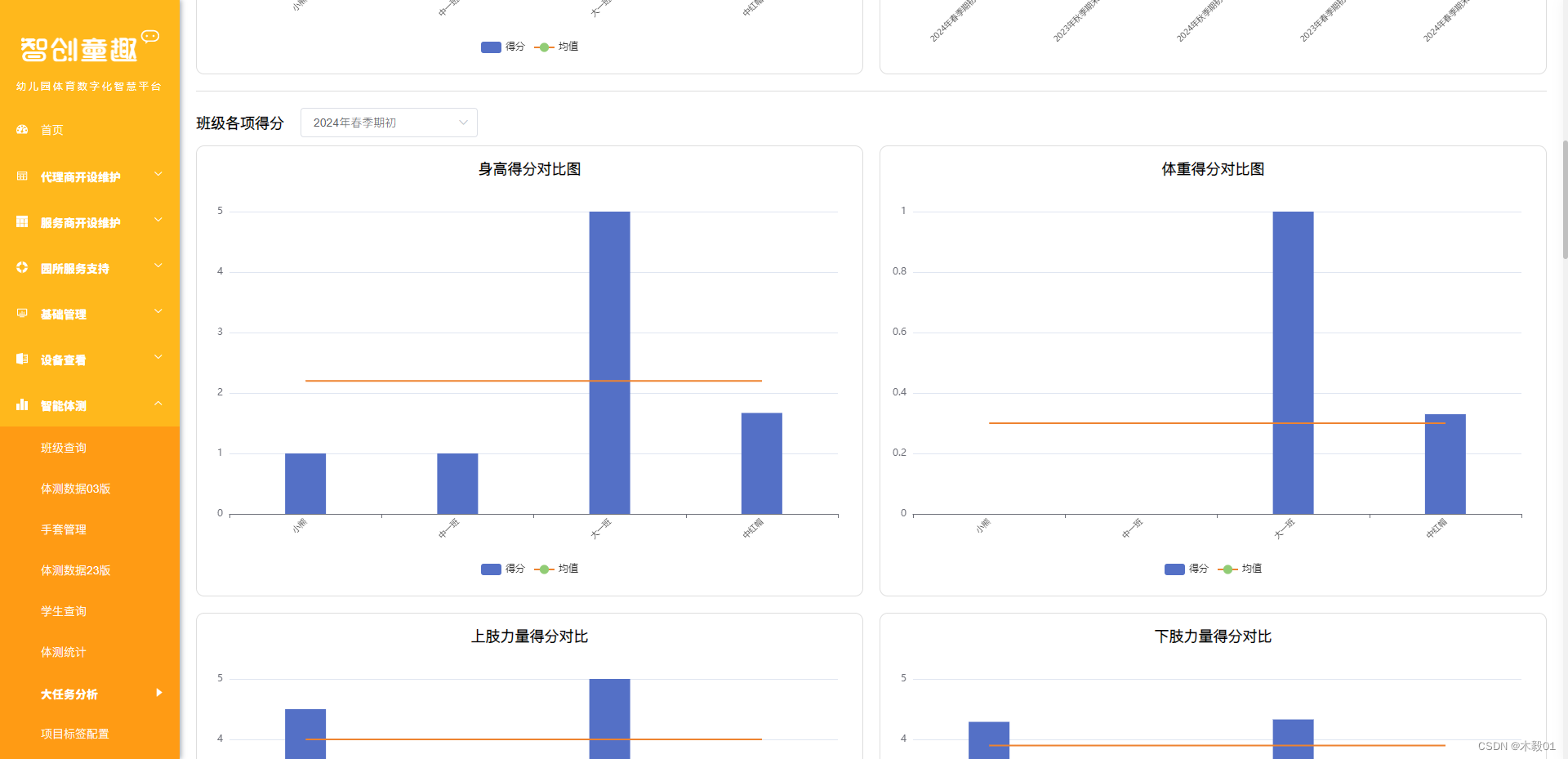
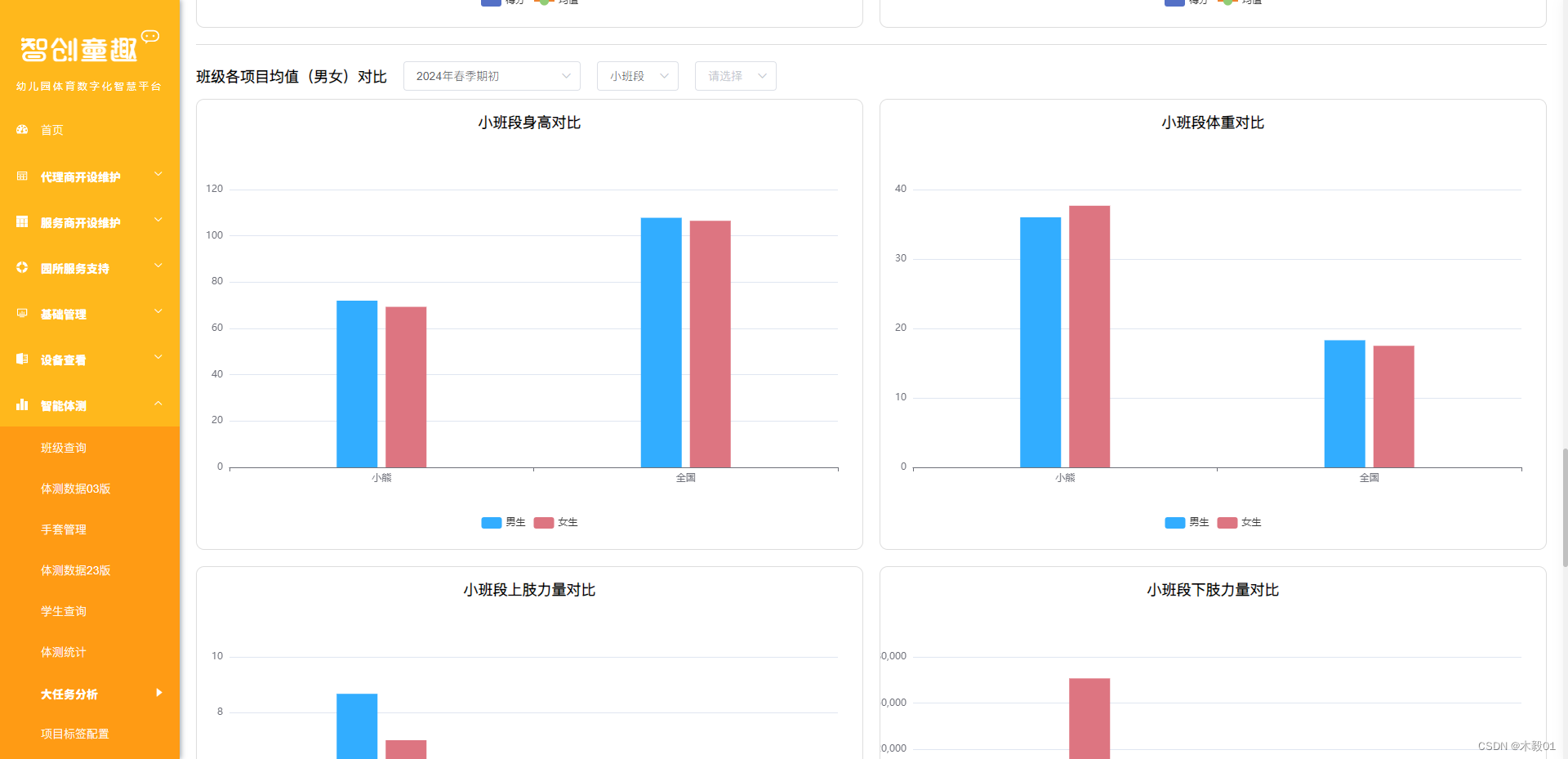
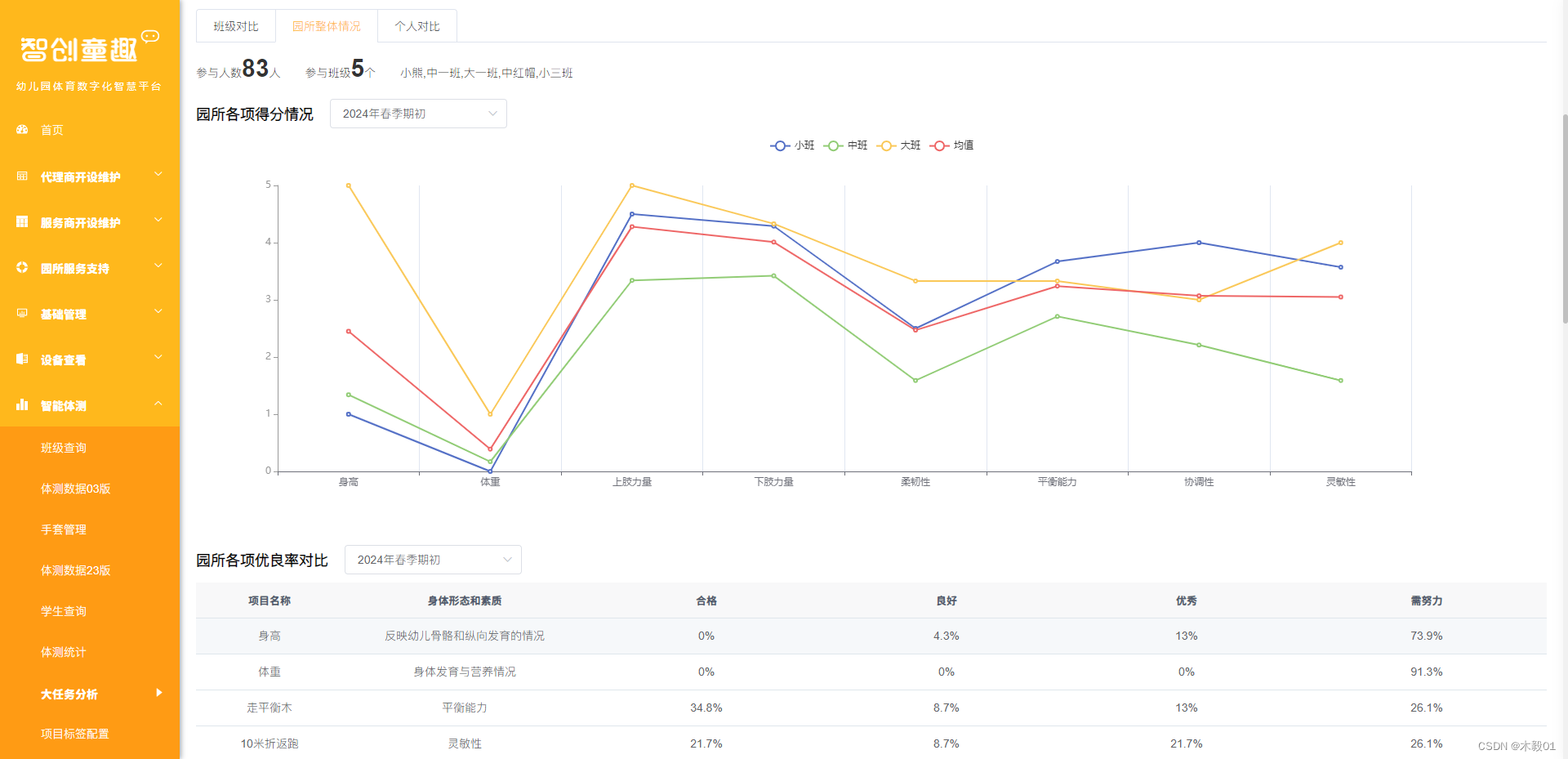
<template><div class="app-container"><el-form :model="queryParams" ref="queryForm" size="small" v-show="showSearch" label-width="85px"><el-form-item label="园所名称" prop="schoolId" v-if="!curSchoolId"><el-select v-model="queryParams.schoolId" placeholder="请选择园所" @change="getClassList"><el-option v-for="school in schoolList" :key="school.deptId" :label="school.deptName":value="school.deptId"></el-option></el-select></el-form-item><el-form-item label="选择对象"><div class="check-obj" v-if="classList.length > 0"><el-checkbox style="margin-right: 15px;" :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox><el-checkbox-group v-model="checkedClasses" @change="handleCheckedCitiesChange"><!--label 选中状态的值(只有在checkbox-group或者绑定对象类型为array时有效)--><el-checkbox v-for="oclass in classList" :label="oclass" :key="oclass.deptId">{{ (oclass.deptName ?oclass.deptName : '') + (oclass.classCode ? '(' + oclass.classCode + ')' : '') }}</el-checkbox></el-checkbox-group></div><div class="no-data" v-else>-暂无数据-</div></el-form-item><el-form-item label=""><el-radio v-model="phyStyle" label="1">选择时间</el-radio><el-radio v-model="phyStyle" label="2">选择体测大任务</el-radio></el-form-item><el-form-item label="选择时间" v-if="phyStyle == '1'"><div class="check-obj check-obj2" style="width: 700px" v-if="times.length > 0"><el-checkbox style="margin-right: 15px;" :indeterminate="isIndeterminate2" v-model="checkAllTime"@change="handleCheckAllChange2">全选</el-checkbox><el-checkbox-group v-model="checkedTimes" @change="handleCheckedCitiesChange2"><el-checkbox v-for="otime in timesTreated" :label="otime" :key="otime">{{ otime }}</el-checkbox></el-checkbox-group></div><div class="no-data" v-else>-暂无数据-</div><!--暂未处理--><span class="more" v-if="times.length > 12" @click="changeTimesHandle">{{ moreTxt }}</span></el-form-item><el-form-item label="体测大任务" v-if="phyStyle == '2'"><el-button type="primary" @click="openPhyTaskDialog">选择体测大任务</el-button><el-button @click="clearCheckedPhyTask" v-if="checkedPhyTaskData.length > 0">删除已选项</el-button><ul class="colored-list"><li v-for="item in checkedPhyTaskData" :key="item.id">{{item.name + '('+ item.phyTime + ')'}}</li></ul></el-form-item><el-form-item label=""><el-radio v-model="physicalVersion" label="1">2003版</el-radio><el-radio v-model="physicalVersion" label="2">2023版</el-radio></el-form-item><el-form-item label=""><el-button type="primary" icon="el-icon-search" size="medium" @click="search">查询</el-button></el-form-item></el-form><el-tabs v-model="activeName" type="card" @tab-click="handleClick"><el-tab-pane label="班级对比" name="first"><div class="tab-title"><div class="d2">参与人数<span class="s1">{{ statisticsData.allStNum ? statisticsData.allStNum : 0 }}</span>人</div><div class="d3">参与班级<span class="s1">{{ statisticsData.classList ? statisticsData.classList.length : 0 }}</span>个</div><div class="d3">{{ computedCheckedClasses }}</div></div><div class="title-wrap"><div class="title-lef"><div class="select-wrap"><div class="select-title">班级总得分</div> <el-select class="select-box" v-model="timePeriodValue" @change="timePeriodHandle"><el-option v-for="(item,index) in timePeriodData" :key="index" :label="item" :value="item"></el-option></el-select></div> </div><div class="title-rig"><div class="select-wrap" style="margin-left: 8px"><div class="select-title">各班级学期总得分增长趋势</div><el-select class="select-box" v-model="physicalValue" @change="physicalHandle"><el-option v-for="(item,index) in physicalData" :key="index" :label="item" :value="item"></el-option></el-select></div></div></div><div class="chart-wrap"><div class="chart-lef"><div class="chart-box" id="echartsClassTotalScore" v-if="!isEmptyObject(statisticsData)"></div><div class="no-data-echarts" v-else>-暂无数据-</div></div><div class="chart-rig"><div class="chart-box" id="echartsSingleData" v-if="!isEmptyObject(statisticsData)"></div> <div class="no-data-echarts" v-else>-暂无数据-</div> </div></div><div class="line"></div><!--班级各项得分-start--><div class="title-wrap"><div class="title-lef"><div class="select-wrap"><div class="select-title">班级各项得分</div><el-select class="select-box" v-model="classScoresValue" @change="classScoresHandle"><el-option v-for="(item,index) in timePeriodData" :key="index" :label="item" :value="item"></el-option></el-select></div> </div><div class="title-rig"></div></div><div class="chart-wrap"><div class="chart-lef"><div class="echart-title">身高得分对比图</div><div class="chart-box" id="heightData" v-if="!isEmptyObject(statisticsData)"></div> <div class="no-data-echarts" v-else>-暂无数据-</div> </div><div class="chart-rig"><div class="echart-title">体重得分对比图</div><div class="chart-box" id="weightData" v-if="!isEmptyObject(statisticsData)"></div> <div class="no-data-echarts" v-else>-暂无数据-</div> </div></div><div class="chart-wrap"><div class="chart-lef"><div class="echart-title">上肢力量得分对比</div><div class="chart-box" id="upStrengthData" v-if="!isEmptyObject(statisticsData)"></div> <div class="no-data-echarts" v-else>-暂无数据-</div> </div><div class="chart-rig"><div class="echart-title">下肢力量得分对比</div><div class="chart-box" id="downStrengthData" v-if="!isEmptyObject(statisticsData)"></div> <div class="no-data-echarts" v-else>-暂无数据-</div> </div></div><div class="chart-wrap"><div class="chart-lef"><div class="echart-title">柔韧性得分对比</div><div class="chart-box" id="flexibilityData" v-if="!isEmptyObject(statisticsData)"></div> <div class="no-data-echarts" v-else>-暂无数据-</div> </div><div class="chart-rig"><div class="echart-title">平衡能力得分对比</div><div class="chart-box" id="balanceData" v-if="!isEmptyObject(statisticsData)"></div> <div class="no-data-echarts" v-else>-暂无数据-</div> </div></div><div class="chart-wrap"><div class="chart-lef"><div class="echart-title">协调性得分对比</div><div class="chart-box" id="coordinationData" v-if="!isEmptyObject(statisticsData)"></div> <div class="no-data-echarts" v-else>-暂无数据-</div> </div><div class="chart-rig"><div class="echart-title">灵敏性得分对比</div><div class="chart-box" id="sensitivityData" v-if="!isEmptyObject(statisticsData)"></div> <div class="no-data-echarts" v-else>-暂无数据-</div> </div></div><!--班级各项得分-end--><div class="line"></div><!--班级各项目均值-start--><div class="title-wrap"><div class="title-lef"><div class="select-wrap"><div class="select-title">班级各项目均值(男女)对比</div><el-select class="select-box" v-model="timePeriodSexValue" @change="timePeriodSexHandle"><el-option v-for="(item,index) in timePeriodData" :key="index" :label="item" :value="item"></el-option></el-select><el-select class="select-box" v-model="studentYearValue" style="width: 100px" @change="studentYearHandle"><el-option v-for="(item,index) in studentYearData" :key="index" :label="item" :value="item"></el-option></el-select><el-select class="select-box" v-model="provinceValue" style="width: 100px" @change="provinceHandle"><el-option v-for="(item,index) in provinceData" :key="index" :label="item.name" :value="item.name"></el-option></el-select></div> </div><div class="title-rig"></div></div><div class="chart-wrap"><div class="chart-lef"><div class="echart-title">{{ studentYearValue }}身高对比</div><div class="chart-box" id="sHeightData" v-if="!isEmptyObject(statisticsData)"></div><div class="no-data-echarts" v-else>-暂无数据-</div></div><div class="chart-rig"><div class="echart-title">{{ studentYearValue }}体重对比</div><div class="chart-box" id="sWeightData" v-if="!isEmptyObject(statisticsData)"></div><div class="no-data-echarts" v-else>-暂无数据-</div></div></div><div class="chart-wrap"><div class="chart-lef"><div class="echart-title">{{ studentYearValue }}上肢力量对比</div><div class="chart-box" id="sUpStrengthData" v-if="!isEmptyObject(statisticsData)"></div><div class="no-data-echarts" v-else>-暂无数据-</div></div><div class="chart-rig"><div class="echart-title">{{ studentYearValue }}下肢力量对比</div><div class="chart-box" id="sDownStrengthData" v-if="!isEmptyObject(statisticsData)"></div><div class="no-data-echarts" v-else>-暂无数据-</div></div></div><div class="chart-wrap"><div class="chart-lef"><div class="echart-title">{{ studentYearValue }}柔韧性对比</div><div class="chart-box" id="sFlexibilityData" v-if="!isEmptyObject(statisticsData)"></div><div class="no-data-echarts" v-else>-暂无数据-</div></div><!--横向双柱状图--><div class="chart-rig"><div class="echart-title">{{ studentYearValue }}平衡能力对比</div><div class="chart-box" id="sBalanceData" v-if="!isEmptyObject(statisticsData)"></div><div class="no-data-echarts" v-else>-暂无数据-</div></div></div><div class="chart-wrap"><div class="chart-lef"><div class="echart-title">{{ studentYearValue }}协调性对比</div><div class="chart-box" id="sCoordinationData" v-if="!isEmptyObject(statisticsData)"></div><div class="no-data-echarts" v-else>-暂无数据-</div></div><!--横向双柱状图--><div class="chart-rig"><div class="echart-title">{{ studentYearValue }}灵敏性对比</div><div class="chart-box" id="sSensitivityData" v-if="!isEmptyObject(statisticsData)"></div><div class="no-data-echarts" v-else>-暂无数据-</div></div></div><!--班级各项目均值-end--></el-tab-pane><el-tab-pane label="园所整体情况" name="second"><div class="tab-title"><div class="d2">参与人数<span class="s1">{{ statisticsData.allStNum ? statisticsData.allStNum : 0 }}</span>人</div><div class="d3">参与班级<span class="s1">{{ statisticsData.classList ? statisticsData.classList.length : 0 }}</span>个</div><div class="d3">{{ computedCheckedClasses }}</div></div><div class="title-wrap"><div class="title-lef"><div class="select-wrap"><div class="select-title">园所各项得分情况</div><el-select class="select-box" v-model="parkScoresAllValue" @change="parkScoresAllHandle"><el-option v-for="(item,index) in timePeriodData" :key="index" :label="item" :value="item"></el-option></el-select></div> </div><div class="title-rig"></div></div> <div class="chart-box" id="parkScoresAll"></div><div class="title-wrap"><div class="title-lef"><div class="select-wrap"><div class="select-title">园所各项优良率对比</div><el-select class="select-box" v-model="levelListValue" @change="levelListHandle"><el-option v-for="(item,index) in timePeriodData" :key="index" :label="item" :value="item"></el-option></el-select></div> </div><div class="title-rig"></div></div> <!--这里缺一个table-start--><el-table:data="levelListTableData"style="width: 100%"><el-table-columnprop="itemName"label="项目名称"align="center"width="180"></el-table-column><el-table-columnprop="msg"align="center"label="身体形态和素质"> </el-table-column><el-table-columnprop="level01"align="center"label="合格"><template slot-scope="scope">{{scope.row.level01 + '%'}}</template></el-table-column><el-table-columnprop="level02"align="center"label="良好"><template slot-scope="scope">{{scope.row.level02 + '%'}}</template></el-table-column><el-table-columnprop="level03"align="center"label="优秀"><template slot-scope="scope">{{scope.row.level03 + '%'}}</template></el-table-column><el-table-columnprop="level04"align="center"label="需努力"><template slot-scope="scope">{{scope.row.level04 + '%'}}</template></el-table-column></el-table><!--这里缺一个table-end--><!--table下面的多横线图--><div class="chart-box" id="meritRatio" style="height:850px"></div><div class="title-wrap"><div class="title-lef"><div class="select-wrap"><div class="select-title">园所各项优良率走势</div><el-select class="select-box" v-model="phyTimeLevelVoValue" @change="phyTimeLevelVoHandle"><el-option v-for="(item,index) in physicalData" :key="index" :label="item" :value="item"></el-option></el-select></div> </div><div class="title-rig"></div></div> <div class="chart-box" id="meritRatioTrend" style="height:700px"></div></el-tab-pane><el-tab-pane label="个人对比" name="three"><div class="tab-title"><div class="d2">参与人数<span class="s1">{{ statisticsData.allStNum ? statisticsData.allStNum : 0 }}</span>人</div><div class="d3">参与班级<span class="s1">{{ statisticsData.classList ? statisticsData.classList.length : 0 }}</span>个</div><div class="d3">{{ computedCheckedClasses }}</div></div><div class="single-slect-box"><el-select class="select-box" v-model="personalTimePeriodValue" @change="personalTimePeriodHandle"><el-option v-for="(item,index) in timePeriodData" :key="index" :label="item" :value="item"></el-option></el-select><el-select class="select-box" v-model="timePeriodClassValue" @change="timePeriodClassHandle"><el-option v-for="(item,index) in timePeriodClassData" :key="index" :label="item.className" :value="item.className"></el-option></el-select></div><el-table:data="personalTableData"borderstyle="width: 100%"><el-table-columnprop="number"label="学号"align="center"></el-table-column><el-table-columnprop="name"label="学生姓名"align="center"></el-table-column><el-table-columnprop="completePercent"align="center"label="完成率"><template slot-scope="scope">{{scope.row.completePercent + '%'}} </template></el-table-column><el-table-columnprop="level"align="center"label="综合评价"></el-table-column><el-table-columnprop="totalScore"sortablealign="center"label="总得分"></el-table-column><el-table-columnprop="height"align="center"label="身高(cm)"></el-table-column><el-table-columnprop="weight"align="center"label="体重(kg)"></el-table-column><el-table-columnprop="balanceScore"align="center"label="走平衡木(s)"></el-table-column><el-table-columnprop="sensitivity"align="center"label="10米折返跑(s)" v-if="physicalVersion == '1'"></el-table-column> <el-table-columnprop="sensitivity"align="center"label="15米绕障碍跑" v-if="physicalVersion == '2'"> </el-table-column><el-table-columnprop="upStrength"align="center"label="网球掷远(m)" v-if="physicalVersion == '1'"></el-table-column><el-table-columnprop="upStrength"align="center"label="握力" v-if="physicalVersion == '2'"></el-table-column><el-table-columnprop="downStrength"align="center"label="立定跳远(m)"></el-table-column><el-table-columnprop="flexibility"align="center"label="坐位体前屈(cm)"></el-table-column><el-table-columnprop="coordination"align="center"label="双脚连续跳(s)"></el-table-column></el-table></el-tab-pane></el-tabs><!--选择体测大任务弹窗--><el-dialog title="选择体测大任务" :visible.sync="openPhyTask" width="1200px" append-to-body><el-table v-loading="loading" ref="multipleTable" :data="phyTaskList" @selection-change="handleTaskSelectionChange"><el-table-column type="selection" width="55"></el-table-column><el-table-column label="名称" align="center" prop="name" /><el-table-column label="体测周期" align="center" prop="phyTime" /><el-table-column label="体测版本" align="center" prop="physicalVersion" width="120"><template slot-scope="scope"><dict-tag :options="dict.type.phy_version" :value="scope.row.physicalVersion"/></template></el-table-column><el-table-column label="创建时间" align="center" prop="createTime"><template slot-scope="scope"><span>{{ parseTime(scope.row.createTime, '{y}-{m}-{d} {h}:{i}') }}</span></template></el-table-column> </el-table><paginationv-show="phyTaskForm.total>0":total="phyTaskForm.total":page.sync="phyTaskForm.pageNum":limit.sync="phyTaskForm.pageSize"@pagination="getListPhyTask"/><div slot="footer" class="dialog-footer"><el-button @click="closePhyTask">取 消</el-button><el-button type="primary" @click="savePhyTask">确定</el-button></div></el-dialog></div>
</template><script>
import { listDetect,listPhyTask,getStatistics } from "@/api/school/detect";
import { listDept } from "@/api/system/dept";
import * as echarts from 'echarts';export default {name: "Detect",dicts: ['phy_version', 'phy_detect_year', 'phy_detect_semester', 'phy_student_sex'],data() {return {levelListValue: '',parkScoresAllValue: '',//园所各项得分情况/*第三个tab 个人对比 -start*****/personalTableData: [],personalTimePeriodValue: null,//时间段timePeriodClassValue: null,//班级timePeriodClassData: [],/*第三个tab 个人对比 -end*****//*第二个tab 园所整体情况 -start*****/levelListTableData: [],phyTimeLevelVoValue: null,echartsmeritRatioTrendDom: null,echartsMeritRatioDom: null,echartsParkScoresAllDom: null,/*第二个tab 园所整体情况 -end*****//*第一个tab 班级对比 -start*****/ allProvinceData: null, //全国的数据provinceValue: null,provinceData: [], studentYearValue: '',studentYearData: ['小班段','中班段','大班段'],timePeriodSexValue: '', classScoresValue: '',statisticsData: {},//查询的总数据checkedPhyTaskData: [],//选中的列表的展示数据 也是最终要用于查询的数据checkedPhyTaskList: [],//选中的列表 openPhyTask: false,phyTaskList: [],phyTaskForm: {pageNum: 1,pageSize: 10,total: 0,},echartsClassTotalScoreDom: null,echartsclassAllScoreDom: null,/*班级各项目均值(男女)对比-start*/sexItem:{classNameList: [],//班级列表heightData:{ // 柱状图数据boy: [],girl: [],},//身高得分,echartsHeightDom: null,weightData:{boy: [],girl: [],},echartsWeightDom: null,upStrengthData: {boy: [],girl: [],},//上肢echartsUpStrendthDom: null,downStrengthData: {boy: [],girl: [],},//下肢echartsDownStrengthDom: null,flexibilityData: {boy: [],girl: [],},//柔韧性echartsFlexibilityDom: null,balanceData: {boy: [],girl: [],},//平衡性echartsBalanceDom: null,coordinationData: {boy: [],girl: [],},//协调性echartsCoordinationDom: null,sensitivityData: {boy: [],girl: [],},//灵敏性echartsSensitivityDom: null,},/*班级各项目均值(男女)对比-end*//*班级各项得分-start*/classScoreItem: {classTotalScoreShow:false,classTotalScoreData: [],echartsClassTotalScoreDom: null,heightData:[],//身高得分,echartsHeightDom: null,weightData: [],echartsWeightDom: null,upStrengthData: [],//上肢echartsUpStrendthDom: null,downStrengthData: [],//下肢echartsDownStrengthDom: null,flexibilityData: [],//柔韧性echartsFlexibilityDom: null,balanceData: [],//平衡性echartsBalanceDom: null,coordinationData: [],//协调性echartsCoordinationDom: null,sensitivityData: [],//灵敏性echartsSensitivityDom: null,},/*班级各项得分-end*/physicalData: ['总分', '身高', '体重', '上肢力量', '下肢力量', '柔韧性', '平衡能力', '协调性', '灵敏性'],//体测数据physicalValue: '',//体测选中的值timePeriodData: [],//时间段数据timePeriodValue: '',//选中的时间段数据classAllScoreData: [],//各班级学期总得分增长趋势/*第一个tab 班级对比 -end*****/physicalVersion: '1',//1:2003版 2:2023版phyStyle: '1',//园所列表schoolList: [],//班级列表classList: [],checkedClasses: [],checkedClassesStr: '',//体测项目对比中参与的班级checkAll: null,checkAllTime: null,checkedTimes: [],times: [],timesTreated: [],//处理过的时间isIndeterminate: true,isIndeterminate2: true, moreTxt: '更多时间+', showMore: false, activeName: 'first',//tab值// 遮罩层loading: false,// 显示搜索条件showSearch: true,// 总条数total: 0,// 园所体测管理表格数据detectList: [],// 查询参数queryParams: {schoolId: null,classId: null,yearName: null,//班级优良率projectName: null,},};},created() {this.getList();let user = this.$store.state.user;this.curSchoolId = user.schoolId;// if (user.schoolId != user.deptId && user.schoolId) {//教师// this.curClassId = user.deptId// this.queryParams.classId = this.curClassId// }if (!this.curSchoolId) {this.getSchoolList();} else { //当前用户是园所管理员 或者 老师this.queryParams.schoolId = this.curSchoolIdthis.getClassList(); }//获取"选择时间" 需要自己在进行遍历this.getDetectYear() },computed: {computedCheckedClasses(){if(this.statisticsData.classList){return this.statisticsData.classList.join(',')}else{return ''} },},mounted() {//班级总得分//this.classTotalScoreFun() },methods: {search(){this.activeName = 'first'if(!this.queryParams.schoolId){this.$message({type: 'error',message: '请选择园所'});return}if(this.phyStyle == '1' && this.checkedTimes.length == 0){this.$message({type: 'error',message: '请选择时间'});return}if(this.phyStyle == '2' && this.checkedPhyTaskData.length == 0){this.$message({type: 'error',message: '请选择体测大任务'});return}//判断phyStyle 如果为1 传参的是 this.checkedTimes 如果是2 传参的是this.checkedPhyTaskDatalet classIds = []if(this.checkedClasses.length > 0){classIds = this.checkedClasses.map(item => item.deptId)}else{classIds = this.classList.map(item => item.deptId)}//this.classList.map(item => item.deptId)let checkedTimes = this.checkedTimeslet checkedPhyTaskData = this.checkedPhyTaskDataif(this.phyStyle == '1'){this.timePeriodData = checkedTimescheckedPhyTaskData = []}else{this.timePeriodData = checkedPhyTaskData.map(item => item.phyTime)checkedTimes = []}let taskIds = []if(checkedPhyTaskData.length > 0){taskIds = checkedPhyTaskData.map(item => item.id)}let params = { //第一个tab上半部分测试数据classList: classIds,phyTimeList: checkedTimes,taskIdList: taskIds,version: this.physicalVersion,schoolId: this.queryParams.schoolId}getStatistics(params).then(response => {if(response.code == 200){this.statisticsData = response.datalet odata = response.datalet oPhyTimeList0 = odata.phyTimeList[0] //默认选中第一个//班级各项得分-start this.timePeriodValue = oPhyTimeList0.namethis.classScoresValue = oPhyTimeList0.namethis.timePeriodSexValue = oPhyTimeList0.namethis.studentYearValue = '小班段'this.classScoreItem.classTotalScoreShow = truethis.classScoreItem.classTotalScoreData = oPhyTimeList0.totalScoreListthis.classScoreItem.heightData = oPhyTimeList0.heightScoreList//身高得分,this.classScoreItem.weightData = oPhyTimeList0.weightScoreListthis.classScoreItem.upStrengthData = oPhyTimeList0.upStrengthScoreList//上肢this.classScoreItem.downStrengthData = oPhyTimeList0.downStrengthScoreList//下肢this.classScoreItem.flexibilityData = oPhyTimeList0.flexibilityScoreList//柔韧性this.classScoreItem.balanceData = oPhyTimeList0.balanceScoreList//平衡性this.classScoreItem.coordinationData = oPhyTimeList0.coordinationScoreList//协调性this.classScoreItem.sensitivityData = oPhyTimeList0.sensitivityScoreList//灵敏性let oPhyTimeTrendVo = odata.phyTimeTrendVothis.classAllScoreData = oPhyTimeTrendVo.dataListthis.physicalValue = this.physicalData[0] //班级各项得分-end this.$nextTick(() => {// 确保DOM更新// DOM 现在已经更新,可以安全地访问新的 DOM 元素this.classAllItem()//各班级学期总得分增长趋势if(oPhyTimeTrendVo.dataList && oPhyTimeTrendVo.dataList[0].itemData.length > 0){this.classAllScoreDataFun(oPhyTimeTrendVo.dataList[0].itemData, oPhyTimeTrendVo.legendList, oPhyTimeTrendVo.xaxis)} });sessionStorage.setItem('provinceValue', '')this.provinceValue = nulllet provinceList = odata.provinceListthis.allProvinceData = [provinceList[0]] //全国数据this.provinceData = JSON.parse(JSON.stringify(provinceList.slice(1))) //除了全国剩下的数据//班级各项目均值(男女)对比-start //请求的时候默认小班段this.midSexItemFun(oPhyTimeList0.ageGroupList01) this.levelListTableData = odata.phyTimeList[0].levelListthis.phyTimeLevelVoValue = this.timePeriodData[0]//园所各项优良率走势默认值this.personalTimePeriodValue = this.timePeriodData[0]//个人对比默认时间段this.parkScoresAllValue = this.timePeriodData[0]//园所各项得分情况//this.parkScoresAllHandle(this.parkScoresAllValue)this.levelListValue = this.timePeriodData[0]//园所各项优良率对比//获取个人对比默认班级列表 和 table数据this.timePeriodClassData = odata.phyTimeList[0].classDataListthis.personalTableData = odata.phyTimeList[0].classDataList[0].studentDataListthis.timePeriodClassValue = odata.phyTimeList[0].classDataList[0].className}});},/*第三个tab-start*/timePeriodClassHandle(val){if(!val) returnlet phyTimeList = nullthis.statisticsData.phyTimeList.find(item => {if (item.name === this.personalTimePeriodValue) {phyTimeList = item;return true; // 找到后返回true,停止遍历}return false; // 没找到,继续遍历}); let studentDataList = []if(phyTimeList){phyTimeList.classDataList.find(item => {if (item.className === val) {studentDataList = item.studentDataList;return true; // 找到后返回true,停止遍历}return false; // 没找到,继续遍历}); }this.personalTableData = studentDataList},personalTimePeriodHandle(val){if(!val) returnlet phyTimeList = nullthis.statisticsData.phyTimeList.find(item => {if (item.name === val) {phyTimeList = item;return true; // 找到后返回true,停止遍历}return false; // 没找到,继续遍历}); let studentDataList = []if(phyTimeList){phyTimeList.classDataList.find(item => {if (item.className === this.timePeriodClassValue) {studentDataList = item.studentDataList;return true; // 找到后返回true,停止遍历}return false; // 没找到,继续遍历}); }this.personalTableData = studentDataList},/*第三个tab-end*//*第二个tab 园所整体情况 -start*****/ levelListHandle(val){let phyTimeList = nullthis.statisticsData.phyTimeList.find(item => {if (item.name === val) {phyTimeList = item;return true; // 找到后返回true,停止遍历}return false; // 没找到,继续遍历});this.levelListTableData = phyTimeList ? phyTimeList.levelList : []this.echartsMeritRatio(phyTimeList)},parkScoresAllHandle(val){let phyTimeList = nullthis.statisticsData.phyTimeList.find(item => {if (item.name === val) {phyTimeList = item;return true; // 找到后返回true,停止遍历}return false; // 没找到,继续遍历});this.echartsParkScoresAll(phyTimeList)},phyTimeLevelVoHandle(val){ if(val){this.echartsmeritRatioTrend()}},echartsmeritRatioTrend(){ let phyTimeLevelVo = this.statisticsData.phyTimeLevelVo const container = document.getElementById('meritRatioTrend'); // 获取容器元素if (this.echartsmeritRatioTrendDom) {this.echartsmeritRatioTrendDom.dispose(); // 清空之前的实例(如果需要)}this.echartsmeritRatioTrendDom = echarts.init(container); // 初始化echarts实例let olevelList = phyTimeLevelVo.itemLevelList.filter(item => item.itemName === this.phyTimeLevelVoValue) let olevel = {level04: olevelList[0].level04,//需努力level01: olevelList[0].level01,//合格level02: olevelList[0].level02,//良好level03: olevelList[0].level03,//优秀 }let option = {title: {text: ''},tooltip: {trigger: 'axis',transitionDuration: 0 // 让toolltip紧跟鼠标,防止抖动},grid: {left: '100px', // 设置grid的left属性,确保为Y轴留出足够的空间bottom: '100px',},legend: {data: ['需努力','合格率','良好率','优秀率'],bottom: 0},xAxis: {type: 'category',data: phyTimeLevelVo.xaxis,axisLabel: {interval: 0, // 设置标签间隔为0,显示所有标签rotate: 45 // 设置标签倾斜角度}, },yAxis: {type: 'value',max: 100,axisLabel: {formatter: '{value}%' // 格式化Y轴标签,添加百分比单位},axisLine: {show: true,lineStyle: {color: '#999',width: 1, //这里是为了突出显示加上的 },},splitLine:{show: true},},series: [{name: '需努力',type: 'line',data: olevel.level04,color: '#dd7581'},{name: '合格率',type: 'line',data: olevel.level01,color: '#fed961'},{name: '良好率',type: 'line',data: olevel.level02,color: '#75bd42'},{name: '优秀率',type: 'line',data: olevel.level03,color: '#32adff'}]};this.echartsmeritRatioTrendDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.echartsmeritRatioTrendDom.resize();});},//table下面的那幅图echartsMeritRatio(phyTimeList){let levelList = phyTimeList ? phyTimeList.levelList : []const container = document.getElementById('meritRatio'); // 获取容器元素if (this.echartsMeritRatioDom) {this.echartsMeritRatioDom.dispose(); // 清空之前的实例(如果需要)}this.echartsMeritRatioDom = echarts.init(container); // 初始化echarts实例let olevel = nullif(levelList.length > 0){olevel = {level04: [levelList[0].level04, levelList[1].level04, levelList[2].level04, levelList[3].level04, levelList[4].level04,levelList[5].level04, levelList[6].level04, levelList[7].level04, levelList[8].level04],//需努力level01: [levelList[0].level01, levelList[1].level01, levelList[2].level01, levelList[3].level01, levelList[4].level01,levelList[5].level01, levelList[6].level01, levelList[7].level01, levelList[8].level01],//合格level02: [levelList[0].level02, levelList[1].level02, levelList[2].level02, levelList[3].level02, levelList[4].level02,levelList[5].level02, levelList[6].level02, levelList[7].level02, levelList[8].level02],//良好level03: [levelList[0].level03, levelList[1].level03, levelList[2].level03, levelList[3].level03, levelList[4].level03,levelList[5].level03, levelList[6].level03, levelList[7].level03, levelList[8].level03],//优秀 }}else{olevel = {level04: [0,0,0,0,0,0,0,0,0],//需努力level01: [0,0,0,0,0,0,0,0,0],//合格level02: [0,0,0,0,0,0,0,0,0],//良好level03: [0,0,0,0,0,0,0,0,0],//优秀 }}let option = {title: {text: ''},tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},legend: {bottom: 0,data: ['需努力率', '合格率', '良好率', '优秀率']},grid: {left: 100},toolbox: {show: true},xAxis: {type: 'value',name: '',max: 100,axisLabel: {formatter: '{value}'}},yAxis: {type: 'category',inverse: true,data: ['身高', '体重', '上肢力量', '下肢力量', '柔韧性', '平衡能力', '协调性', '灵敏性', '总分'],axisLabel: {margin: 20,rich: {value: {lineHeight: 30,align: 'center'},}}},series: [{name: '需努力率',type: 'bar',data: olevel.level04,label: {show: true,position: 'right', // 标签位置设置为顶部fontSize: 12, // 字体大小设置为12pxformatter: function(params) {// 在这里添加单位return params.value + '%'; // 将 '单位' 替换为你需要的单位,例如 '元'、'个' 等},color: '#dd7581'},color: '#dd7581'},{name: '合格率',type: 'bar',label: {show: true,position: 'right', // 标签位置设置为顶部fontSize: 12, // 字体大小设置为12pxformatter: function(params) {// 在这里添加单位return params.value + '%'; // 将 '单位' 替换为你需要的单位,例如 '元'、'个' 等},color: '#fed961'},data: olevel.level01,color: '#fed961',},{name: '良好率',type: 'bar',label: {show: true,position: 'right', // 标签位置设置为顶部fontSize: 12, // 字体大小设置为12pxformatter: function(params) {// 在这里添加单位return params.value + '%'; // 将 '单位' 替换为你需要的单位,例如 '元'、'个' 等},color: '#75bd42'},data: olevel.level02,color: '#75bd42'},{name: '优秀率',type: 'bar',label: {show: true,position: 'right', // 标签位置设置为顶部fontSize: 12, // 字体大小设置为12pxformatter: function(params) {// 在这里添加单位return params.value + '%'; // 将 '单位' 替换为你需要的单位,例如 '元'、'个' 等},color: '#32adff'},data: olevel.level03,color: '#32adff'}]};this.echartsMeritRatioDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.echartsMeritRatioDom.resize();});},echartsParkScoresAll(phyTimeList){ const container = document.getElementById('parkScoresAll'); // 获取容器元素if (this.echartsParkScoresAllDom) {this.echartsParkScoresAllDom.dispose(); // 清空之前的实例(如果需要)}this.echartsParkScoresAllDom = echarts.init(container); // 初始化echarts实例let categories = ['身高', '体重', '上肢力量', '下肢力量', '柔韧性', '平衡能力', '协调性', '灵敏性']let oseries = [{ name: '小班', data: phyTimeList ? phyTimeList.ageGroupList01.avgScoreList : [0] },{ name: '中班', data: phyTimeList ? phyTimeList.ageGroupList02.avgScoreList : [0] },{ name: '大班', data: phyTimeList ? phyTimeList.ageGroupList03.avgScoreList : [0] },// 均值数据需要根据实际数据计算得出{ name: '均值', data: phyTimeList ? phyTimeList.ageGroupAvgScoreList : [0] }]// let maxValues = categories.map((_, index) => {// return Math.max(...oseries.map(item => item.data[index]));// });let option = {title: {text: ''},grid: {left: '100px', // 设置grid的left属性,确保为Y轴留出足够的空间// 其他grid相关的配置...},tooltip: {trigger: 'axis'},legend: {data: ['小班', '中班', '大班', '均值']},xAxis: {type: 'category',data: categories, splitLine:{show:true}, axisTick: {show: true // 显示横轴的刻度线}, },yAxis: {type: 'value',min: 0,max: 5,splitLine:{show:false},axisTick: {show: true // 显示横轴的刻度线},axisLine: {show: true,lineStyle: {color: '#999',width: 1, //这里是为了突出显示加上的 },}},series: oseries.map(item => ({ name: item.name,type: 'line',data: item.data, })), } this.echartsParkScoresAllDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.echartsParkScoresAllDom.resize();});}, /*第二个tab 园所整体情况 -end*****/ /*第一个tab 班级对比 -start*****/classAllItem(){this.classAllItemEcharts('echartsClassTotalScore')this.classAllItemEcharts('heightData')this.classAllItemEcharts('weightData')this.classAllItemEcharts('upStrengthData')//上肢力量this.classAllItemEcharts('downStrengthData')//下肢力量this.classAllItemEcharts('flexibilityData')//柔韧性this.classAllItemEcharts('balanceData')//平衡性this.classAllItemEcharts('coordinationData')//协调性this.classAllItemEcharts('sensitivityData')//灵敏性},sexItemFun(){//竖向双柱状图this.sexDoubleBar('sHeightData')this.sexDoubleBar('sWeightData')this.sexDoubleBar('sUpStrengthData')this.sexDoubleBar('sDownStrengthData')this.sexDoubleBar('sFlexibilityData')//横向双柱状图this.sexCrossDoubleBar('sBalanceData')this.sexCrossDoubleBar('sCoordinationData')this.sexCrossDoubleBar('sSensitivityData')},//横向双柱状图sexCrossDoubleBar(id){ const container = document.getElementById(id); // 获取容器元素let boyData = []let girlData = []let yData = JSON.parse(JSON.stringify(this.sexItem.classNameList))let oAllProvinceSex = [] if(this.timePeriodSexValue && this.studentYearValue && this.allProvinceData.length != 0){let dataList = this.allProvinceData[0].dataListoAllProvinceSex = this.getAllProvinceSex(dataList)//x轴添加'全国'if(!yData.includes('全国')){yData.unshift('全国')} }//选择省份的时候let checkedProvinceArr = []//获取缓存 通过缓存的数据和当前数据是否相同判断 if(this.timePeriodSexValue && this.studentYearValue && this.provinceValue){ let dataList = null// 使用find方法找到匹配的itemthis.provinceData.find(item => {if (item.name === this.provinceValue) {dataList = item.dataList;return true; // 找到后返回true,停止遍历}return false; // 没找到,继续遍历}); checkedProvinceArr = this.getAllProvinceSex(dataList) }if(id == 'sBalanceData'){if (this.sexItem.echartsBalanceDom) {this.sexItem.echartsBalanceDom.dispose(); // 清空之前的实例(如果需要)}boyData = this.sexItem.balanceData.boy.length > 1 ? this.sexItem.balanceData.boy.reverse() : this.sexItem.balanceData.boygirlData = this.sexItem.balanceData.girl.length > 1 ? this.sexItem.balanceData.girl.reverse() : this.sexItem.balanceData.girlif(oAllProvinceSex.length > 0){if(oAllProvinceSex[10]){boyData.unshift(oAllProvinceSex[10])}if(oAllProvinceSex[11]){girlData.unshift(oAllProvinceSex[11])} }if(checkedProvinceArr.length > 0){boyData.splice(boyData.length - 1, 0, checkedProvinceArr[10])girlData.splice(girlData.length - 1, 0, checkedProvinceArr[11])yData.splice(yData.length - 1, 0, this.provinceValue)} this.sexItem.echartsBalanceDom = echarts.init(container); // 初始化echarts实例} else if(id == 'sCoordinationData'){if (this.sexItem.echartsCoordinationDom) {this.sexItem.echartsCoordinationDom.dispose(); // 清空之前的实例(如果需要)}boyData = this.sexItem.coordinationData.boy.length > 1 ? this.sexItem.coordinationData.boy.reverse() : this.sexItem.coordinationData.boygirlData = this.sexItem.coordinationData.girl.length > 1 ? this.sexItem.coordinationData.girl.reverse() : this.sexItem.coordinationData.girlif(oAllProvinceSex.length > 0){if(oAllProvinceSex[10]){boyData.unshift(oAllProvinceSex[12])}if(oAllProvinceSex[11]){girlData.unshift(oAllProvinceSex[13])} }if(checkedProvinceArr.length > 0){boyData.splice(boyData.length - 1, 0, checkedProvinceArr[12])girlData.splice(girlData.length - 1, 0, checkedProvinceArr[13])yData.splice(yData.length - 1, 0, this.provinceValue)}this.sexItem.echartsCoordinationDom = echarts.init(container); // 初始化echarts实例} else if(id == 'sSensitivityData'){if (this.sexItem.echartsSensitivityDom) {this.sexItem.echartsSensitivityDom.dispose(); // 清空之前的实例(如果需要)}boyData = this.sexItem.sensitivityData.boy.length > 1 ? this.sexItem.sensitivityData.boy.reverse() : this.sexItem.sensitivityData.boygirlData = this.sexItem.sensitivityData.girl.length > 1 ? this.sexItem.sensitivityData.girl.reverse() : this.sexItem.sensitivityData.girlif(oAllProvinceSex.length > 0){if(oAllProvinceSex[10]){boyData.unshift(oAllProvinceSex[14])}if(oAllProvinceSex[11]){girlData.unshift(oAllProvinceSex[15])} }if(checkedProvinceArr.length > 0){boyData.splice(boyData.length - 1, 0, checkedProvinceArr[14])girlData.splice(girlData.length - 1, 0, checkedProvinceArr[15])yData.splice(yData.length - 1, 0, this.provinceValue)}this.sexItem.echartsSensitivityDom = echarts.init(container); // 初始化echarts实例}let oseries = [{name: '男生',type: 'bar',barMaxWidth: 50, // 设置柱子的最大宽度为50data: boyData, color: '#32adff',label: {show: true,position: 'insideRight', // 标签位置设置为顶部color: '#fff', // 字体颜色设置为白色fontSize: 12, // 字体大小设置为12pxformatter: function(params) {// 在这里添加单位return params.value + 's'; // 将 '单位' 替换为你需要的单位,例如 '元'、'个' 等}},},{name: '女生',type: 'bar',barMaxWidth: 50, // 设置柱子的最大宽度为50data: girlData,color: '#dd7581',label: {show: true,position: 'insideRight', // 标签位置设置为顶部color: '#fff', // 字体颜色设置为白色fontSize: 12, // 字体大小设置为12pxformatter: function(params) {// 在这里添加单位return params.value + 's'; // 将 '单位' 替换为你需要的单位,例如 '元'、'个' 等}},}]const option = {tooltip: {},grid: {top: '10',left: '60',right: '30',bottom: '60'},legend: {data: ['男生', '女生'],bottom: 0},xAxis: {type: 'value', // 横向柱状图时,x轴为数值轴axisLabel: {formatter: '{value}s' // 格式化显示时间,假设单位为秒},axisLine: {show: true,lineStyle: {color: '#999',width: 1, //这里是为了突出显示加上的 },}},yAxis: {type: 'category', // 横向柱状图时,y轴为类目轴data: yData, },series: oseries};if(id == 'sBalanceData'){this.sexItem.echartsBalanceDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.sexItem.echartsBalanceDom.resize();});} else if(id == 'sCoordinationData'){this.sexItem.echartsCoordinationDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.sexItem.echartsCoordinationDom.resize();});} else if(id == 'sSensitivityData'){this.sexItem.echartsSensitivityDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.sexItem.echartsSensitivityDom.resize();});} },//竖向双柱状图sexDoubleBar(id){const container = document.getElementById(id); // 获取容器元素 let oseries = [{name: '男生',type: 'bar',color: '#32adff',barMaxWidth: 50, // 设置柱子的最大宽度为50data: []},{name: '女生',type: 'bar',color: '#dd7581',barMaxWidth: 50, // 设置柱子的最大宽度为50data: []}]let xData = JSON.parse(JSON.stringify(this.sexItem.classNameList)) /*如果有全国数据 那么在这里加入全国信息 班级各项目均值(男女)对比 如果第一个选项和第二个选项里有值 那么才显示全国数据 以及选了省份才有值全国数据都没有的话 就没有其他省份的数据了*/ let oAllProvinceSex = []if(this.timePeriodSexValue && this.studentYearValue && this.allProvinceData.length != 0){let dataList = this.allProvinceData[0].dataListoAllProvinceSex = this.getAllProvinceSex(dataList)//x轴添加'全国'if(!xData.includes('全国')){xData.push('全国')} } //选择省份的时候let checkedProvinceArr = [] if(this.timePeriodSexValue && this.studentYearValue && this.provinceValue){ let dataList = null// 使用find方法找到匹配的itemthis.provinceData.find(item => {if (item.name === this.provinceValue) {dataList = item.dataList;return true; // 找到后返回true,停止遍历}return false; // 没找到,继续遍历}); checkedProvinceArr = this.getAllProvinceSex(dataList) } if(id == 'sHeightData'){ if (this.sexItem.echartsHeightDom) {this.sexItem.echartsHeightDom.dispose(); // 清空之前的实例(如果需要)}this.sexItem.echartsHeightDom = echarts.init(container); // 初始化echarts实例 oseries[0].data = this.sexItem.heightData.boyoseries[1].data = this.sexItem.heightData.girl//if(oAllProvinceSex.length > 0 && checkedProvinceArr.length == 0){if(oAllProvinceSex.length > 0){ if(oAllProvinceSex[0]){oseries[0].data.push(oAllProvinceSex[0])}if(oAllProvinceSex[1]){oseries[1].data.push(oAllProvinceSex[1])} }if(checkedProvinceArr.length > 0){oseries[0].data.splice(oseries[0].data.length - 1, 0, checkedProvinceArr[0])oseries[1].data.splice(oseries[1].data.length - 1, 0, checkedProvinceArr[1])xData.splice(xData.length - 1, 0, this.provinceValue)} } else if(id == 'sWeightData'){if (this.sexItem.echartsWeightDom) {this.sexItem.echartsWeightDom.dispose(); // 清空之前的实例(如果需要)}this.sexItem.echartsWeightDom = echarts.init(container); // 初始化echarts实例 oseries[0].data = this.sexItem.weightData.boyoseries[1].data = this.sexItem.weightData.girlif(oAllProvinceSex.length > 0){if(oAllProvinceSex[2]){oseries[0].data.push(oAllProvinceSex[2])}if(oAllProvinceSex[3]){oseries[1].data.push(oAllProvinceSex[3])}} if(checkedProvinceArr.length > 0){oseries[0].data.splice(oseries[0].data.length - 1, 0, checkedProvinceArr[2])oseries[1].data.splice(oseries[1].data.length - 1, 0, checkedProvinceArr[3])xData.splice(xData.length - 1, 0, this.provinceValue)}} else if(id == 'sUpStrengthData'){if (this.sexItem.echartsUpStrendthDom) {this.sexItem.echartsUpStrendthDom.dispose(); // 清空之前的实例(如果需要)}this.sexItem.echartsUpStrendthDom = echarts.init(container); // 初始化echarts实例 oseries[0].data = this.sexItem.upStrengthData.boyoseries[1].data = this.sexItem.upStrengthData.girlif(oAllProvinceSex.length > 0){if(oAllProvinceSex[4]){oseries[0].data.push(oAllProvinceSex[4])}if(oAllProvinceSex[5]){oseries[1].data.push(oAllProvinceSex[5])}}if(checkedProvinceArr.length > 0){oseries[0].data.splice(oseries[0].data.length - 1, 0, checkedProvinceArr[4])oseries[1].data.splice(oseries[1].data.length - 1, 0, checkedProvinceArr[5])xData.splice(xData.length - 1, 0, this.provinceValue)}} else if(id == 'sDownStrengthData'){if (this.sexItem.echartsDownStrengthDom) {this.sexItem.echartsDownStrengthDom.dispose(); // 清空之前的实例(如果需要)}this.sexItem.echartsDownStrengthDom = echarts.init(container); // 初始化echarts实例 oseries[0].data = this.sexItem.downStrengthData.boyoseries[1].data = this.sexItem.downStrengthData.girlif(oAllProvinceSex.length > 0){if(oAllProvinceSex[6]){oseries[0].data.push(oAllProvinceSex[6])}if(oAllProvinceSex[7]){oseries[1].data.push(oAllProvinceSex[7])}}if(checkedProvinceArr.length > 0){oseries[0].data.splice(oseries[0].data.length - 1, 0, checkedProvinceArr[6])oseries[1].data.splice(oseries[1].data.length - 1, 0, checkedProvinceArr[7])xData.splice(xData.length - 1, 0, this.provinceValue)}} else if(id == 'sFlexibilityData'){if (this.sexItem.echartsFlexibilityDom) {this.sexItem.echartsFlexibilityDom.dispose(); // 清空之前的实例(如果需要)}this.sexItem.echartsFlexibilityDom = echarts.init(container); // 初始化echarts实例 oseries[0].data = this.sexItem.flexibilityData.boyoseries[1].data = this.sexItem.flexibilityData.girlif(oAllProvinceSex.length > 0){if(oAllProvinceSex[8]){oseries[0].data.push(oAllProvinceSex[8])}if(oAllProvinceSex[9]){oseries[1].data.push(oAllProvinceSex[9])}}if(checkedProvinceArr.length > 0){oseries[0].data.splice(oseries[0].data.length - 1, 0, checkedProvinceArr[8])oseries[1].data.splice(oseries[1].data.length - 1, 0, checkedProvinceArr[9])xData.splice(xData.length - 1, 0, this.provinceValue)}}const option = {tooltip: {},legend: {data: ['男生', '女生'],bottom: 0},grid: {top: '60',left: '40',right: '30',bottom: '80'},xAxis: {data: xData},yAxis: {},series: oseries};if(id == 'sHeightData'){this.sexItem.echartsHeightDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.sexItem.echartsHeightDom.resize();});} else if(id == 'sWeightData'){this.sexItem.echartsWeightDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.sexItem.echartsWeightDom.resize();});} else if(id == 'sUpStrengthData'){this.sexItem.echartsUpStrendthDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.sexItem.echartsUpStrendthDom.resize();});} else if(id == 'sDownStrengthData'){this.sexItem.echartsDownStrengthDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.sexItem.echartsDownStrengthDom.resize();});} else if(id == 'sFlexibilityData'){this.sexItem.echartsFlexibilityDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.sexItem.echartsFlexibilityDom.resize();});}}, replaceLastElementBefore(arr, newValue) {if (arr.length > 1) {arr.splice(arr.length - 2, 1, newValue);}return arr;},//返回全国男女信息getAllProvinceSex(dataList){/*春季-》小班:4,中班:5,大班:6 如果包含春季 那么对应查找的数据是小班4岁 中班5岁 大班6岁秋季-》小班:3,中班:4,大班:5 如果包含秋季 那么对应查找的数据是小班3岁 中班4岁 大班5岁最终通过年龄 以及男女性别查找到对应的数据*/let oSpring = this.timePeriodSexValue.includes('春季')let oAutumn = this.timePeriodSexValue.includes('秋季')let oage = nullif(oSpring){//春季if(this.studentYearValue == '小班段'){oage = 4}else if(this.studentYearValue == '中班段'){oage = 5}else if(this.studentYearValue == '大班段'){oage = 6}}if(oAutumn){//秋季if(this.studentYearValue == '小班段'){oage = 4}else if(this.studentYearValue == '中班段'){oage = 5}else if(this.studentYearValue == '大班段'){oage = 6}}let oarr = dataList.filter(item => item.age === oage);//过滤出对应年龄的男女数据let oboy = oarr.filter(item => item.sex === '1')[0];let ogirl = oarr.filter(item => item.sex === '2')[0];let arrAll = []arrAll[0] = oboy.heightarrAll[1] = ogirl.heightarrAll[2] = oboy.weightarrAll[3] = ogirl.weightarrAll[4] = oboy.upStrengtharrAll[5] = ogirl.upStrengtharrAll[6] = oboy.downStrengtharrAll[7] = ogirl.downStrengtharrAll[8] = oboy.flexibilityarrAll[9] = ogirl.flexibilityarrAll[10] = oboy.balancearrAll[11] = ogirl.balancearrAll[12] = oboy.coordinationarrAll[13] = ogirl.coordinationarrAll[14] = oboy.sensitivityarrAll[15] = ogirl.sensitivityreturn arrAll}, //各班级学期总得分增长趋势classAllScoreDataFun(dataList,legendList,xaxis){const container = document.getElementById('echartsSingleData'); // 获取容器元素if (this.echartsclassAllScoreDom) {this.echartsclassAllScoreDom.dispose(); // 清空之前的实例(如果需要)}this.echartsclassAllScoreDom = echarts.init(container); // 初始化echarts实例let xData = xaxislet classDataList = dataList//塑造新数组let newClassArr = classDataList.map(function (item) {return {name: item.name,data: item.data,type: 'line',symbol: 'circle', //将小圆点改成实心 不写symbol默认空心symbolSize: 8, //小圆点的大小}})/*获取平均值-start*/let averagArr = []if(newClassArr.length > 0){for(let i in newClassArr){ averagArr.push(newClassArr[i].data)}}let averagObj = {name: '平均',data: this.columnMeans(averagArr),type: 'line',symbol: 'circle', //将小圆点改成实心 不写symbol默认空心symbolSize: 8, //小圆点的大小color: '#aaa',//图例和线的颜色都改为灰色}/*获取平均值-End*/let markArea = {name: '',type: 'line',symbol: 'circle', //将小圆点改成实心 不写symbol默认空心symbolSize: 8, //小圆点的大小 silent: true,//取消交互 markArea: {data: [[{yAxis: '0', //开始itemStyle: {// 看这里,加了这个属性color: '#fcf2f3',},},{yAxis: '20',label: {show: true,position: 'insideRight',color: '#ff5c5c',// 自定义显示内容(实际只显示最后一个点)formatter: '需努力',}}],[{yAxis: '20', //结束itemStyle: {// 看这里,加了这个属性color: '#fef4ea',}},{yAxis: '27',label: {show: true,position: 'insideRight',color: '#ffc655',// 自定义显示内容(实际只显示最后一个点)formatter: '合格',}}],[{yAxis: '27', //结束itemStyle: {// 看这里,加了这个属性color: '#f0f7e5',}},{yAxis: '31',label: {show: true,position: 'insideRight',color: '#7cce7a',// 自定义显示内容(实际只显示最后一个点)formatter: '良好',}}],[{yAxis: '31',itemStyle: {// 看这里,加了这个属性color: '#f2fafd',}},{yAxis: '40',label: {show: true,position: 'insideRight',color: '#25bafa',// 自定义显示内容(实际只显示最后一个点)formatter: '优秀',}}]// 如果有多种颜色,就继续在这里写区间数组,复制上面的下来改颜色]}}//把背景push进数组的第一个if(newClassArr.length > 0){newClassArr.unshift(markArea) newClassArr.push(averagObj)}//获取图例let oclassArr = legendList//平均值的相关if(oclassArr.length > 0){oclassArr.push("平均")} const option = {tooltip: {trigger: 'axis',transitionDuration: 0 // 让toolltip紧跟鼠标,防止抖动},title: {// text: '得分',// top: '35',// left: '25',// textStyle: {// color: '#333',// fontSize: 12,// fontWeight: 400// },},legend: {data: oclassArr,icon: 'circle', // 设置图例为圆点itemHeight: 10,},grid: {top: '60',left: '40',right: '20',bottom: '80'},xAxis: {name: '',position: 'bottom',offset: 0,axisLabel: {rotate: 45,color: '#333',fontSize: 10},data: xData,splitLine: {show: false,},zlevel: 9,axisTick: {show: false,inside: false},axisLine: {show: true,lineStyle: {color: '#999',width: 1, //这里是为了突出显示加上的 },}},yAxis: [{name: '',type: 'value',show: true,max: 40,axisLabel: {formatter: function (params) {return params == 0 ? '' : params},boundaryGap: false,color: '#333',fontSize: 10,interval: 0},splitLine: {show: false,},zlevel: 9,axisTick: {show: false},axisLine: {show: true,lineStyle: {color: '#999',width: 1, //这里是为了突出显示加上的 },}}],series: newClassArr};this.echartsclassAllScoreDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.echartsclassAllScoreDom.resize();});},/*let arr = [[0, 14.2, 0, 0, 21.8, 18.5, 22.4, 0],[0, 26, 0, 0, 22.1, 24.2, 20, 0], [0, 0, 0, 21.3, 19, 23.2, 20, 0], [20, 0, 0, 0, 21.6, 14.3, 0, 17.6]]js 求相同长度的二维数组 每列子集的平均值 不是每一行的平均值 是每一列的平均值*/columnMeans(matrix) {if(matrix.length == 0) returnconst len = matrix[0].length; // 初始化结果数组const result = [];for (let j = 0; j < len; j++) {result.push(0); // 初始化平均值为0}// 计算每一列的平均值for (let j = 0; j < len; j++) {let sum = 0;for (let i = 0; i < matrix.length; i++) {sum += matrix[i][j]; // 对每一列的值求和}result[j] = (sum / matrix.length).toFixed(1); // 计算平均值并存入结果数组}return result; // 返回结果数组,即每一列的平均值}, /*第一个tab 班级对比 -end*****/clearCheckedPhyTask(){this.$confirm('是否删除已选项?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.checkedPhyTaskData = []this.checkedPhyTaskList = []this.$message({type: 'success',message: '删除成功!'});}); },savePhyTask(){this.openPhyTask = falsethis.checkedPhyTaskData = this.checkedPhyTaskList},closePhyTask(){//this.$refs.multipleTable.clearSelection();//清空选中状态this.openPhyTask = false},openPhyTaskDialog(){if(!this.queryParams.schoolId){this.$modal.msgError("请先选择园所");return}this.getListPhyTask()this.openPhyTask = true},handleTaskSelectionChange(selection){if(selection.length == 0) returnthis.checkedPhyTaskList = selection// this.taskIds = selection.map(item => item.id)// this.singleTask = selection.length !== 1 // this.multipleTask = !selection.length},getListPhyTask(){if(!this.queryParams.schoolId){this.$message({type: 'error',message: '请选择园所'});return}this.loading = truelet params = {schoolId: this.queryParams.schoolId,pageNum: this.phyTaskForm.pageNum,pageSize: this.phyTaskForm.pageSize,}listPhyTask(params).then(response => {if(response.code == 200){this.phyTaskList = response.rowsthis.phyTaskForm.total = response.total;this.loading = false}});},timePeriodHandle(val){let odata = null// 使用find方法找到匹配的itemthis.statisticsData.phyTimeList.find(item => {if (item.name === val) {odata = item;return true; // 找到后返回true,停止遍历}return false; // 没找到,继续遍历}); this.classScoreItem.classTotalScoreData = odata ? odata.totalScoreList : []this.classAllItemEcharts('echartsClassTotalScore')},physicalHandle(val){let odata = null// 使用find方法找到匹配的itemthis.statisticsData.phyTimeTrendVo.dataList.find(item => {if (item.itemName === val) {odata = item;return; // 找到后返回true,停止遍历}return false; // 没找到,继续遍历}); this.classAllScoreDataFun(odata.itemData, this.statisticsData.phyTimeTrendVo.legendList, this.statisticsData.phyTimeTrendVo.xaxis)},classScoresHandle(val){let odata = null// 使用find方法找到匹配的item this.statisticsData.phyTimeList.find(item => {if (item.name === val) {odata = item;return true; // 找到后返回true,停止遍历}return false; // 没找到,继续遍历}); this.classScoreItem.heightData = odata && odata.heightScoreList && odata.heightScoreList.length > 0 ? odata.heightScoreList : []//身高得分,this.classScoreItem.weightData = odata && odata.weightScoreList && odata.weightScoreList.length > 0 ? odata.weightScoreList : []this.classScoreItem.upStrengthData = odata && odata.upStrengthScoreList && odata.upStrengthScoreList.length > 0 ? odata.upStrengthScoreList : []//上肢this.classScoreItem.downStrengthData = odata && odata.downStrengthScoreList && odata.downStrengthScoreList.length > 0 ? odata.downStrengthScoreList : []//下肢this.classScoreItem.flexibilityData = odata && odata.flexibilityScoreList && odata.flexibilityScoreList.length > 0 ? odata.flexibilityScoreList : []//柔韧性this.classScoreItem.balanceData = odata && odata.balanceScoreList && odata.balanceScoreList.length > 0 ? odata.balanceScoreList : []//平衡性this.classScoreItem.coordinationData = odata && odata.coordinationScoreList && odata.coordinationScoreList.length > 0 ? odata.coordinationScoreList : []//协调性this.classScoreItem.sensitivityData = odata && odata.sensitivityScoreList && odata.sensitivityScoreList.length > 0 ? odata.sensitivityScoreList : []//灵敏性console.log(this.classScoreItem)this.$nextTick(() => {// 确保DOM更新// DOM 现在已经更新,可以安全地访问新的 DOM 元素this.classAllItemEcharts('heightData')this.classAllItemEcharts('weightData')this.classAllItemEcharts('upStrengthData')//上肢力量this.classAllItemEcharts('downStrengthData')//下肢力量this.classAllItemEcharts('flexibilityData')//柔韧性this.classAllItemEcharts('balanceData')//平衡性this.classAllItemEcharts('coordinationData')//协调性this.classAllItemEcharts('sensitivityData')//灵敏性});},classAllItemEcharts(id){const container = document.getElementById(id); // 获取容器元素let averageScore = 0let xData = [] let series0 = []let series1 = []if(id == 'echartsClassTotalScore'){ if (this.classScoreItem.echartsClassTotalScoreDom) {this.classScoreItem.echartsClassTotalScoreDom.dispose(); // 清空之前的实例(如果需要)}this.classScoreItem.echartsClassTotalScoreDom = echarts.init(container); // 初始化echarts实例 xData = this.classScoreItem.classTotalScoreData.map(item => item.className) series0 = this.classScoreItem.classTotalScoreData.map(item => item.value) averageScore = (this.classScoreItem.classTotalScoreData.reduce((sum, item) => sum + item.value, 0) / this.classScoreItem.classTotalScoreData.length).toFixed(1);series1 = this.classScoreItem.classTotalScoreData.map(() => averageScore) } else if(id == 'heightData'){if (this.classScoreItem.echartsHeightDom) {this.classScoreItem.echartsHeightDom.dispose(); // 清空之前的实例(如果需要)}this.classScoreItem.echartsHeightDom = echarts.init(container); // 初始化echarts实例 xData = this.classScoreItem.heightData.map(item => item.className) series0 = this.classScoreItem.heightData.map(item => item.value) averageScore = (this.classScoreItem.heightData.reduce((sum, item) => sum + item.value, 0) / this.classScoreItem.heightData.length).toFixed(1);series1 = this.classScoreItem.heightData.map(() => averageScore) } else if(id == 'weightData'){if (this.classScoreItem.echartsWeightDom) {this.classScoreItem.echartsWeightDom.dispose(); // 清空之前的实例(如果需要)}this.classScoreItem.echartsWeightDom = echarts.init(container); // 初始化echarts实例 xData = this.classScoreItem.weightData.map(item => item.className) series0 = this.classScoreItem.weightData.map(item => item.value)averageScore = (this.classScoreItem.weightData.reduce((sum, item) => sum + item.value, 0) / this.classScoreItem.weightData.length).toFixed(1);series1 = this.classScoreItem.weightData.map(() => averageScore)} else if(id == 'upStrengthData'){if (this.classScoreItem.echartsUpStrendthDom) {this.classScoreItem.echartsUpStrendthDom.dispose(); // 清空之前的实例(如果需要)}this.classScoreItem.echartsUpStrendthDom = echarts.init(container); // 初始化echarts实例 xData = this.classScoreItem.upStrengthData.map(item => item.className) series0 = this.classScoreItem.upStrengthData.map(item => item.value)averageScore = (this.classScoreItem.upStrengthData.reduce((sum, item) => sum + item.value, 0) / this.classScoreItem.upStrengthData.length).toFixed(1);series1 = this.classScoreItem.upStrengthData.map(() => averageScore)} else if(id == 'downStrengthData'){if (this.echartsDownStrengthDom) {this.echartsDownStrengthDom.dispose(); // 清空之前的实例(如果需要)}this.echartsDownStrengthDom = echarts.init(container); // 初始化echarts实例 xData = this.classScoreItem.downStrengthData.map(item => item.className) series0 = this.classScoreItem.downStrengthData.map(item => item.value)averageScore = (this.classScoreItem.downStrengthData.reduce((sum, item) => sum + item.value, 0) / this.classScoreItem.downStrengthData.length).toFixed(1);series1 = this.classScoreItem.downStrengthData.map(() => averageScore)} else if(id == 'flexibilityData'){if (this.classScoreItem.echartsFlexibilityDom) {this.classScoreItem.echartsFlexibilityDom.dispose(); // 清空之前的实例(如果需要)}this.classScoreItem.echartsFlexibilityDom = echarts.init(container); // 初始化echarts实例 xData = this.classScoreItem.flexibilityData.map(item => item.className) series0 = this.classScoreItem.flexibilityData.map(item => item.value)averageScore = (this.classScoreItem.flexibilityData.reduce((sum, item) => sum + item.value, 0) / this.classScoreItem.flexibilityData.length).toFixed(1);series1 = this.classScoreItem.flexibilityData.map(() => averageScore)} else if(id == 'balanceData'){if (this.classScoreItem.echartsBalanceDom) {this.classScoreItem.echartsBalanceDom.dispose(); // 清空之前的实例(如果需要)}this.classScoreItem.echartsBalanceDom = echarts.init(container); // 初始化echarts实例 xData = this.classScoreItem.balanceData.map(item => item.className) series0 = this.classScoreItem.balanceData.map(item => item.value)averageScore = (this.classScoreItem.balanceData.reduce((sum, item) => sum + item.value, 0) / this.classScoreItem.balanceData.length).toFixed(1);series1 = this.classScoreItem.balanceData.map(() => averageScore)} else if(id == 'coordinationData'){if (this.classScoreItem.echartsCoordinationDom) {this.classScoreItem.echartsCoordinationDom.dispose(); // 清空之前的实例(如果需要)}this.classScoreItem.echartsCoordinationDom = echarts.init(container); // 初始化echarts实例 xData = this.classScoreItem.coordinationData.map(item => item.className) series0 = this.classScoreItem.coordinationData.map(item => item.value)averageScore = (this.classScoreItem.coordinationData.reduce((sum, item) => sum + item.value, 0) / this.classScoreItem.coordinationData.length).toFixed(1);series1 = this.classScoreItem.coordinationData.map(() => averageScore)} else if(id == 'sensitivityData'){if (this.classScoreItem.echartsSensitivityDom) {this.classScoreItem.echartsSensitivityDom.dispose(); // 清空之前的实例(如果需要)}this.classScoreItem.echartsSensitivityDom = echarts.init(container); // 初始化echarts实例 xData = this.classScoreItem.sensitivityData.map(item => item.className) series0 = this.classScoreItem.sensitivityData.map(item => item.value)averageScore = (this.classScoreItem.sensitivityData.reduce((sum, item) => sum + item.value, 0) / this.classScoreItem.sensitivityData.length).toFixed(1);series1 = this.classScoreItem.sensitivityData.map(() => averageScore)} const option = {tooltip: {trigger: 'axis',},grid: {top: '30',left: '40',right: '30',bottom: '80'},legend: {data: ['得分', '均值'],bottom: 0},xAxis: {data: xData,axisLabel: {rotate: 45,color: '#333',fontSize: 10},},yAxis: {type: 'value'},series: [{name: '得分',type: 'bar',barMaxWidth: 50, // 设置柱子的最大宽度为50data: series0,},{name: '均值',type: 'line',smooth: true,symbol: 'none',lineStyle: {color: 'rgba(238, 131, 48, 1)'},data: series1}]}; if(id == 'echartsClassTotalScore'){this.classScoreItem.echartsClassTotalScoreDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.classScoreItem.echartsClassTotalScoreDom.resize();});} else if(id == 'heightData'){this.classScoreItem.echartsHeightDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.classScoreItem.echartsHeightDom.resize();});} else if(id == 'weightData'){this.classScoreItem.echartsWeightDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.classScoreItem.echartsWeightDom.resize();});} else if(id == 'upStrengthData'){this.classScoreItem.echartsUpStrendthDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.classScoreItem.echartsUpStrendthDom.resize();});} else if(id == 'downStrengthData'){this.echartsDownStrengthDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.echartsDownStrengthDom.resize();});} else if(id == 'flexibilityData'){this.classScoreItem.echartsFlexibilityDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.classScoreItem.echartsFlexibilityDom.resize();});} else if(id == 'balanceData'){this.classScoreItem.echartsBalanceDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.classScoreItem.echartsBalanceDom.resize();});} else if(id == 'coordinationData'){this.classScoreItem.echartsCoordinationDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.classScoreItem.echartsCoordinationDom.resize();});} else if(id == 'sensitivityData'){this.classScoreItem.echartsSensitivityDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.classScoreItem.echartsSensitivityDom.resize();});}},//班级各项目均值(男女)对比 三个选项每一个选项变动的时候都要刷新数据timePeriodSexHandle(val){let odata = null// 使用find方法找到匹配的itemthis.statisticsData.phyTimeList.find(item => {if (item.name === val) {odata = item;return true; // 找到后返回true,停止遍历}return false; // 没找到,继续遍历}); let ageGroupList = nullif(odata){ageGroupList = this.studentYearValue == '小班段' ? odata.ageGroupList01 : this.studentYearValue == '中班段' ? odata.ageGroupList02 : this.studentYearValue == '大班段' ? odata.ageGroupList03 : ''}this.midSexItemFun(ageGroupList) },studentYearHandle(val){let odata = null// 使用find方法找到匹配的itemthis.statisticsData.phyTimeList.find(item => {if(item.name === this.timePeriodSexValue) {odata = item;return true; // 找到后返回true,停止遍历}return false; // 没找到,继续遍历}); let ageGroupList = nullif(odata){ageGroupList = val == '小班段' ? odata.ageGroupList01 : val == '中班段' ? odata.ageGroupList02 : val == '大班段' ? odata.ageGroupList03 : ''}this.midSexItemFun(ageGroupList) },provinceHandle(val){if(val){let odata = null// 使用find方法找到匹配的itemthis.statisticsData.phyTimeList.find(item => {if (item.name === this.timePeriodSexValue) {odata = item;return true; // 找到后返回true,停止遍历}return false; // 没找到,继续遍历}); let ageGroupList = nullif(odata){ageGroupList = this.studentYearValue == '小班段' ? odata.ageGroupList01 : this.studentYearValue == '中班段' ? odata.ageGroupList02 : this.studentYearValue == '大班段' ? odata.ageGroupList03 : ''} // //班级各项目均值(男女)对比-start //请求的时候默认小班段//这里判断是不是之前选中的// let sProvinceValue = sessionStorage.getItem('provinceValue');// if(sProvinceValue != val){// sessionStorage.setItem('provinceValue', val); // }this.midSexItemFun(ageGroupList) }},midSexItemFun(ageGroupList){ let classNameList = ageGroupList ? ageGroupList.classNameList : [] if(classNameList.length > 0){this.sexItem.classNameList = classNameList //所有的班级列表都是一样的let params = {boyHeight: [],girlHeight: [],boyWeight: [],girlWeight: [],boyUpStrength: [],girUpStrength: [],boyDownStrength: [],girlDownStrength: [],boyFlexibility: [],girlFlexibility: [],boyBalance: [],girlBalance: [],boyCoordination: [],girlCoordination: [],boySensitivity: [],girlSensitivity: [],}for(let i in classNameList){params.boyHeight[i] = ageGroupList.heightScoreList01[i]params.girlHeight[i] = ageGroupList.heightScoreList02[i]params.boyWeight[i] = ageGroupList.weightScoreList01[i]params.girlWeight[i] = ageGroupList.weightScoreList02[i]params.boyUpStrength[i] = ageGroupList.upStrengthScoreList01[i]params.girUpStrength[i] = ageGroupList.upStrengthScoreList02[i]params.boyDownStrength[i] = ageGroupList.downStrengthScoreList01[i]params.girlDownStrength[i] = ageGroupList.downStrengthScoreList02[i]params.boyFlexibility[i] = ageGroupList.flexibilityScoreList01[i]params.girlFlexibility[i] = ageGroupList.flexibilityScoreList02[i]params.boyBalance[i] = ageGroupList.balanceScoreList01[i]params.girlBalance[i] = ageGroupList.balanceScoreList02[i]params.boyCoordination[i] = ageGroupList.coordinationScoreList01[i]params.girlCoordination[i] = ageGroupList.coordinationScoreList02[i]params.boySensitivity[i] = ageGroupList.sensitivityScoreList01[i]params.girlSensitivity[i] = ageGroupList.sensitivityScoreList02[i]} this.sexItem.heightData.boy = params.boyHeightthis.sexItem.heightData.girl = params.girlHeightthis.sexItem.weightData.boy = params.boyWeightthis.sexItem.weightData.girl = params.girlWeightthis.sexItem.upStrengthData.boy = params.boyUpStrengththis.sexItem.upStrengthData.girl = params.girUpStrengththis.sexItem.downStrengthData.boy = params.boyDownStrengththis.sexItem.downStrengthData.girl = params.girlDownStrengththis.sexItem.flexibilityData.boy = params.boyFlexibilitythis.sexItem.flexibilityData.girl = params.girlFlexibilitythis.sexItem.balanceData.boy = params.boyBalancethis.sexItem.balanceData.girl = params.girlBalancethis.sexItem.coordinationData.boy = params.boyCoordinationthis.sexItem.coordinationData.girl = params.girlCoordinationthis.sexItem.sensitivityData.boy = params.boySensitivitythis.sexItem.sensitivityData.girl = params.girlSensitivity//班级各项目均值(男女)对比-end}else{this.sexItem.heightData.boy = [0]this.sexItem.heightData.girl = [0]this.sexItem.weightData.boy = [0]this.sexItem.weightData.girl = [0]this.sexItem.upStrengthData.boy = [0]this.sexItem.upStrengthData.girl = [0]this.sexItem.downStrengthData.boy = [0]this.sexItem.downStrengthData.girl = [0]this.sexItem.flexibilityData.boy = [0]this.sexItem.flexibilityData.girl = [0]this.sexItem.balanceData.boy = [0]this.sexItem.balanceData.girl = [0]this.sexItem.coordinationData.boy = [0]this.sexItem.coordinationData.girl = [0]this.sexItem.sensitivityData.boy = [0]this.sexItem.sensitivityData.girl = [0]}//男女对比图this.$nextTick(() => {this.sexItemFun()}) }, handleCheckedCitiesChange(value) {let checkedCount = value.length;this.checkAll = checkedCount === this.classList.length;this.isIndeterminate = checkedCount > 0 && checkedCount < this.classList.length;},handleCheckAllChange(val) { this.checkedClasses = val ? this.classList : [];this.isIndeterminate = false;},handleCheckAllChange2(val) {this.checkedTimes = val ? this.times : [];this.isIndeterminate2 = false;}, handleCheckedCitiesChange2(value) {let checkedCount = value.length;this.checkAllTime = checkedCount === this.times.length;this.isIndeterminate2 = checkedCount > 0 && checkedCount < this.times.length;},/** 查询班级列表 */getClassList() {this.queryParams.classId = null;this.checkedClasses = []this.checkedTimes = []this.checkAll = nullthis.checkAllTime = nullthis.studentNum = 0//this.checkedClassesStr = ''listDept({ deptType: 3, parentId: this.queryParams.schoolId }).then(res => {this.classList = res.data;if(this.curClassId){this.checkedClasses=this.classList}})},/** 查询园所列表 */getSchoolList() {listDept({ deptType: 2 }).then(res => {// console.log(res);this.schoolList = res.data;})},/** 查询园所体测管理列表 */getList() {this.loading = true;listDetect(this.queryParams).then(response => {this.detectList = response.rows;this.total = response.total;this.loading = false;});},//选择时间接口 需要自己遍历成 'xxxx年春季初期', 'xxxx年春季末期', 'xxxx年秋季初期', 'xxxx年秋季末期',getDetectYear() {this.getDicts("phy_detect_year").then(res => {//dictValue字段 最后拼成字段timeslet odata = res.datalet oyear = []if (odata.length == 0) returnfor (let i in odata) {oyear[i] = [`${odata[i].dictValue}春季期初`,`${odata[i].dictValue}春季期末`,`${odata[i].dictValue}秋季期初`,`${odata[i].dictValue}秋季期末`,]}oyear.reverse()//倒序this.times = oyear.flat() //flat()将二维数组合并为一个一维数组if (this.times.length > 12) {this.timesTreated = this.times.slice(0, 12);} else {this.timesTreated = this.times}});},isEmptyObject(obj) {return Object.keys(obj).length === 0 && obj.constructor === Object;},handleClick(tab, event) { if(this.isEmptyObject(this.statisticsData)){ this.$message({type: 'error',message: '请先查询数据'});return}//if(!this.queryParams.schoolId || this.statisticsData.phyTimeList[0]) returnif (tab.name == 'second') {this.$nextTick(function () { //默认取第一个 let phyTimeList0 = this.statisticsData.phyTimeList[0]this.echartsParkScoresAll(phyTimeList0)this.echartsMeritRatio(phyTimeList0)this.phyTimeLevelVoValue = this.physicalData[0]this.echartsmeritRatioTrend()});}}, }
};
</script><style scoped>
.single-slect-box{ margin-bottom: 20px; display: flex; justify-content: flex-end;}
.echart-title{ margin-top: 15px; text-align: center; font-size: 18px; font-weight: bold;}
.line{ margin-bottom: 20px; height: 0; border-bottom: 1px solid #ddd;}
.select-box{ margin-left: 20px;}
.select-title{ font-size: 18px; font-weight: bold;}
.select-wrap{ display: flex; align-items: center;}.colored-list li{ display: flex; align-items: center;}
.colored-list li::before {content: ""; /* 需要这个属性以便能设置伪元素的样式 */width: 6px; /* 调整点的大小 */height: 6px;margin-right: 6px; /* 点和文本之间的间距 */background-color: #ffb81c; /* 修改点的颜色 */border-radius: 50%; /* 使点成为圆形 */
}.excellent-title .d1 {padding-top: 10px;font-size: 14px;color: #333;
}.excellent-title {margin: 20px 0;
}.title-box-select {margin-left: 10px;
}.title-box-select>>>.el-input__inner {border-radius: 18px;
}.chart-box {margin: 10px 0 20px 0;width: 100%;height: 480px;
}.chart-title {font-size: 14px;color: #333;
}.chart-lef{ margin-right: 20px;}
.chart-lef,
.chart-rig {flex: 1;border: 1px solid #ddd;border-radius: 10px;
}.chart-wrap {margin-bottom: 20px;display: flex;flex-wrap: wrap;
}.more {margin-left: 65px;font-size: 14px;text-decoration: underline;color: #1890ff;cursor: pointer;
}.title-box {padding: 0 20px;width: fit-content;height: 36px;line-height: 36px;font-size: 14px;color: #333;border: 1px solid #ddd;border-radius: 18px;
}.title-box.bg-green {background: #7cce7a;color: #fff;border: 0
}.title-box.bg-orange {background: #ffc655;color: #fff;border: 0
}.title-box.bg-blue {background: #25bafa;color: #fff;border: 0
}.title-box.bg-red {background: #ff5c5c;color: #fff;border: 0
}.title-lef,
.title-rig {width: 50%;box-sizing: border-box;
}.title-wrap {margin: 20px 0 10px 0;display: flex;
}.check-obj {display: flex;
}.tab-title {margin-bottom: 15px;display: flex;align-items: baseline;flex-wrap: wrap;
}.tab-title div {margin-right: 30px;font-size: 14px;color: #333;
}.tab-title .s1 {font-size: 30px;font-weight: bold;
}.no-data,
.no-data-echarts {font-size: 14px;color: #999;
}.no-data-echarts {padding: 20px 0 0 20px; height: 460px;
}
</style>
基于若依系统